Configuring VS Code for Microsoft C + +
In this tutorial, you will configure Visual Studio Code to use the Microsoft Visual C + + compiler and debugger on Windows.
After configuring VS Code, you will compile and debug a simple Hello World program in VS Code. This tutorial does not teach you more about the Microsoft C + + toolset or the C + + language. For these topics, there are many good resources on the Internet.
If you have any questions, please feel free to VS Code document repository Submit questions for this tutorial in.
precondition #
To successfully complete this tutorial, you must do the following:
-
install Visual Studio code.
-
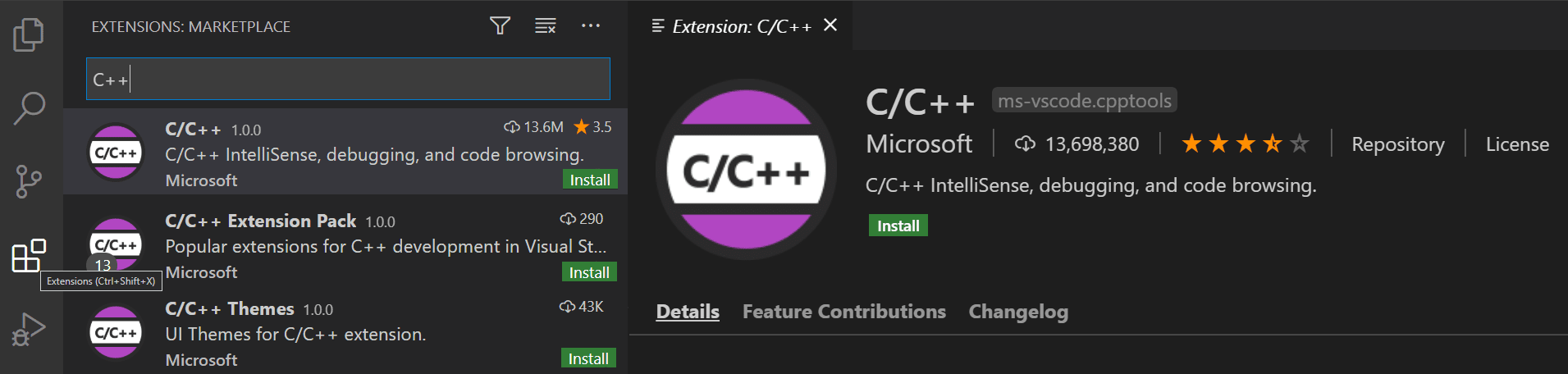
Install for VS Code C/C + + extensions . You can install C/C + + extensions by searching for "c + +" in the extension view (Ctrl+Shift+X).

-
Install the Microsoft Visual C++ (MSVC) compiler toolset.
If you have the latest version of Visual Studio, open Visual Studio setup from the Windows start menu and verify that C + + workload is selected. If not, check the box and select the Modify button in the installer.
You can also install desktop development with a C + + workload without a complete Visual Studio IDE installation. In Visual Studio On the download page, scroll down until Under all downloads, see Visual Studio 2022 tools, and then select the download of Visual Studio 2022 build tools.

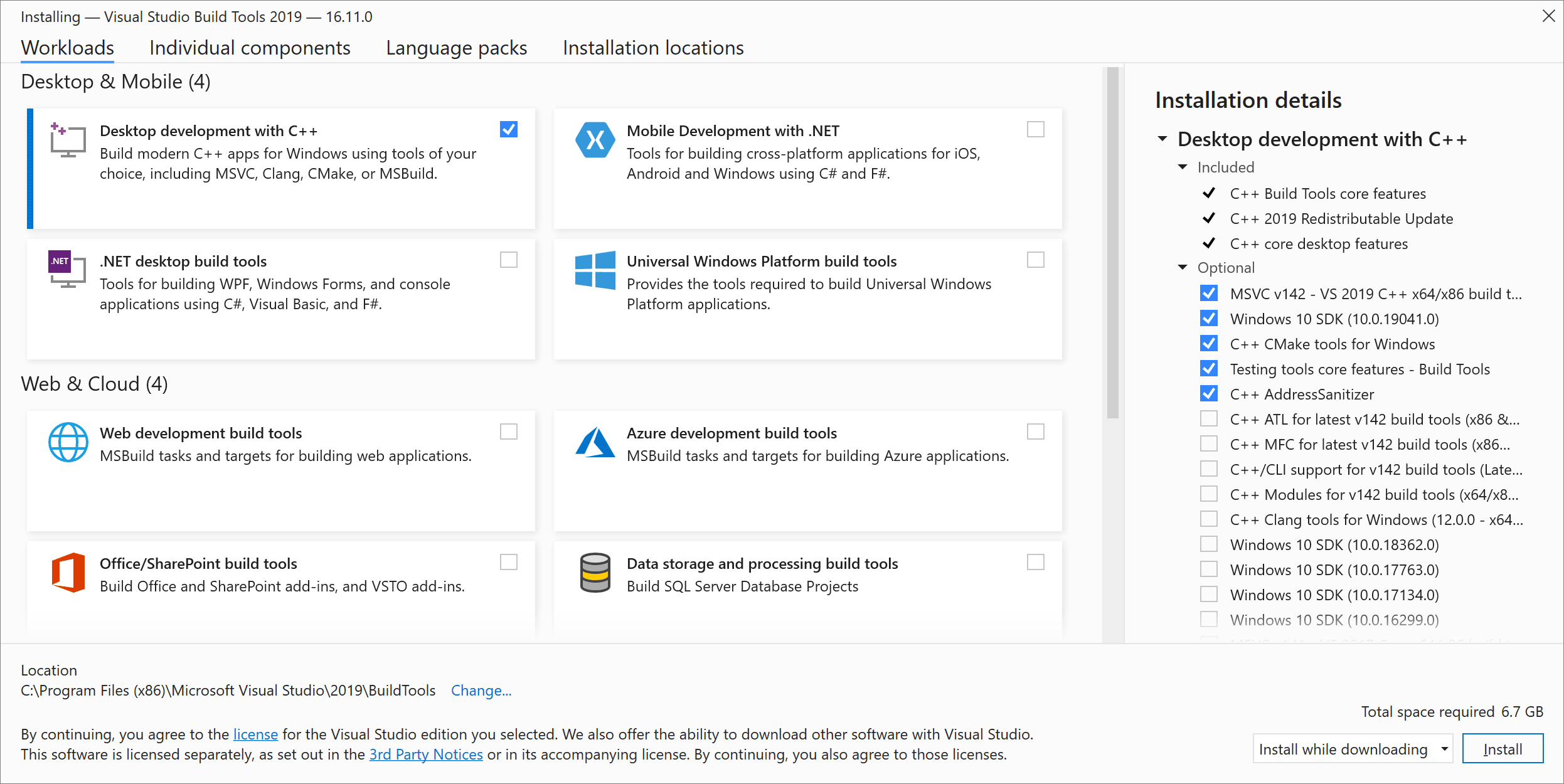
This launches the Visual Studio installer, which opens a dialog box displaying the available Visual Studio build tool workloads. Check the Desktop development with C + + workload and select Install.

Note: as long as you also have a valid visual studio license (Community, Pro or Enterprise), you can use the C + + toolset and Visual Studio Code in Visual Studio Build Tools to compile, build and verify any C + + code library. Is actively using to develop C + + code base.
Check your Microsoft Visual C + + installation #
To use MSVC from the command line or VS Code, you must run it from the developer command prompt of Visual Studio. Ordinary shell s such as PowerShell, Bash or Windows command prompt do not set the necessary path environment variables.
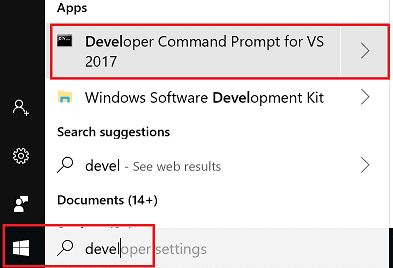
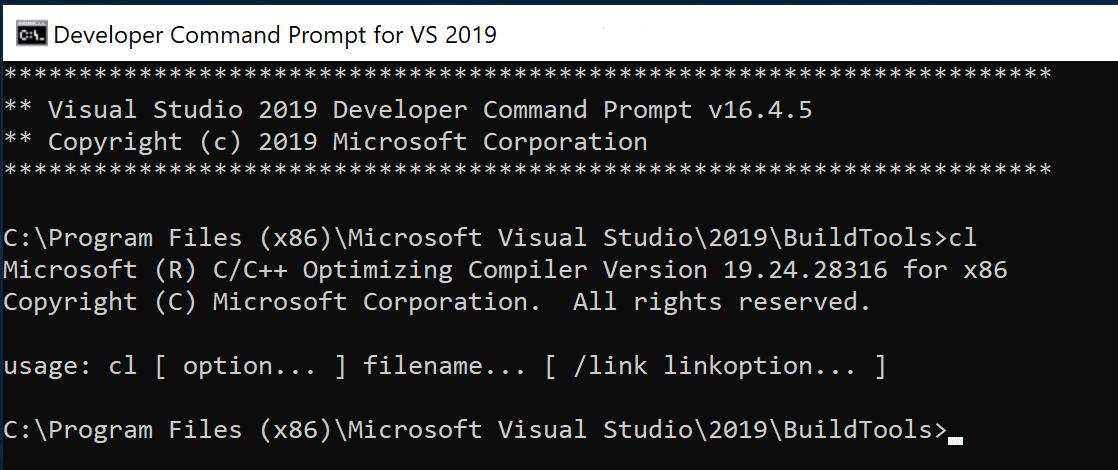
To open the developer command prompt for VS, enter "developer" in the Windows start menu, and you should see it appear in the suggestion list. The exact name depends on the version of Visual Studio or Visual Studio builder you have installed. Select an item to open the prompt.

You can test whether you have installed the C + + compiler correctly by typing "CL", cl.exe. You should see the copyright message containing the version and basic instructions.

If the developer command prompt uses the BuildTools location as the starting directory (you don't want to put the project there), navigate to your users folder () before starting to create a new project.
Note: if for some reason you cannot run VS Code from Developer Command Prompt, you can Run VS Code outside a Developer Command Prompt Find a solution to using VS Code to build C + + projects.
Create a hello world #
At the developer command prompt, create an empty folder named "projects" where you can store all VS Code projects, then create a subfolder named "helloworld", navigate to the folder, and then code in the folder () Enter the following command in:
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">mkdir projects</span> <span style="color:#000000">cd projects</span> <span style="color:#000000">mkdir helloworld</span> <span style="color:#000000">cd helloworld</span> <span style="color:#000000">code .</span></code></span></span>
Code. " The command opens VS Code in the current working folder, which becomes your workspace. As you work through this tutorial, you will see vscode creates three files in a folder in the workspace:
- tasks.json (build description)
- launch.json (debugger settings)
- c_cpp_properties.json (compiler path and IntelliSense settings)
Add source code file #
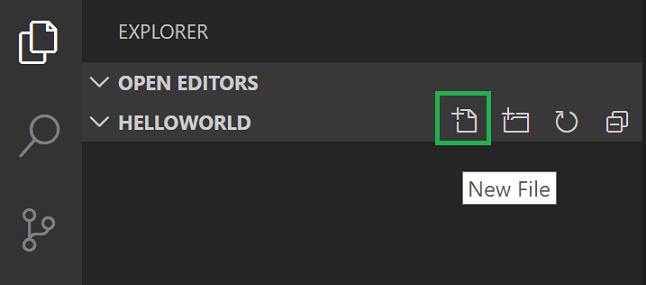
In the file explorer title bar, select the new file button and name the file HelloWorld cpp.

Add hello world source code #
Paste this source code now:
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#0000ff">#include </span><span style="color:#a31515"><iostream></span>
<span style="color:#0000ff">#include </span><span style="color:#a31515"><vector></span>
<span style="color:#0000ff">#include </span><span style="color:#a31515"><string></span>
<span style="color:#0000ff">using</span> <span style="color:#0000ff">namespace</span> <span style="color:#267f99">std</span><span style="color:#000000">;</span>
<span style="color:#0000ff">int</span> <span style="color:#795e26">main</span><span style="color:#000000">()</span>
<span style="color:#000000">{</span>
<span style="color:#000000"> vector<string> msg {</span><span style="color:#a31515">"Hello"</span><span style="color:#000000">, </span><span style="color:#a31515">"C++"</span><span style="color:#000000">, </span><span style="color:#a31515">"World"</span><span style="color:#000000">, </span><span style="color:#a31515">"from"</span><span style="color:#000000">, </span><span style="color:#a31515">"VS Code"</span><span style="color:#000000">, </span><span style="color:#a31515">"and the C++ extension!"</span><span style="color:#000000">};</span>
<span style="color:#0000ff">for</span><span style="color:#000000"> (</span><span style="color:#0000ff">const</span><span style="color:#000000"> string& word : msg)</span>
<span style="color:#000000"> {</span>
<span style="color:#000000"> cout << word << </span><span style="color:#a31515">" "</span><span style="color:#000000">;</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> cout << endl;</span>
<span style="color:#000000">}</span></code></span></span>Now press Ctrl+S to save the file. Notice how the file you just added appears in the file explorer view (Ctrl+Shift+E) in the VS Code sidebar:

You can also enable it by checking auto save in the main file menu Auto save To automatically save file changes.
The leftmost activity bar allows you to open different views, such as search, source control, and run. You will see the run view later in this tutorial. You can view the document in the VS Code user interface Find more information about other views in.
Note: when you save or open a C + + file, you may see a notification from the C/C + + extension that you have the availability of the Insiders version, which allows you to test new features and fixes. X you can ignore this notification by selecting (clear notification).
Explore IntelliSense #
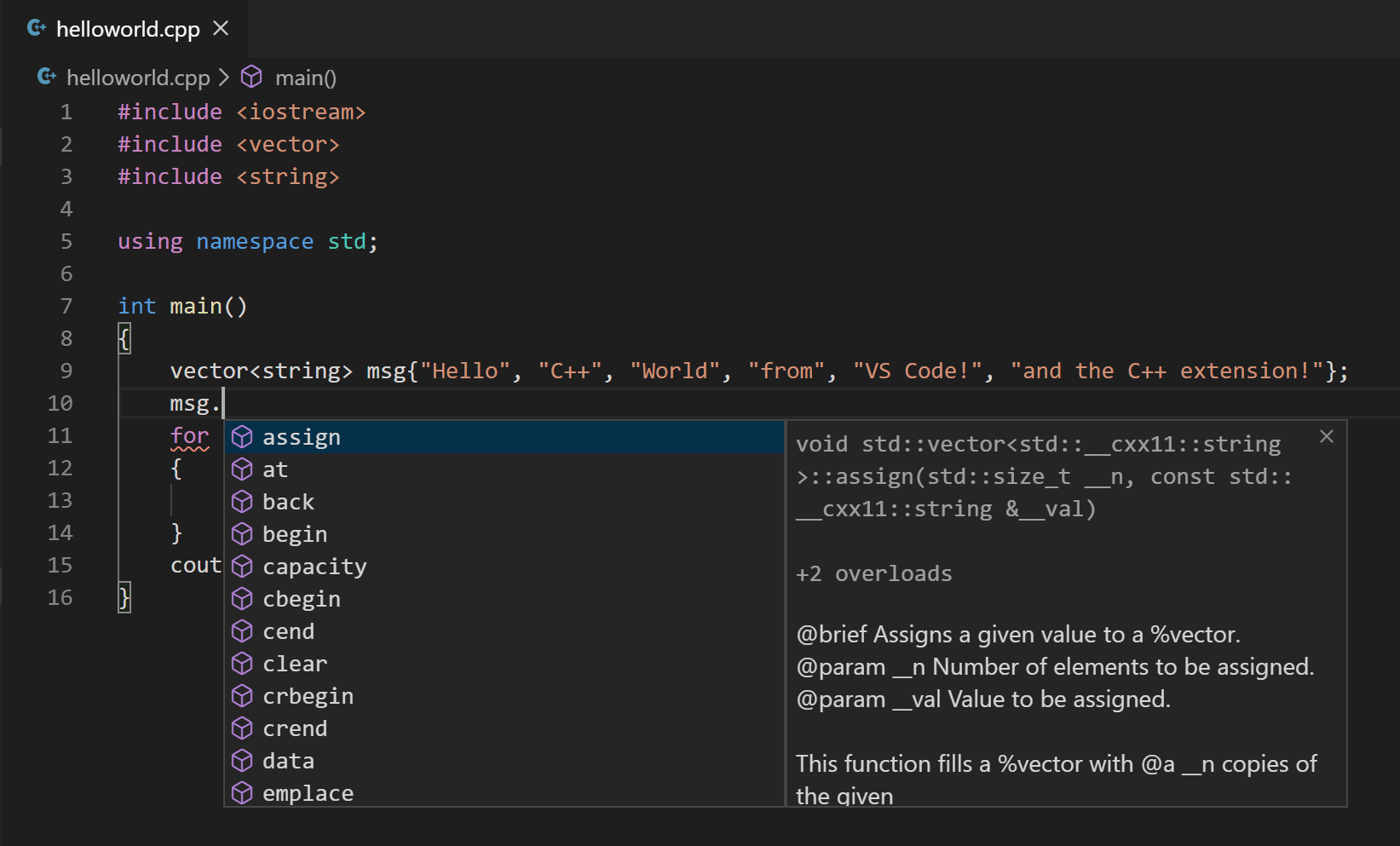
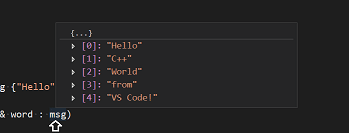
In your new HelloWorld In cpp file, hover over vector or string to view type information. After declaring the msg variable, start typing msg, Just like when calling member functions. You should immediately see a completed list of all member functions and a window showing msg object type information:

You can press Tab to insert the selected member; Then, when you add an open parenthesis, you will see information about any parameters required by the function.
Build HelloWorld cpp #
Next, you will create a tasks JSON file to tell VS Code how to build (compile) the program. This task calls the Microsoft C + + compiler to create an executable based on the source code.
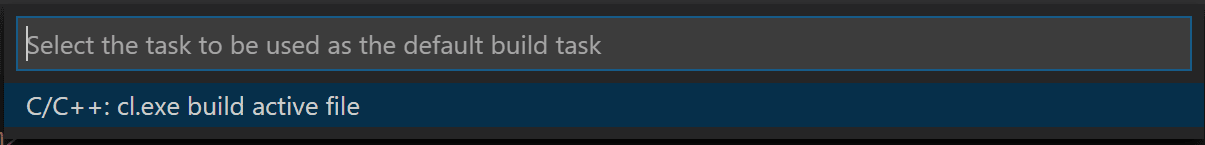
From the main menu, select terminal > configure default build task. In the drop-down list, a task drop-down list is displayed, which lists the various predefined build tasks of the C + + compiler. Select cl.exe build active file, which will build the file currently displayed (active) in the editor.

This will create a tasks in the folder JSON file vscode and open it in the editor.
Your new tasks The JSON file should look like the following JSON:
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">{</span>
<span style="color:#0451a5">"version"</span><span style="color:#000000">: </span><span style="color:#a31515">"2.0.0"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"tasks"</span><span style="color:#000000">: [</span>
<span style="color:#000000"> {</span>
<span style="color:#0451a5">"type"</span><span style="color:#000000">: </span><span style="color:#a31515">"shell"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"label"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe build active file"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"command"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"args"</span><span style="color:#000000">: [</span>
<span style="color:#a31515">"/Zi"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"/EHsc"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"/Fe:"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"${fileDirname}</span><span style="color:#ee0000">\\</span><span style="color:#a31515">${fileBasenameNoExtension}.exe"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"${file}"</span>
<span style="color:#000000"> ],</span>
<span style="color:#0451a5">"problemMatcher"</span><span style="color:#000000">: [</span><span style="color:#a31515">"$msCompile"</span><span style="color:#000000">],</span>
<span style="color:#0451a5">"group"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"kind"</span><span style="color:#000000">: </span><span style="color:#a31515">"build"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"isDefault"</span><span style="color:#000000">: </span><span style="color:#0000ff">true</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> ]</span>
<span style="color:#000000">}</span></code></span></span>Command setting specifies the program to run; In this case, it is "cl.exe". The args array specifies the command line parameters that will be passed to cl.exe. These parameters must be specified in the order expected by the compiler. This task tells the C + + compiler to get the active ${file} file / Fe: (example. ${fileDirname}.exe${fileBasenameNoExtension}.exehelloworld.exe)
Note: you can Variable reference Learn about tasks More information about JSON variables.
The label value is what you will see in the task list; You can name it as you like.
This problemMatcher value selects the output parser to look for errors and warnings in the compiler output. For cl.exe, you will get the best results if you use the $msCompile problem matcher.
"Isdefault" in the object: a value of true specifies that this task will run when you press Ctrl+Shift+Bgroup. This attribute is for convenience only; If you set it to false, you can still run it using Tasks: Run Build Task from the Terminal menu.
Run build #
-
Back to HelloWorld cpp. Your task is to build the activity file and you want to build HelloWorld cpp.
-
To run the build task tasks defined in JSON, press Ctrl+Shift+B or select task from the main menu of the terminal: run build task.
-
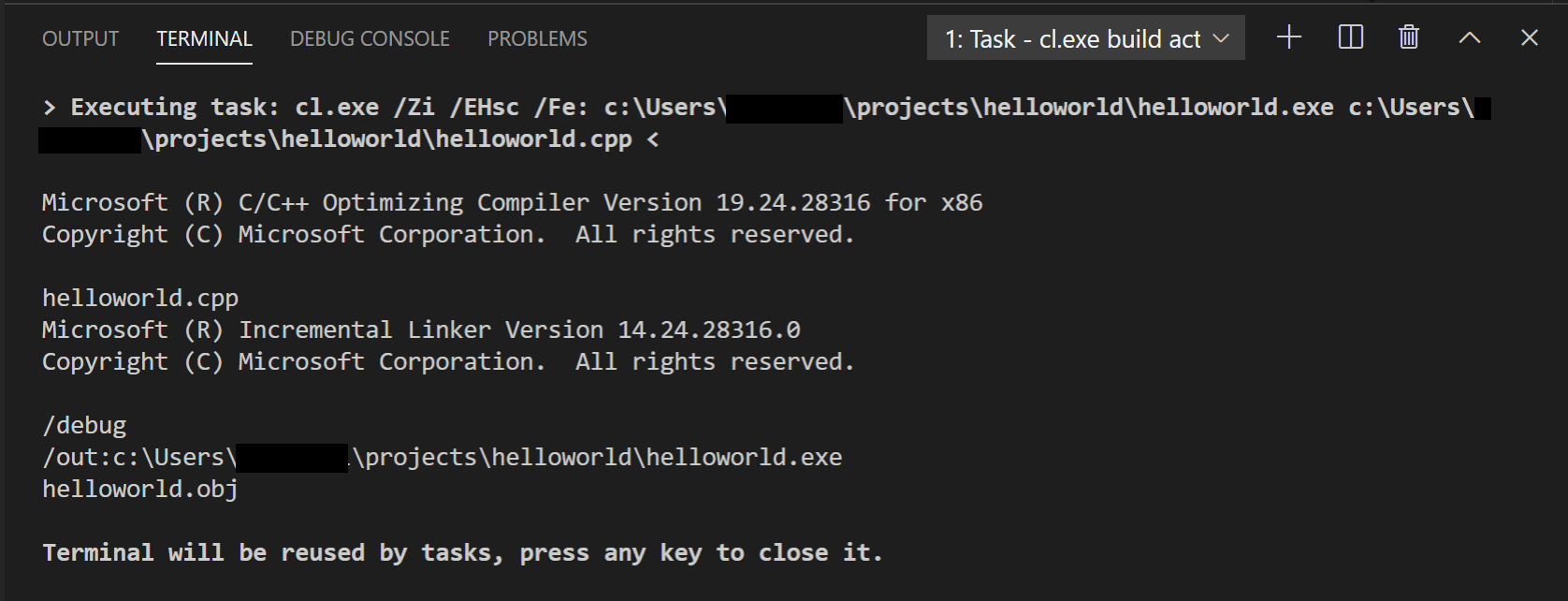
When the task starts, you should see the integrated terminal panel appear below the source code editor. After the task is completed, the terminal will display the output of the compiler to indicate whether the construction is successful or failed. For a successful C + + build, the output is as follows:

If the build fails because cl.exe cannot be found or the include path is missing, make sure you have started VS Code from the developer command prompt in Visual Studio.
-
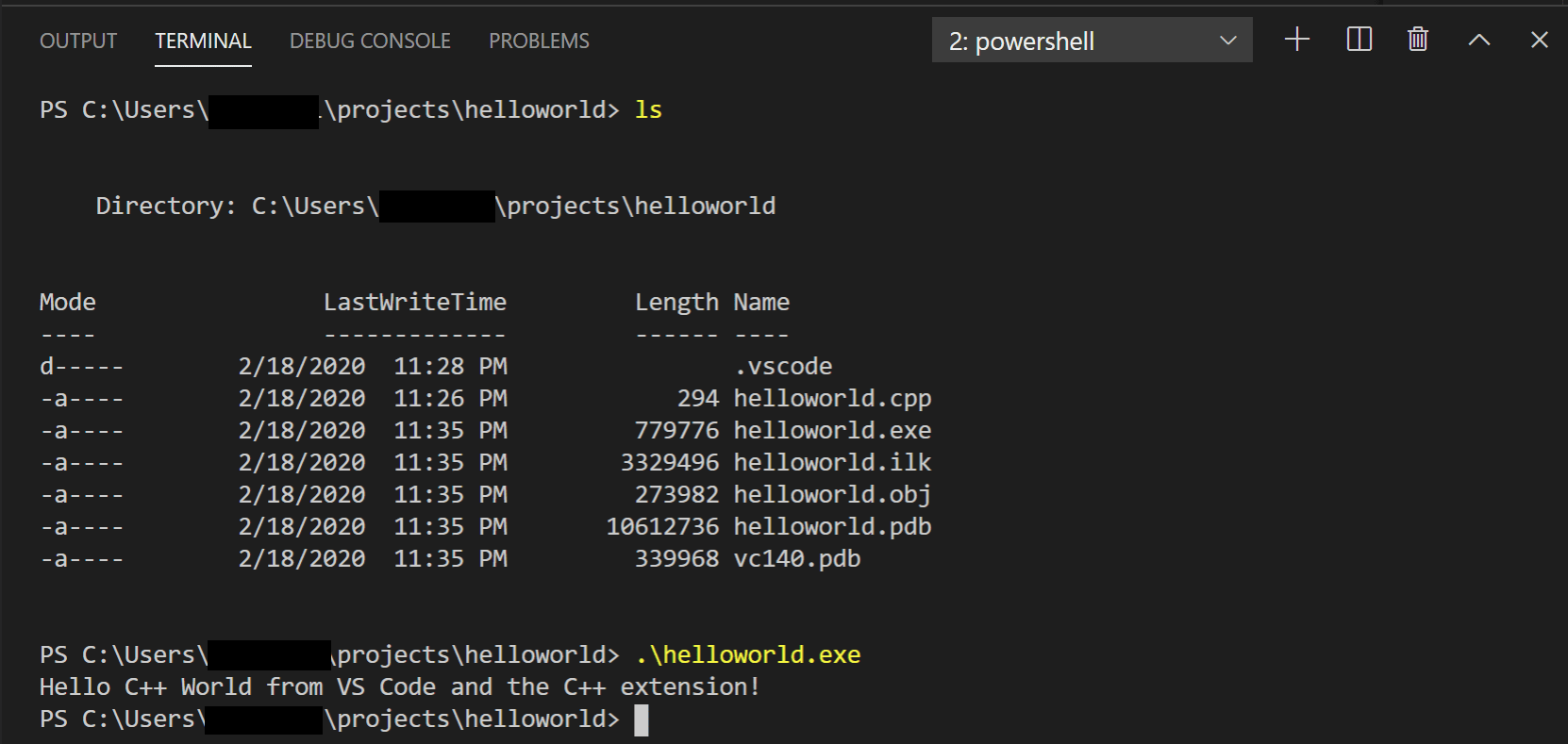
Use the + button to create a new terminal, and you will have a new terminal (running PowerShell) with the helloworld folder as the working directory. Run ls and you should now see the executable helloworld Debug various intermediate files (obj. Oworld, and C.exe).

-
You can type Hello world to run in the terminal \helloworld.exe.
Note: you may initially need to press Enter several times to see the PowerShell prompt in the terminal. This issue should be fixed in a future version of Windows.
Modify tasks json #
You can use tasks JSON uses a similar parameter "${workspaceFolder}\*.cpp" instead of ${file} This will build cpp all files in your current folder. You can also modify the output file name by replacing "${fileDirname}${fileBasenameNoExtension}.exe" with a hard coded file name (for example "${workspaceFolder}\myProgram.exe").
Debug HelloWorld cpp #
Next, you will create a launch JSON file to configure VS Code to start the Microsoft C + + debugger when you press F5 to debug the program. From the main menu, select Run > Add Configuration, Then select C++ (Windows).
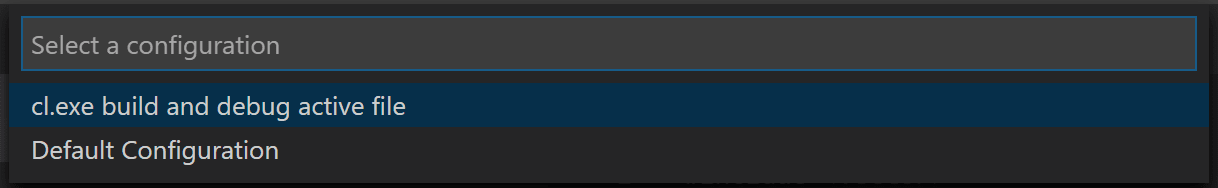
You will then see a drop-down list of various predefined debugging configurations. Select cl.exe to build and debug the activity file.

VS Code creates a launch JSON file, open it in an editor, and then build and run "Hello world".
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">{</span>
<span style="color:#0451a5">"version"</span><span style="color:#000000">: </span><span style="color:#a31515">"0.2.0"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"configurations"</span><span style="color:#000000">: [</span>
<span style="color:#000000"> {</span>
<span style="color:#0451a5">"name"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe build and debug active file"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"type"</span><span style="color:#000000">: </span><span style="color:#a31515">"cppvsdbg"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"request"</span><span style="color:#000000">: </span><span style="color:#a31515">"launch"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"program"</span><span style="color:#000000">: </span><span style="color:#a31515">"${fileDirname}</span><span style="color:#ee0000">\\</span><span style="color:#a31515">${fileBasenameNoExtension}.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"args"</span><span style="color:#000000">: [],</span>
<span style="color:#0451a5">"stopAtEntry"</span><span style="color:#000000">: </span><span style="color:#0000ff">false</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"cwd"</span><span style="color:#000000">: </span><span style="color:#a31515">"${workspaceFolder}"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"environment"</span><span style="color:#000000">: [],</span>
<span style="color:#0451a5">"externalConsole"</span><span style="color:#000000">: </span><span style="color:#0000ff">false</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"preLaunchTask"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe build active file"</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> ]</span>
<span style="color:#000000">}</span></code></span></span>This program setting specifies the program to debug. Here, it is set to the active folder ${fileDirname} and the active file name Exe extension ${filebasenamenoextension} Exe is helloworld.exe CPP activity file HelloWorld exe.
By default, C + + extensions do not add any breakpoints to your source code, and the stopAtEntry value is set to false stopAtEntry changes the value to true to cause debugger main to stop the method when you start debugging.
Start debugging session #
- Return HelloWorld CPP to make it an active file.
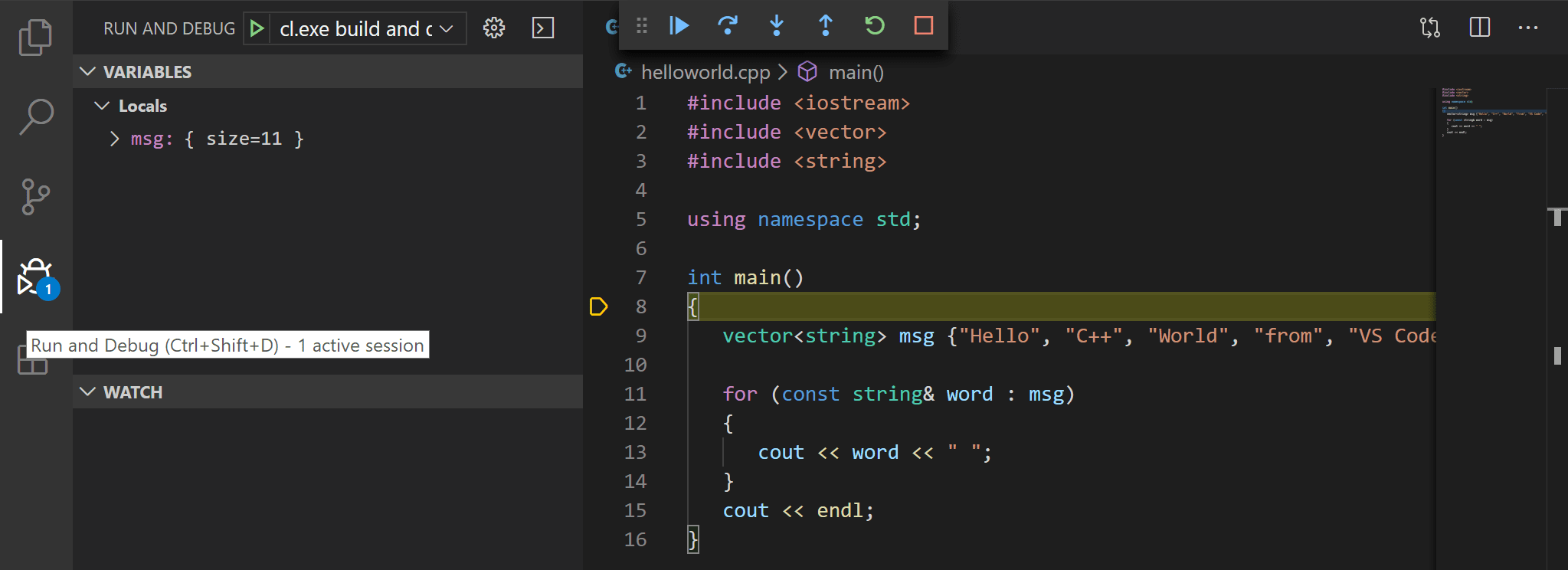
- Press F5 or select Run > start debugging from the main menu. Before starting to step through the source code, let's take a moment to notice some changes in the user interface:
-
The integration terminal appears at the bottom of the source code editor. In the debug output tab, you will see output indicating that the debugger has started and is running.
-
The editor highlights the first statement in the method, main. This is the breakpoint that the C + + extension automatically sets for you:

-
The run view on the left shows debugging information. You will see an example later in this tutorial.
-
At the top of the code editor, a debugging control panel appears. You can move it on the screen by grasping the point on the left.
Step code #
You are now ready to step through the code.
-
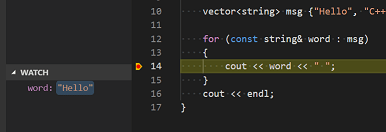
Select the Step over icon in the debug control panel until the for (const string & word: MSG) statement is highlighted.

The Step Over command skips all internal function calls in the vector and string classes called when creating and initializing variables. msg notice the changes in the variable window on the left. In this case, the error is expected because although the variable name of the loop is now visible to the debugger, the statement has not been executed, so there is nothing to read at this time. However, the content of msg is visible because the statement is complete.
-
Press Step over again to advance to the next statement in the program (skip all internal code executed to initialize the loop). The variables window now displays information about the loop variables.
-
Press Step over again to execute the cout statement. Note that starting with the March 2019 extension, no output will be displayed until the cycle is completed.
-
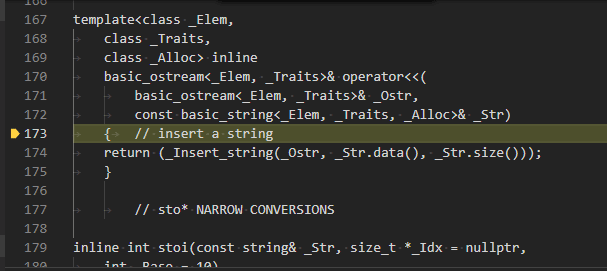
If you like, you can press Step over until all the words in the vector are printed to the console. However, if you are curious, please try to press the Step Into button to step through the source code in the C + + standard library!

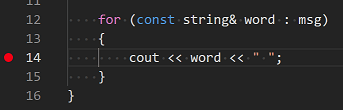
One way to return your own code is to press and hold Step over. Another way is by switching to HelloWorld The tab in the CPP code editor sets a breakpoint in the code, places the insertion point at a position of the statement in the cout loop, and then press F9. A red dot appears in the binding line on the left, indicating that a breakpoint has been set for the line.

Press F5 to start from the current row in the library. Execution will interrupt cout. If you like, you can press F9 again to close the breakpoint.
Set watch #
Sometimes you may want to track the value of a variable as the program executes. You can do this by setting monitoring on variables.
-
Place the insertion point within the loop. In the Watch window, select the plus sign and enter word in the text box, which is the name of the loop variable. Now look at the Watch window as you step through the loop.

-
Add another watch by adding the following statement before the loop: int i = 0 Then, within the loop, add the following statement: + + I I now add a watch as in the previous step.
-
To quickly view the value of any variable when execution is paused at a breakpoint, you can hover the mouse pointer over the variable.

C/C + + configuration #
If you want better control over C/C + + extensions, you can create a c_cpp_properties.json file, which will allow you to change settings, such as compiler path, include path, C + + standard (C++17 by default), and so on.
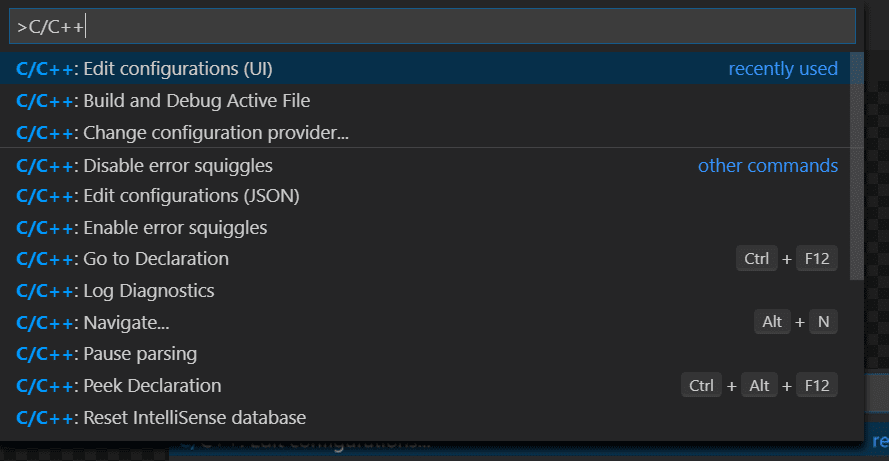
You can view the C/C + + configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (Ctrl+Shift+P).

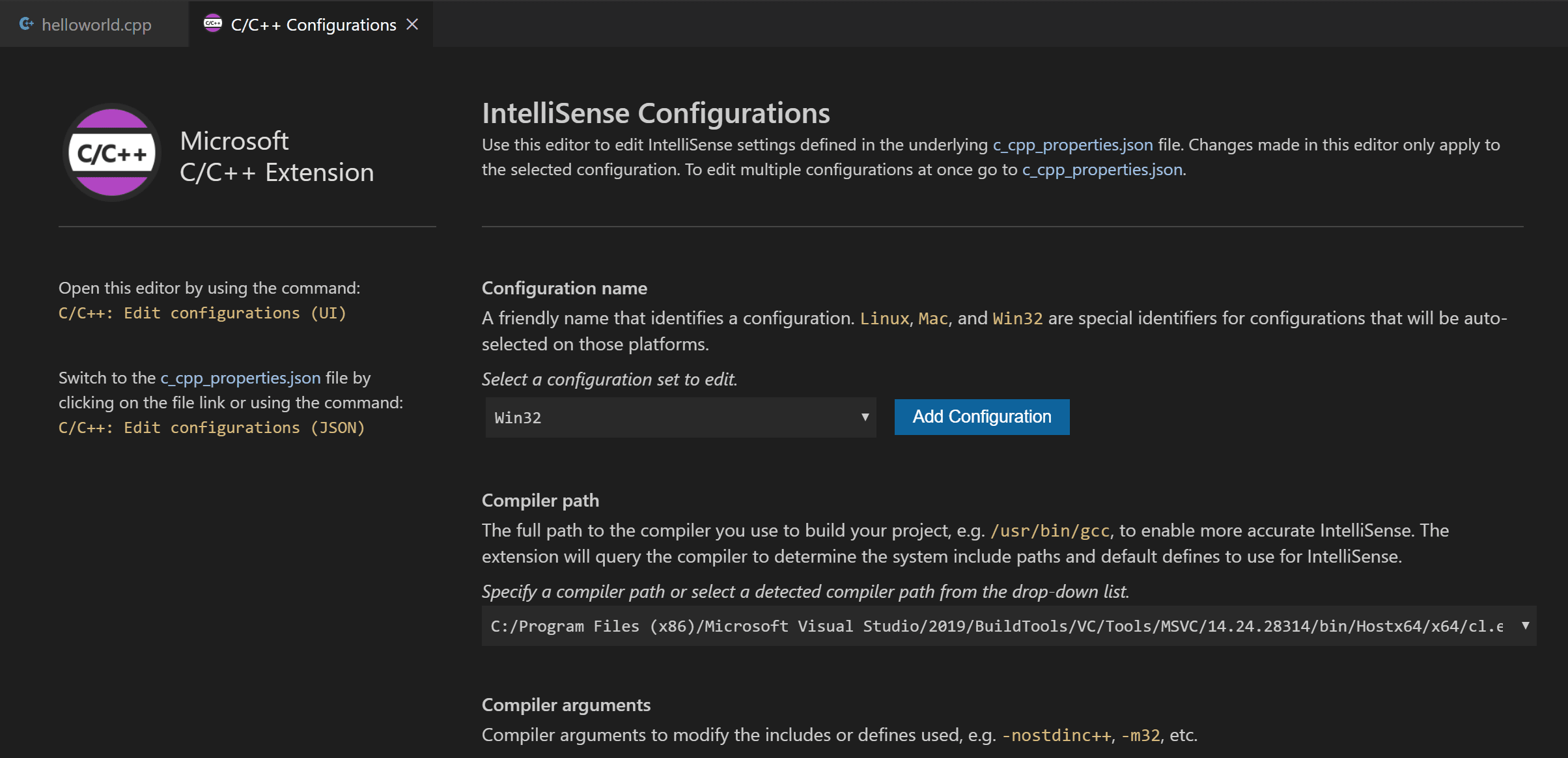
This opens the C/C + + configuration page. When you make changes here, VS Code writes them to the folder and calls c_. cpp_ properties. JSON In the vscode file.

Visual Studio Code places these settings in vscode\c_cpp_properties.json. If you open the file directly, it should look like this:
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">{</span>
<span style="color:#0451a5">"configurations"</span><span style="color:#000000">: [</span>
<span style="color:#000000"> {</span>
<span style="color:#0451a5">"name"</span><span style="color:#000000">: </span><span style="color:#a31515">"Win32"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"includePath"</span><span style="color:#000000">: [</span><span style="color:#a31515">"${workspaceFolder}/**"</span><span style="color:#000000">],</span>
<span style="color:#0451a5">"defines"</span><span style="color:#000000">: [</span><span style="color:#a31515">"_DEBUG"</span><span style="color:#000000">, </span><span style="color:#a31515">"UNICODE"</span><span style="color:#000000">, </span><span style="color:#a31515">"_UNICODE"</span><span style="color:#000000">],</span>
<span style="color:#0451a5">"windowsSdkVersion"</span><span style="color:#000000">: </span><span style="color:#a31515">"10.0.18362.0"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"compilerPath"</span><span style="color:#000000">: </span><span style="color:#a31515">"C:/Program Files (x86)/Microsoft Visual Studio/2019/BuildTools/VC/Tools/MSVC/14.24.28314/bin/Hostx64/x64/cl.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"cStandard"</span><span style="color:#000000">: </span><span style="color:#a31515">"c11"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"cppStandard"</span><span style="color:#000000">: </span><span style="color:#a31515">"c++17"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"intelliSenseMode"</span><span style="color:#000000">: </span><span style="color:#a31515">"msvc-x64"</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> ],</span>
<span style="color:#0451a5">"version"</span><span style="color:#000000">: </span><span style="color:#098658">4</span>
<span style="color:#000000">}</span></code></span></span>If your program contains header files that are not in the workspace or standard library path, you only need to add them to the include path array setting.
Compiler path #
This compilerPath setting is an important setting in the configuration. The extension uses it to infer the path of the C + + standard library header file. When the extension knows where to find these files, it can provide useful functions, such as intelligent completion and go to definition navigation.
The C/C + + extension attempts to populate the default compiler location based on what it finds on your system. The extension is found in several common compiler locations.
The search order of compilerPath is:
- First check Microsoft Visual C++ compilerOpe
- Then look for g on Windows Subsystem for Linux (WSL)++
- Then use g + + for Mingw-w64.
If you have g + + or WSL installed, you may need to change the compilerPath to match your project's preferred compiler. For Microsoft C + +, the path should be as follows, depending on the specific version you install: "C: / program files (x86) / Microsoft Visual Studio / 2017 / buildtools / VC / tools / MSVC / 14.16.27023/bin/hostx64/x64/cl.exe".
Reuse your C + + configuration #
VS Code is now configured to use the Microsoft C + + compiler. This configuration applies to the current workspace. To reuse the configuration, simply copy the JSON file to vscode the folder in the new project folder (workspace) and change the names of the source and executable files as needed.
Run VS Code outside the developer command prompt #
In some cases, VS Code cannot be run from the developer command prompt of Visual Studio (for example, in a remote development scenario via SSH). In this case, you can automatically initialize the developer command prompt of visual studio during build using the following configuration: tasks json
<span style="color:#333333"><span style="background-color:#ffffff"><code><span style="color:#000000">{</span>
<span style="color:#0451a5">"version"</span><span style="color:#000000">: </span><span style="color:#a31515">"2.0.0"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"windows"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"options"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"shell"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"executable"</span><span style="color:#000000">: </span><span style="color:#a31515">"cmd.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"args"</span><span style="color:#000000">: [</span>
<span style="color:#a31515">"/C"</span><span style="color:#000000">,</span>
<span style="color:#008000">// The path to VsDevCmd.bat depends on the version of Visual Studio you have installed.</span>
<span style="color:#a31515">"</span><span style="color:#ee0000">\"</span><span style="color:#a31515">C:/Program Files (x86)/Microsoft Visual Studio/2019/Community/Common7/Tools/VsDevCmd.bat</span><span style="color:#ee0000">\"</span><span style="color:#a31515">"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"&&"</span>
<span style="color:#000000"> ]</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> },</span>
<span style="color:#0451a5">"tasks"</span><span style="color:#000000">: [</span>
<span style="color:#000000"> {</span>
<span style="color:#0451a5">"type"</span><span style="color:#000000">: </span><span style="color:#a31515">"shell"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"label"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe build active file"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"command"</span><span style="color:#000000">: </span><span style="color:#a31515">"cl.exe"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"args"</span><span style="color:#000000">: [</span>
<span style="color:#a31515">"/Zi"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"/EHsc"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"/Fe:"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"${fileDirname}</span><span style="color:#ee0000">\\</span><span style="color:#a31515">${fileBasenameNoExtension}.exe"</span><span style="color:#000000">,</span>
<span style="color:#a31515">"${file}"</span>
<span style="color:#000000"> ],</span>
<span style="color:#0451a5">"problemMatcher"</span><span style="color:#000000">: [</span><span style="color:#a31515">"$msCompile"</span><span style="color:#000000">],</span>
<span style="color:#0451a5">"group"</span><span style="color:#000000">: {</span>
<span style="color:#0451a5">"kind"</span><span style="color:#000000">: </span><span style="color:#a31515">"build"</span><span style="color:#000000">,</span>
<span style="color:#0451a5">"isDefault"</span><span style="color:#000000">: </span><span style="color:#0000ff">true</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> }</span>
<span style="color:#000000"> ]</span>
<span style="color:#000000">}</span></code></span></span>Note: the path vsdevcmd Bat may vary depending on the version of Visual Studio or the installation path. You can vsdevcmd Bat find the path dir "\VsDevCmd*" /s by opening a command prompt and running.
Troubleshooting #
Unrecognized term 'cl.exe' #
If you see the error "the term 'cl.exe' is not recognized as the name of a cmdlet, function, script file, or runnable program.", This usually means that you run VS Code Studio and VS Code outside the Visual Developer command prompt and do not know the path of the cl.exe compiler.
VS Code must be started from the Developer Command Prompt in Visual Studio, or the task must be configured as Run outside of Developer Command Prompt.
You can always verify that you are running VS Code in the context of the developer command prompt by opening a new terminal (Ctrl+Shift + `) and typing "CL" to verify that cl.exeVS Code is available.
Fatal error c1034: assert h: no include path set #
In this case, cl.exeVS Code can be used through the PATH environment variable, but VS Code still needs to be started from the Developer Command Prompt of Visual Studio or configured as Run outside of Developer Command Prompt . Otherwise, the important environment variable, for example, INCLUDE.exe, cannot be accessed