1, Foreword
Cross platform really spent a lot of energy to start from Qt4 7 compatible to Qt6 2 and subsequent versions have lost a lot of hair, and only a few hairs are left. Hey, maybe this is the life of programmers. I have written Qt programs for so many years and prefer to support multiple Qt versions, especially for supporting any Qt version + any system + any compiler. This sentence is simple, but it is not easy to implement, First of all, you have to have many versions of the test environment, at least a dozen Qt environments, four or five operating systems, and install all kinds of VS versions. After all, in addition to the default mingw compiler, many people on win use msvc compiler. After all, it's not enough to have a 1T hard disk after so many environments, Moreover, the speed of releasing Qt version on the official website is quite fast. There must be one version in the slowest half a year, and it has to be tested again. Each time a large version is released, linux should be tested in addition to the commonly used windows, and now there are more domestic linux systems, such as deepin new start UOS. You should also try it. Alas, I'm so tired.
2, Functional features
1. Functional features of provincial and regional map encapsulation
- At the same time, it supports flashing point map, migration map, regional map, world map, dashboard, etc.
- You can set various colors such as title, prompt information, background color, text color, line color and area color.
- You can set the name, value, longitude and latitude set of the city.
- You can set the magnification of the map and whether to allow the mouse wheel to zoom.
- The built-in world map, national map, provincial map and regional map can be accurate to the county, and all maps can be used offline.
- Built in the function of converting json data files to js files in various provinces and cities. If there is data update, it can be converted by itself. It supports single file conversion and one click conversion of all files.
- The built-in function is to obtain all the names and longitude and latitude information sets of the area from json files or js files. The information can be obtained through this method for display.
- Rely on the browser component to display the map, and the demo provided supports WebKit / webengine / minilink / IE to load web pages.
- Using minilink browser kernel to get through Qt5 6 and subsequent versions + mingw compiler lacks browser module, which makes the whole project support all QT versions and test any version from 4.7 to 6.2.
- The set points such as flicker point migration diagram support setting the color separately.
- Provide an interface to directly obtain the relevant information of the click point, which is convenient for program linkage processing.
- It has strong expansibility. You can add all kinds of exquisite echarts components according to the gourd and gourd, and make an awesome effect.
- The built-in dashboard component provides interactive functions, and the corresponding code is included in the demo demonstration.
- The function interface is friendly and unified, simple and convenient to use, just one class.
- Support any Qt version, any system and any compiler.
2. Features of Baidu map encapsulation
- Both online map and offline map modes are supported.
- It also supports webkit kernel, webengine kernel, minilink kernel and IE kernel.
- Support the setting of multiple annotation points, including name, address, longitude and latitude.
- You can set whether the map can be clicked, dragged and zoomed with the mouse wheel.
- You can set the protocol version, secret key, theme style, central coordinate, central city, geocoding location, etc.
- You can set the zoom scale and level of the map, and the visibility of thumbnails, scale bars, road information and other controls.
- Support map interaction, such as pressing the mouse to obtain the longitude and latitude of the corresponding position.
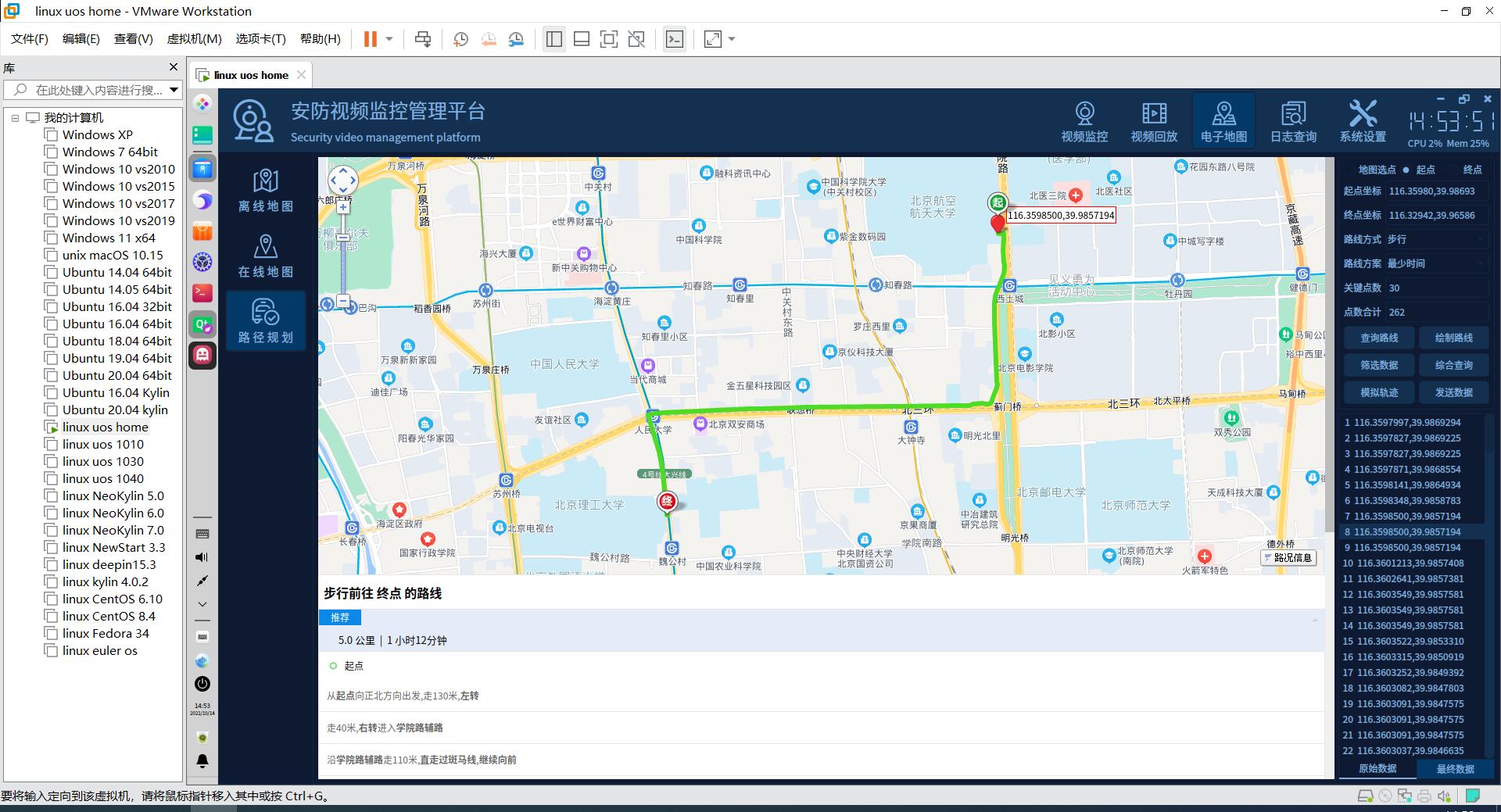
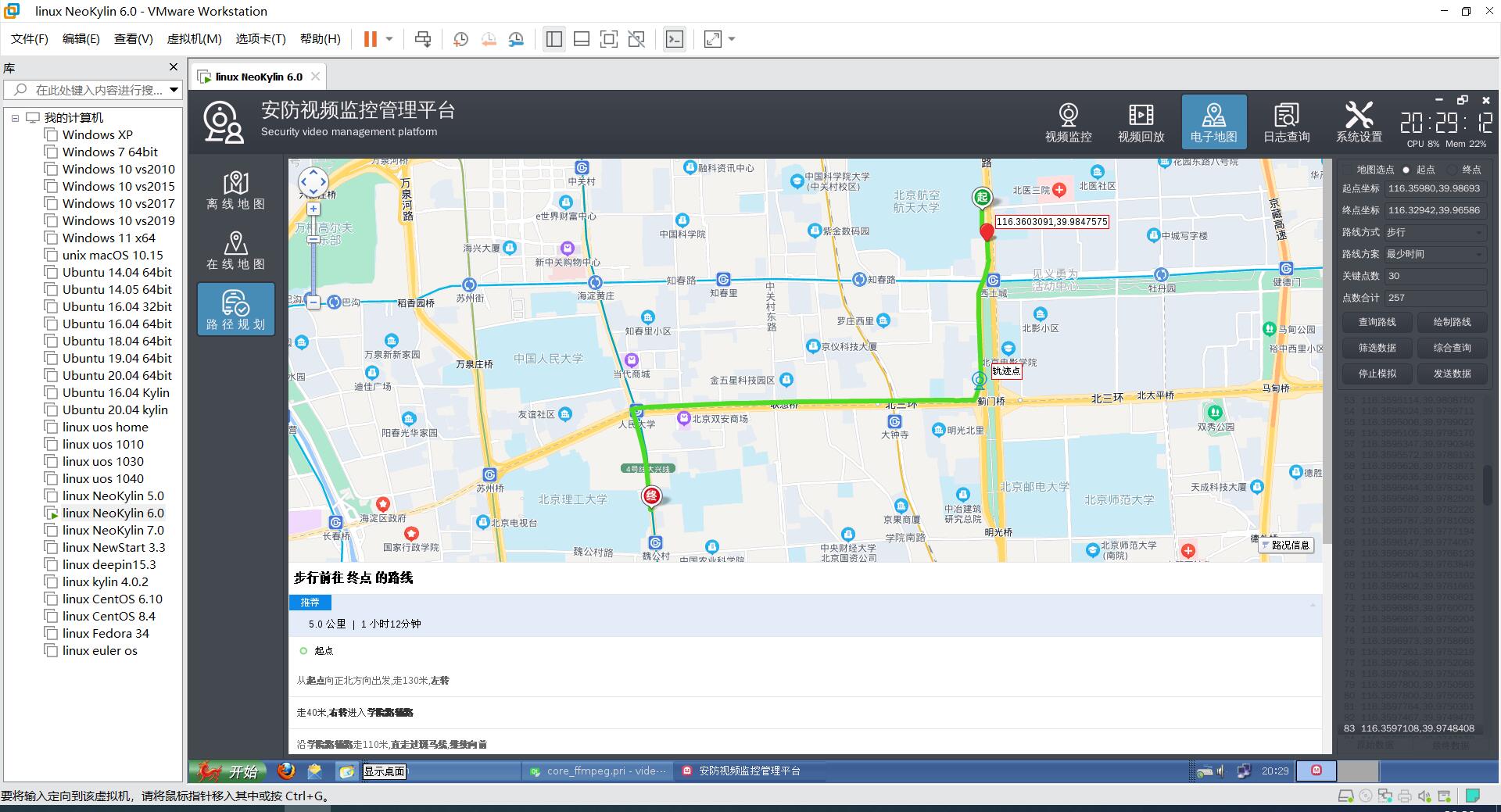
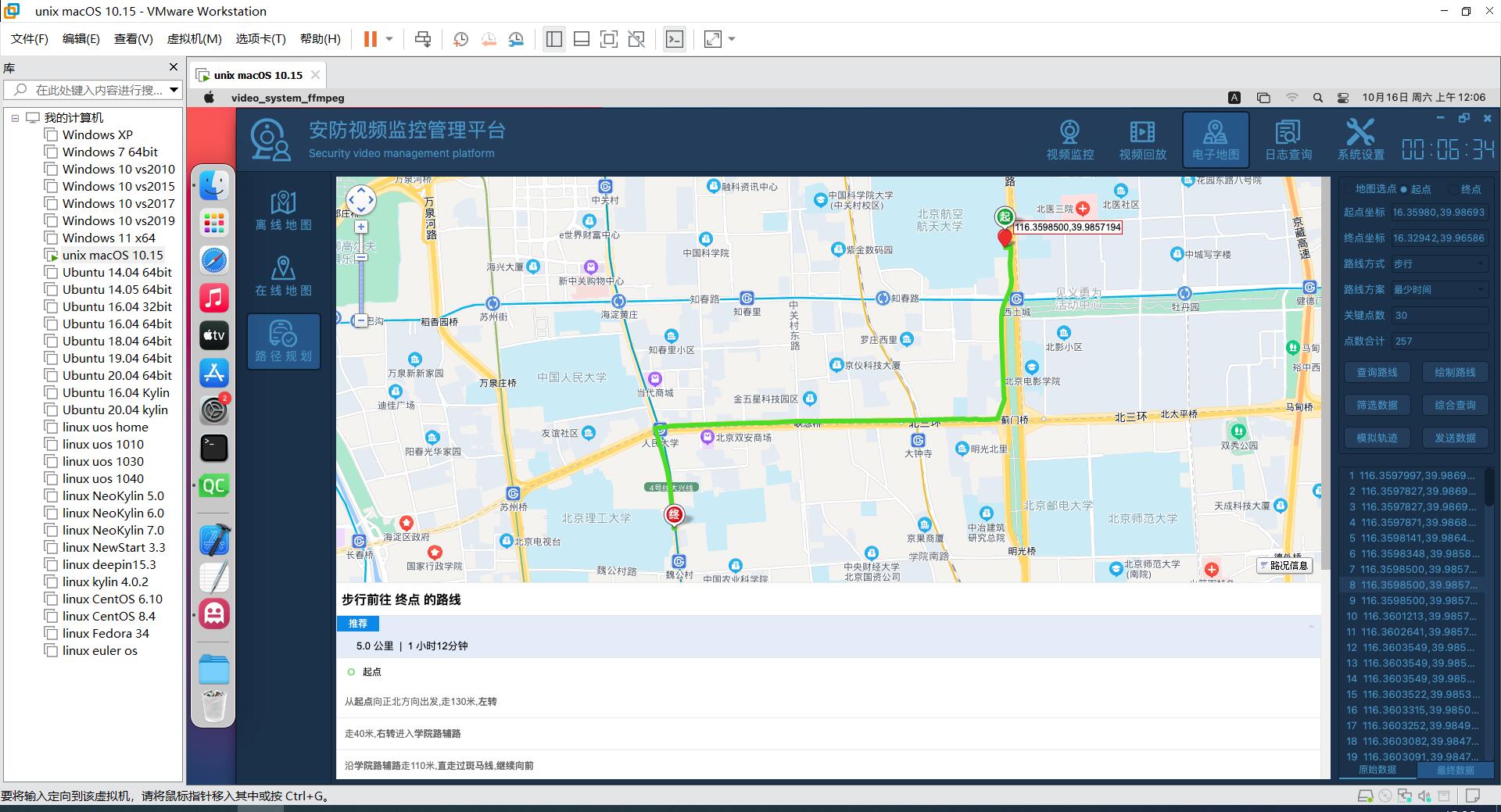
- It supports route query, and can set the starting point location, terminal location, route mode, route mode and route scheme (minimum time, minimum transfer, minimum walking, no subway, minimum distance and avoiding high-speed).
- It can display point, line and surface tools, and can directly draw lines, dots, rectangles, circles, etc. on the map.
- You can set the administrative division, specify the drawing layer of a certain urban area, and automatically output the boundary points of the administrative division to the js file for the offline map.
- Multiple covers can be added statically or dynamically. Support point, polyline, polygon, rectangle, circle, arc, point aggregation, etc.
- Function interface is provided to process longitude and latitude resolution into address and address resolution into longitude and latitude coordinates.
- The provided demo can directly select points separately to perform corresponding processing, such as route query.
- You can get the point coordinate information set queried by the route, such as for robot coordinate navigation.
- It encapsulates rich functions, such as deleting specified points and all points, deleting specified covers and all covers, etc.
- The tagging point pop-up box information can be customized with standard html format.
- Mark point click event optional 0 - do not process 1 - pop up box 2 - send signal.
- Annotation points can be animated 0 - not processed 1 - jumping 2 - falling
- The marking points can be set to local picture files, etc.
- The function interface is friendly and unified, simple and convenient to use, just one class.
- Support js dynamic interactive adding points, deleting points, clearing points and resetting points without refreshing the page.
- Support any Qt version, any system and any compiler.
3. Features of offline map download
- Multi thread synchronous download of multi-level tile map without card interface.
- Multiple offline map download request addresses are built in, and one sending request is automatically selected at random.
- The download map type supports both street map and satellite map.
- Automatically calculate the number of downloaded tiles in the visual area or administrative area.
- The download level can customize the scope and selection.
- After each tile is downloaded, Chengdu sends a signal notification, and the parameters include the download time.
- The maximum download timeout can be set. If it exceeds, it will be discarded and jump to the next download task.
- The download progress, the number of tiles downloaded at the current level and the total number of tiles are displayed in real time.
- The download can be stopped during the download process, and the total time will be counted automatically after the download is completed.
- Built in longitude and latitude and screen coordinate conversion function.
- At present, baidu map is supported. Other maps such as Google map, Tencent map and Gaode map can be customized.
- The function interface is friendly and unified, simple and convenient to use, just one class.
- Support any Qt version, any system and any compiler.
4. Features of provincial and municipal Profile Download
- The timer queues up to download the point coordinate set of the provincial and municipal outline map and stores it in the JS file.
- It supports downloading from one administrative region to multiple irregular regions.
- Automatically calculate the number of downloaded profiles in the administrative region.
- You can accurately select provinces, urban areas and counties, or directly enter the name of administrative regions.
- You can set the download interval, start and stop downloading at any time.
- It provides the function of editing the boundary. You can directly edit the point set of irregular areas on the map, and then obtain the boundary point set data. This can be used to draw the area and get the data, such as the administrative area data of a township or even a community. It is very awesome.
3, Experience address
- Experience address: https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A Extraction code: o05q file name: bin_map.zip
- Domestic sites: https://gitee.com/feiyangqingyun
- International sites: https://github.com/feiyangqingyun
- Personal homepage: https://blog.csdn.net/feiyangqingyun
- Zhihu homepage: https://www.zhihu.com/people/feiyangqingyun/
4, Renderings



5, Related code
#include "webview.h"
#include "qevent.h"
#include "qdatetime.h"
#include "qdebug.h"
#ifdef webkit
#include <QtWebKit>
#if (QT_VERSION >= QT_VERSION_CHECK(5,0,0))
#include <QtWebKitWidgets>
#endif
#elif webengine
#include <QtWebEngineWidgets>
#elif webie
#include <QAxWidget>
#elif webminiblink
#include "miniblink.h"
#endif
#define TIMEMS qPrintable(QTime::currentTime().toString("HH:mm:ss zzz"))
WebView::WebView(QWidget *parent) : QObject(parent)
{
//Initialize web control configuration information
WebView::initWebSetting();
//Initialize universal map data
WebHelper::initMapData();
//Data interaction class
webJsData = new WebJsData(this);
connect(webJsData, SIGNAL(receiveDataFromJs(QString, QVariant)),
this, SIGNAL(receiveDataFromJs(QString, QVariant)));
#ifdef webkit
webView = new QWebView(parent);
#elif webengine
webView = new QWebEngineView(parent);
//Set the corresponding communication channel
QWebChannel *channel = new QWebChannel(this);
channel->registerObject("objName", webJsData);
webView->page()->setWebChannel(channel);
#elif webie
webView = new QAxWidget(parent);
//Register browser controls
webView->setControl("{8856F961-340A-11D0-A96B-00C04FD705A2}");
//Do not display warning messages
webView->setProperty("DisplayAlerts", false);
//Do not display scroll bar
webView->setProperty("DisplayScrollBars", true);
#elif webminiblink
webView = new miniblink(parent);
#endif
//Associated load completion signal
#if (defined webkit) || (defined webengine)
connect(webView->page(), SIGNAL(loadFinished(bool)), this, SLOT(loadFinished()));
connect(webView->page(), SIGNAL(loadFinished(bool)), this, SIGNAL(loadFinished(bool)));
#elif webminiblink
connect(webView, SIGNAL(loadFinished(bool)), this, SLOT(loadFinished()));
connect(webView, SIGNAL(loadFinished(bool)), this, SIGNAL(loadFinished(bool)));
connect(webView, SIGNAL(receiveDataFromJs(QString, QVariant)),
this, SIGNAL(receiveDataFromJs(QString, QVariant)));
#endif
//Setting has no right-click menu
#if (defined webkit) || (defined webengine) || (defined webie) || (defined webminiblink)
webView->setContextMenuPolicy(Qt::NoContextMenu);
#endif
//Install event filter
#ifdef webminiblink
webView->installEventFilter(this);
#endif
}
void WebView::initWebSetting()
{
//Global configuration only needs to be set once
static bool isInit = false;
if (!isInit) {
isInit = true;
QString webcore = "other";
#ifdef webkit
webcore = "webkit";
QWebSettings *webSetting = QWebSettings::globalSettings();
webSetting->setAttribute(QWebSettings::JavascriptEnabled, true);
webSetting->setAttribute(QWebSettings::PluginsEnabled, true);
webSetting->setAttribute(QWebSettings::JavascriptCanOpenWindows, true);
#elif webengine
webcore = "webengine";
QWebEngineSettings *webSetting = QWebEngineProfile::defaultProfile()->settings();
webSetting->setAttribute(QWebEngineSettings::JavascriptEnabled, true);
webSetting->setAttribute(QWebEngineSettings::PluginsEnabled, true);
webSetting->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
#elif webie
webcore = "ie";
#elif webminiblink
webcore = "miniblink";
#endif
qDebug() << TIMEMS << QString("init webview ok, core: %1").arg(webcore);
}
}
bool WebView::eventFilter(QObject *watched, QEvent *event)
{
//The test found that the minilink kernel (other kernels are normal), and the right button in the web page will send a message to the parent class
if (event->type() == QEvent::MouseButtonPress) {
return true;
}
return QObject::eventFilter(watched, event);
}
void WebView::setLayout(QLayout *layout)
{
//Add control to layout
#if (defined webkit) || (defined webengine) || (defined webie) || (defined webminiblink)
layout->addWidget(webView);
#endif
}
void WebView::setVisible(bool visible)
{
#if (defined webkit) || (defined webengine) || (defined webie) || (defined webminiblink)
webView->setVisible(visible);
#endif
}
void WebView::setBgColor(const QColor &color)
{
#if (defined webkit) || (defined webie)
webView->setStyleSheet(QString("background:%1;").arg(color.name()));
#elif (defined webengine)
webView->page()->setBackgroundColor(color);
#elif (defined webminiblink)
webView->setBgColor(color);
#endif
}
void WebView::loadFinished()
{
#ifdef webkit
webView->page()->mainFrame()->addToJavaScriptWindowObject("objName", webJsData);
#endif
}
void WebView::load(const QString &url, const QString &html, const QString &baseUrl)
{
//If there is a web address, it is preferred to load the web address directly
if (!url.isEmpty()) {
#if (defined webkit) || (defined webengine)
webView->load(QUrl(url));
#elif webie
webView->dynamicCall("Navigate(const QString&)", url);
#elif webminiblink
webView->load(url);
#endif
} else {
#if (defined webkit) || (defined webengine)
webView->setHtml(html, QUrl(baseUrl));
#elif webminiblink
webView->setHtml(html, baseUrl);
#endif
}
}
void WebView::runJs(const QString &js)
{
if (js.isEmpty()) {
return;
}
#ifdef webkit
webView->page()->mainFrame()->evaluateJavaScript(js);
#elif webengine
webView->page()->runJavaScript(js);
#elif webminiblink
webView->runJs(js);
#endif
}