Learning / anti shake, throttling and Application
Fashion cloud / front end / JavaScript learning
Topic: about "anti shake" and "throttling"
Hello, I'm fashion, a web front-end developer and author Fashion cloud | home page,
Blog Garden, Jianshu and other platforms search fashion cloud
catalogue
Learning / anti shake, throttling and Application
Fashion cloud / front end / JavaScript learning
introduction:
Anti shake and throttling are common interview questions in many companies. Some people don't know what they mean, some know the meaning, but it's difficult to distinguish the difference between the two. Others understand the difference between the two, but haven't encountered appropriate application scenarios, so they can't really understand them. Today, Fashion cloud will lead you to explore anti shake and throttling together. This blog will try to solve these difficult and miscellaneous problems one by one. Welcome to the comment area below for guidance and correction.

1: Anti shake
As the name suggests, prevent shaking. What is shaking? The event is triggered by high frequency. Imagine that you are using the mouse to click the button to manipulate a villain to make him jump. You click the mouse wildly and the villain jumps wildly. This is the most intuitive shaking phenomenon.
Now we need to prevent jitter. What can we do? When we click the mouse quickly, only one action is effective, which can solve this problem.
How? This depends on how fast the mouse clicks, that is, we set a time. When the time interval between two clicks is less than that time, only the last click will take effect.
This leads to the definition of "anti shake":
When a task is triggered frequently, the task is executed only if the trigger interval exceeds the specified interval.
To express the meaning of words in code is:
//Anti shake code example of fashion cloud network:
function debounce(fn,delay) {
let timer;
return function(){
let args = arguments;
if(timer){
clearTimeout(timer);
}
timer = setTimeout(()=>{
fn.call(this,args);
},delay)
}
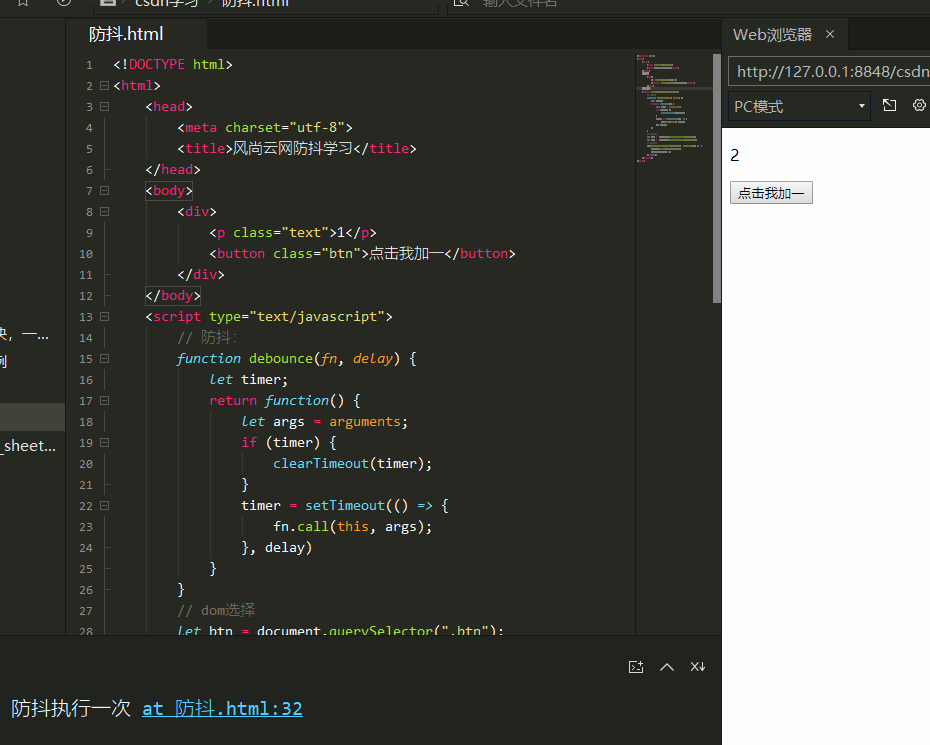
}Anti shake example demo image:
Anti shake example demonstration code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fashion cloud anti shake learning</title>
</head>
<body>
<div>
<p class="text">1</p>
<button class="btn">Click me plus one</button>
</div>
</body>
<script type="text/javascript">
// Anti shake:
function debounce(fn, delay) {
let timer;
return function() {
let args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
fn.call(this, args);
}, delay)
}
}
// dom selection
let btn = document.querySelector(".btn");
let txt = document.querySelector(".text");
// Monitoring method
btn.addEventListener("click", debounce(() => {
console.log("Anti shake execution once");
txt.innerText++;
}, 1000))
</script>
</html>
If you try to run this code in the browser, you will find that as long as the interval between our two clicks is less than one second, the extra clicks will be invalid and will only take effect for the last time, that is, if we click slowly
The secret is that every time you click, as long as the timer is still there, you will clear the timer and re time it.
2: Throttling
It can be said that throttling is like queuing. For example, when we wait at the station and hear the notice of ticket check-in, no matter how urgent you are and how fast you run, you still have to queue up and pass through the gate one by one. Your passing speed cannot be faster than the opening and closing speed of the gate.
Export definition:
Perform the task only once at the specified time interval.
Here you may be confused. There is also a time interval for anti shake. What is the difference between throttling and time interval?
Well, here you have the only difficulty in distinguishing them.
Anti shake: when the specified time interval is exceeded, it will be executed only once no matter how many clicks.
Throttling: the specified time interval is executed only once. The execution frequency is not affected by the operation frequency, but all will be executed.
To express the meaning of words in code is:
function throttle(fn,delay){
let flag = true;
return function(){
if(flag){
flag =false;
}
timer = setTimeout(()=>{
fn();
flag = true;
},delay)
}
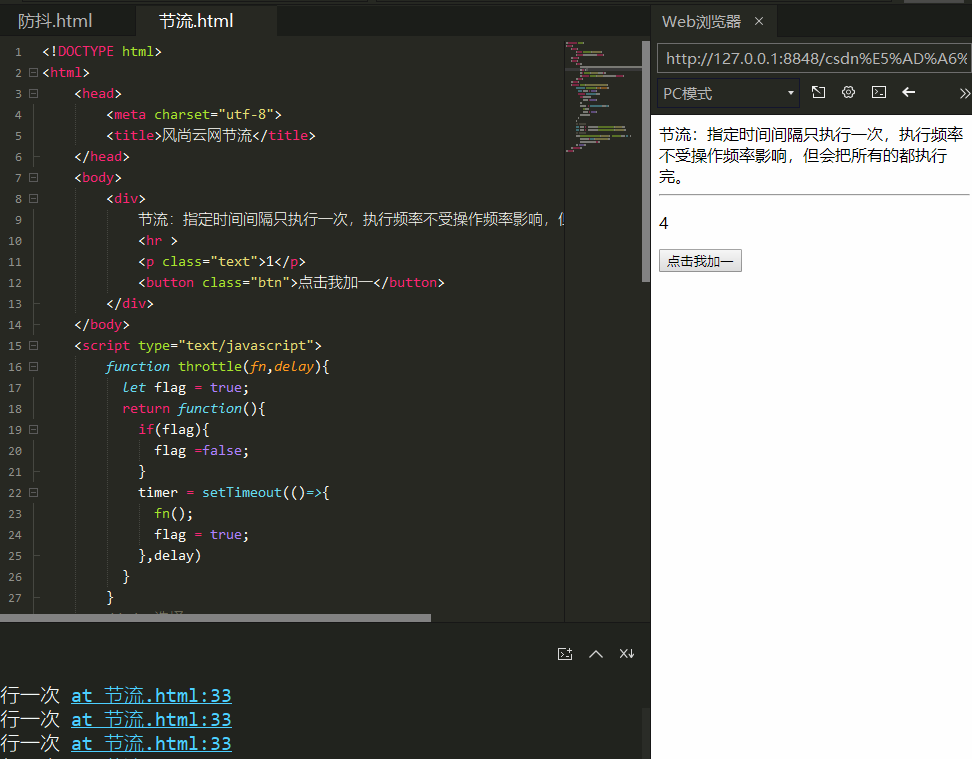
}Throttling example demo image:

Throttling example demo code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fashion cloud network throttling</title>
</head>
<body>
<div>
Throttling: the specified time interval is executed only once. The execution frequency is not affected by the operation frequency, but all will be executed.
<hr >
<p class="text">1</p>
<button class="btn">Click me plus one</button>
</div>
</body>
<script type="text/javascript">
function throttle(fn,delay){
let flag = true;
return function(){
if(flag){
flag =false;
}
timer = setTimeout(()=>{
fn();
flag = true;
},delay)
}
}
// dom selection
let btn = document.querySelector(".btn");
let txt = document.querySelector(".text");
// Method monitoring
btn.addEventListener("click", throttle(() => {
console.log("Throttle execution once");
txt.innerText++;
}, 3000))
</script>
</html>
Summary:
Anti shake: when the specified time interval is exceeded, it will be executed only once no matter how many clicks.
Throttling: the specified time interval is executed only once. The execution frequency is not affected by the operation frequency, but all will be executed.
This is the end of today's article. I believe what I've read carefully has been learned. Come on