Support for us group, hungry takeaway and super / movie tickets support multi class agency rebate mode, speed up 1 minutes to complete deployment of the shelves to support personal / business official account + small program perfect combination, immediately experience the official account demo.
Take out rebate cps distribution system daily take out meituan coupon red envelope flow applet construction source code
Is meituan hungry? Take out CPS alliance applet, subscribe to the message, remind users to get the take out red envelope every day, use the take out red envelope to promote and conclude the transaction, and get the promotion fee
Third level fission version contact author
Author wx: mybei95
The following is a fission free version of the building tutorial.
Source address: http://y.mybei.cn
Deployment steps
Deploy the background and fill in the data
Login background http://q.mybei.cn
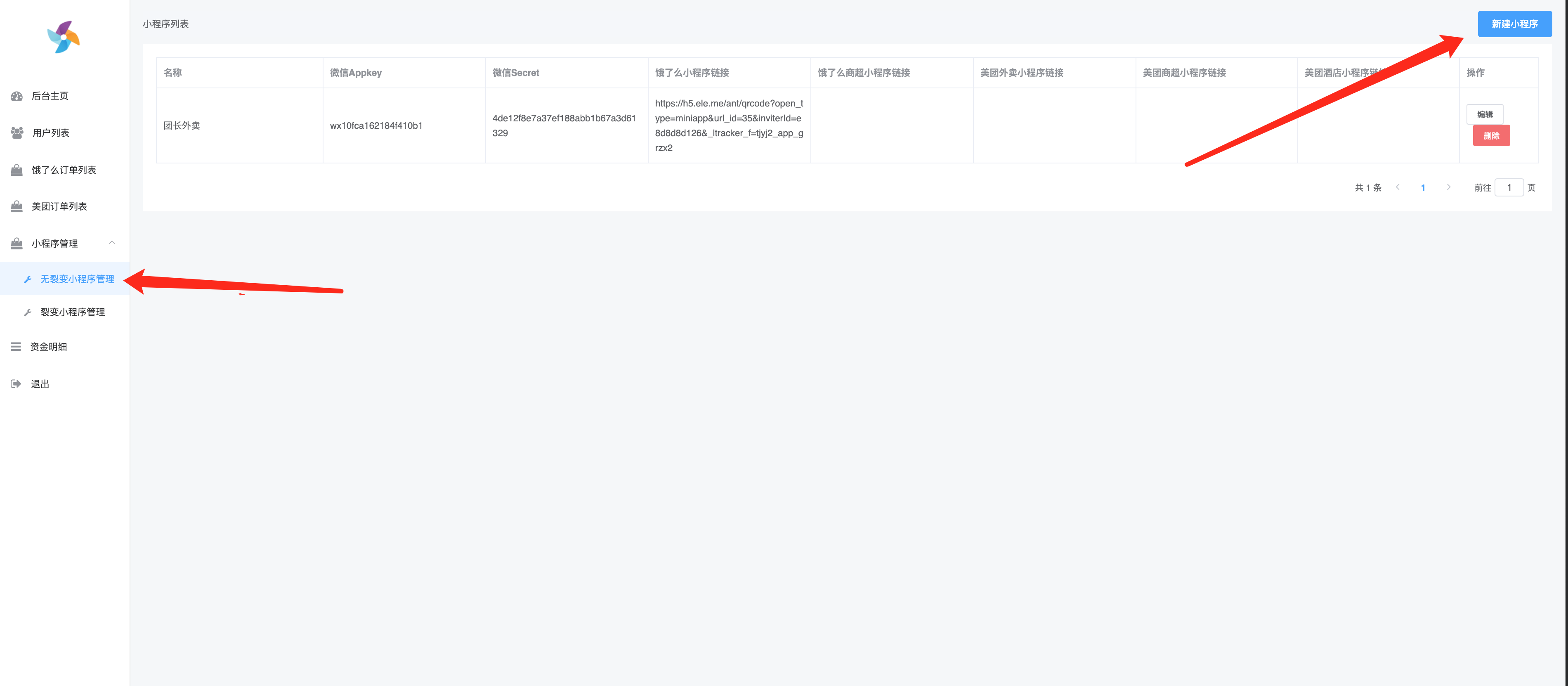
Login background

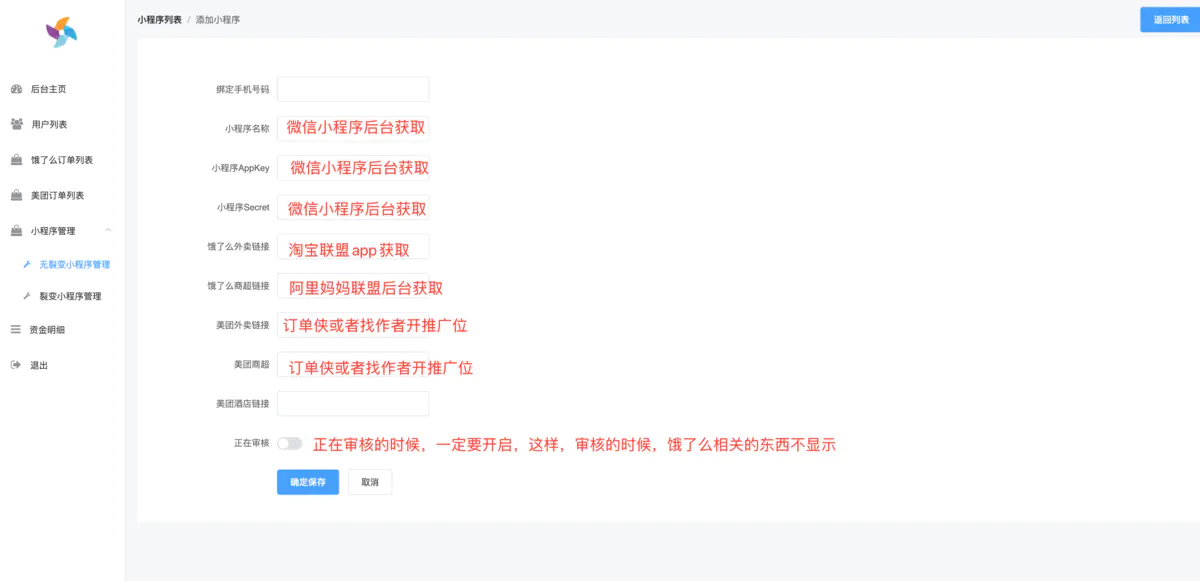
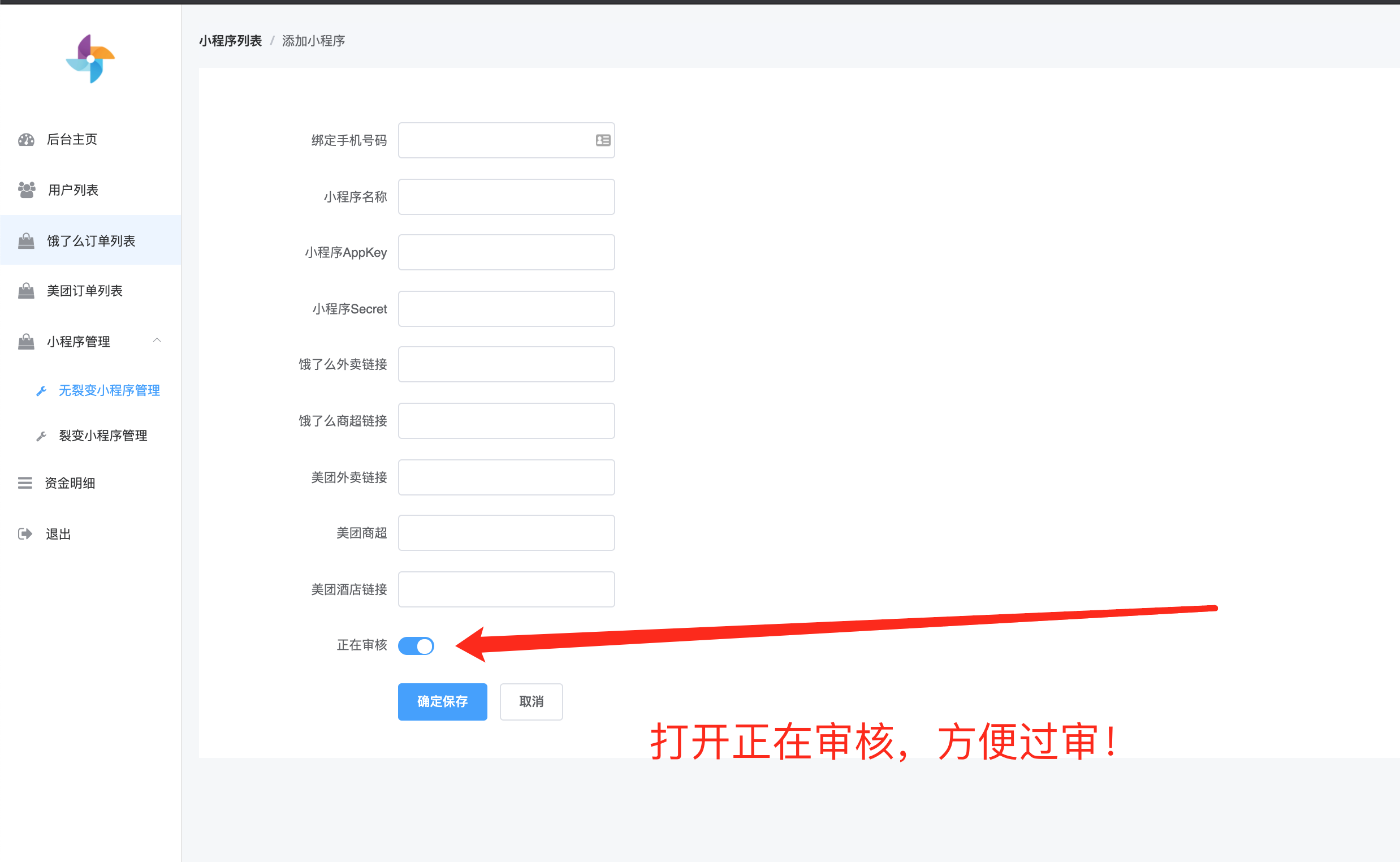
Background New applet

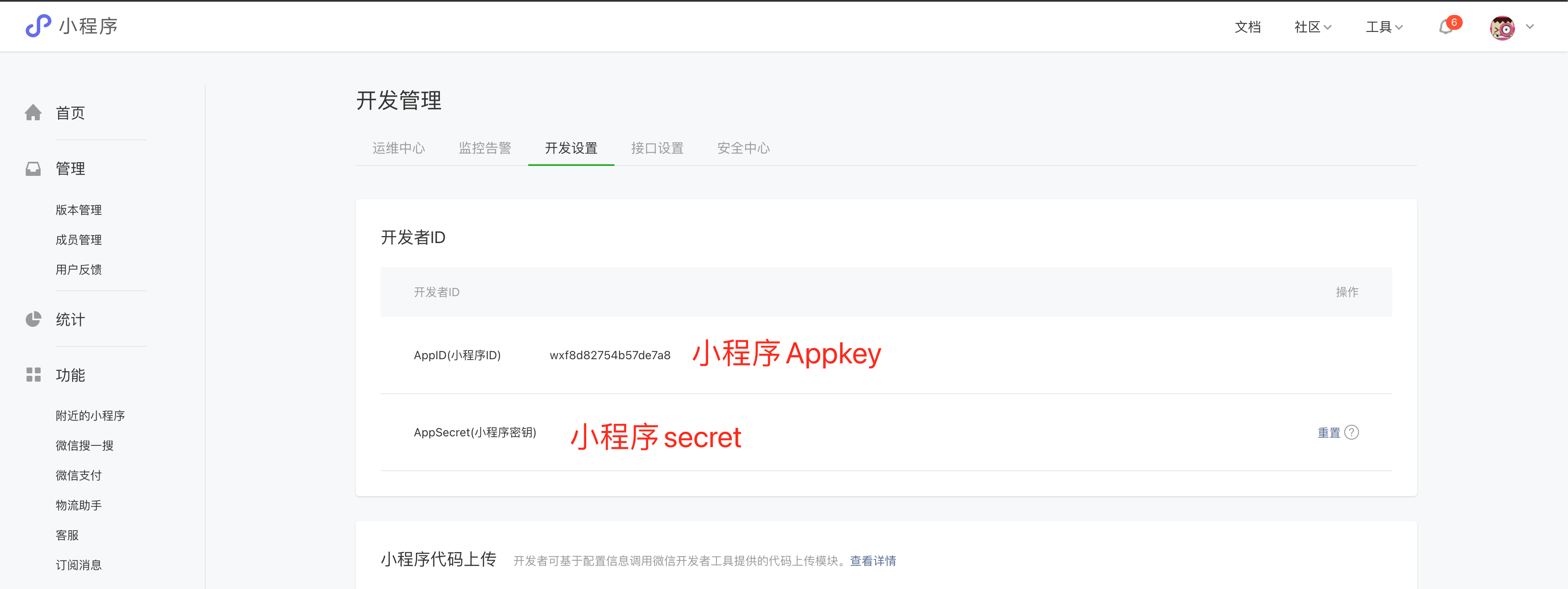
Get applet APPID and secret
Applet management background, which can be obtained from the development settings
Direct address: https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=297816861&lang=zh_CN

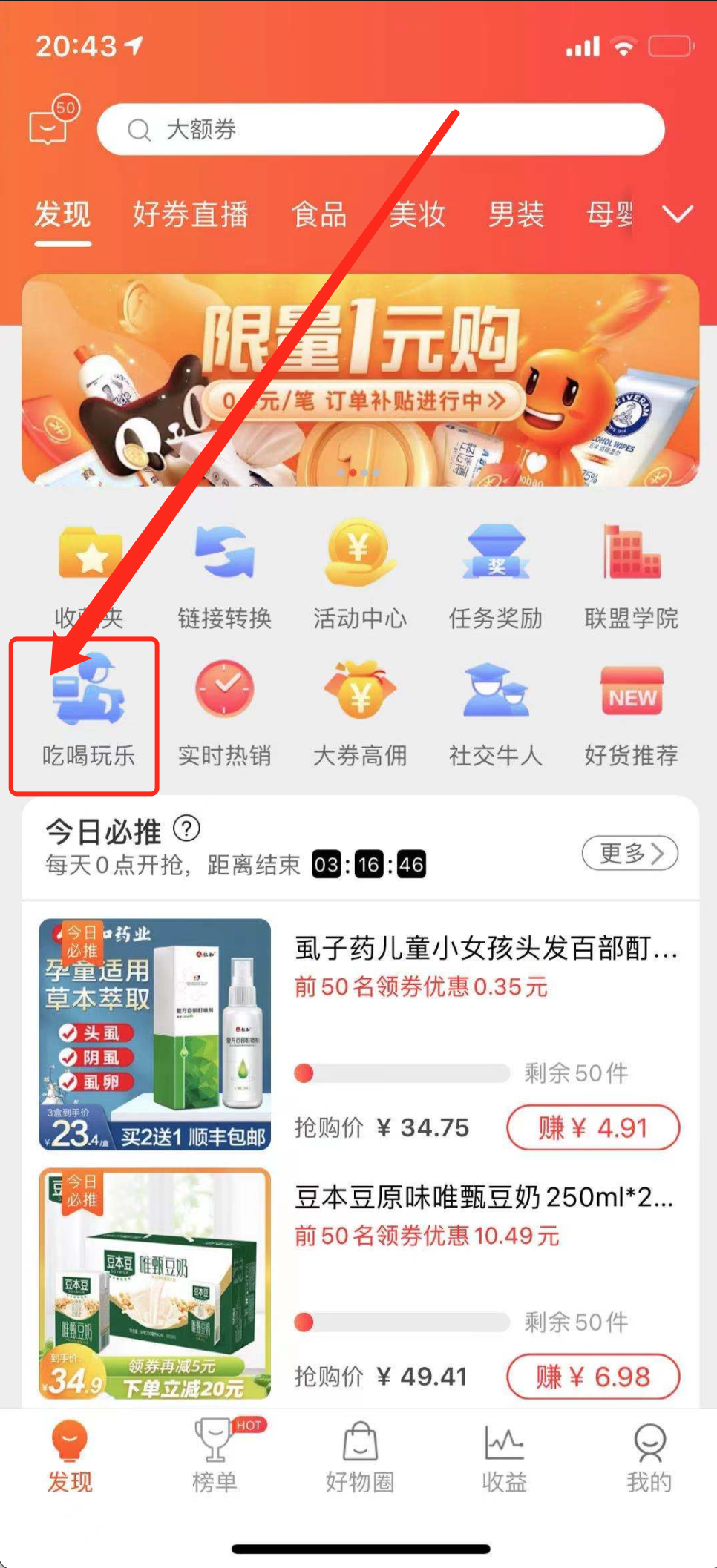
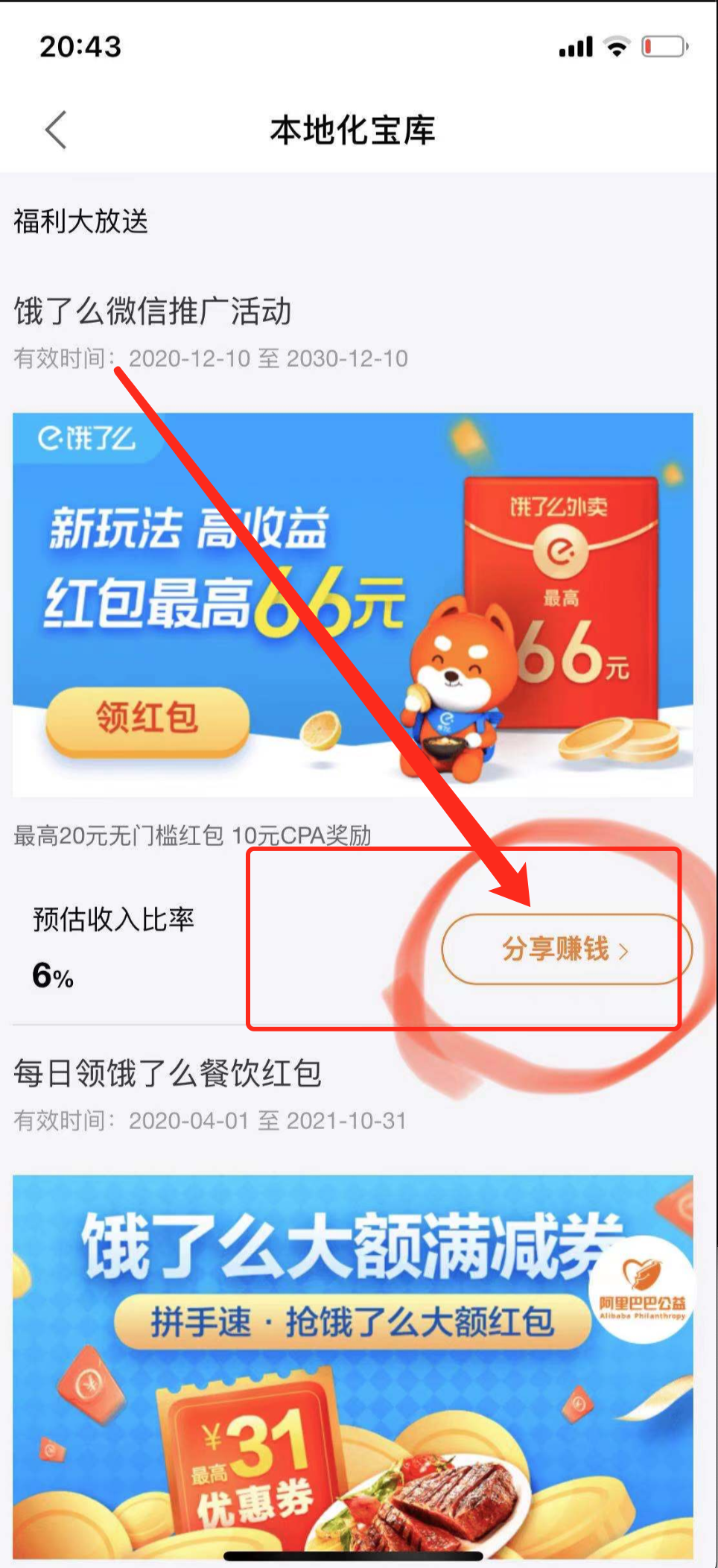
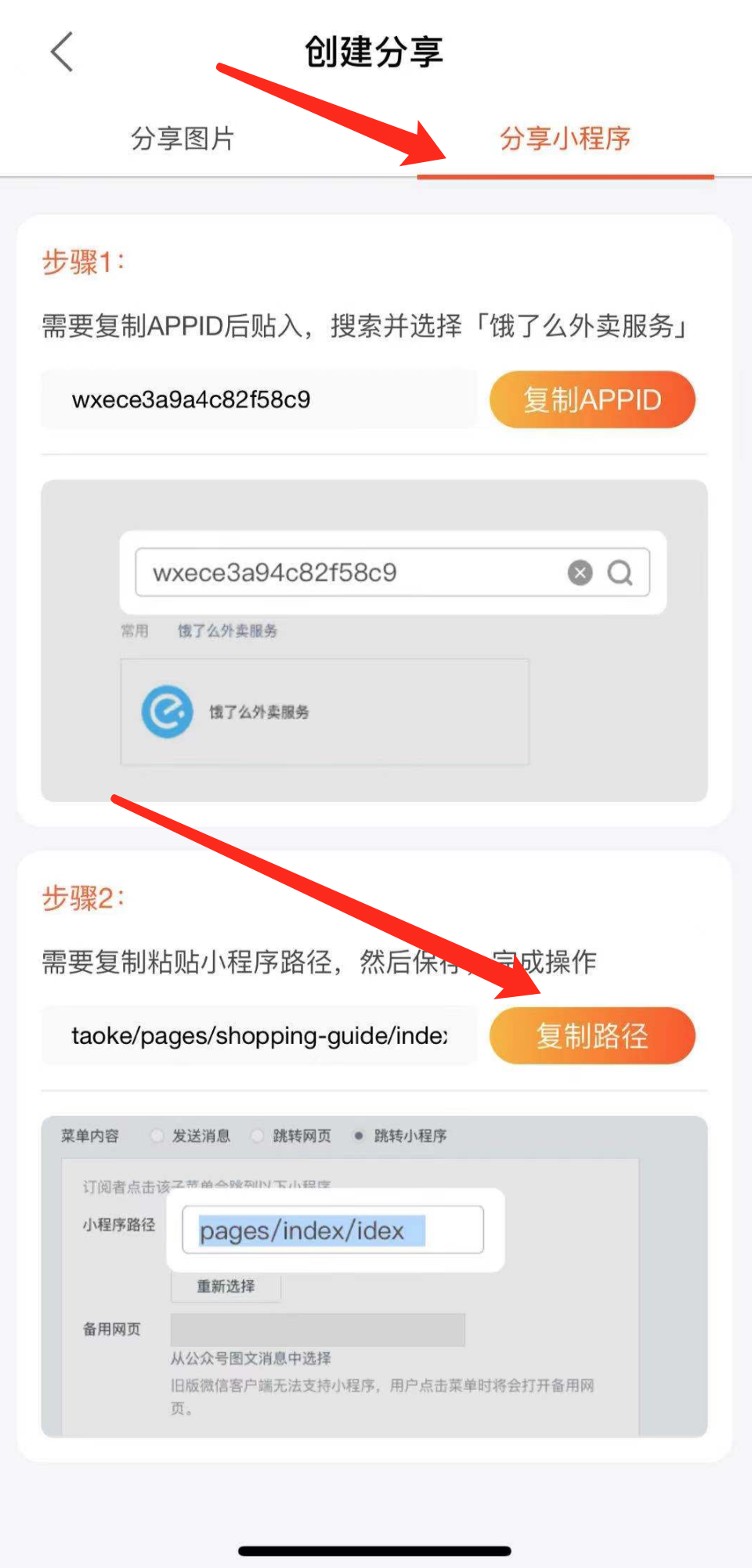
Hungry? Takeout link
Hungry? Take out link, obtained through Taobao alliance App.
Examples of links obtained:
taoke/pages/shopping-guide/index?scene=a1mzJsu
The specific operation steps are shown in the figure below



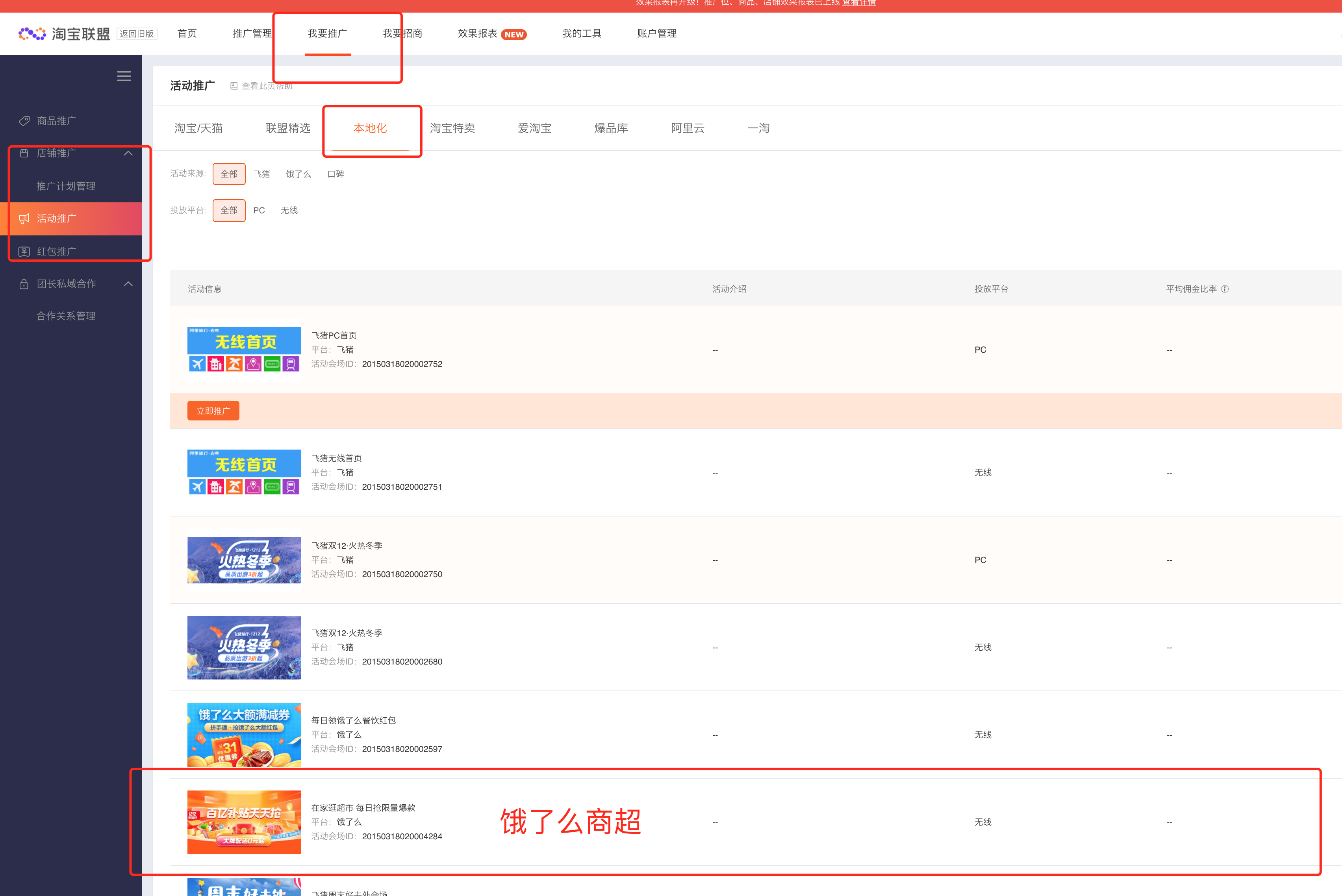
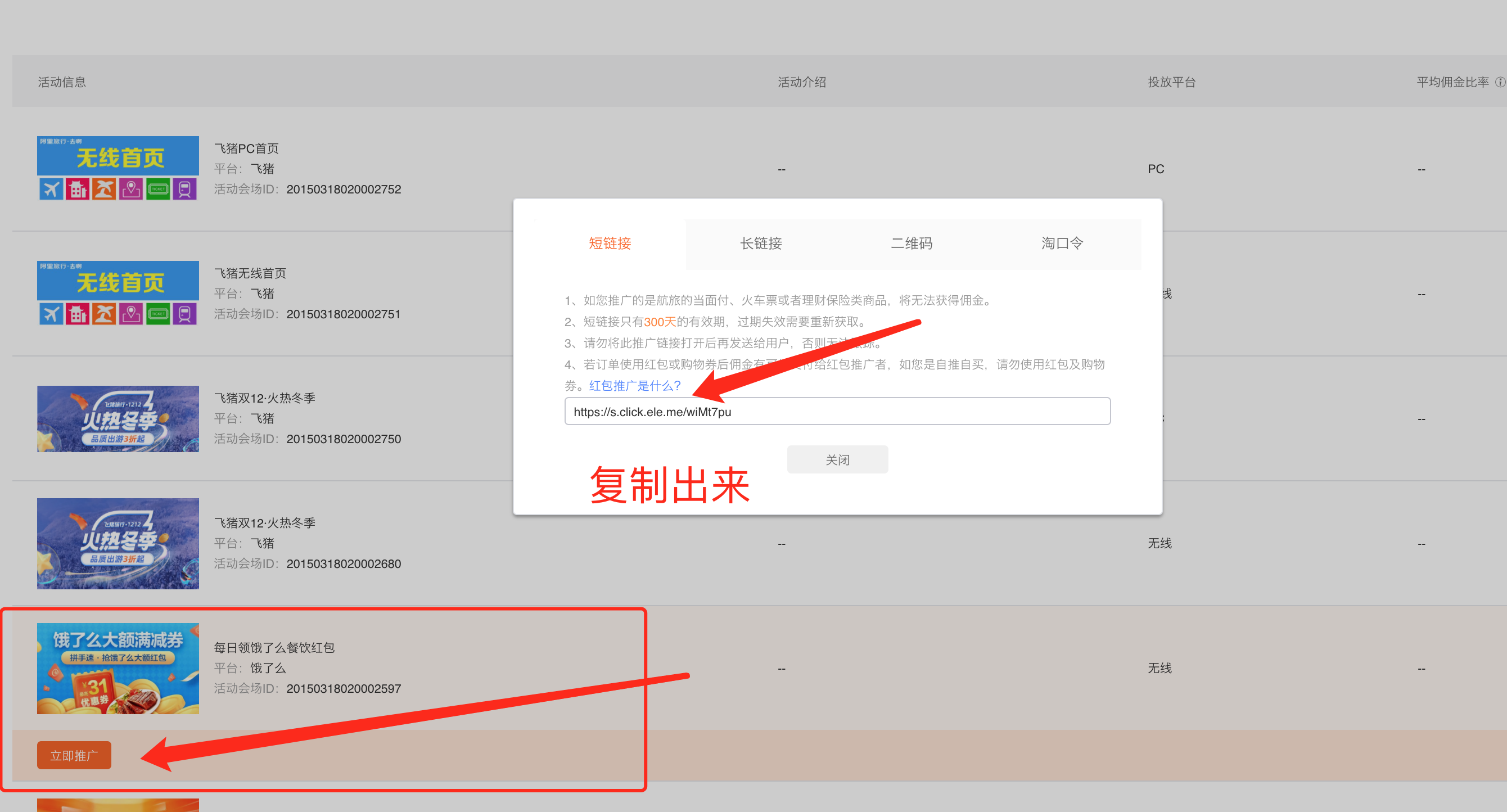
Hungry? Business hyperlink
Log in to Ali's mother backstage


Copy the link above, and then splice the fixed prefix at the beginning.
For example, the above copy is: https://s.click.ele.me/JlyCcsu
The fixed prefix is:
pages/sharePid/web/index?scene=
Then the address of the supermarket filled in the background is:
pages/sharePid/web/index?scene=https://s.click.ele.me/JlyCcsu
Meituan takeout red envelope
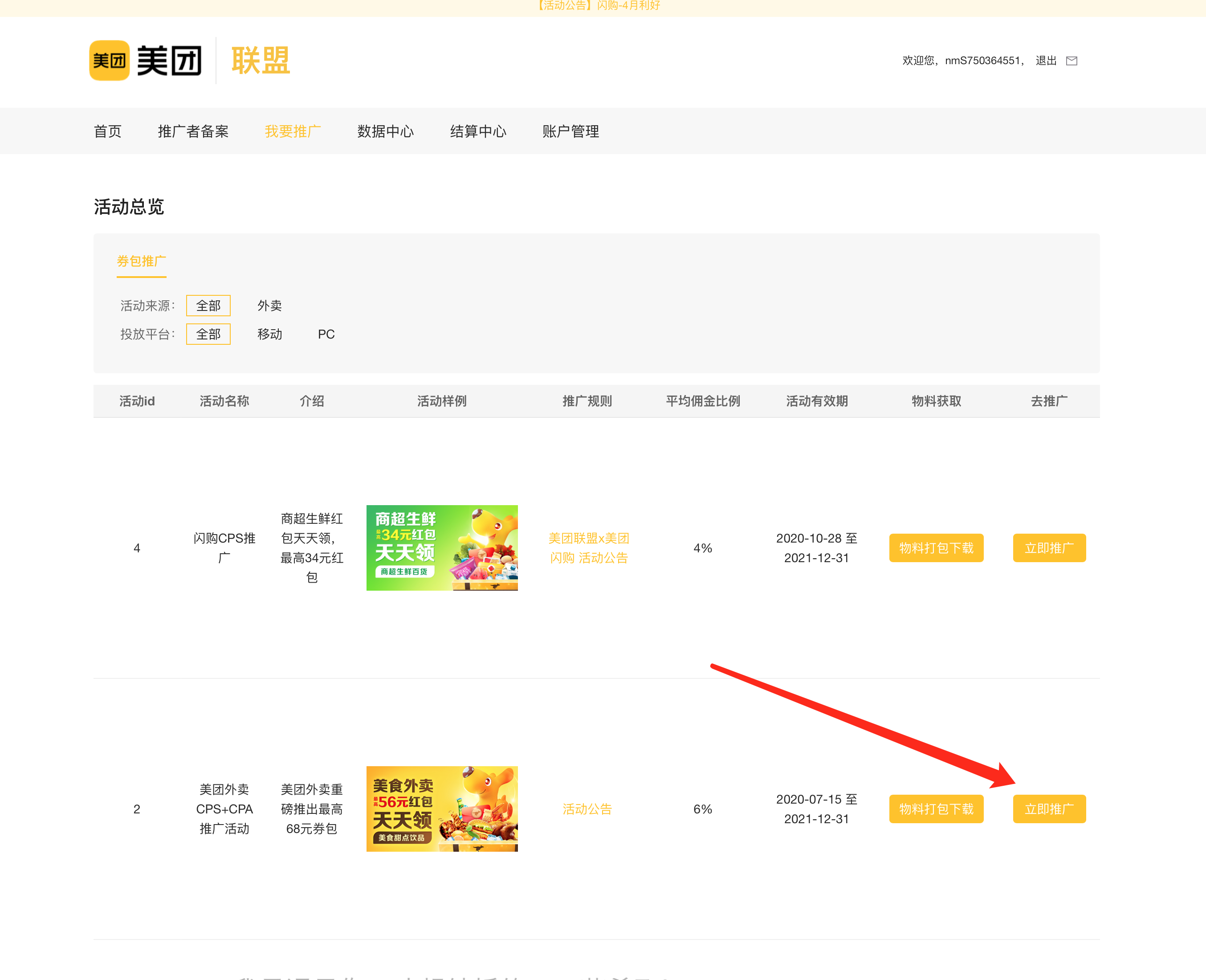
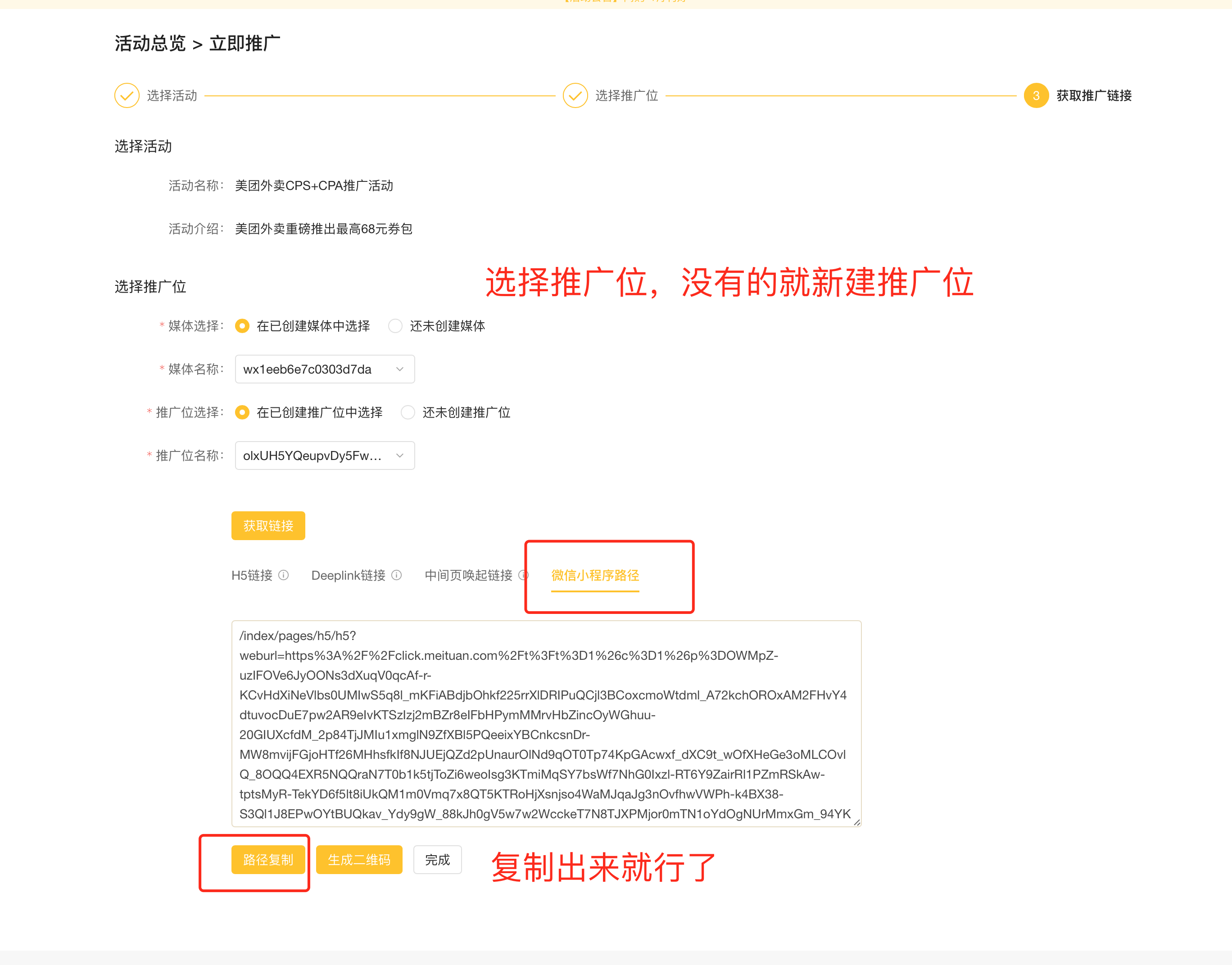
Log in to the background of meituan Alliance( union.meituan.com)
Example of link format obtained:
/index/pages/h5/h5?weburl=https%3A%2F%2Fclick.meituan.com%2Ft%3Ft%3D1%26c%3D1%26p%3DOWMpZ-uzIFOVe6JyOONs3dXuqV0qcAf-r-KCvHdXiNeVlbs0UMIwS5q8l_mKFiABdjbOhkf225rrXlDRIPuQCjl3BCoxcmoWtdml_A72kchOROxAM2FHvY4dtuvocDuE7pw2AR9eIvKTSzIzj2mBZr8eIFbHPymMMrvHbZincOyWGhuu-20GIUXcfdM_2p84TjJMIu1xmglN9ZfXBl5PQeeixYBCnkcsnDr-MW8mvijFGjoHTf26MHhsfkIf8NJUEjQZd2pUnaurOlNd9qOT0Tp74KpGAcwxf_dXC9t_wOfXHeGe3oMLCOvlQ_8OQQ4EXR5NQQraN7T0b1k5tjToZi6weoIsg3KTmiMqSY7bsWf7NhG0Ixzl-RT6Y9ZairRl1PZmRSkAw-tptsMyR-TekYD6f5lt8iUkQM1m0Vmq7x8QT5KTRoHjXsnjso4WaMJqaJg3nOvfhwVWPh-k4BX38-S3Ql1J8EPwOYtBUQkav_Ydy9gW_88kJh0gV5w7w2WcckeT7N8TJXPMjor0mTN1oYdOgNUrMmxGm_94YKcBnOpJ6wdkCoRVvjTcaT6gg536TaSdBo9zlm2zUBih02iino8QUANNyMwQdSedulGPr3sas7nZEPd8eFGSm32TuaAETsVVP3OzVY30q6ddo5KkAXZhieO8sDgeXMcAvcfyM7d3UPs3bMpULocZQpgkOPzghKwXx0cjhkrJbDWgTTEr_j2Icb06cCBVM3NfI7j3xbcKanVnkP3G6MOe9kMvL6CwB2Q9Oye21AjbFVLSBGaSNw&lch=cps:waimai:5:69af7431e34639b2531623b10b38f327:olxUH5YQeupvDy5FwMKwQXWdGn4E&f_token=1&f_userId=1


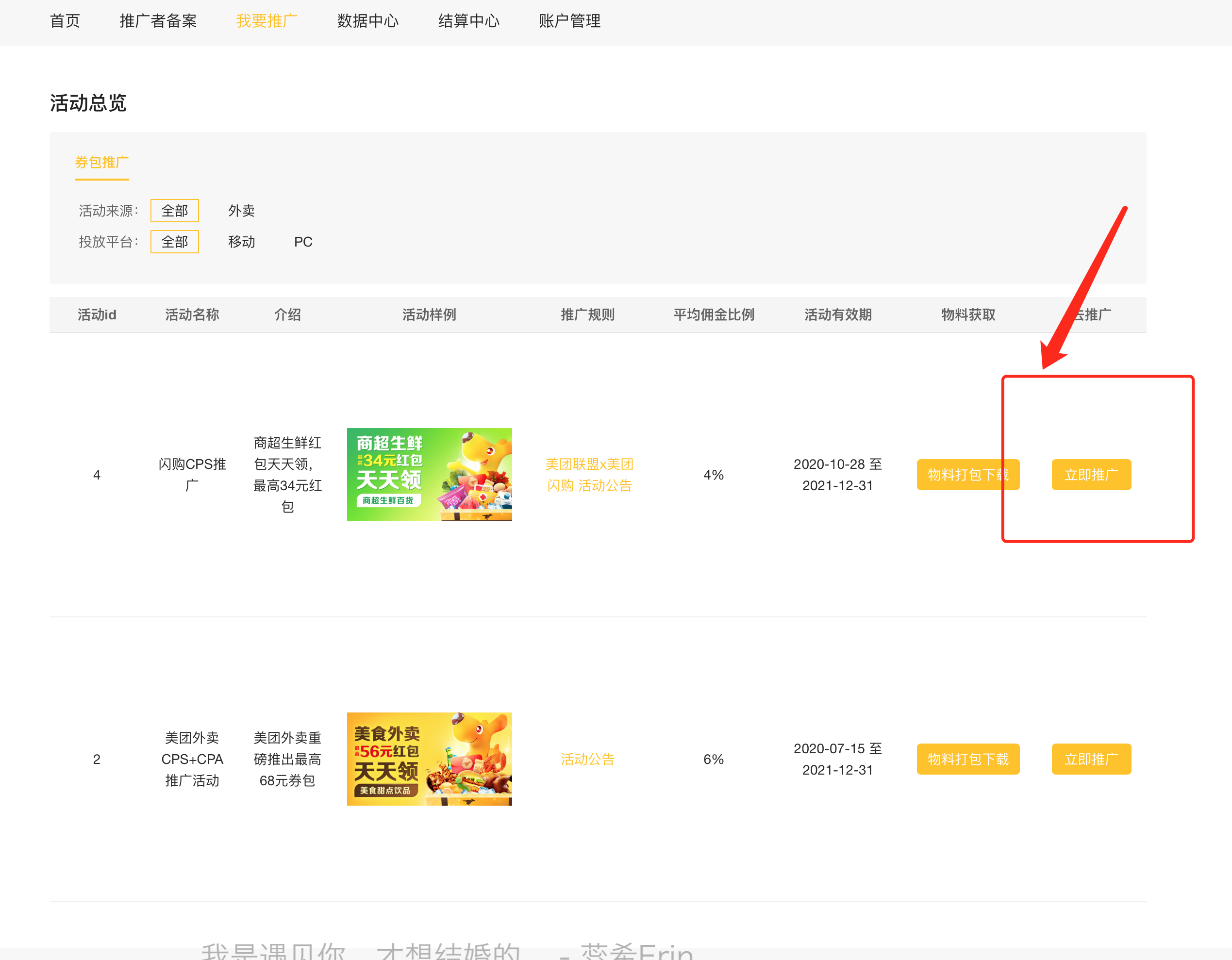
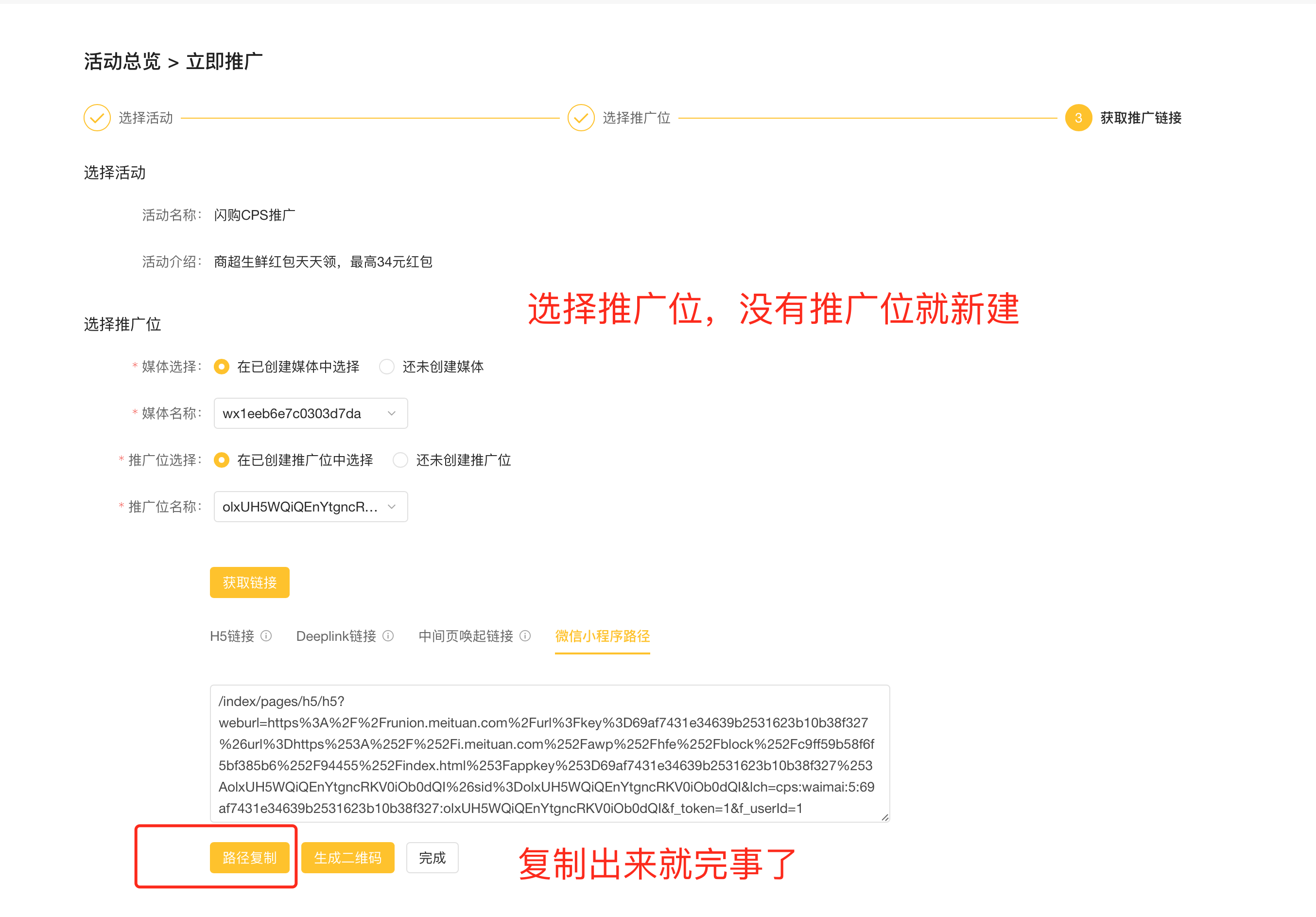
Meituanshang super red envelope
Example of link format obtained:
/index/pages/h5/h5?weburl=https%3A%2F%2Frunion.meituan.com%2Furl%3Fkey%3D69af7431e34639b2531623b10b38f327%26url%3Dhttps%253A%252F%252Fi.meituan.com%252Fawp%252Fhfe%252Fblock%252Fc9ff59b58f6f5bf385b6%252F94455%252Findex.html%253Fappkey%253D69af7431e34639b2531623b10b38f327%253AolxUH5WQiQEnYtgncRKV0iOb0dQI%26sid%3DolxUH5WQiQEnYtgncRKV0iOb0dQI&lch=cps:waimai:5:69af7431e34639b2531623b10b38f327:olxUH5WQiQEnYtgncRKV0iOb0dQI&f_token=1&f_userId=1


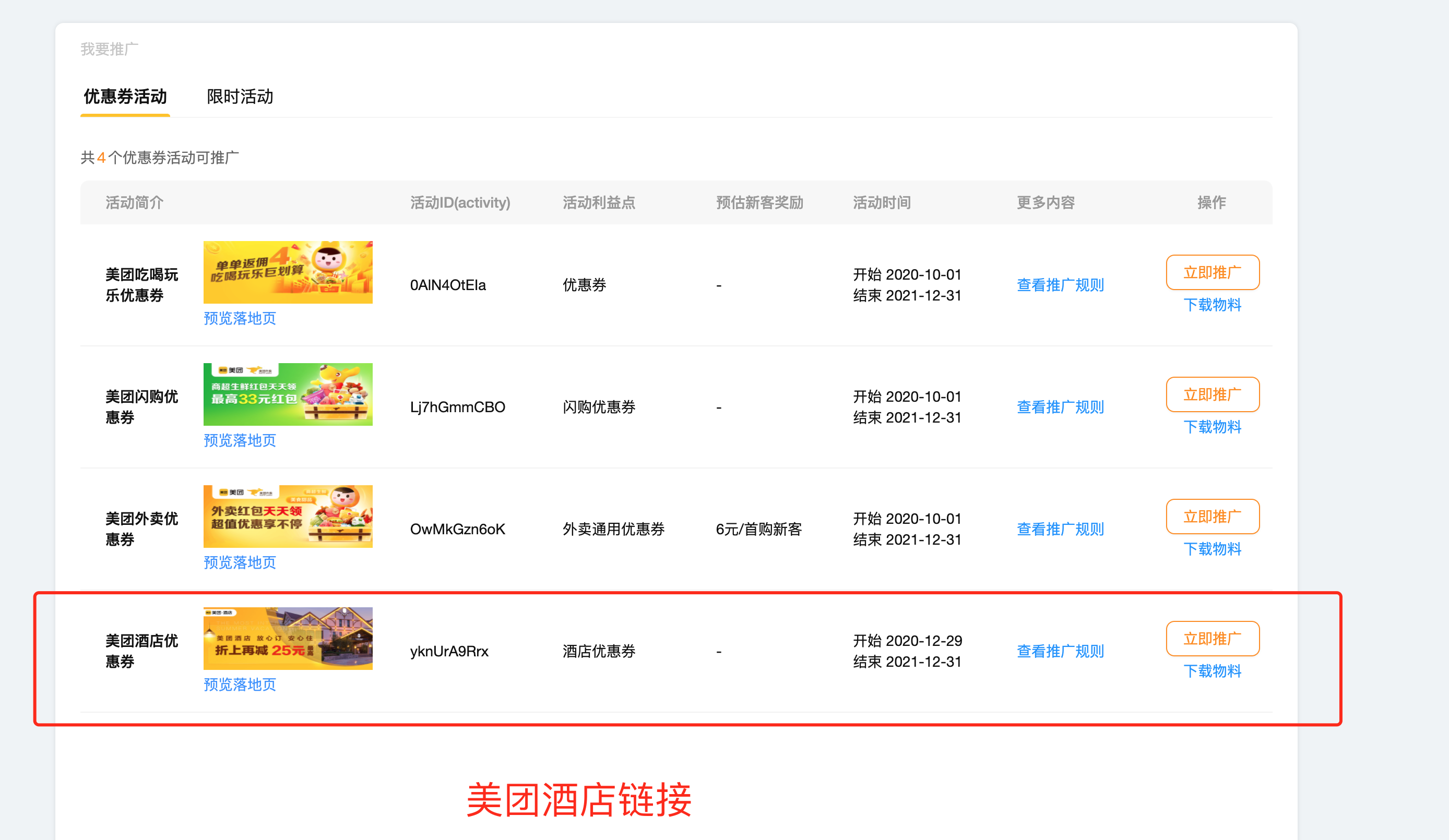
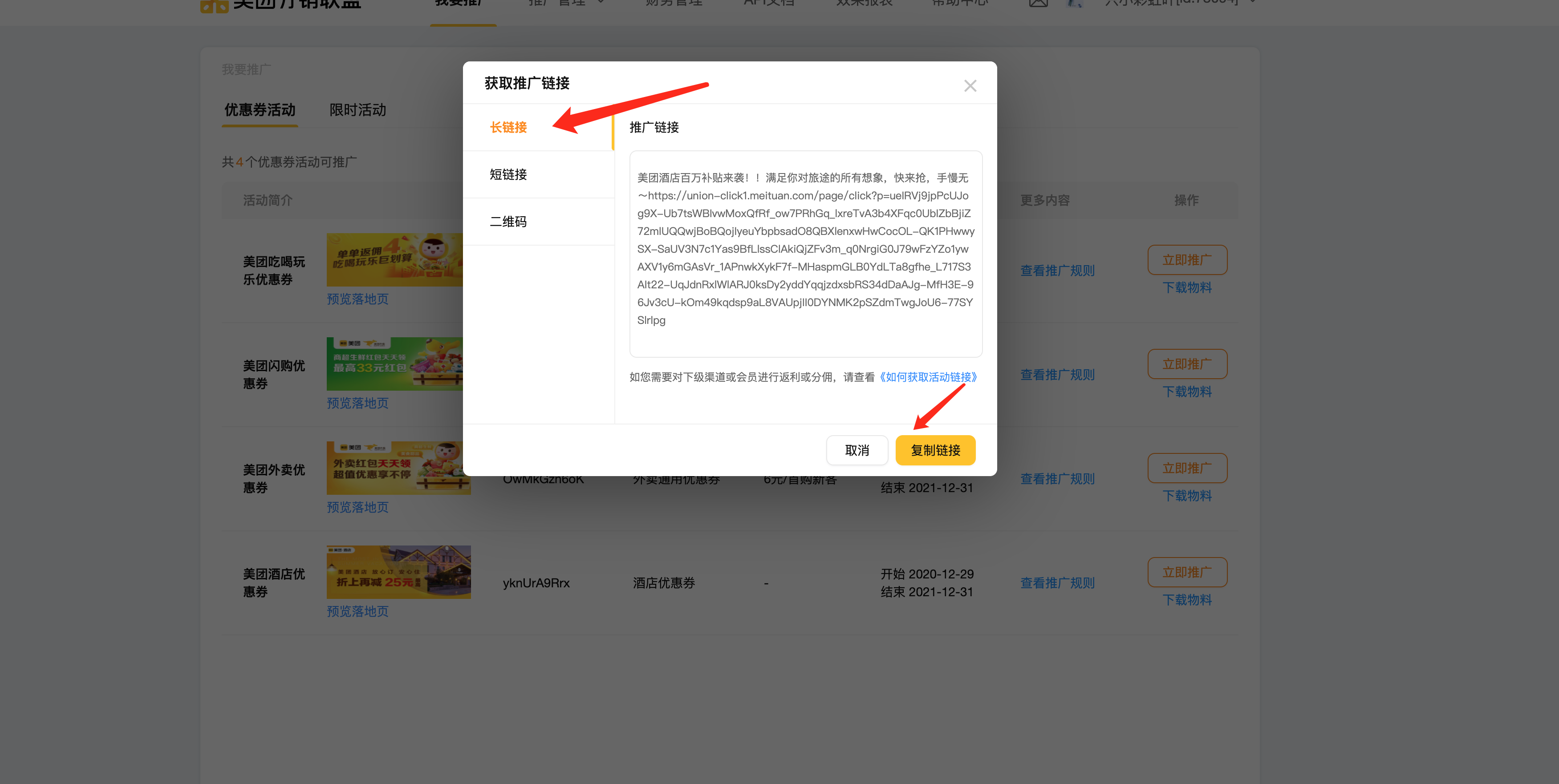
Meituan Hotel
Meituan hotel needs to register meituan distribution alliance( https://pub.meituan.com)
Example of link format obtained:
https://union-click1.meituan.com/page/click?p=ueIRVj9jpPcUJog9X-Ub7tsWBIvwMoxQfRf_ow7PRhGq_lxreTvA3b4XFqc0UbIZbBjiZ72mlUQQwjBoBQojIyeuYbpbsadO8QBXlenxwHwCocOL-QK1PHwwySX-SaUV3N7c1Yas9BfLlssClAkiQjZFv3m_q0NrgiG0J79wFzYZo1ywAXV1y6mGAsVr_1APnwkXykF7f-MHaspmGLB0YdLTa8gfhe_L717S3AIt22-UqJdnRxlWlARJ0ksDy2yddYqqjzdxsbRS34dDaAJg-MfH3E-96Jv3cU-kOm49kqdsp9aL8VAUpjII0DYNMK2pSZdmTwgJoU6-77SYSlrlpg


Applet upload part
Download source code
- Download the above source code locally
http://www.mybei.cn
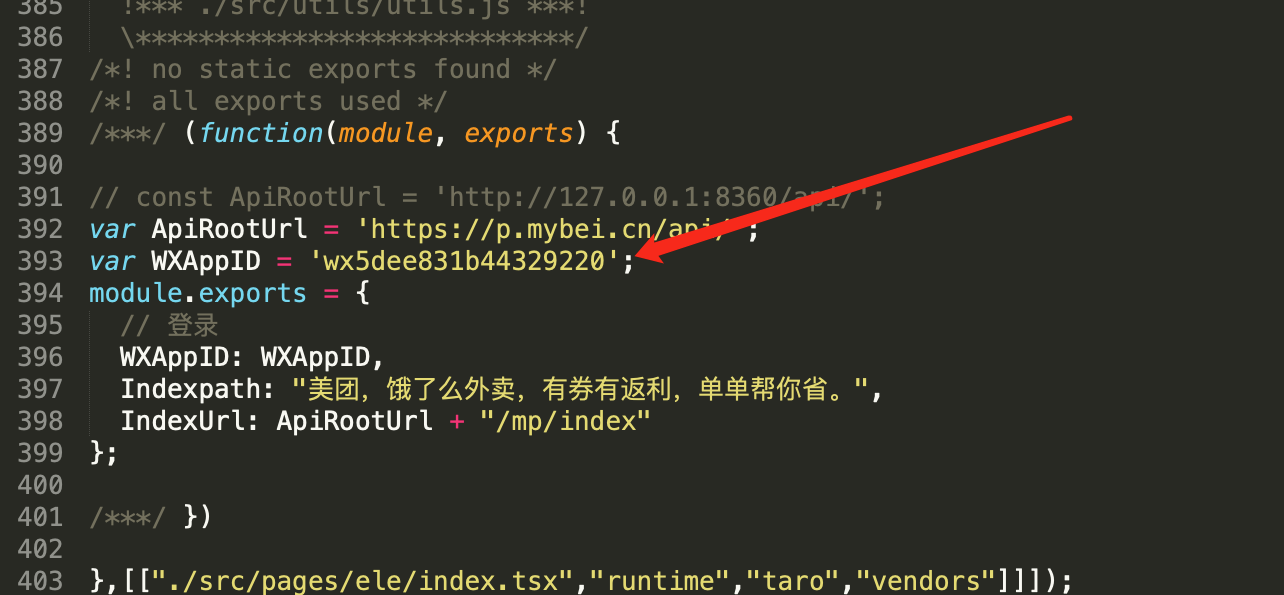
Modify to your own applet AppId
- Modify it to your own wechat applet and open / dist / pages / ele / index js

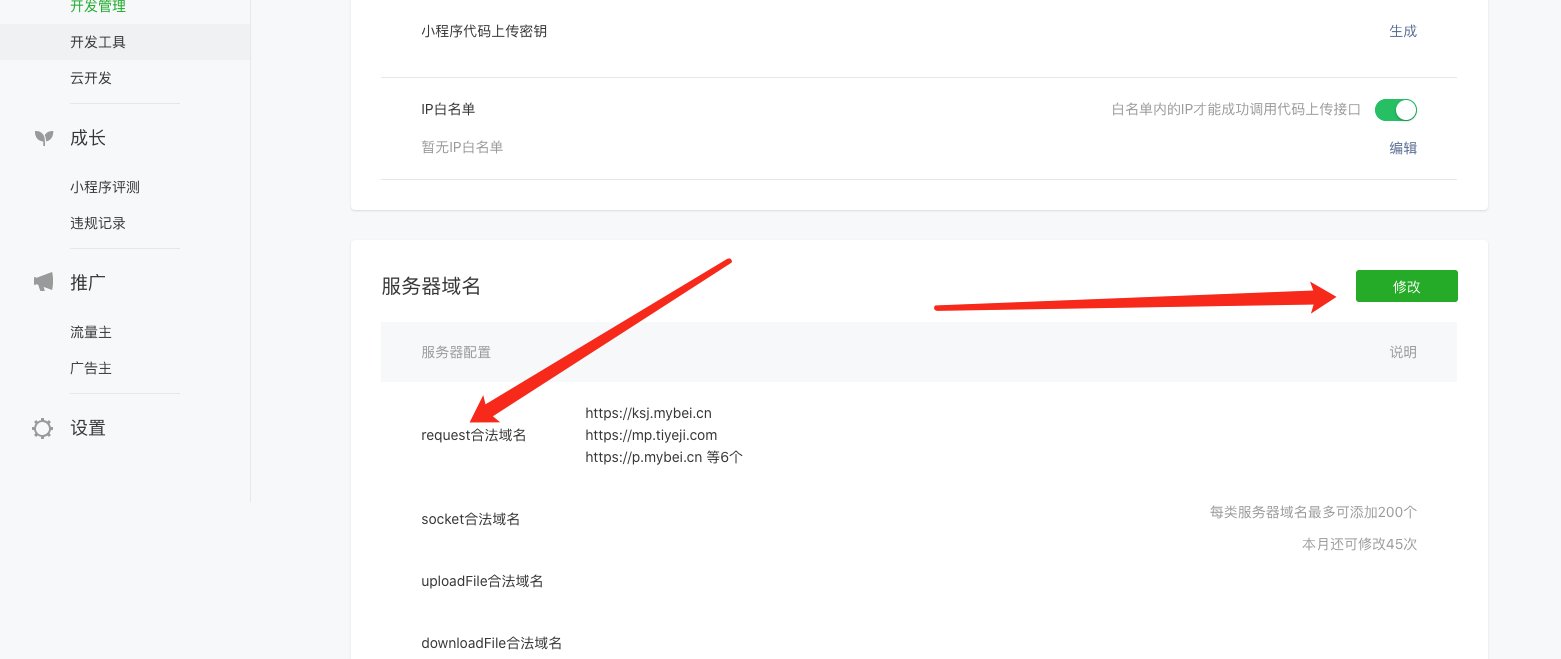
Set the requested domain name of the applet
Wechat applet - > development management - > development settings add the domain name of the request:
-
Direct address:
https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=271531762&lang=zh_CN -
Set request legal domain name: https://p.mybei.cn;https://xcf.haozii.com ;
-
Set downloadfile domain name: https://img.mybei.cn; https://mp.weixin.qq.com ;

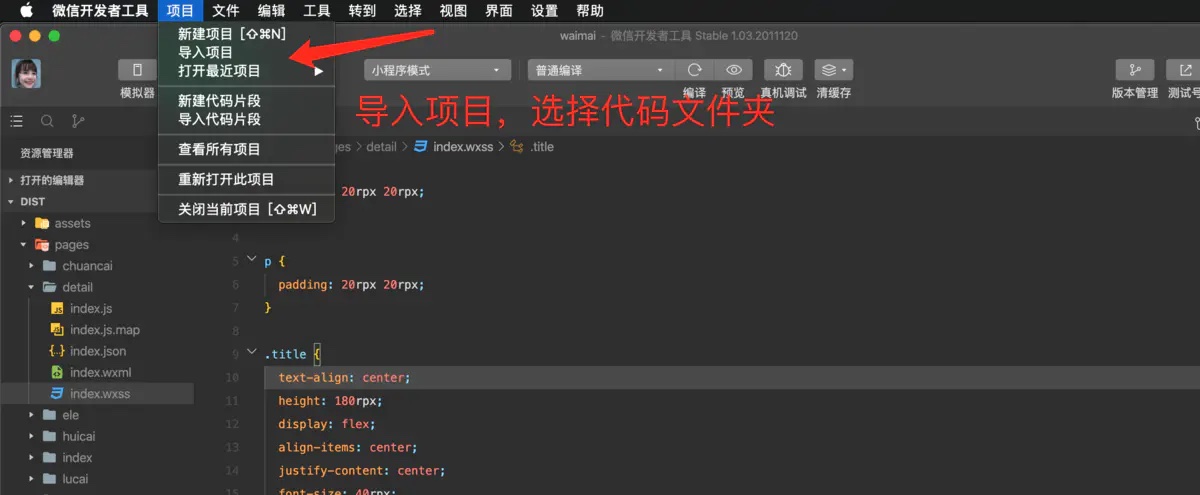
Wechat developer tool, import project

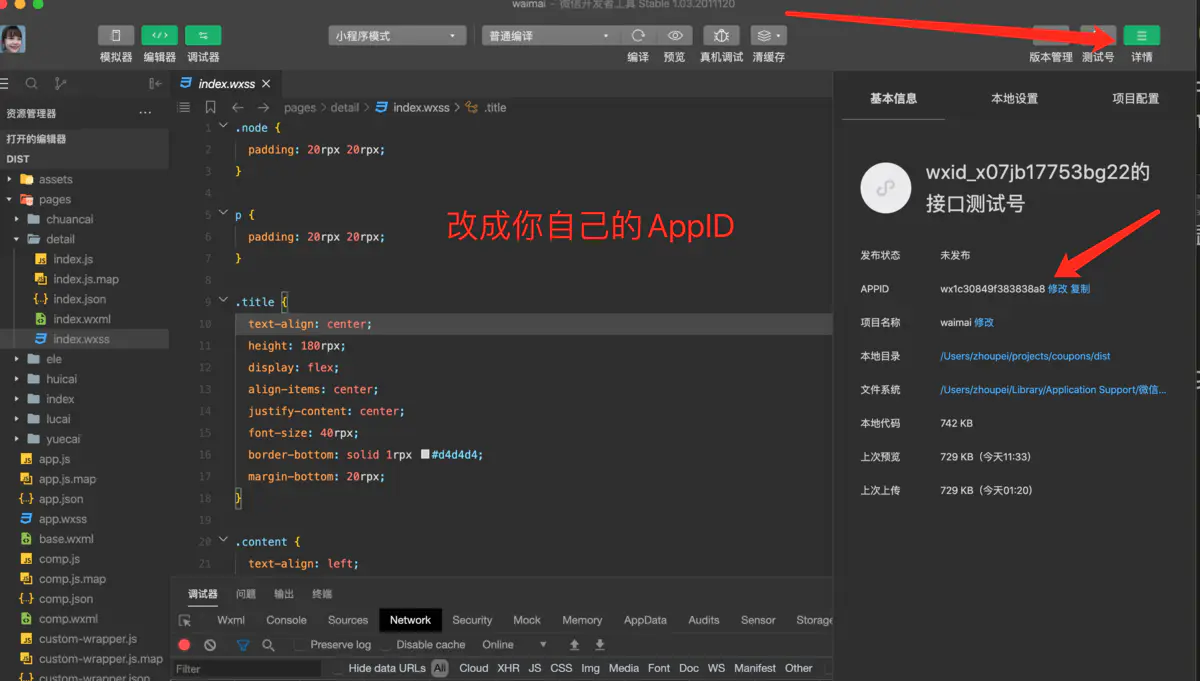
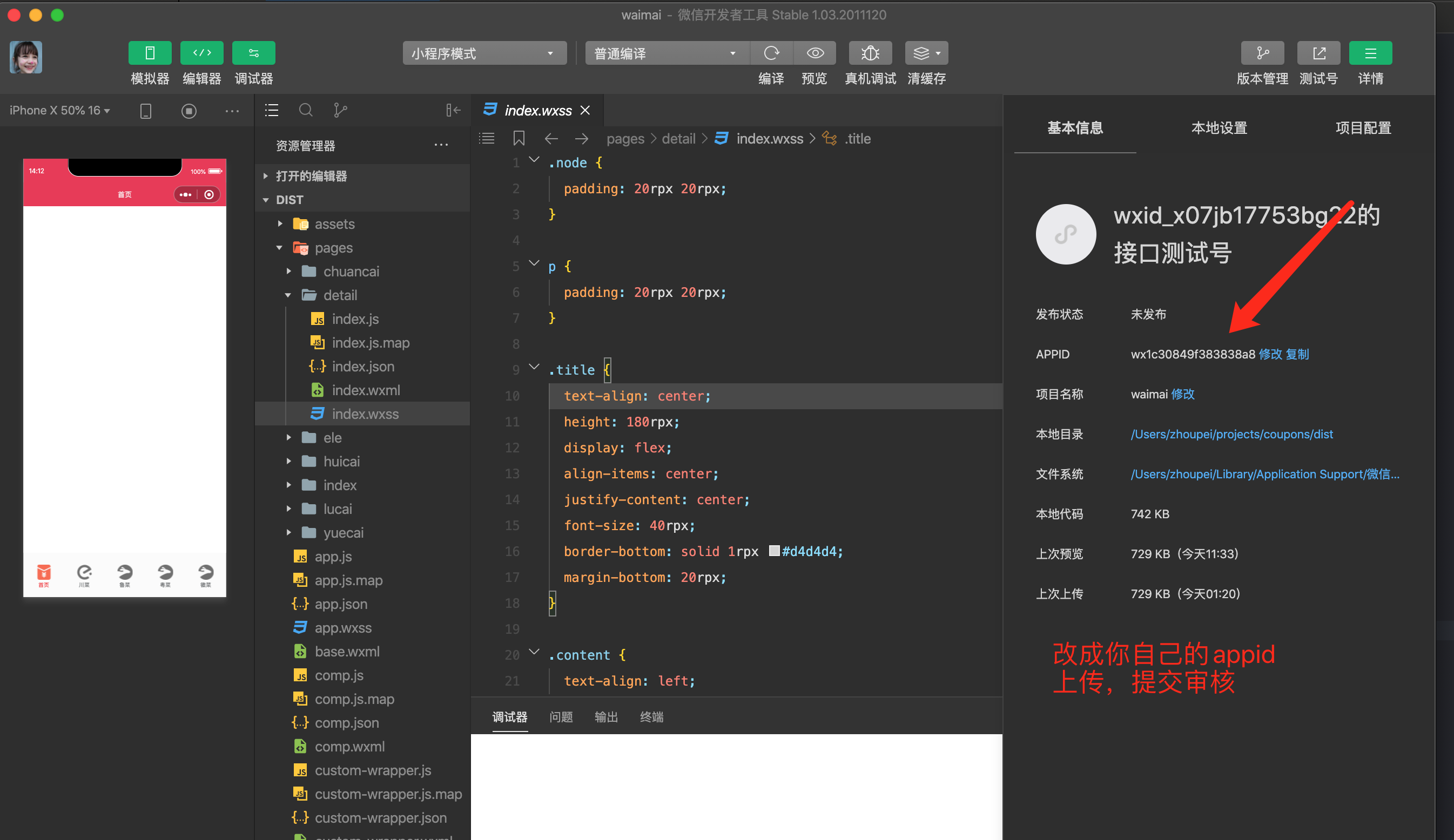
Modify to your own applet AppId

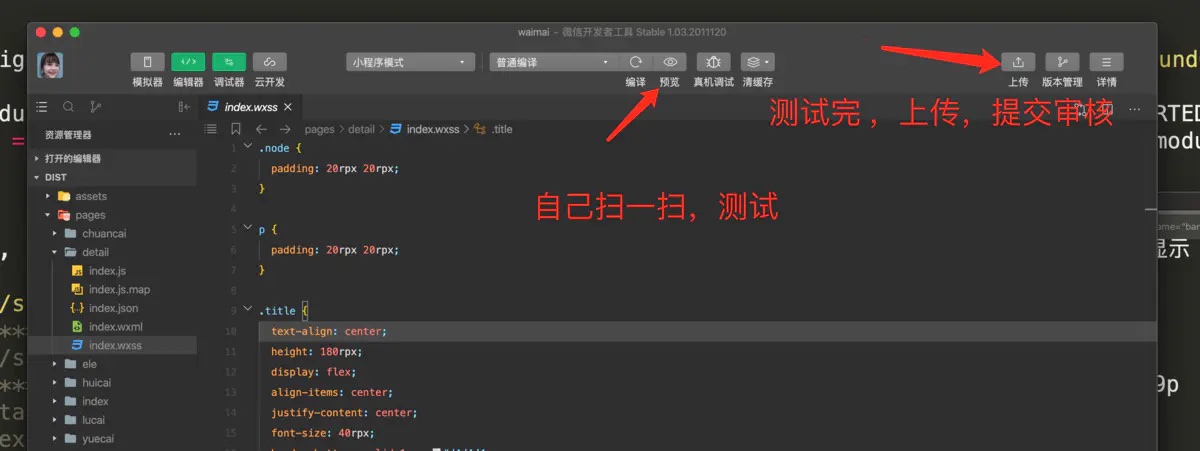
Upload, test, submit for review
Before uploading, be sure to open the audit in the management background!!!
Use urgent audit, about 20 minutes, you can pass the audit!

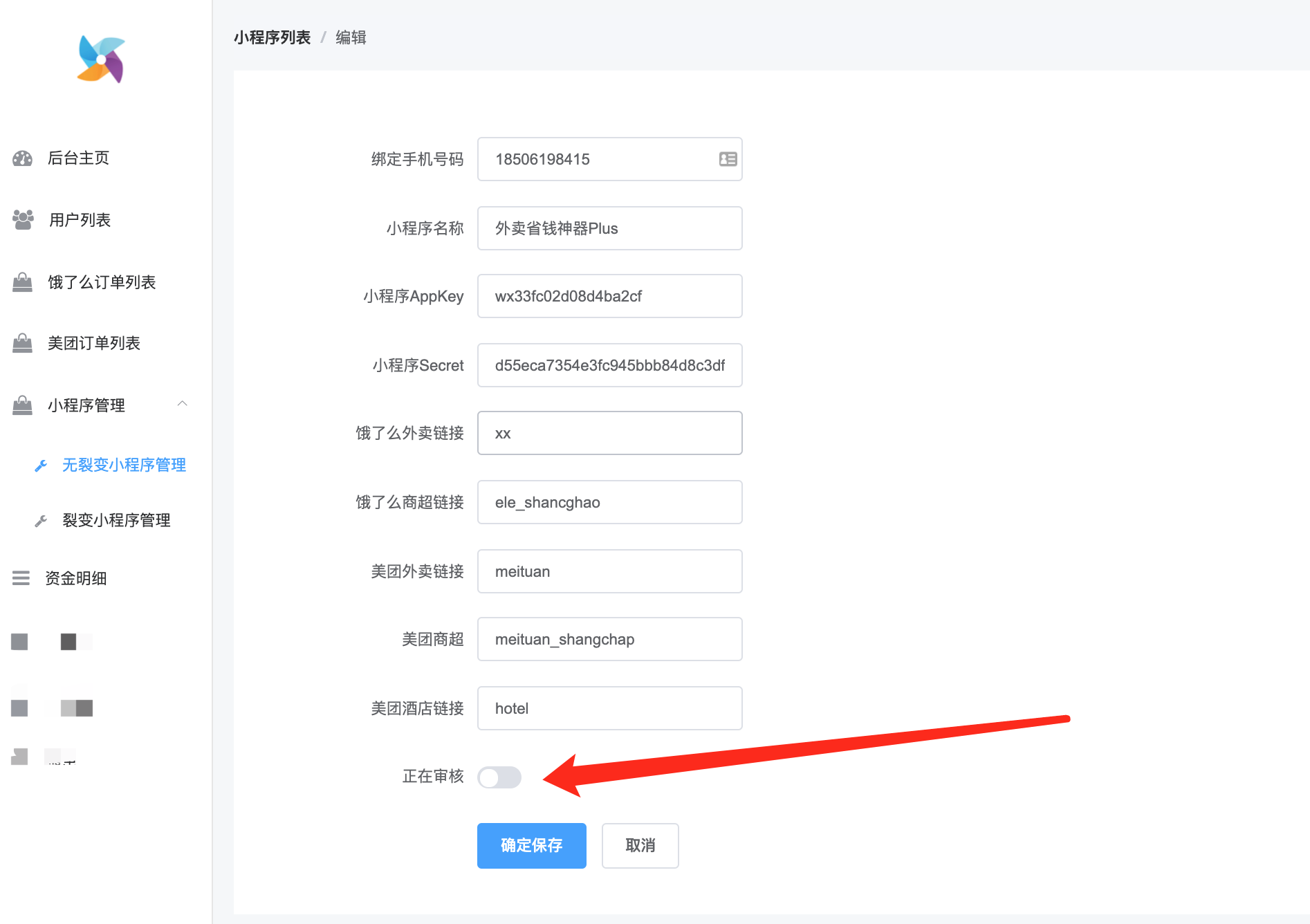
After the audit is completed, close the background management and save the audit!

Useless code
(wx.webpackJsonp = wx.webpackJsonp || []).push([ [ 71 ], {
154: function(t, n, o) {
t.exports = o.p + "pages/main/meituan/shangchao/index.wxml";
},
400: function(t, n, o) {
"use strict";
o(154);
},
401: function(t, n, o) {},
497: function(t, n, o) {
"use strict";
o.r(n);
o(400);
var e, r, a, i = o(1), u = o.n(i), c = o(8), s = o(0), p = o.n(s), l = (o(401),
function(t, n) {
if (Array.isArray(t)) return t;
if (Symbol.iterator in Object(t)) return function sliceIterator(t, n) {
var o = [], e = !0, r = !1, a = void 0;
try {
for (var i, u = t[Symbol.iterator](); !(e = (i = u.next()).done) && (o.push(i.value),
!n || o.length !== n); e = !0) ;
} catch (t) {
r = !0, a = t;
} finally {
try {
!e && u.return && u.return();
} finally {
if (r) throw a;
}
}
return o;
}(t, n);
throw new TypeError("Invalid attempt to destructure non-iterable instance");
}), h = function() {
function defineProperties(t, n) {
for (var o = 0; o < n.length; o++) {
var e = n[o];
e.enumerable = e.enumerable || !1, e.configurable = !0, "value" in e && (e.writable = !0),
Object.defineProperty(t, e.key, e);
}
}
return function(t, n, o) {
return n && defineProperties(t.prototype, n), o && defineProperties(t, o), t;
};
}();
function _classCallCheck(t, n) {
if (!(t instanceof n)) throw new TypeError("Cannot call a class as a function");
}
function _possibleConstructorReturn(t, n) {
if (!t) throw new ReferenceError("this hasn't been initialised - super() hasn't been called");
return !n || "object" != typeof n && "function" != typeof n ? t : n;
}
var f = Object(c.connect)(function mapState(t) {
return {
user: t.user
};
}, function mapDispatch() {
return {};
})((a = r = function(t) {
function Shangchao() {
var t, n, o;
_classCallCheck(this, Shangchao);
for (var e = arguments.length, r = Array(e), a = 0; a < e; a++) r[a] = arguments[a];
return n = o = _possibleConstructorReturn(this, (t = Shangchao.__proto__ || Object.getPrototypeOf(Shangchao)).call.apply(t, [ this ].concat(r))),
o.$usedState = [ "anonymousState__temp", "$compid__351", "showMtHotel", "weappImgUrl", "showSwitchButton", "user", "__fn_onClick", "onToggle", "onHongbao", "onShare", "onCopy" ],
o.onHome = function() {
p.a.switchTab({
url: "/pages/main/home/index"
});
}, o.customComponents = [ "NavBar" ], _possibleConstructorReturn(o, n);
}
return function _inherits(t, n) {
if ("function" != typeof n && null !== n) throw new TypeError("Super expression must either be null or a function, not " + typeof n);
t.prototype = Object.create(n && n.prototype, {
constructor: {
value: t,
enumerable: !1,
writable: !0,
configurable: !0
}
}), n && (Object.setPrototypeOf ? Object.setPrototypeOf(t, n) : t.__proto__ = n);
}(Shangchao, t), h(Shangchao, [ {
key: "_constructor",
value: function _constructor(t) {
(function get(t, n, o) {
null === t && (t = Function.prototype);
var e = Object.getOwnPropertyDescriptor(t, n);
if (void 0 === e) {
var r = Object.getPrototypeOf(t);
return null === r ? void 0 : get(r, n, o);
}
if ("value" in e) return e.value;
var a = e.get;
return void 0 !== a ? a.call(o) : void 0;
})(Shangchao.prototype.__proto__ || Object.getPrototypeOf(Shangchao.prototype), "_constructor", this).call(this, t),
this.$$refs = new p.a.RefsArray();
}
}, {
key: "_createData",
value: function _createData() {
var t = this;
this.__state = arguments[0] || this.state || {}, this.__props = arguments[1] || this.props || {};
var n = this.$prefix, o = Object(s.genCompid)(n + "$compid__351"), e = l(o, 2), r = e[0], a = e[1];
console.log("src/pages/main/meituan/waimai/index.jsx/Shangchao/render");
var i = this.__props, u = i.weappImgUrl, c = i.showSwitchButton, h = this.__props.user.currentWeappMp.showMtHotel;
this.anonymousFunc0 = function() {
return t.__props.onToggle("waimai");
}, this.anonymousFunc1 = function() {
return t.__props.onToggle("hotel");
};
var f = "WEAPP" === p.a.getEnv();
return f && s.propsManager.set({
background: "#5ddd23",
color: "#ffffff",
iconTheme: "white",
home: !0,
onHome: this.onHome
}, a, r), Object.assign(this.__state, {
anonymousState__temp: f,
$compid__351: a,
showMtHotel: h,
weappImgUrl: u,
showSwitchButton: c
}), this.__state;
}
}, {
key: "anonymousFunc0",
value: function anonymousFunc0(t) {}
}, {
key: "anonymousFunc1",
value: function anonymousFunc1(t) {}
}, {
key: "funPrivatebegzz",
value: function funPrivatebegzz() {
return this.props.onHongbao.apply(void 0, Array.prototype.slice.call(arguments, 1));
}
}, {
key: "funPrivatebehzz",
value: function funPrivatebehzz() {
return this.props.onShare.apply(void 0, Array.prototype.slice.call(arguments, 1));
}
}, {
key: "funPrivatebeizz",
value: function funPrivatebeizz() {
return this.props.onCopy.apply(void 0, Array.prototype.slice.call(arguments, 1));
}
} ]), Shangchao;
}(s.Component), r.$$events = [ "anonymousFunc0", "anonymousFunc1", "funPrivatebegzz", "funPrivatebehzz", "funPrivatebeizz" ],
r.$$componentPath = "pages/main/meituan/shangchao/index", e = a)) || e;
f.defaultProps = {
weappImgUrl: {},
onCopy: function onCopy() {},
onShare: function onShare() {},
onToggle: function onToggle() {},
onHongbao: function onHongbao() {},
showSwitchButton: !1
}, f.propType = {
onCopy: u.a.func,
onShare: u.a.func,
onToggle: u.a.func,
onHongbao: u.a.func,
weappImgUrl: u.a.object,
showSwitchButton: u.a.bool
};
Component(o(0).default.createComponent(f));
}
}, [ [ 497, 0, 1 ] ] ]);