I think it's easy to give up a ballad, but it must be cool to stick to it
1 Preface
This paper is based on my own work experience. If there is any unreasonability, please spit out
2 Definition
Background management system what to add to a page deletion check is a bit similar, do not redefine
3First contact with background management system
First contact background management system is a background management system of a b station (Vue+Element implements e-commerce management system)
At that time I was still working hard to follow the video
At that time, I also carefully wrote and completed this background management system
We can't find that code now. We lost it when we changed the computer code.
It's video learning from station b anyway
3.1 Original Background Management (Vue+Element E-commerce Management System)
Why should I say this is the most original management system?
Because it's simpler than the code that follows
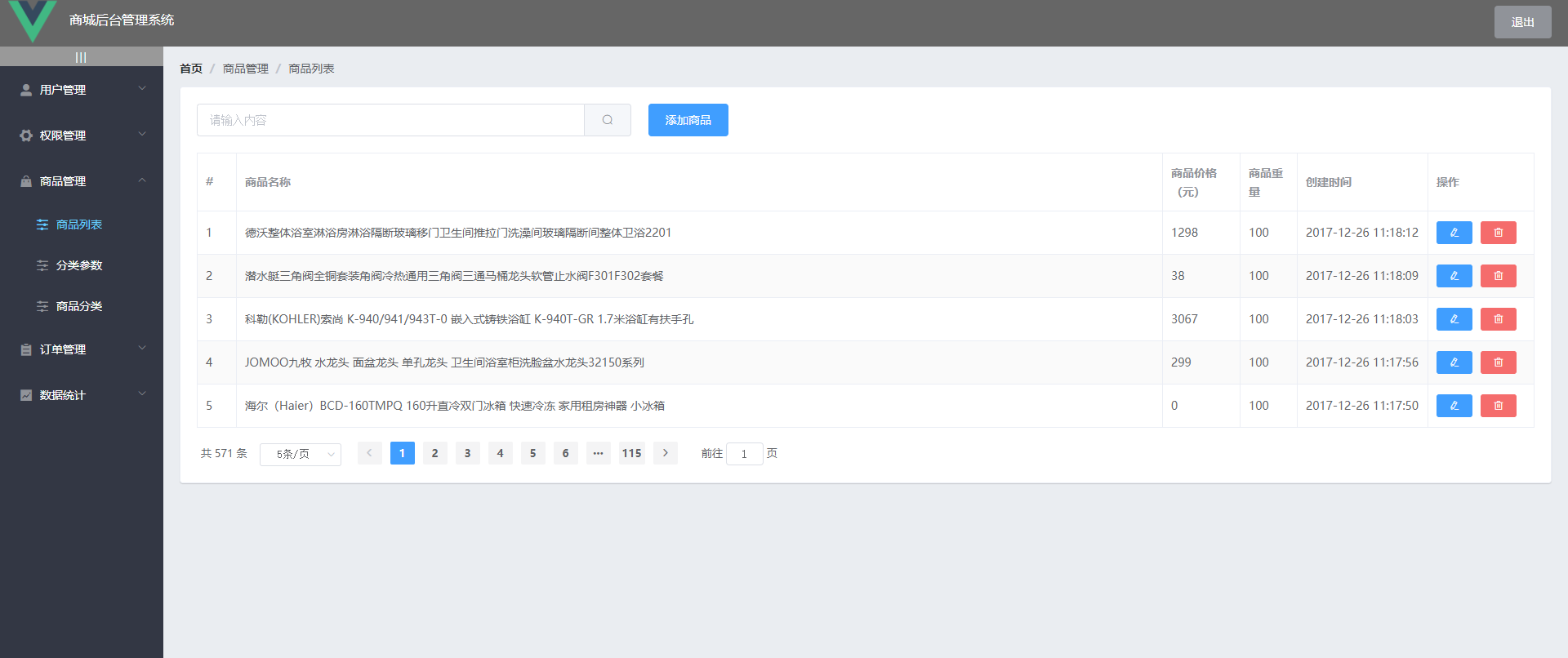
3.1.1 Project Demo
A project presentation is a standard background management that includes user management rights management commodity management pages What is relatively easy to understand

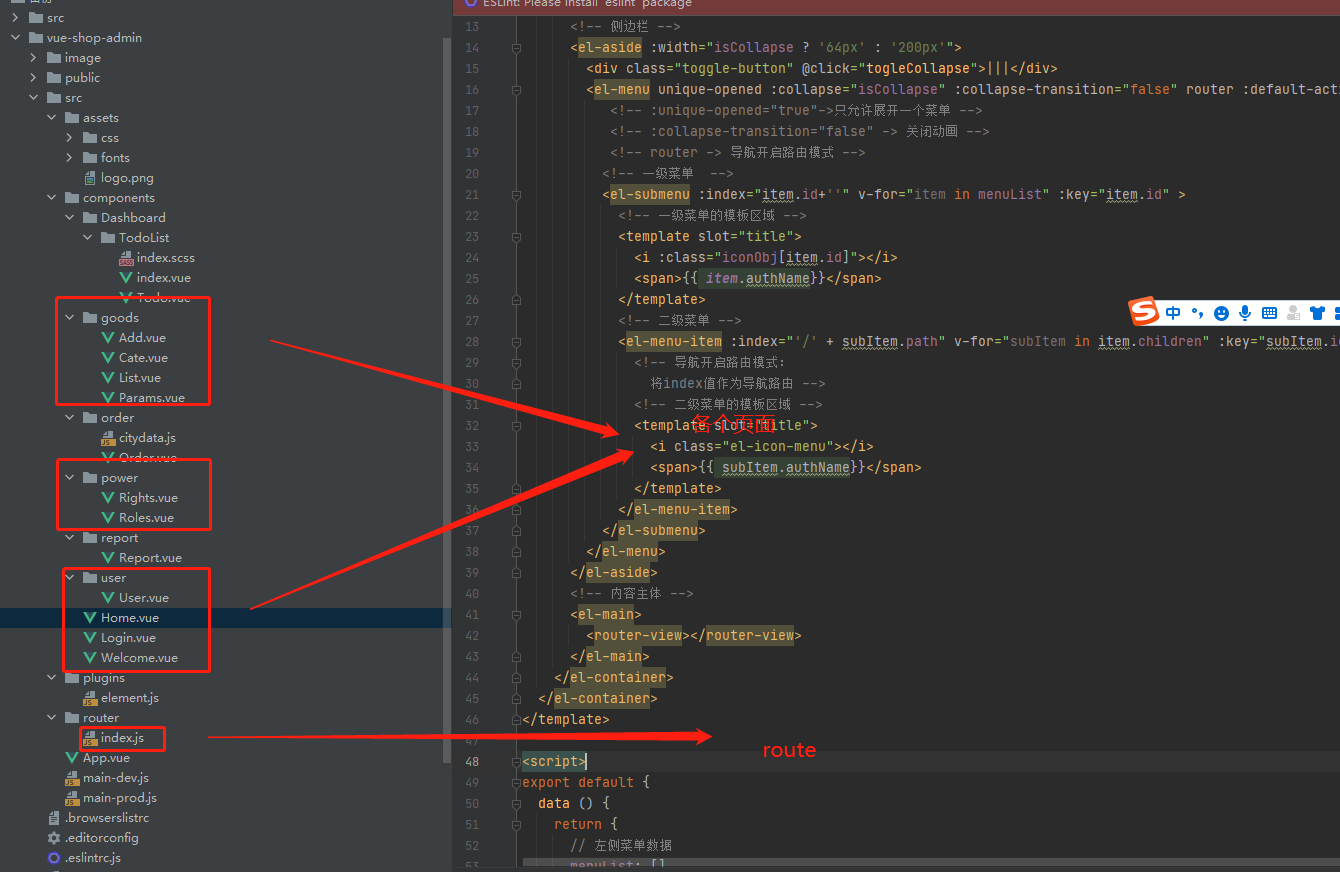
3.1.2 Directory Structure
Looking at this layout, it's still a little bit of a thing to think about whether all interface calls for simple single-page development will introduce an echart and rich text in their initialization lifecycle or whether it's a bit more complex, basically all single-page Development styles and calling interfaces

3.1.3 Interface Documentation
Each system has its own interface document interface document mostly designed according to the restful specification. If not, it is also possible to do so. See you personally, take out a part of the interface document to add, delete, and change for display.
## 1.3. user management
### 1.3.1. User Data List
- Request path: users
- Request method: get
- Request parameters
| Parameter Name | Parameter Description | Remarks |
| -------- | ------------ | -------- |
| query | Query parameters | Can be empty |
| pagenum | CurrentPage | Cannot be empty |
| pagesize | Number of bars per page | Cannot be empty |
- Response parameters
| Parameter Name | Parameter Description | Remarks |
| --------- | ------------ | ---- |
| totalpage | Total Records | |
| pagenum | CurrentPage | |
| users | User Data Collection | |
- Response data
```json
{
"data": {
"totalpage": 5,
"pagenum": 4,
"users": [
{
"id": 25,
"username": "tige117",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true, // Status of the current user
"role_name": "Fried Chicken Administrator"
}
]
},
"meta": {
"msg": "Success",
"status": 200
}
}
```
### 1.3.2. Add User
- Request path: users
- Request method: post
- Request parameters
| Parameter Name | Parameter Description | Remarks |
| -------- | -------- | -------- |
| username | User Name | Cannot be empty |
| password | User Password | Cannot be empty |
| email | mailbox | Can be empty |
| mobile | Cell-phone number | Can be empty |
- Response parameters
| Parameter Name | Parameter Description | Remarks |
| -------- | ----------- | ---- |
| id | user ID | |
| rid | User role ID | |
| username | User name | |
| mobile | Cell-phone number | |
| email | mailbox | |
- Response data
```json
{
"data": {
"id": 28,
"username": "tige1200",
"mobile": "test",
"type": 1,
"openid": "",
"email": "test@test.com",
"create_time": "2017-11-10T03:47:13.533Z",
"modify_time": null,
"is_delete": false,
"is_active": false
},
"meta": {
"msg": "User created successfully",
"status": 201
}
}
```
### 1.3.3. Modify user status
- Request path: users/:uId/state/:type
- Request method: put
- Request parameters
| Parameter Name | Parameter Description | Remarks |
| ------ | -------- | ------------------------------------------- |
| uId | user ID | Cannot be empty`Carried in url in` |
| type | User Status | Cannot be empty`Carried in url in`,Value is true perhaps false |
- Response data
```json
{
"data": {
"id": 566,
"rid": 30,
"username": "admin",
"mobile": "123456",
"email": "bb@itcast.com",
"mg_state": 0
},
"meta": {
"msg": "Set Status Successful",
"status": 200
}
}
```
### 1.3.4. Query user information based on ID
- Request path: users/:id
- Request method: get
- Request parameters
| Parameter Name | Parameter Description | Remarks |
| ------ | -------- | --------------------- |
| id | user ID | Cannot be empty`Carried in url in` |
- Response parameters
| Parameter Name | Parameter Description | Remarks |
| ------- | -------- | ---- |
| id | user ID | |
| role_id | role ID | |
| mobile | Cell-phone number | |
| email | mailbox | |
- Response data
```json
{
"data": {
"id": 503,
"username": "admin3",
"role_id": 0,
"mobile": "00000",
"email": "new@new.com"
},
"meta": {
"msg": "query was successful",
"status": 200
}
}
```
### 1.3.5. Edit User Submission
- Request path: users/:id
- Request method: put
- Request parameters
| Parameter Name | Parameter Description | Remarks |
| ------ | -------- | --------------------------- |
| id | user id | Cannot be empty `The parameter is url parameter:id` |
| email | mailbox | Can be empty |
| mobile | Cell-phone number | Can be empty |
- Response parameters
| Parameter Name | Parameter Description | Remarks |
| ------- | -------- | ---- |
| id | user ID | |
| role_id | role ID | |
| mobile | Cell-phone number | |
| email | mailbox | |
- Response data
```json
/* 200 Success, 500 failure */
{
"data": {
"id": 503,
"username": "admin3",
"role_id": 0,
"mobile": "111",
"email": "123@123.com"
},
"meta": {
"msg": "Update Successful",
"status": 200
}
}
```
### 1.3.6. Delete a single user
- Request path: users/:id
- Request method: delete
- Request parameters
| Parameter Name | Parameter Description | Remarks |
| ------ | -------- | -------------------------- |
| id | user id | Cannot be empty`The parameter is url parameter:id` |
- Response parameters
- Response data
```json
{
"data": null,
"meta": {
"msg": "Delete succeeded",
"status": 200
}
}
```
### 1.3.7. Assign User Roles
- Request path: users/:id/role
- Request method: put
- Request parameters
| Parameter Name | Parameter Description | Remarks |
| ------ | -------- | -------------------------- |
| id | user ID | Cannot be empty`The parameter is url parameter:id` |
| rid | role id | Cannot be empty`parameter body parameter` |
- Response parameters
| Parameter Name | Parameter Description | Remarks |
| ------- | -------- | ---- |
| id | user ID | |
| role_id | role ID | |
| mobile | Cell-phone number | |
| email | mailbox | |
- Response data
```json
{
"data": {
"id": 508,
"rid": "30",
"username": "asdf1",
"mobile": "123123",
"email": "adfsa@qq.com"
},
"meta": {
"msg": "Setting Roles Successfully",
"status": 200
}
}
```
3.1.4 Page Complexity
1 Page interface calls current page call
2 Page Style Current Page Fine-tuning
3 Pages do not encapsulate components
4 Pages without vuex
3.1.5 Summary
Obviously the first time he touched the background management system he did not have any difficulty is the entry level which is why many people choose to buy courses online, there is no vuex, no component packaging, no component value passing, no too many complex operations
4.1 Advanced Background Management System (SBS+Background Management System)
Why an advanced system? Because some of these elements are added more vuex with component encapsulation components
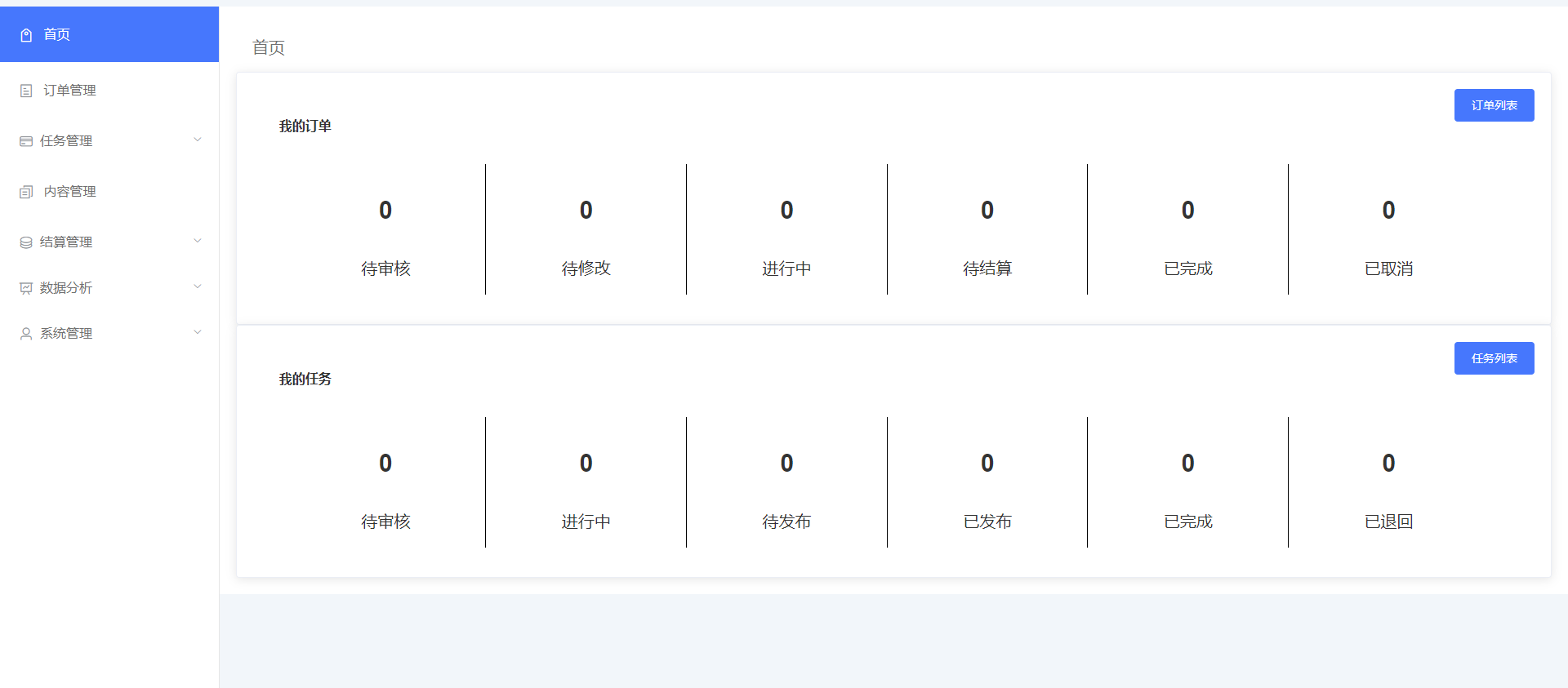
4.1.1 Project Demo
After all, it started to be commercial, so it started to get complicated from the construction of the code

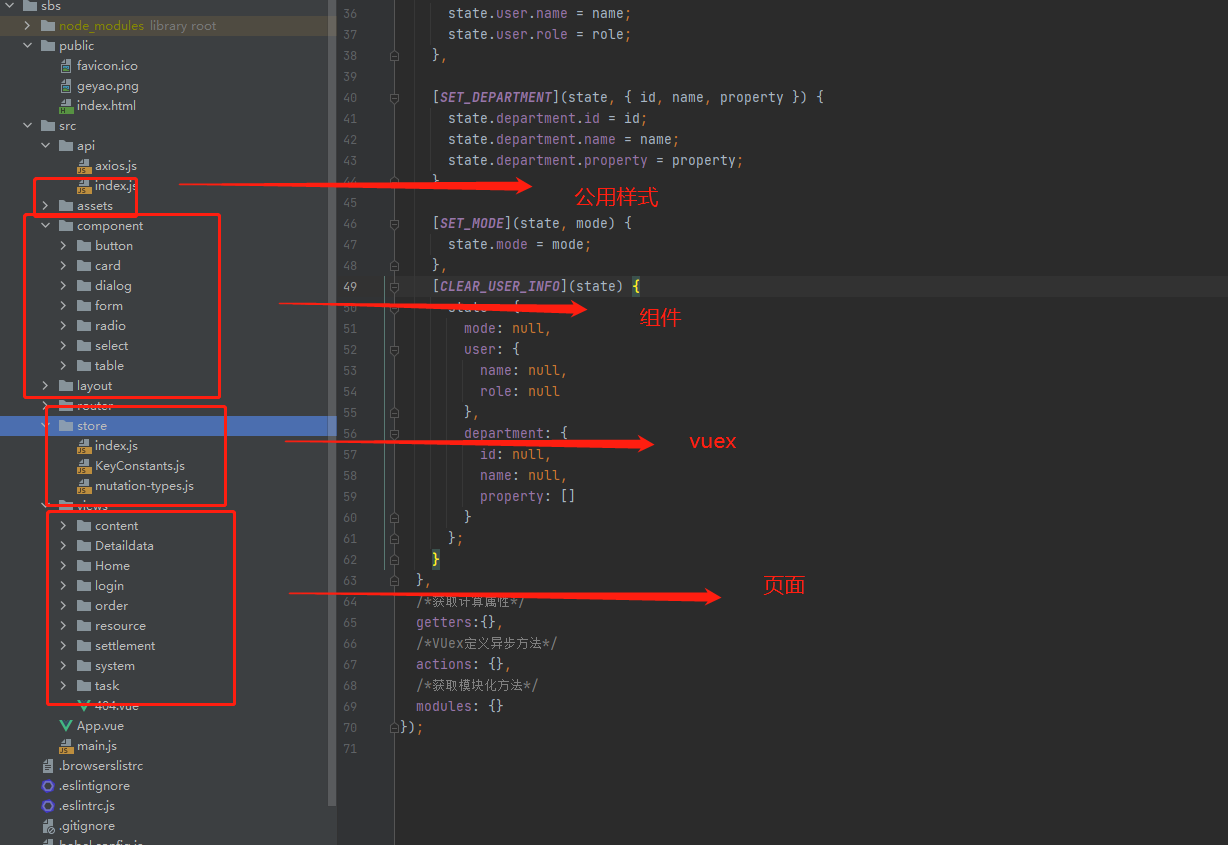
4.1.2 Directory Structure
Code begins to become more complex Components that use vues in general are beginning to introduce vuex which is less useful but refers to components encapsulating multiple components that can be reused and used directly

4.1.3 Interface Documentation
There's probably no interface documentation to show here. One tool that generates the interface documentation requires postman to do a local test.
4.1.4 Page Complexity
1 Page interface calls the current page call (page interface calls can be parent-child calls)
2 Page Style Current Page Fine Tuning (Global Invoke Initiated)
3 Pages do not encapsulate components (components start encapsulating with less coupling)
4 Pages don't use vuex (Pages start with vuex but rarely save for use except in some user departments that are needed)
4.1.5 Summary
As we work, learning to enter a company requires a higher level of code writing than self-study
5.1 Continue with advanced systems (systems for a large company)
5.1.1 Project Demo
This is an inconvenient project demonstration
5.1.2 Directory Structure
Directory structure is regular vue-cli
5.1.3 Interface Documentation
Swagger Tool Gets the ability to debug direct mock data interfaces online without developing them for full front-end page development
5.1.4 Page Complexity
1 Page interface calls the current page call (page interface calls can be parent-child calls)
2 Page Style Current Page Fine Tuning (Global Invoke Initiated)
3 Pages do not encapsulate components (components start encapsulating with less coupling)
4 Pages do not use vuex (many of the interface calls used by vuex directly use vuex to identify and regulate)
5 Custom Common Instruction Method Encapsulation
5.1.5 Summary
The importance of choosing a platform becomes evident whether the architecture you initially came into contact with has a rapid impact on your growth or growth.
6.1...Advanced code architecture and specifications
7 Summary
To sum up, build a good vue+element ation project
1 Pull out public methods (direct import and export when referencing improves code reuse)
2 Method of sending requests (common ajax axios, etc. are all optional. The second item in this article uses a simple interface encapsulation or a page call. The third one implements all interfaces directly in vuex)
3 Interface Documents (Interface Documents can be directly simulated through a background, and can be front-end developed before the interface has been developed)
4 Component encapsulation (a manual encapsulation of frequently used components is available for later maintenance)
5 Define global styles (set the overall structure of the entire page to maintain the page's beauty)
6 Define custom directives (custom directives can help us make a high level implementation of our code)
Appendix: Code Specification
Certainly, some of the specifications that have been learned recently are not sufficiently continuous to summarize
Code Specification 1 Variable method naming hump variable naming needs to be meaningful 2 Ternary is often used in judging two situations 3element Set Width Direct Inline 4 Construct by schema code 5 Common Component Comments Write Less Comments Write Less 6 Unused logic found on pages discarded 7console.log Clean up in time 8 Use all third class instead of second class requiring all 9 Avoid Pollution Public Component Code Focus on Optimization 10 Tip Leave only one hint Tip Do not exclamate
I'm a ballad about a vue+elment project. It's a general project process how to implement it with the least and easiest code. It's our ultimate choice not to write code to implement functionality, but also to think about optimizing simple maintainability and high specifications. Welcome to add...
Recommended reading
"Tens of thousands of lines of code" teaches you how to write a beautiful web page with html and css