1, Vue element admin
1. Introduction
Vue element admin is a background management system integration scheme based on element UI.
Function: https://panjiachen.github.io/vue-element-admin-site/zh/guide/# function
GitHub address: https://github.com/PanJiaChen/vue-element-admin
Project online preview: https://panjiachen.gitee.io/vue-element-admin
2. Installation
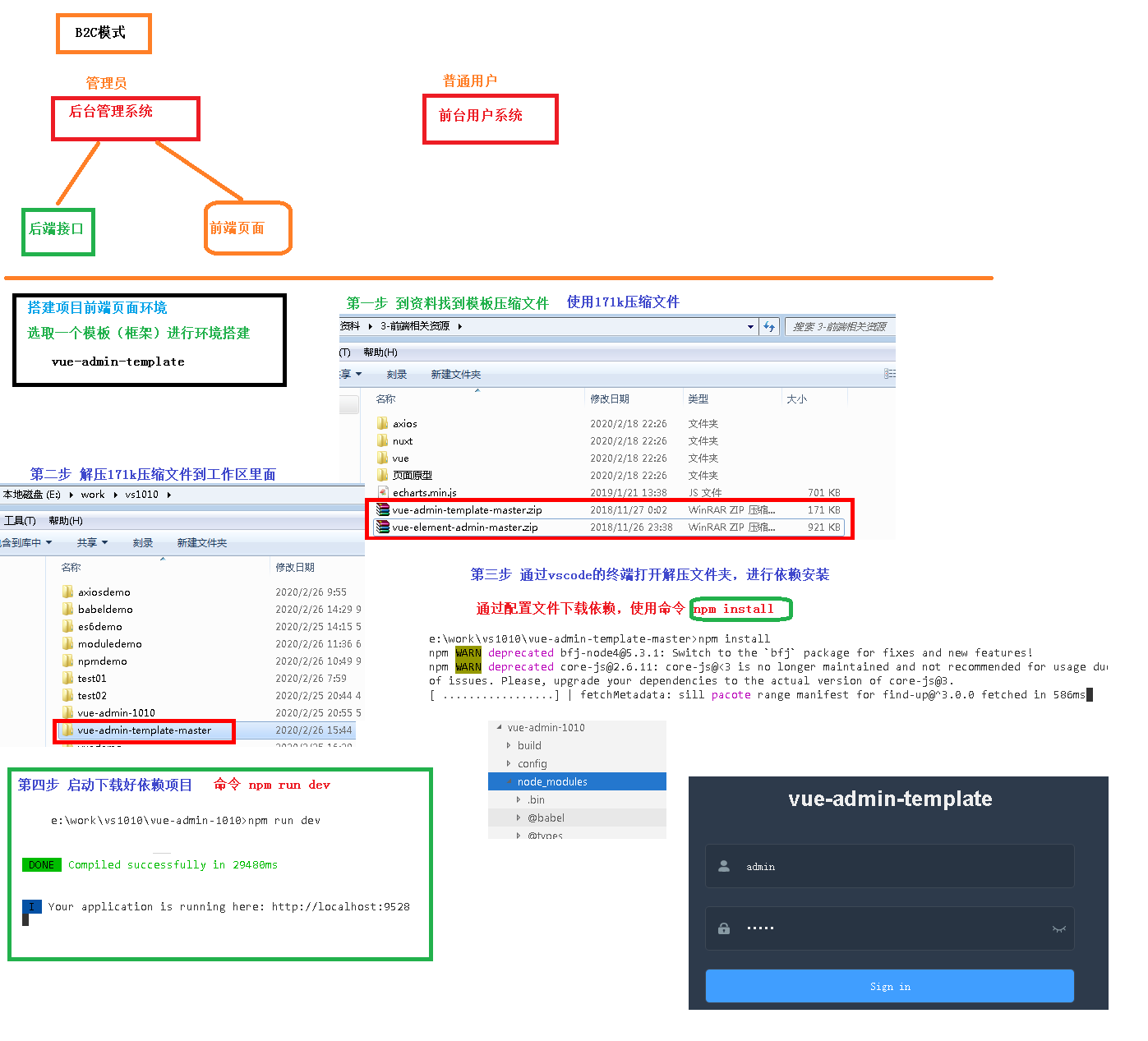
# Unzip the package # Enter directory cd vue-element-admin-master # Installation dependency npm install # Start. After execution, the browser automatically pops up and accesses http://localhost:9527/
npm run dev
2, Vue admin template
1. Introduction
Vueadmin template is a set of basic templates (at least simplified version) of background management system based on Vue element admin, which can be used as a template for secondary development.
GitHub address: https://github.com/PanJiaChen/vue-admin-template
Suggestion: you can carry out secondary development on the basis of Vue admin template, take Vue element admin as a toolbox, and copy what functions or components you want from Vue element admin.
2. Installation
# Unzip the package # Enter directory cd vue-admin-template-master # Installation dependency npm install # Start. After execution, the browser automatically pops up and accesses http://localhost:9528/
npm run dev
3, Project creation and basic configuration
1. Create project
Rename Vue admin template master to XII admin
2. Modify project information
package.json
{
"name": "guli-admin",
......
"description": "Background management system of grain College",
"author": "Helen <55317332@qq.com>",
......
}
3. Modify the port number if necessary
config/index.js
port: 9528
4. Directory structure of the project
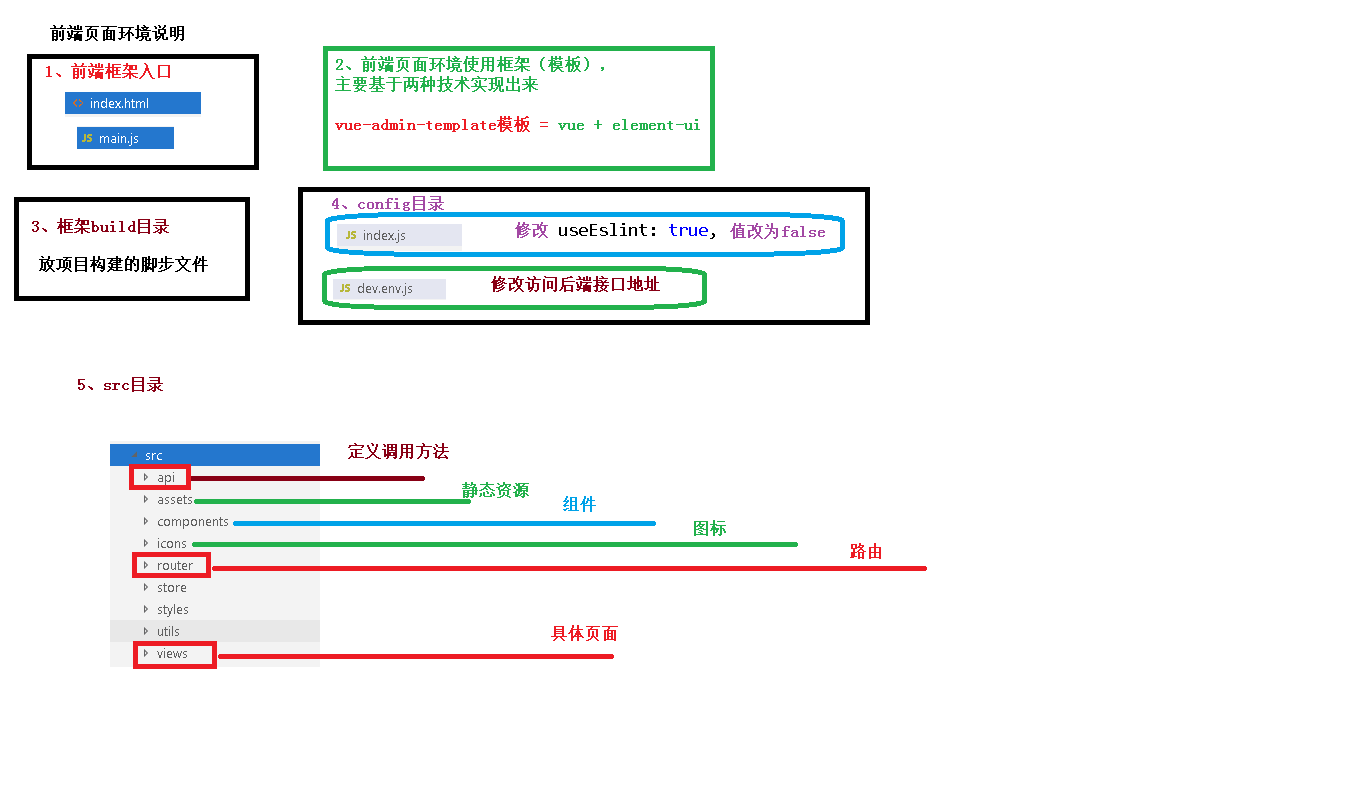
. ├── build // Build script ├── config // Global configuration ├── node_modules // Project dependent module ├── src //Project source code ├── static // Static resources └── package.jspon // Project dependency and configuration information
src
├── api // Various interfaces ├── assets // Pictures and other resources ├── components // Various public components and non-public components are maintained under their own view s ├── icons //svg icon ├── router // Routing table ├── store // storage ├── styles // Various styles ├── utils // Public tools and non-public tools are maintained under their own view s ├── views // Various layout s ├── App.vue //***Project top-level components*** ├── main.js //***Project entry file*** └── permission.js //Authentication entry
5. Run project
npm run dev
4, Login page modification
src/views/login/index.vue (login component)
4 lines
<h3 class="title">Background management system of grain College</h3>
28 lines
<el-button :loading="loading" type="primary" style="width:100%;" @click.native.prevent="handleLogin">
Sign in
</el-button>
5, Page sporadic modification (understand)
1. Title
index.html (html entry of the project)
<title>Background management system of grain College</title>
After modification, the hot deployment function will refresh the browser automatically
2. Internationalization settings
Open Src / main js (js entry of the project), line 7, modify the language to zh CN, and use the Chinese language environment, such as the date and time component
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
3,icon
Copy favicon ICO to root directory
4. Navigation bar text
src/views/layout/components (layout components of the current project)
src/views/layout/components/Navbar.vue
Line 13
<el-dropdown-item>
home page
</el-dropdown-item>
Line 17
<span style="display:block;" @click="logout">sign out</span>
5. Breadcrumb text
src/components (common components that can be reused in many projects)
src/components/Breadcrumb/index.vue
Line 38
meta: { title: 'home page' }
6, Eslint syntax canonical check (understand)
1. Introduction to ESLint
JavaScript is a dynamic weakly typed language, which is easy to make mistakes in development. Because there is no compiler, in order to find JavaScript code errors, it usually needs to be adjusted continuously during execution.
ESLint is a tool for checking grammar rules and code style, which can be used to ensure that the grammar is correct and the style is unified. Let programmers find problems in the process of coding, not in the process of execution.
2. Grammar rules
ESLint has some built-in rules, which can also be customized during use.
The syntax rules of this project include: two characters are indented, single quotation marks must be used, double quotation marks cannot be used, semicolons cannot be written after statements, and there must be a blank line between code segments.
3. Confirm to turn on syntax check
Open config / index JS, configure whether to enable syntax check
useEslint: true,
You can turn off the syntax check, and it is recommended to turn it on to develop good programming habits.
4. ESLint plug-in installation
The ESLint plug-in of vs code can help us automatically sort out the code format

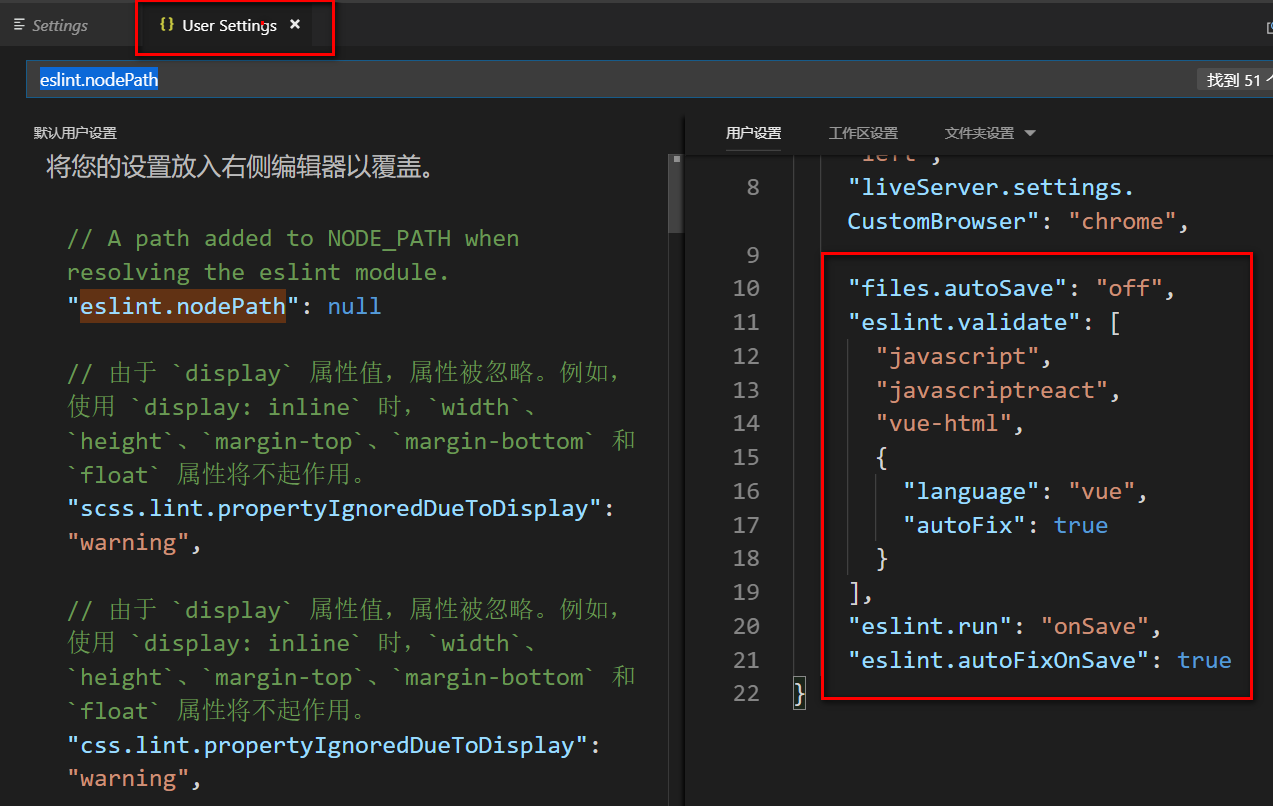
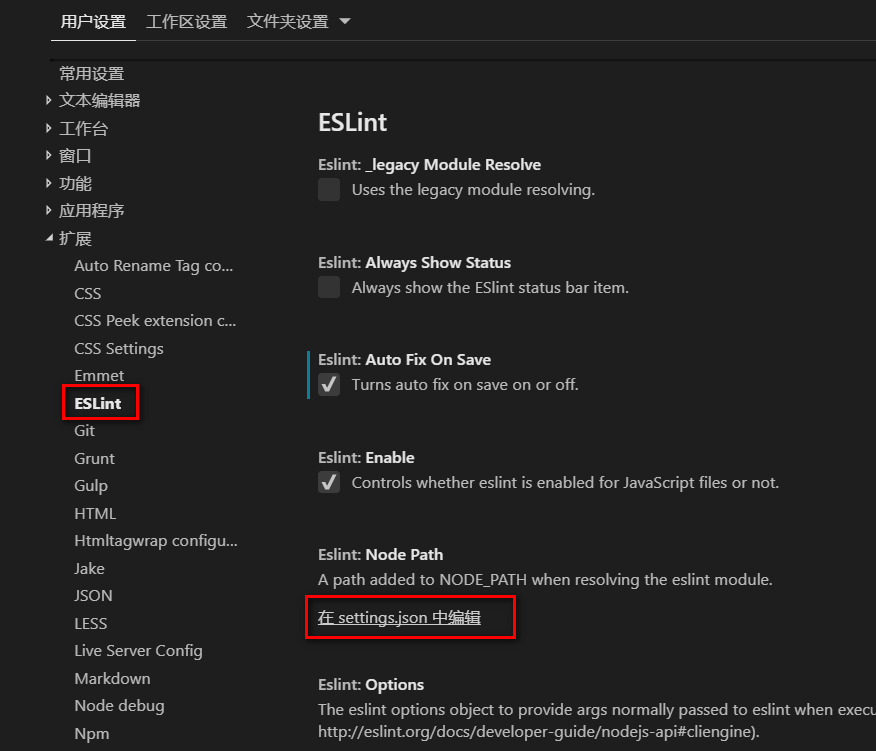
5. Extension settings for plug-ins
Select "Settings" in the lower left corner of vs code, open the VSCode configuration file, and add the following configuration


"files.autoSave": "off",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.run": "onSave",
"eslint.autoFixOnSave": true
Summary: