web api:
API (Application Programming Interface) is some pre-defined functions. The purpose is to provide the ability for application programs and developers to access a group of routines based on some software or hardware without accessing the source code and understanding the details of its internal working mechanism. They only need to call and use them directly. Web API is a set of APIs (BOM and DOM) provided by the browser to operate browser functions and page elements.
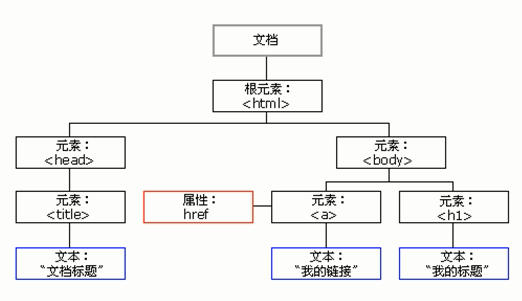
After learning ECMAscript syntax, we will learn DOMScript document object model (interface for processing HTML, XML and CSS) and BOMScript browser object model:
Document: a page is a document, and document is used to represent the document in DOM.
Element: all tags in the page are elements, and element is used to represent elements in DOM.
Node: all contents in the page are nodes: labels, attributes, text, comments, etc., which are represented by node in DOM.

How to get elements:
Get by id, get by tag name, get by HTML5 new method, get by special element, etc., and return an object, console Dir () can print out the properties and methods of the object for easy observation.
<script>
// 1. Get element by id Name: declare variable keyword variable name = document Getelementbyid (tag id name string); The id name is case sensitive and returns an object
var box = document.getElementById('box');
console.dir(box);
//2. Get the element by tag name: declare variable keyword variable name = document GetElementsByTagName (tag name string); Returns a collection of objects in the form of a pseudo array. If you need to get all the elements, you can do it through traversal.
const liList = document.getElementsByTagName('li');
console.log(liList);
//3. Get elements by class name: declare variable keyword variable name = document Getelementsbyclassname (class name string); Returns an object in the form of a pseudo array
var classBox = document.getElementsByClassName('box');
console.log(classBox);
//4. Get the element through the value of the name attribute: declare variable keyword variable name = document Getelementsbyname (name attribute value string); Returns an object in the form of a pseudo array
var classBox = document.getElementsByName('box');
console.log(classBox);
//5. Get element through querySelector: declare variable keyword variable name = document querySelector ('Any selector name string '); Select the first element of the same selector, and any type of selector name string can be passed in parentheses, such as: box,#box,div
var querySelectorLi = document.querySelector('li');
console.log(querySelectorLi);
// 6. Get the element through querySelectorAll: declare variable keyword variable name = document querySelectorAll ('Any selector name string '); Select all elements of the compatible selector and return an object in the form of a pseudo array
var querySelectorAllLi = document.querySelectorAll('li');
console.log(querySelectorAllLi);
//7. Get special elements such as body and html: declare variable keyword variable name = document Documentelement or document body;
var htmlElement = document.documentElement;
var bodyElement = document.body;
bodyElement.style.backgroundColor = 'yellow';
bodyElement.style.color = 'blue';
// Summary: because some methods of obtaining elements obtain a collection of objects in the form of pseudo array, adding [index] after the variable name can obtain a specific element; Because the object is finally obtained, you can use console Dir() view the properties of the object to set the property value of the object; document can be replaced by a specific element, such as div.getElementsByTagName('li ');
</script>
event:
JS enables us to create dynamic pages, and events are behaviors that can be detected by JS, which can be understood as triggering response mechanism. Event components (three elements of events): event source (the object to which the event is triggered), event type (how to trigger, what event, such as onclick click event), event handler (function). The steps to execute the event are as follows:
<body>
<button class="button">Pop up warning box</button>
<script>
var btn = document.getElementsByClassName('button');//1. Get event source
btn[0].onclick = function() {//2. Event source Event type: registration event (binding event) 3. Function after assignment: add event handler
alert('adopt onclick Event triggered pop-up');
this.disable = false;//this in the event handler function points to the current event source
};
</script>
</body>
fastclick.js plug-in:
Because the click event will have a delay of 300ms at the mobile terminal, fastclick JS plug-in can solve these two problems well. For details, please refer to the official documents. This problem is solved by encapsulating functions, but only one element can be controlled at a time. Plug ins are recommended in actual development:
<script>
//Encapsulation function to solve the 300 ms delay of click event at mobile terminal
function clicks(elements, callback) {
var flag = false; //Define a variable to determine whether the finger slides on the screen
var start; //Define a time variable to record the time point when the finger just touches the screen
elements.addEventListener('touchstart', function(e) {
start = Date.now(); //The touch time point is assigned to the variable start
});
elements.addEventListener('touchmove', function(e) {
flag = true; //When the finger slides on the screen, change the flag value to true, take the negative in the following if statement, and the callback function will not be executed
});
elements.addEventListener('touchend', function(e) {
if (!flag && (Date.now() - start) < 100) { //When the finger does not slide on the screen, the flag value is still false. Take the reverse and enter the logic and statement. When the later time difference is less than 100ms, execute callback
callback && callback();
};
// When a callback is executed, initialize flag and start:
flag = false;
start = 0;
});
};
clicks(document.querySelector('input'), function() {
console.log('input It was clicked')
});
</script>
iscroll.js plug-in:
iscroll.js is a commonly used js plug-in, which contains many functions. It is mainly used to do area scrolling. For detailed tutorials, please refer to the official documents.
zepto.js Library:
zepto.js is a lightweight javascript library for high-level browsers. It has an API similar to jQuery and is mostly used for mobile development. For relevant tutorials, please refer to the official website: https://www.zeptojs.com.cn/
swiper.js:
swiper.jshi is a simple, lightweight, powerful, free, open source and stable touch sliding plug-in. For relevant tutorials, please refer to the official documents: https://www.swiper.com.cn/
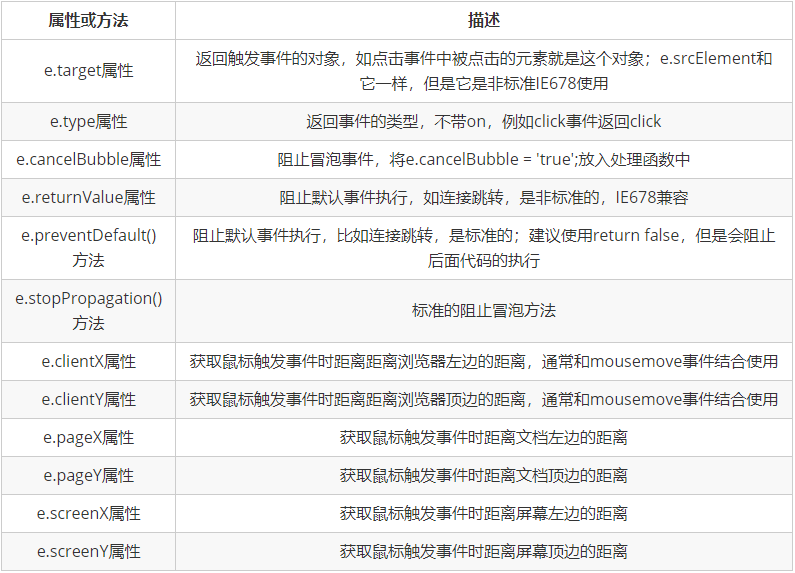
Event object:
Event object refers to the parameters passed in the event handling function. It should be noted that the parameters in the handling function are not supported in IE browsers with lower versions. For this reason, there is a code: window Event can be replaced. The common way to write this code is e = e | window Event is put into the processing function. If the parameter E is supported, e is used. If the parameter E is not supported, e is assigned window event; The this attribute of this parameter has the same effect as the currentTarget attribute of this parameter, but there are compatibility problems. This is usually used. Other related attributes and methods are as follows:

Event entrustment (agent):
Event delegation refers to setting event listeners to parent nodes to solve the problem that multiple child nodes need to set event listeners and access the DOM multiple times. Its principle is to set each child node by using bubble influence; If a click event is registered for ul, but it bubbles to ul by clicking li, the clicked element can also be set through e.target attribute:
<script>
var ulList = document.querySelector('ul');
ulList.onclick = function(e) {
alert('click li Bubbling to ul Trigger event');
e.target.style.backgroundColor = 'pink';
};
</script>
Common event types:
Mouse events:
The triggering of events controlled by the mouse is summarized in the following table:

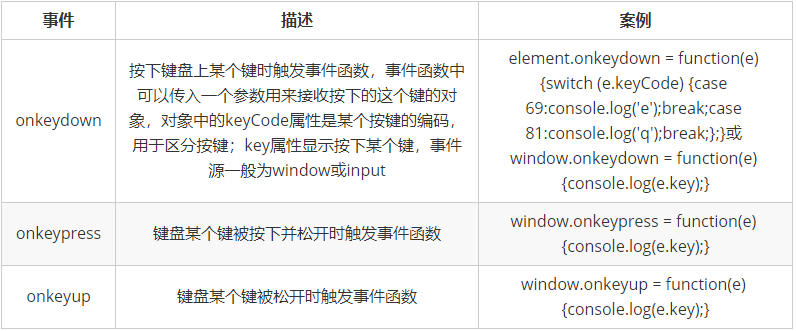
Keyboard events:
The trigger of the event is controlled by the keys on the keyboard

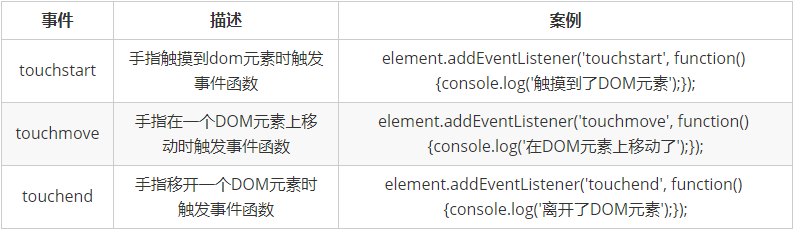
Touch screen events:
There is no mouse in the mobile terminal, which is often touched by fingers, so a touch screen event touch is generated. Touch represents a touch point and responds to the processing function of fingers or stylus touching the screen or touchpad; The relevant events are as follows:

Touch event object:
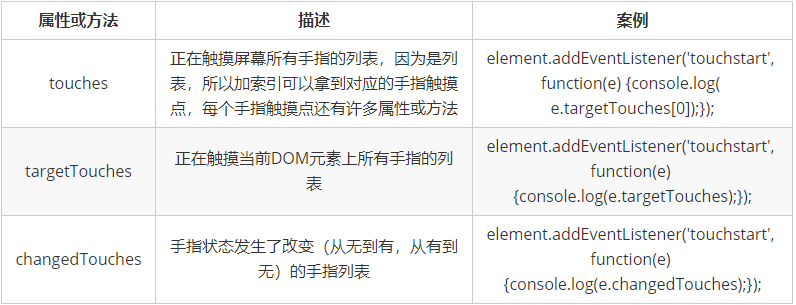
Similarly, there is also a touch event object in the touch event. It is obtained by passing a parameter into the touch event processing function. Its related properties and methods are as follows:

Note: the above are only common events. If you want more, please read the official documents.
Tip: the pictures and other materials in this article come from the Internet. If there is infringement, please send an email to: 810665436@qq.com Contact the author to delete.
Author: Kuhai