catalogue
- Introduce applet
- Basic directory structure and its exercises
- Page basic elements
- to configure
- Template syntax
1, Introduce applet
The development momentum of small programs is sufficient and has development prospects~
Advantages of applet
- Lightweight registration free use
- Background ecology
- Convenient marketing
What is cloud development
- Friendly development to front-end developers
- Using js + node + json database for basic back-end development, there is no need to deal with the traditional back-end
About vscode development environment highlighting
- The format type in the lower right corner is changed from plain text to html and css
2, Basic directory structure
Basic catalog file
- pages: page file, required
- utils
- app.js: applet entry file
- app.json: global configuration file, the relationship between pages, configuration, including the title and other contents. The json file of each pages page can also set the page title separately
- app.wxss: global style file
- project.config.json: project configuration file
- ...
Little exercise, app json
{
"pages":[
"pages/index/index",
"pages/demo/demo",
"pages/mine/mine",
"pages/cart/cart",
"pages/video/video",
"pages/search/search"
],
Bottom page turning button and its corresponding page
"tabBar": {
Button color
"color": "#333",
Button selected color
"selectedColor": "#FF69B4",
"list": [
{
"pagePath": "pages/index/index",
"text": "home page",
"iconPath": "icon/_home.png",
"selectedIconPath": "icon/home.png"
},
{
"pagePath": "pages/search/search",
"text": "search",
"iconPath": "icon/_search.png",
"selectedIconPath": "icon/search.png"
},
{
"pagePath": "pages/video/video",
"text": "video",
"iconPath": "icon/_videocamera.png",
"selectedIconPath": "icon/videocamera.png"
},
{
"pagePath": "pages/cart/cart",
"text": "Shopping Cart",
"iconPath": "icon/_img.png",
"selectedIconPath": "icon/img.png"
},
{
"pagePath": "pages/mine/mine",
"text": "my",
"iconPath": "icon/_my.png",
"selectedIconPath": "icon/my.png"
}
]
},
"window":{
"backgroundTextStyle":"light",
Color above content
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "home page",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
3, Page basic elements and their data interaction
Common elements
- view is a single row, block level element, similar to div in html
- text multiple in one line, block level elements, similar to p in html
- ...
Note that text cannot be nested with view. For other specific usage, please refer to the official document: https://developers.weixin.qq.com/miniprogram/dev/component/
Difference expression, use {}} to render the data in data, and the basic type of data (js data type, ES5 and its previous data types)
- character string
- value type
- Boolean type
- undefined
- null
- Object object
- Array array
practice
// pages/mine/mine.js
Page({
/**
* Initial data of the page
*/
data: {
date:"2021 April 24, 2016:30:20",
// Array. It can be found that the types are different
arr :[1,2,3,'xiaosi'],
// character string
myName:"xiaosi",
// object array
students:[
{
name:'xiaosi1',
age:'19',
gender:'male'
},
{
name:'xiaosi2',
age:'19',
gender:'male'
},
{
name:'xiaosi3',
age:'19',
gender:'male'
}
],
// object
star:{
key1:"This is the property value 1 of an object",
key2:"This is the attribute value 2 of an object",
}
},
/**
* Life cycle function -- listening for page loading
*/
onLoad: function (options) {
},
/**
* Life cycle function -- monitor the completion of the first rendering of the page
*/
onReady: function () {
},
/**
* Life cycle function -- monitor page display
*/
onShow: function () {
},
/**
* Life cycle function -- listening for page hiding
*/
onHide: function () {
},
/**
* Life cycle function -- monitor page unloading
*/
onUnload: function () {
},
/**
* Page related event handling function -- listening to user drop-down actions
*/
onPullDownRefresh: function () {
},
/**
* Handler for bottom pull event on page
*/
onReachBottom: function () {
},
/**
* Users click on the upper right corner to share
*/
onShareAppMessage: function () {
}
})
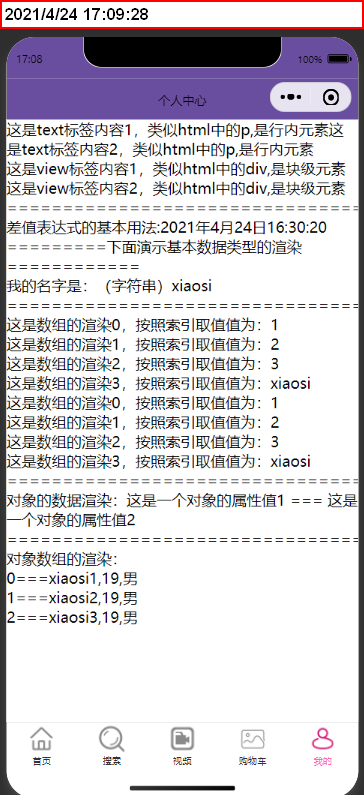
<!--pages/mine/mine.wxml-->
<text>This is text Label content 1, similar html Medium p,Is an inline element</text>
<text>This is text Label content 2, similar html Medium p,Is an inline element</text>
<view> This is view Label content 1, similar html Medium div,Is a block level element</view>
<view> This is view Label content 2, similar html Medium div,Is a block level element</view>
<view>================================================</view>
<view>Basic usage of difference expression:{{date}}</view>
<view>=========The following demonstrates the rendering of basic data types============</view>
<view>My name is: (string){{myName}}</view>
<view>=============================================</view>
<view wx:for="{{arr}}">This is the rendering of the array{{index}},According to the index, the value is:{{arr[index]}}</view>
<view wx:for="{{arr}}">This is the rendering of the array{{index}},According to the index, the value is:{{item}}</view>
<view>=============================================</view>
<view>Data rendering of objects:{{star.key1}} === {{star.key2}}</view>
<view>====================================</view>
<view>Rendering of object arrays:</view>
<view wx:for="{{students}}">
<text>{{index}}==={{item.name}},</text>
<text>{{item.age}},</text>
<text>{{item.gender}}</text>
</view>

Implicit conversion
- In the difference expression, subtract 456 in string form from 456 in number form and find that the value is 0
- Because there are operations of numeric type, both sides will be converted to numeric type
wx:for loop traversal
- Loop through the array defined in js
- The item in the array points to each item in the array, and the data can be retrieved through arr[index]
- Use wx:key to specify the unique identification of the current cycle. If it is simple data, use wx:key = "* this"