Cypress Studio provides a visual method to generate tests in the test running program by recording the interaction with the application under test. support. click(),. type(),. check(),. uncheck() and select () cypress commands, which will generate test code when interacting with DOM inside cypress studio
What will you learn by reading the article:
- How to extend tests interactively using Cypress Studio
- How to add a new test interactively using Cypress Studio
summary
Cypress Studio provides a visual way to generate tests in Test Runner by recording the interaction with the application under test.
Support .click(),.type() , and Cypress commands .check() And generate test code when interacting with DOM inside Cypress Studio. You can also generate assertions by right clicking the element you want to assert. .uncheck().select()
Using Cypress Studio
Cypress Studio is an experimental feature that can be experimentalStudio Property is added to your configuration file to enable (cypress.json by default).
{
"experimentalStudio": true
}
Cypress Real World App (RWA) Is an open source project that implements a payment application to demonstrate the actual use of Cypress test methods, patterns and workflow. It will be used to demonstrate the functions of Cypress Studio.
Extended test
You can extend any pre-existing test, or by using the following test scaffolding in your integrationFolder (by default), create a new test to start. cypress/integration
// Code from Real World App (RWA)
describe('Cypress Studio Demo', () => {
beforeEach(() => {
// Seed database with test data
cy.task('db:seed')
// Login test user
cy.database('find', 'users').then((user) => {
cy.login(user.username, 's3cret', true)
})
})
it('create new transaction', () => {
// Extend test with Cypress Studio
})
})
Step 1 - run the use case
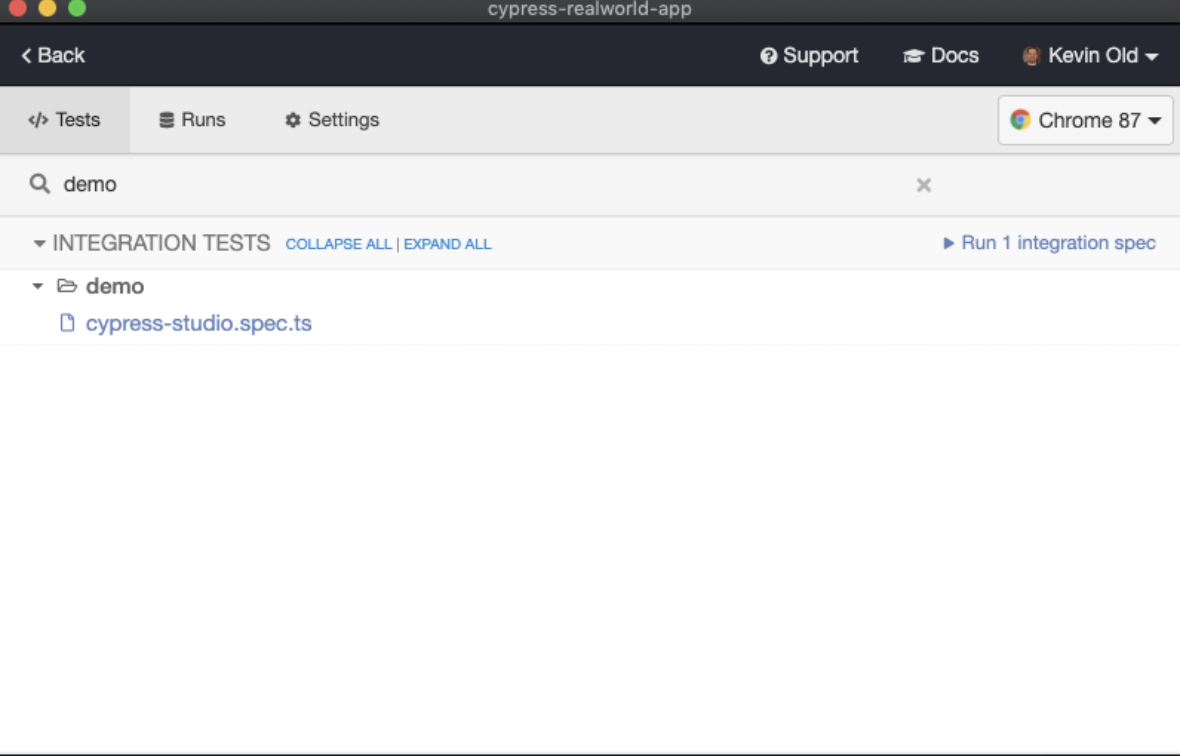
We will use Cypress Studio to execute the "new transaction" user process. First, start Test Runner and run the use case created in the previous step.

Step 2 - start Cypress Studio
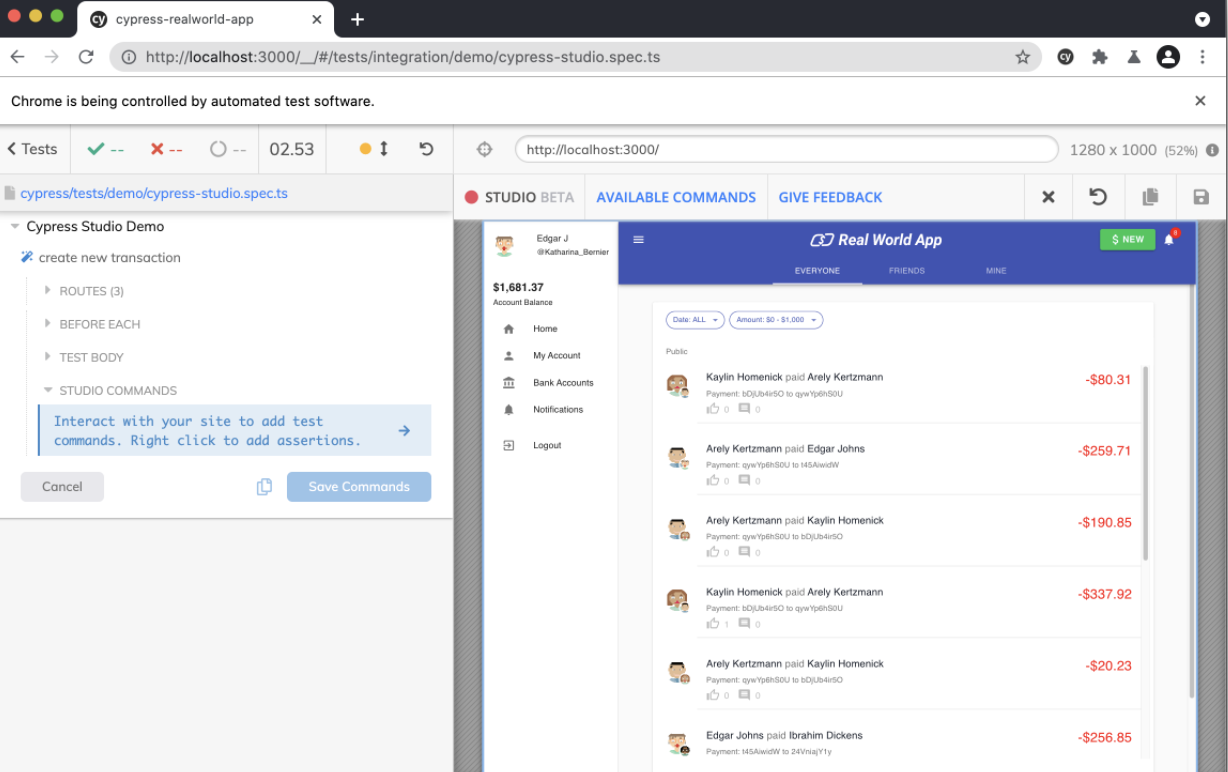
After the test runs, hover over the test in the command log to display the "Add commands to Test" button.
Click Add Commands to Test to start Cypress Studio.
Cypress Studio works directly with Command log integrate.
[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (IMG eeefnutj-1644669539619)( https://raw.githubusercontent.com/waitnoww/hexoblogimg/master/img/20220212200914.png )]
Cypress will automatically execute all hooks and existing test code, and then we can extend the test from this point (for example, we log in to the application in the beforeEach block).
Next, Test Runner will execute the test separately and pause after the last command in the test.

Now we can start updating the test to create new transactions between users.
Step 3 - interact with the application
To record actions, start interacting with the application. Here, we will click the "new" button on the right side of the title, and as a result, we will see that our clicks are recorded in the command log.

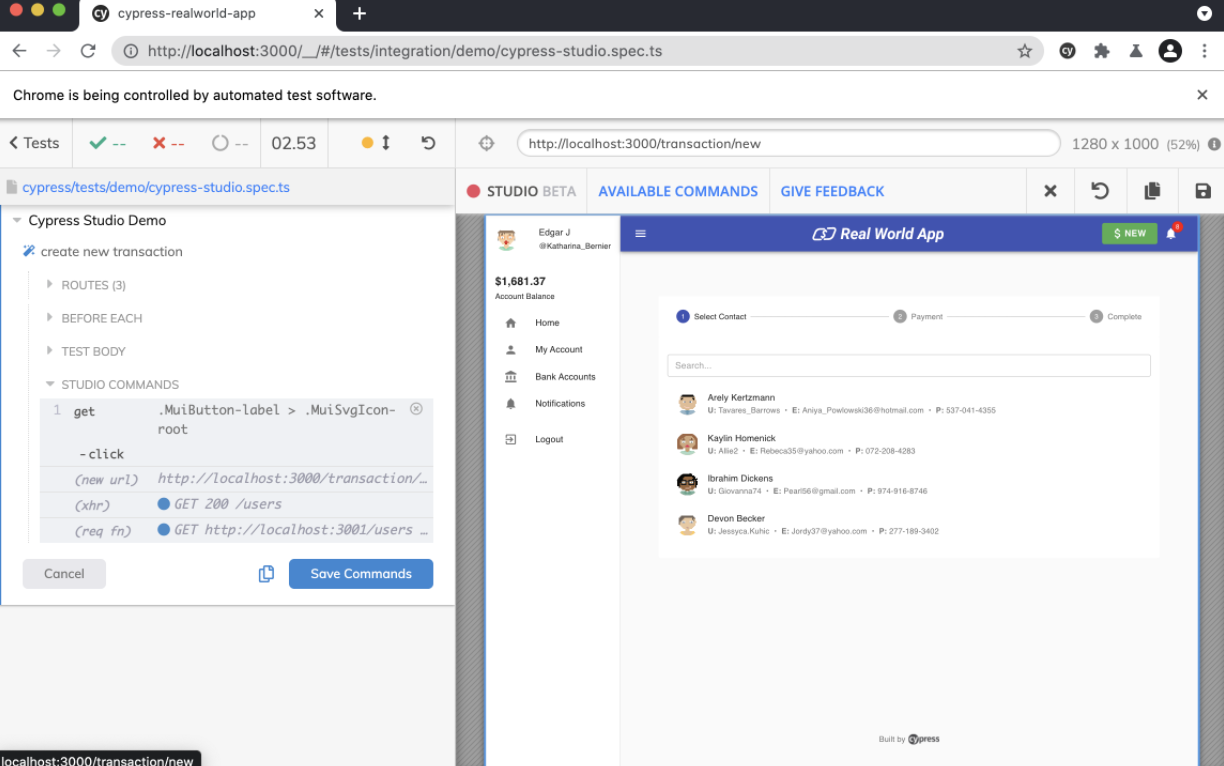
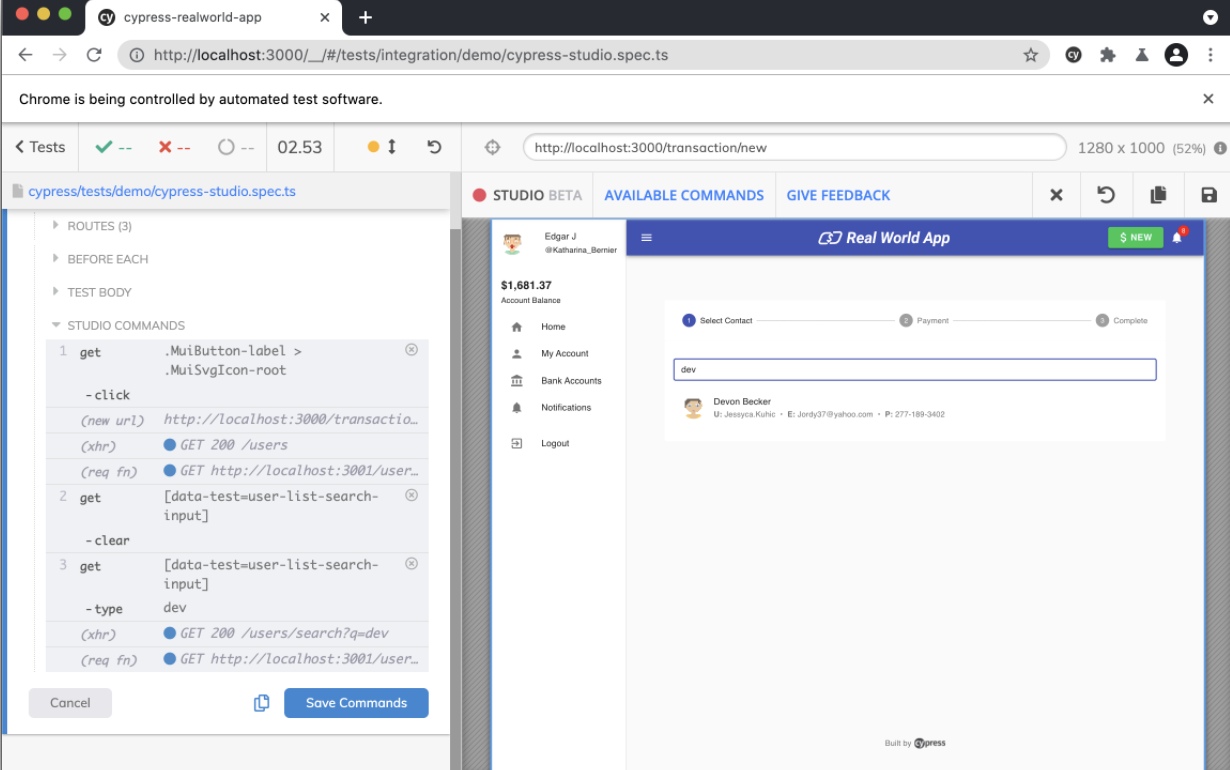
Next, we can start entering the user name we want to pay.

Once we see the name in the results, we want to add an assertion to ensure that our search function works properly. Right clicking the user name will pop up a menu from which we can add assertions to check whether the element contains the correct text (user name).
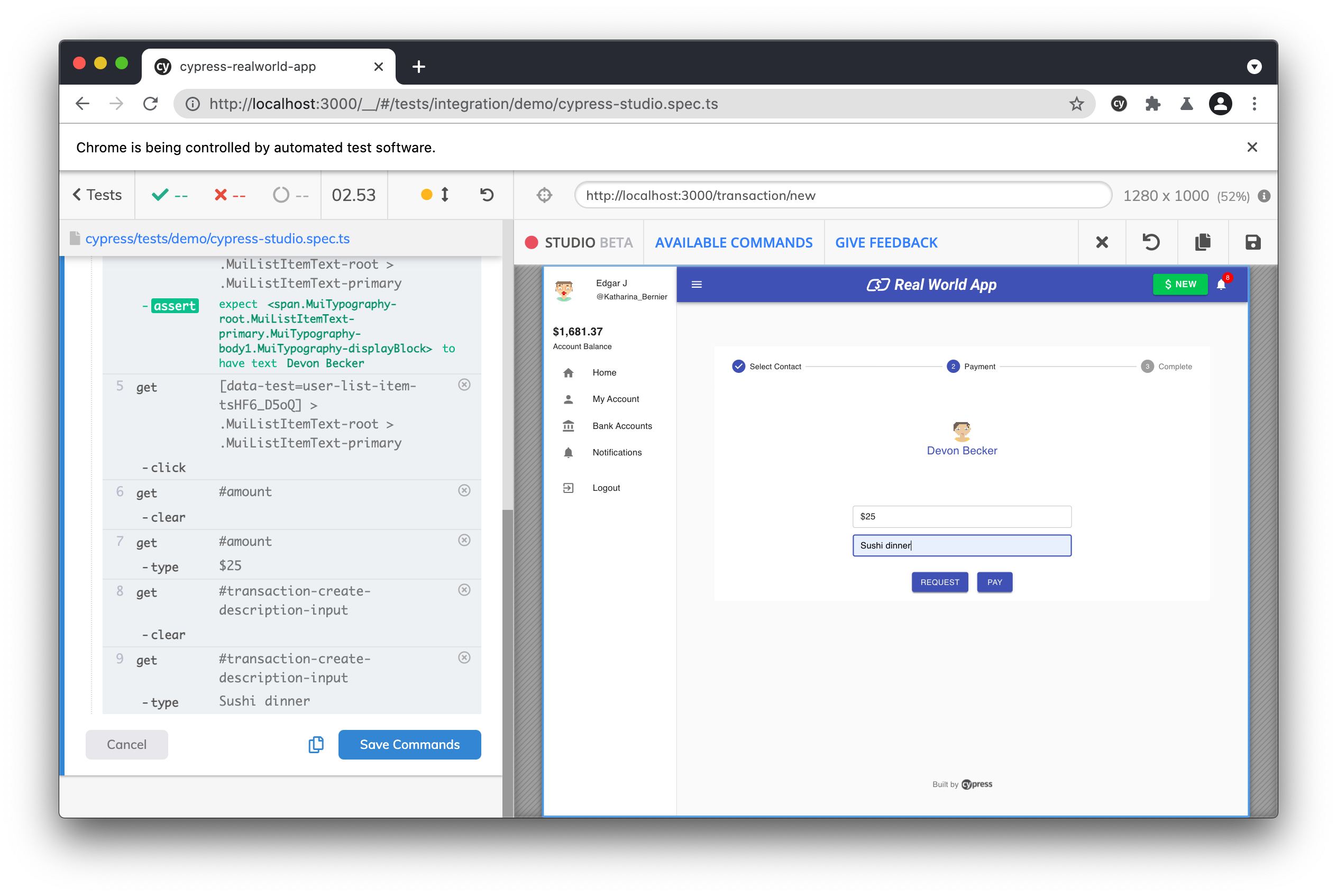
Then, we can click the user to go to the next screen. We will complete the transaction form by clicking and entering the amount and description.

Note the commands generated in the command log.
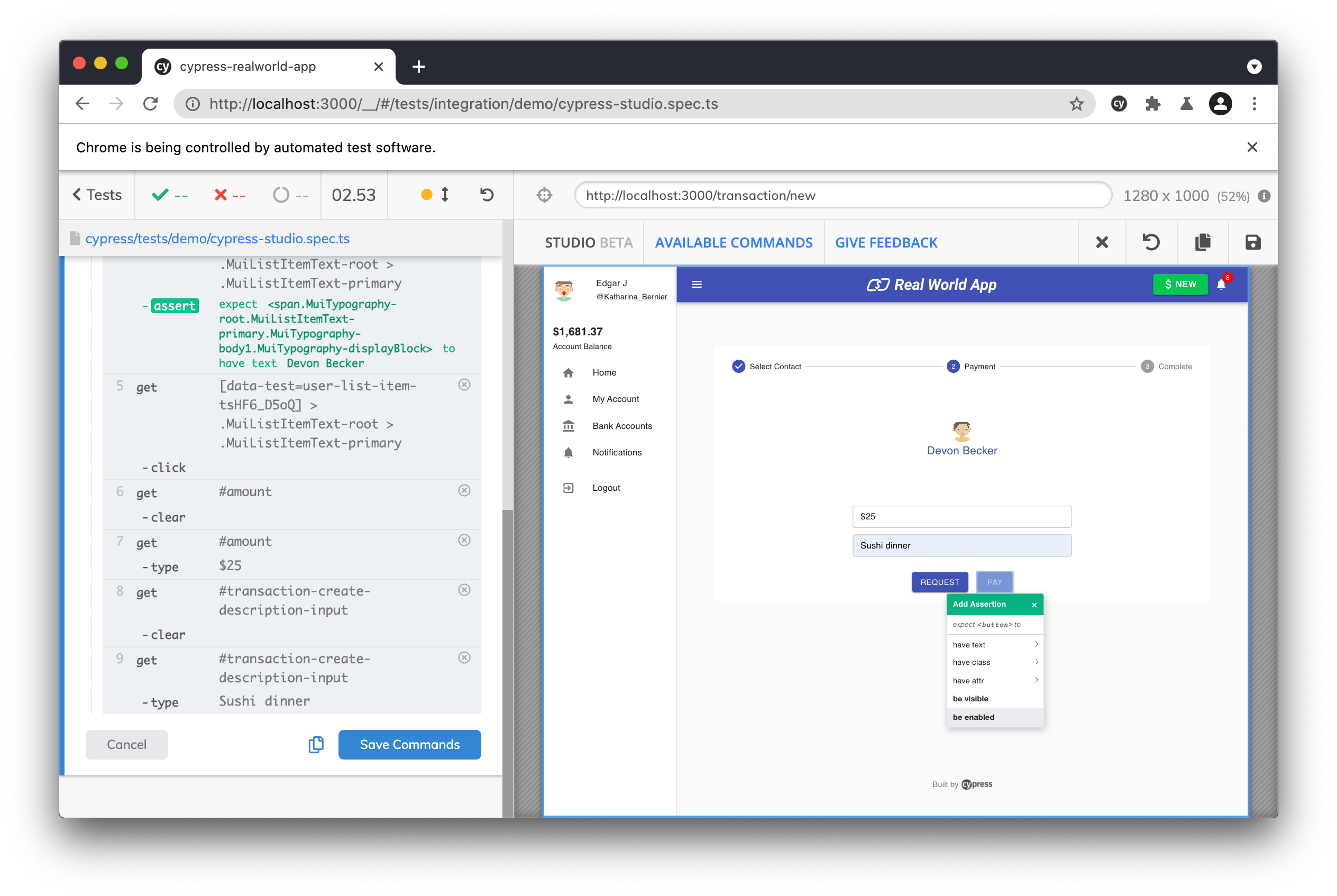
Now it's time to close the deal. You may have noticed that the "pay" button was disabled before we entered. To ensure that our form validation works, let's add an assertion to ensure that the "pay" button is enabled.

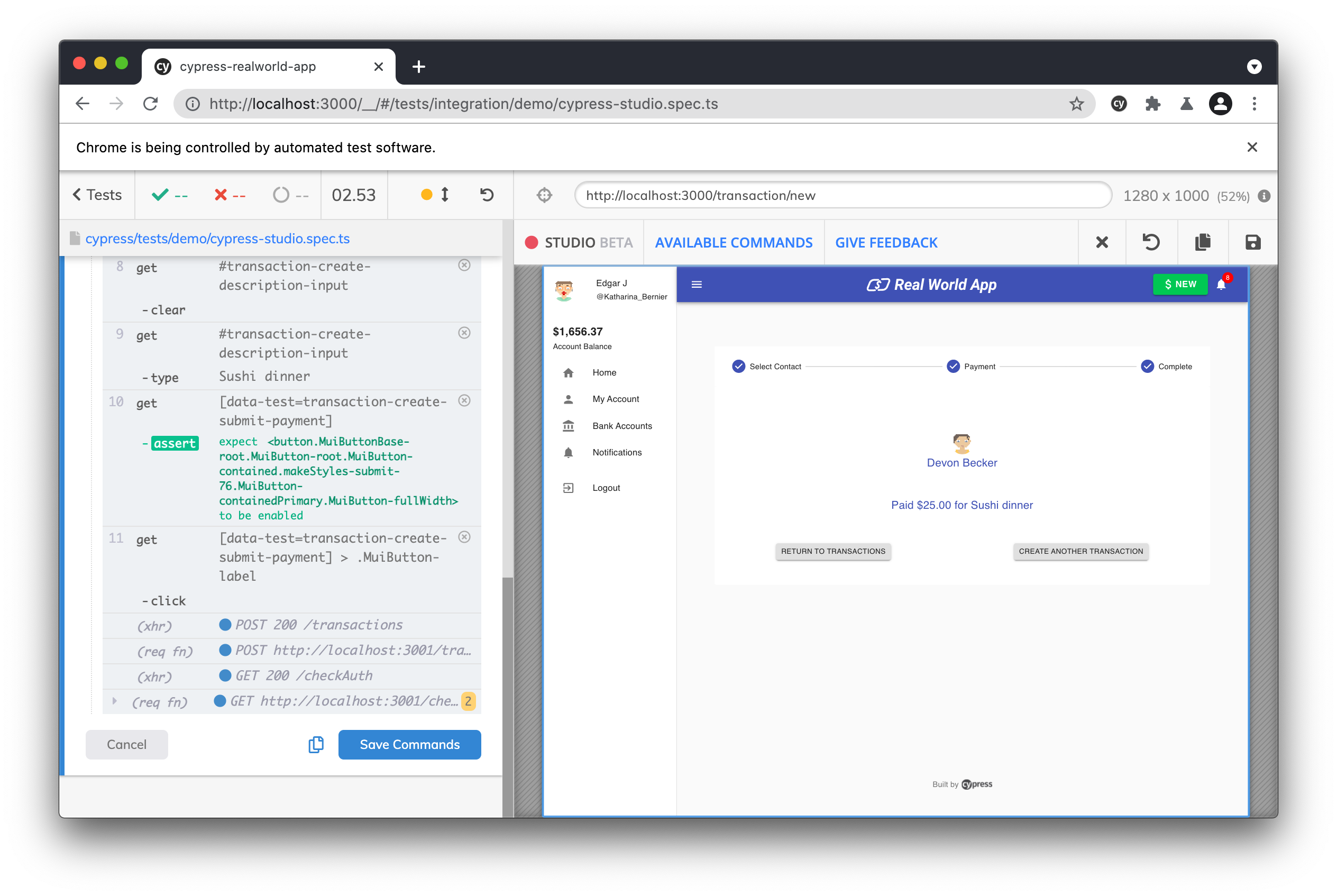
Finally, we will click the "pay" button and display the confirmation page of our new transaction.

To discard the interaction, click Cancel to exit Cypress Studio. If you are satisfied with your interaction with the application, click Save command and the test code will be saved to your specification file. Alternatively, you can select the copy button to copy the generated command to the clipboard.
Generated test code
Looking at our test code, we can see that after clicking "Save Commands", the test updates the operations recorded in Cypress Studio.
// Code from Real World App (RWA)
describe('Cypress Studio Demo', () => {
beforeEach(() => {
// Seed database with test data
cy.task('db:seed')
// Login test user
cy.database('find', 'users').then((user) => {
cy.login(user.username, 's3cret', true)
})
})
it('create new transaction', () => {
/* ==== Generated with Cypress Studio ==== */
cy.get('[data-test=nav-top-new-transaction]').click()
cy.get('[data-test=user-list-search-input]').clear()
cy.get('[data-test=user-list-search-input]').type('dev')
cy.get(
'[data-test=user-list-item-tsHF6_D5oQ] > .MuiListItemText-root > .MuiListItemText-primary'
).should('have.text', 'Devon Becker')
cy.get('[data-test=user-list-item-tsHF6_D5oQ]').click()
cy.get('#amount').clear()
cy.get('#amount').type('$25')
cy.get('#transaction-create-description-input').clear()
cy.get('#transaction-create-description-input').type('Sushi dinner')
cy.get('[data-test=transaction-create-submit-payment]').should('be.enabled')
cy.get('[data-test=transaction-create-submit-payment]').click()
/* ==== End Cypress Studio ==== */
})
})
Add new test
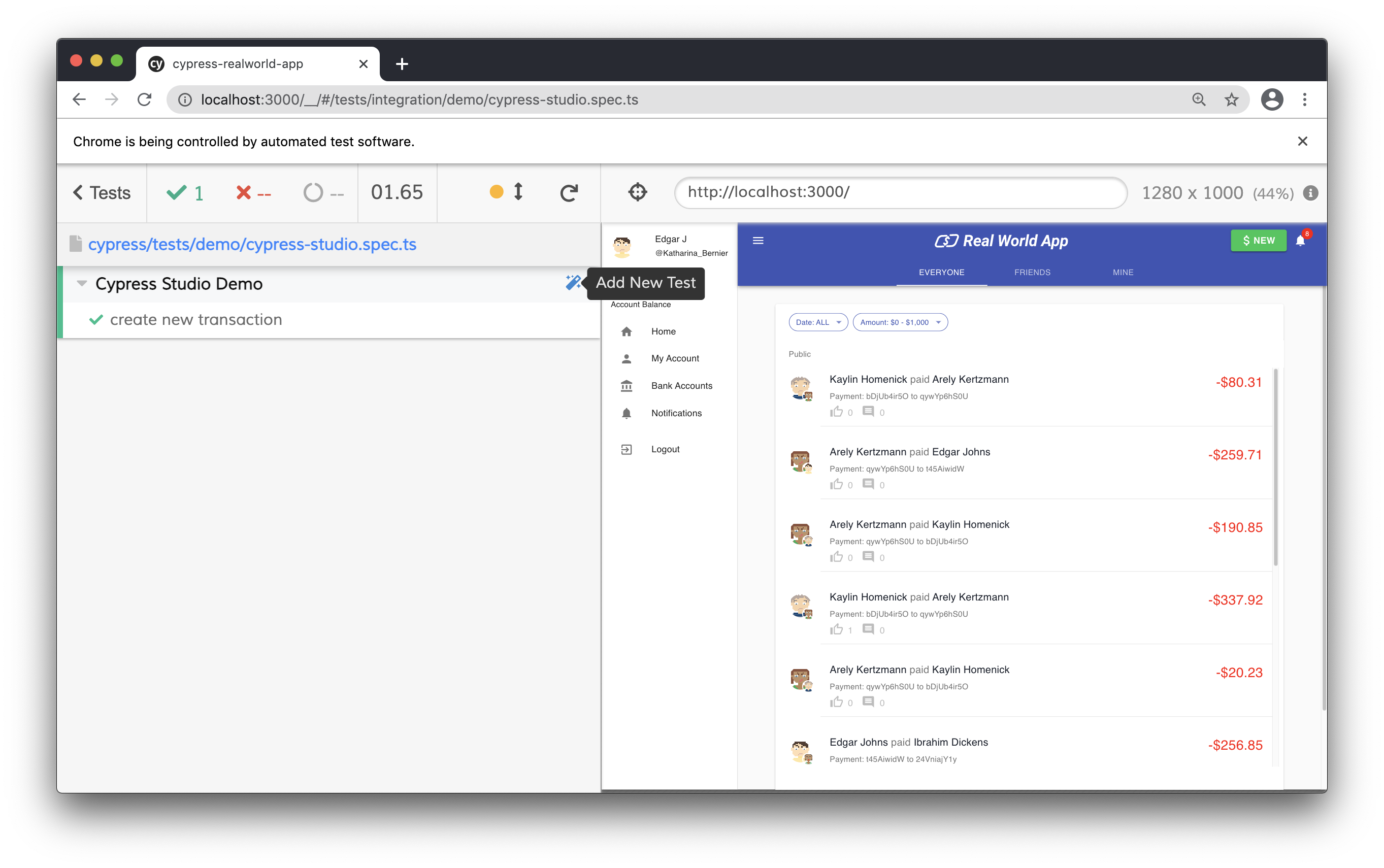
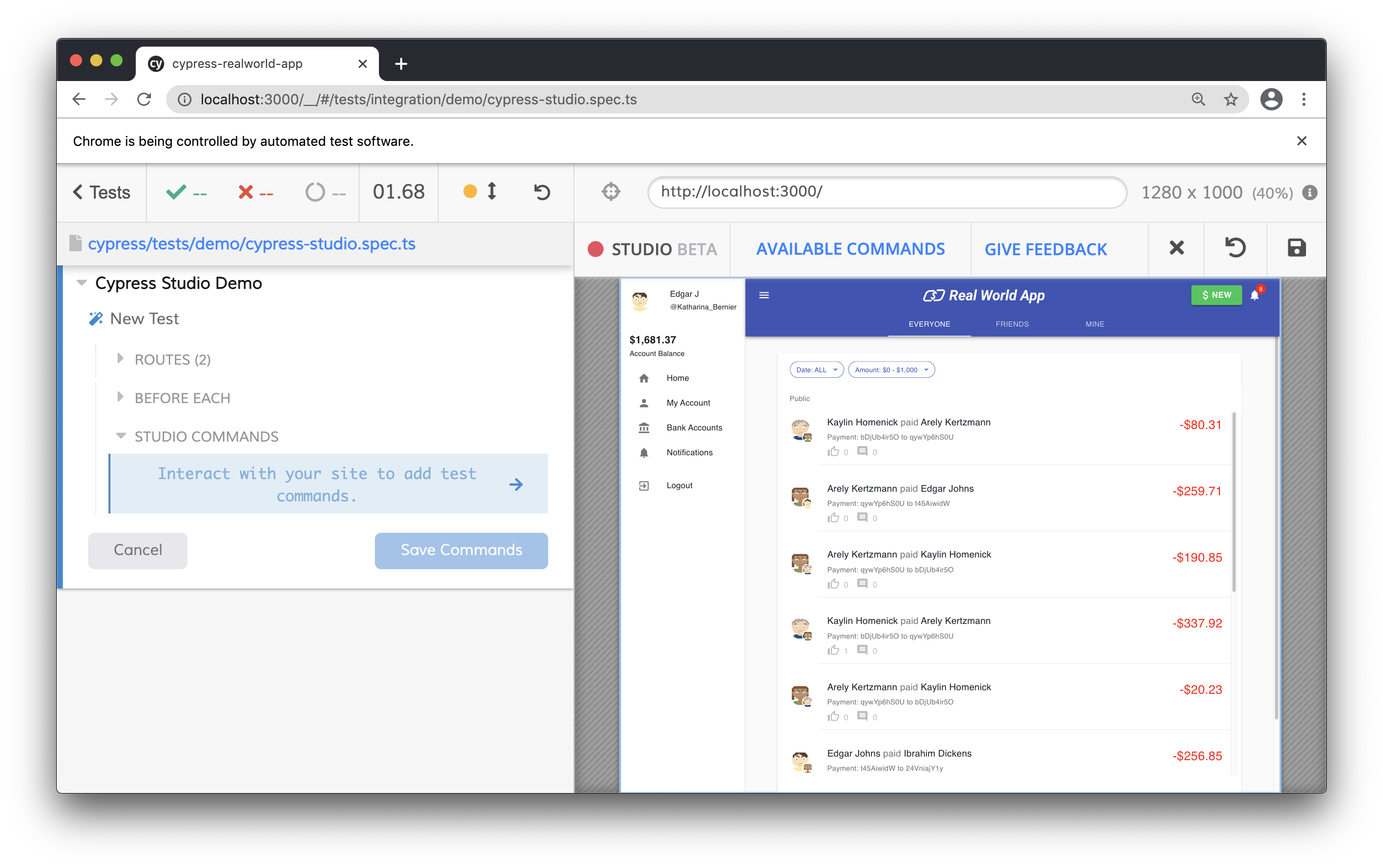
You can add a new test to any existing description or block by clicking "add new test" on the block we define. context``describe

We are launched into Cypress Studio and can start interacting with our application to generate tests.
For this test, we will add a new bank account. Our interactions are as follows:
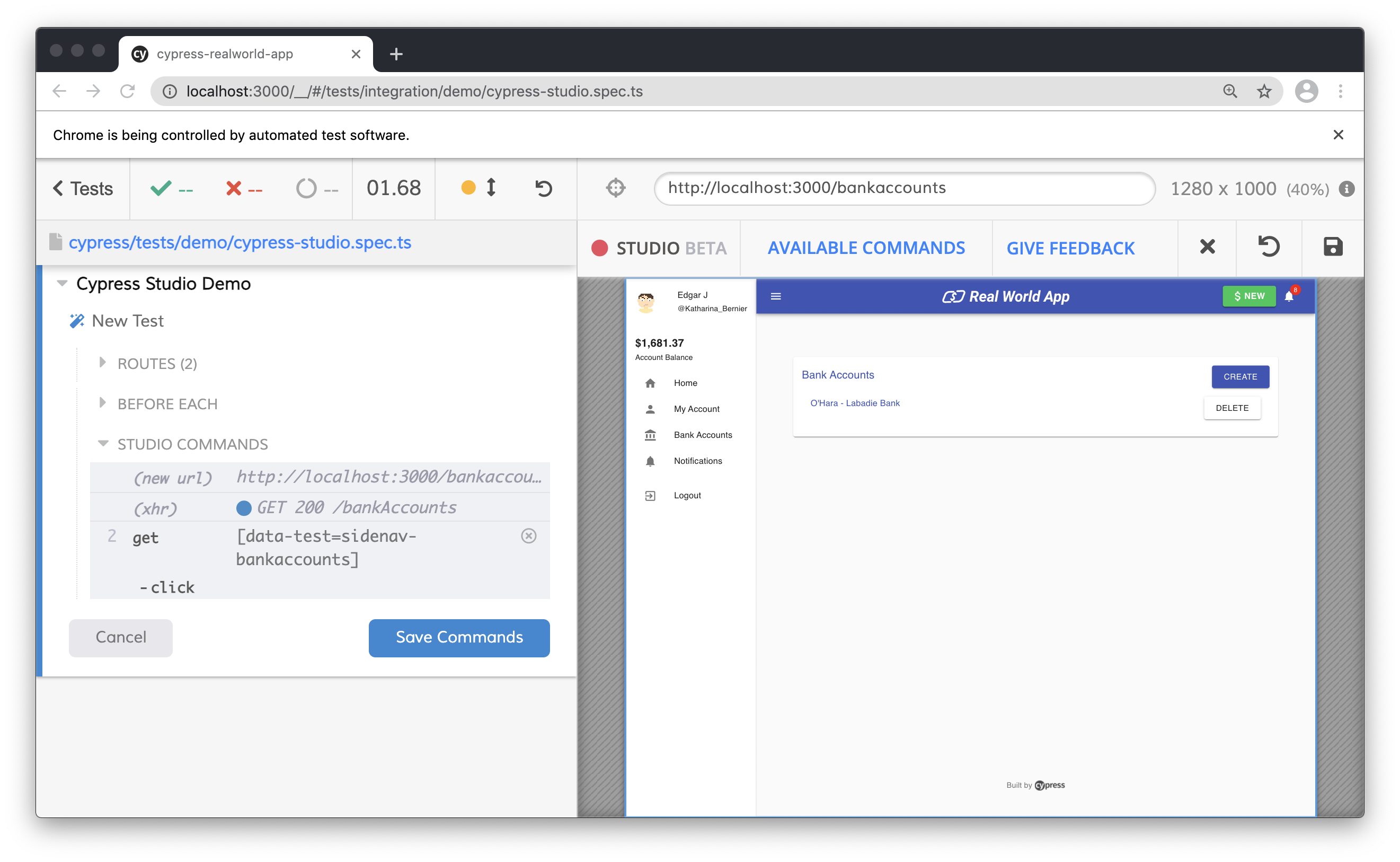
- Click "bank account" in the left navigation

- Click the "create" button on the bank account page

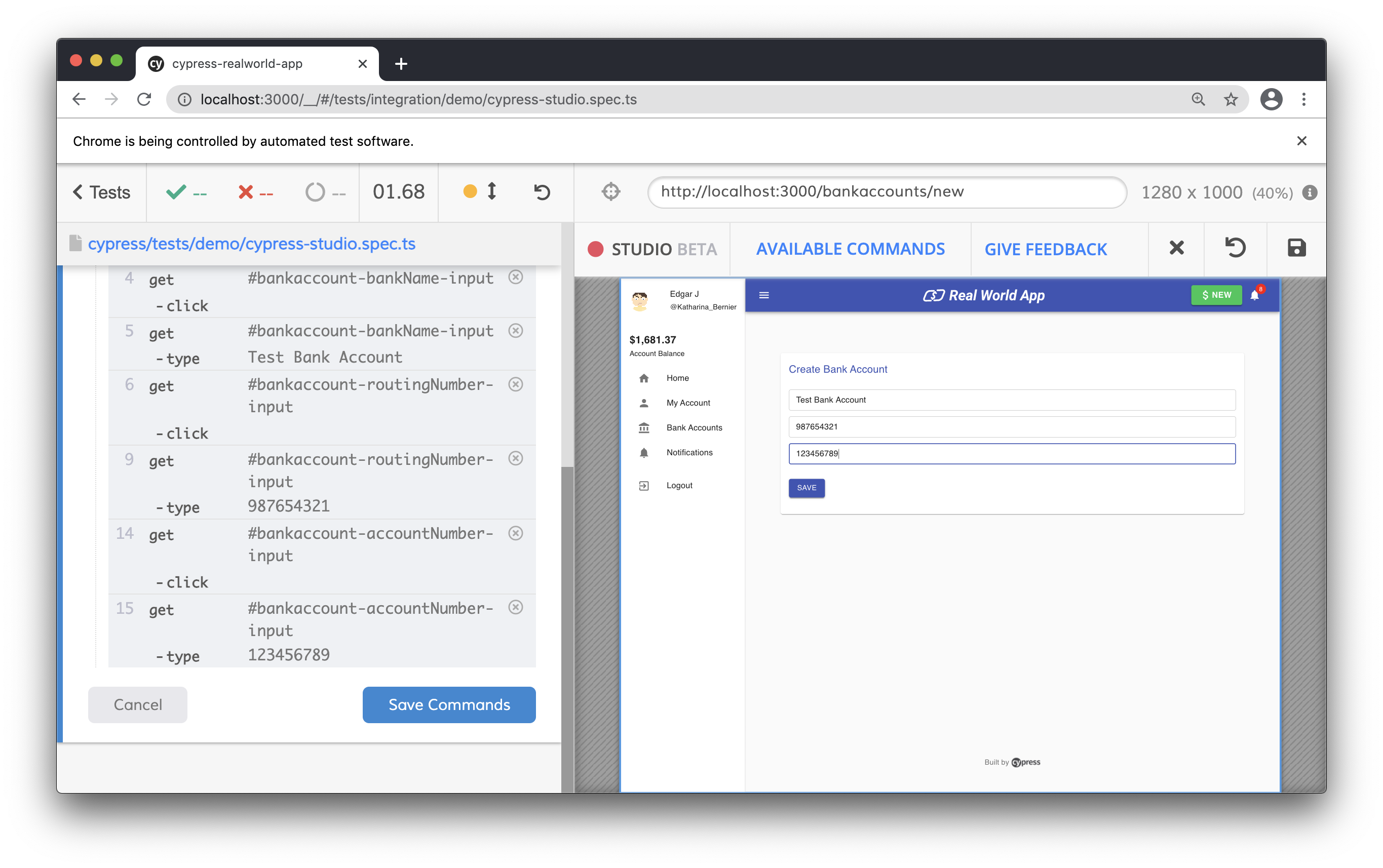
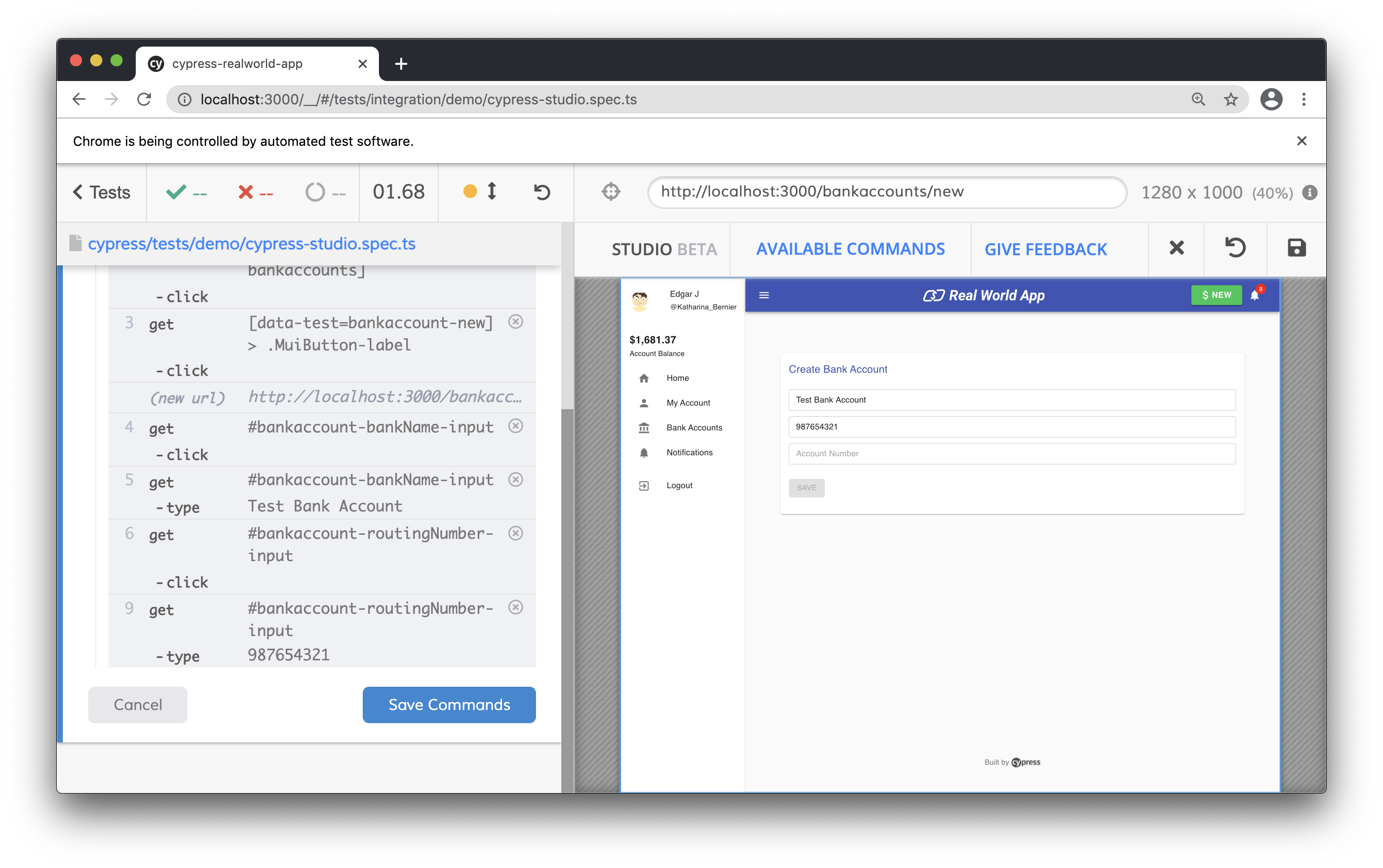
- Fill in bank account information

- Click the "save" button

To discard the interaction, click Cancel to exit Cypress Studio.
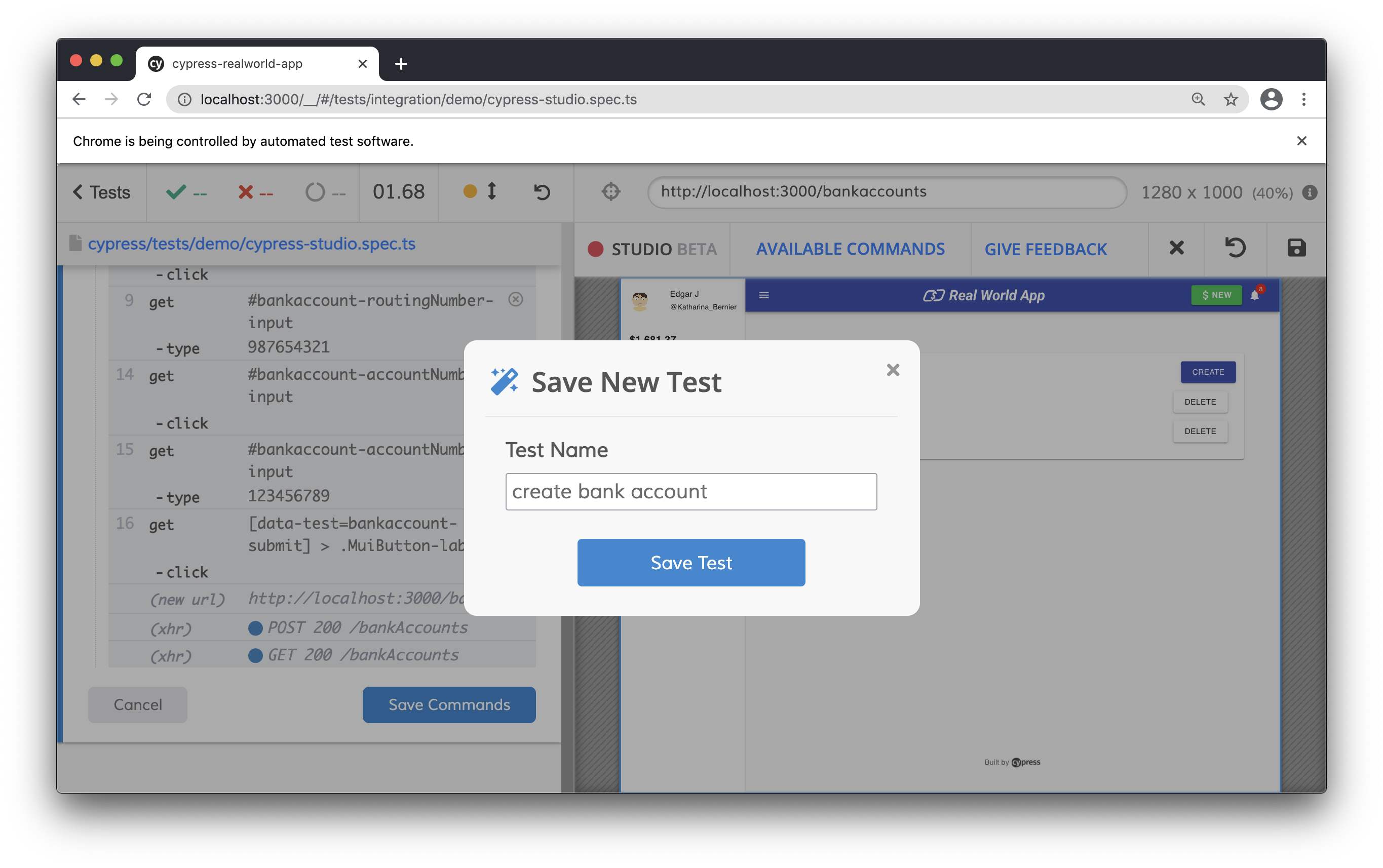
If you are satisfied with your interaction with the application, click Save command and you will be prompted for the test name. Click save test and the test will be saved to a file.

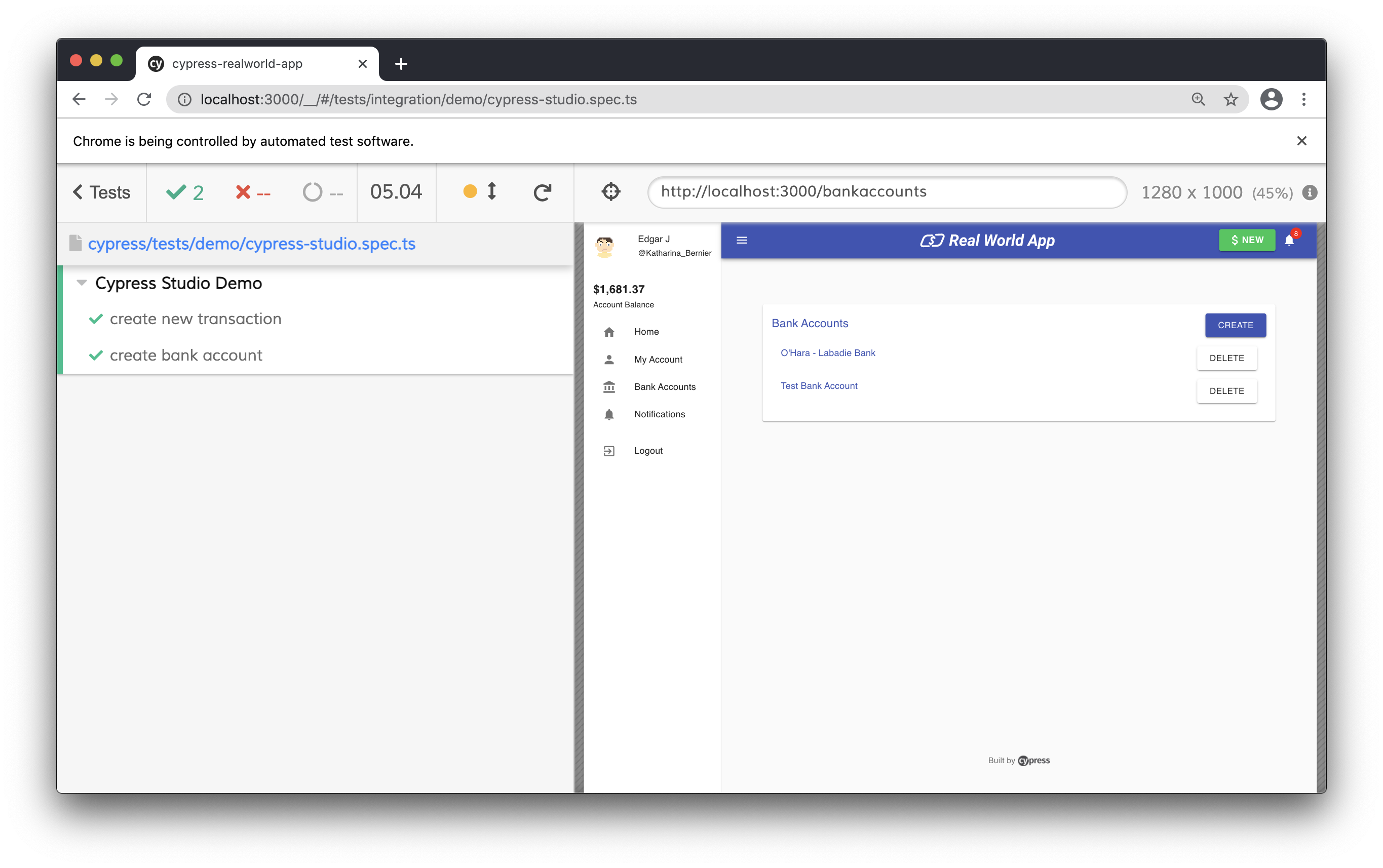
After saving, the file will run again in Cypress.

Finally, check our test code. We can see that after clicking "Save Commands", the test updates the operations we recorded in Cypress Studio.
// Code from Real World App (RWA)
import { User } from 'models'
describe('Cypress Studio Demo', () => {
beforeEach(() => {
cy.task('db:seed')
cy.database('find', 'users').then((user: User) => {
cy.login(user.username, 's3cret', true)
})
})
it('create new transaction', () => {
// Extend test with Cypress Studio
})
/* === Test Created with Cypress Studio === */
it('create bank account', function () {
/* ==== Generated with Cypress Studio ==== */
cy.get('[data-test=sidenav-bankaccounts]').click()
cy.get('[data-test=bankaccount-new] > .MuiButton-label').click()
cy.get('#bankaccount-bankName-input').click()
cy.get('#bankaccount-bankName-input').type('Test Bank Account')
cy.get('#bankaccount-routingNumber-input').click()
cy.get('#bankaccount-routingNumber-input').type('987654321')
cy.get('#bankaccount-accountNumber-input').click()
cy.get('#bankaccount-accountNumber-input').type('123456789')
cy.get('[data-test=bankaccount-submit] > .MuiButton-label').click()
/* ==== End Cypress Studio ==== */
})
})