I'm a ballad. It's easy to give up, but it must be cool to insist
1 Preface
Based on my own work experience, if you have any unreasonable points, please make complaints about it.
2 Definition
What does the background management system add, delete and modify a page? Is it a bit like that? There is no duplicate definition
3 first contact with background management system
The first contact with the background management system is a background management system of a b station (Vue+Element realizes e-commerce management system)
At that time, I still worked hard to follow the video writing
At that time, the background management system was also carefully written and completed
I can't find the code now. When I changed the computer, the code was lost
Anyway, it's the video learning of station b
3.1 original background management (Vue+Element e-commerce management system)
Why say this is the most original version of the management system
Because compared with the following code, it is relatively simple
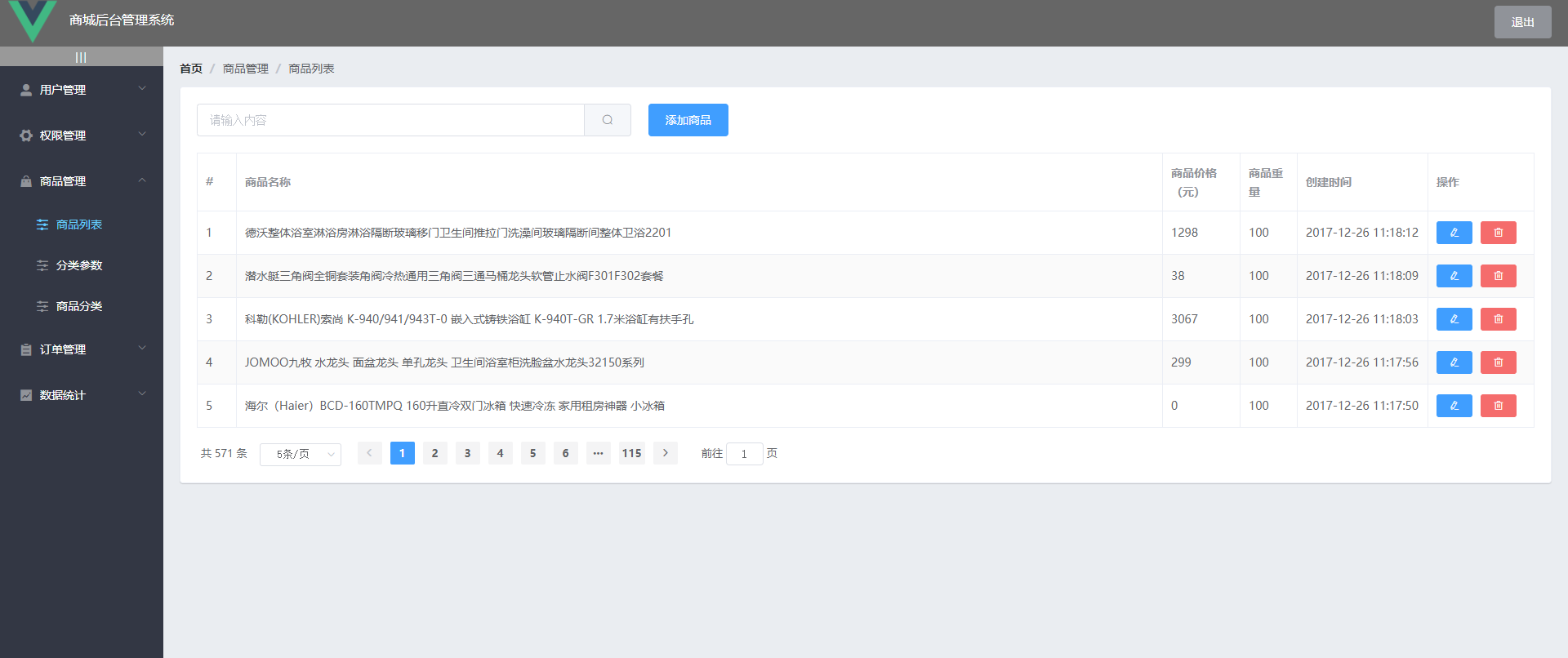
3.1.1 project demonstration
The project demonstration is a standard background management, including user management, permission management, commodity management page and so on, which is relatively simple and easy to understand

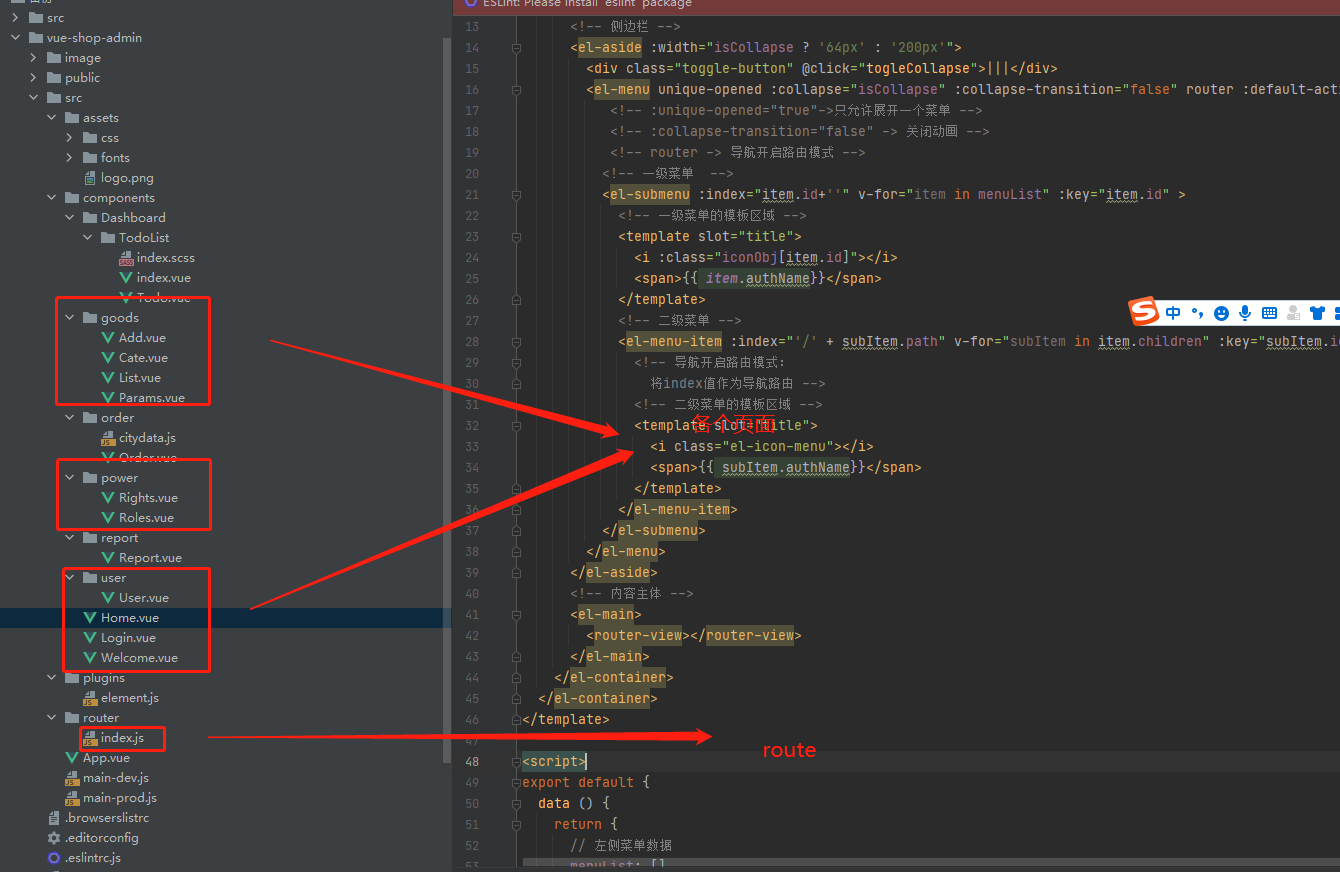
3.1.2 directory structure
After reading this layout, I still feel something. Now think about it, that is, simple single page development. All interface call initialization life cycles will introduce an echart and rich text. Relatively speaking, it is a little more complex. It is basically all single page development styles and call interfaces

3.1.3 interface documents
Each system has its own interface document. Most of the interface documents are designed according to the restful specification. If they are not implemented according to this, it is also feasible. For details, you can take out some interface documents for display
## 1.3. user management
### 1.3.1. User data list
- Request path: users
- Request method: get
- Request parameters
| Parameter name | Parameter description | remarks |
| -------- | ------------ | -------- |
| query | Query parameters | Can be empty |
| pagenum | Current page number | Cannot be empty |
| pagesize | Number of items displayed per page | Cannot be empty |
- Response parameters
| Parameter name | Parameter description | remarks |
| --------- | ------------ | ---- |
| totalpage | Total records | |
| pagenum | Current page number | |
| users | User data set | |
- Response data
```json
{
"data": {
"totalpage": 5,
"pagenum": 4,
"users": [
{
"id": 25,
"username": "tige117",
"mobile": "18616358651",
"type": 1,
"email": "tige112@163.com",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true, // Status of the current user
"role_name": "Fried chicken administrator"
}
]
},
"meta": {
"msg": "Get success",
"status": 200
}
}
```
### 1.3.2. Add user
- Request path: users
- Request method: post
- Request parameters
| Parameter name | Parameter description | remarks |
| -------- | -------- | -------- |
| username | User name | Cannot be empty |
| password | User password | Cannot be empty |
| email | mailbox | Can be empty |
| mobile | cell-phone number | Can be empty |
- Response parameters
| Parameter name | Parameter description | remarks |
| -------- | ----------- | ---- |
| id | user ID | |
| rid | User role ID | |
| username | user name | |
| mobile | cell-phone number | |
| email | mailbox | |
- Response data
```json
{
"data": {
"id": 28,
"username": "tige1200",
"mobile": "test",
"type": 1,
"openid": "",
"email": "test@test.com",
"create_time": "2017-11-10T03:47:13.533Z",
"modify_time": null,
"is_delete": false,
"is_active": false
},
"meta": {
"msg": "User created successfully",
"status": 201
}
}
```
### 1.3.3. Modify user status
- Request path: users/:uId/state/:type
- Request method: put
- Request parameters
| Parameter name | Parameter description | remarks |
| ------ | -------- | ------------------------------------------- |
| uId | user ID | Cannot be empty`Carry in url in` |
| type | User status | Cannot be empty`Carry in url in`,Value is true perhaps false |
- Response data
```json
{
"data": {
"id": 566,
"rid": 30,
"username": "admin",
"mobile": "123456",
"email": "bb@itcast.com",
"mg_state": 0
},
"meta": {
"msg": "Set status successfully",
"status": 200
}
}
```
### 1.3.4. Query user information according to ID
- Request path: users/:id
- Request method: get
- Request parameters
| Parameter name | Parameter description | remarks |
| ------ | -------- | --------------------- |
| id | user ID | Cannot be empty`Carry in url in` |
- Response parameters
| Parameter name | Parameter description | remarks |
| ------- | -------- | ---- |
| id | user ID | |
| role_id | role ID | |
| mobile | cell-phone number | |
| email | mailbox | |
- Response data
```json
{
"data": {
"id": 503,
"username": "admin3",
"role_id": 0,
"mobile": "00000",
"email": "new@new.com"
},
"meta": {
"msg": "query was successful",
"status": 200
}
}
```
### 1.3.5. Edit user submission
- Request path: users/:id
- Request method: put
- Request parameters
| Parameter name | Parameter description | remarks |
| ------ | -------- | --------------------------- |
| id | user id | Cannot be empty `Parameter is url parameter:id` |
| email | mailbox | Can be empty |
| mobile | cell-phone number | Can be empty |
- Response parameters
| Parameter name | Parameter description | remarks |
| ------- | -------- | ---- |
| id | user ID | |
| role_id | role ID | |
| mobile | cell-phone number | |
| email | mailbox | |
- Response data
```json
/* 200 Indicates success and 500 indicates failure */
{
"data": {
"id": 503,
"username": "admin3",
"role_id": 0,
"mobile": "111",
"email": "123@123.com"
},
"meta": {
"msg": "Update successful",
"status": 200
}
}
```
### 1.3.6. Delete single user
- Request path: users/:id
- Request method: delete
- Request parameters
| Parameter name | Parameter description | remarks |
| ------ | -------- | -------------------------- |
| id | user id | Cannot be empty`Parameter is url parameter:id` |
- Response parameters
- Response data
```json
{
"data": null,
"meta": {
"msg": "Deleted successfully",
"status": 200
}
}
```
### 1.3.7. Assign user roles
- Request path: users/:id/role
- Request method: put
- Request parameters
| Parameter name | Parameter description | remarks |
| ------ | -------- | -------------------------- |
| id | user ID | Cannot be empty`Parameter is url parameter:id` |
| rid | role id | Cannot be empty`parameter body parameter` |
- Response parameters
| Parameter name | Parameter description | remarks |
| ------- | -------- | ---- |
| id | user ID | |
| role_id | role ID | |
| mobile | cell-phone number | |
| email | mailbox | |
- Response data
```json
{
"data": {
"id": 508,
"rid": "30",
"username": "asdf1",
"mobile": "123123",
"email": "adfsa@qq.com"
},
"meta": {
"msg": "Set role successfully",
"status": 200
}
}
```
3.1.4 page complexity
1 page interface call current page call
2. Fine tuning of current page style
3 pages do not encapsulate components
4 pages without vuex
3.1.5 summary
Obviously, the first contact with the background management system does not have any difficulty, which is regarded as the entry level. That's why many people choose to buy courses online. There is no vuex, no component encapsulation, no component value transfer, and no too many complex operations
4.1 advanced background management system (SBS + background management system)
Why is it an advanced system? Because more components are added to some of the elements, with component encapsulation and component value passing vuex
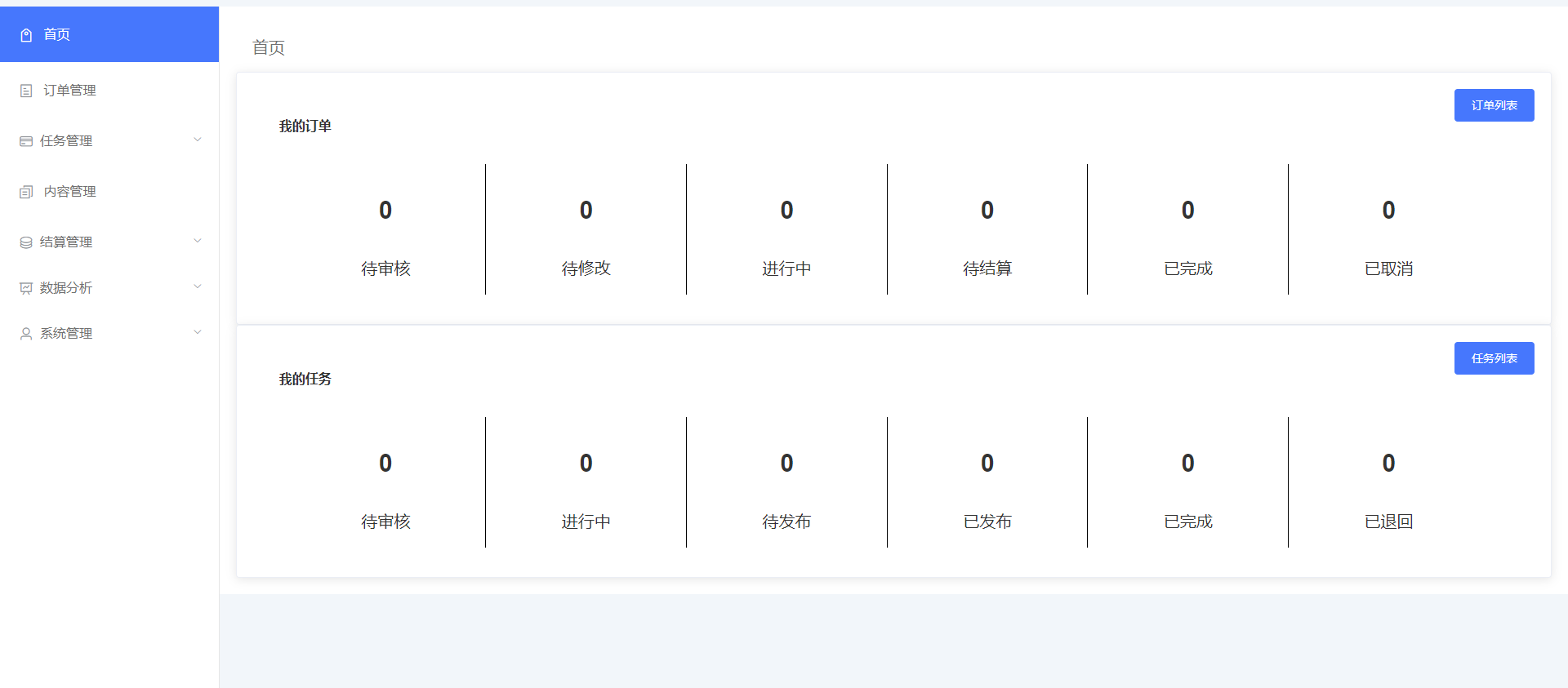
4.1.1 project demonstration
After all, it began to be commercially available, so the code structure began to become complex

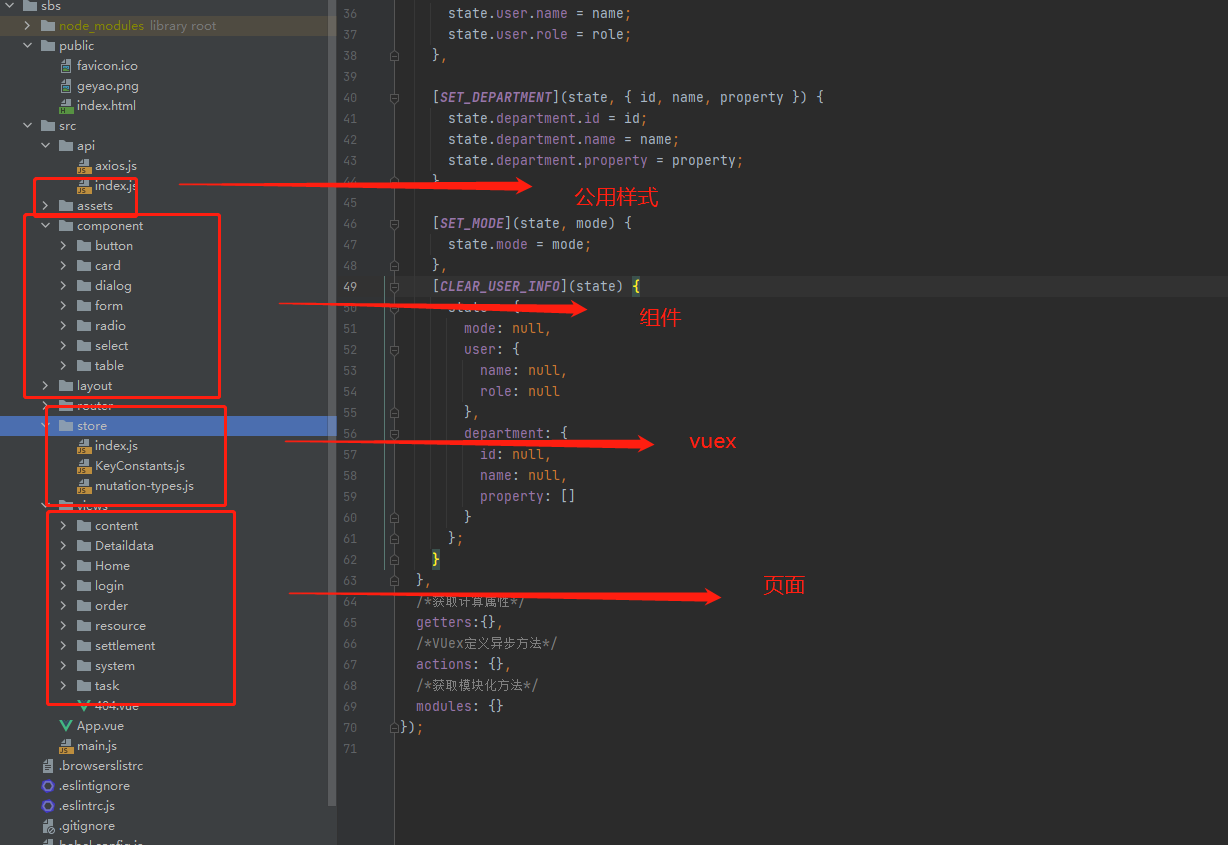
4.1.2 directory structure
The code is becoming more and more complicated. The commonly used vue components have begun to introduce vuex, which is less used here, but it refers to component encapsulation. Multiple components can be reused and used directly

4.1.3 interface documents
I won't show the interface document here. It's possible that a tool generates the interface document and needs postman to conduct a local test
4.1.4 page complexity
1 page interface calls current page call (page interface call can be called by parent and child)
2 page style fine tuning of the current page (global call started)
3 pages do not encapsulate components (components begin to encapsulate with lower coupling)
4 pages do not use vuex (pages start with vuex, but rarely use it, except for some user departments that need it very much)
4.1.5 summary
With the continuous learning of our work and the experience of entering a company, code writing needs a higher level rather than a self-study level
5.1 advanced system (system of a large company)
Demonstration item 1.5
It's not convenient to show the project here
5.1.2 directory structure
The directory structure is regular Vue cli
5.1.3 interface documents
Swagger tool can obtain direct mock data interface for online debugging, and all front-end pages can be developed without development
5.1.4 page complexity
1 page interface calls current page call (page interface call can be called by parent and child)
2 page style fine tuning of the current page (global call started)
3 pages do not encapsulate components (components begin to encapsulate with lower coupling)
4 pages do not need vuex (many interface calls used by vuex are directly identified and standardized by vuex)
5 user defined instructions are encapsulated by common methods
5.1.5 summary
At the beginning, contacting a good architecture can still promote your growth rapidly, so the importance of choosing a platform is highlighted
6.1... More advanced code architecture and specifications
7 Summary
To sum up, build a good vue+element project
1. Pull out the public method (directly import and export when referencing can improve the code reusability)
2. The method of sending the request (Ajax, Axios, etc. are all optional. The second project in this paper uses a simple interface encapsulation or a call of the page. The third directly implements all the interfaces in vuex)
3 interface documents (interface documents can directly simulate data through a background, and a front-end development can be carried out before the interface is developed)
4 component packaging (for frequently used components, a manual packaging can be carried out for later maintenance)
5. Define the global style (set the overall structure of the whole page to keep the beauty of the page)
6 define user-defined instructions (user-defined instructions can help us achieve a high degree of code implementation)
Appendix: code specification
Of course, some recent norms are not fully summarized
Code specification 1 Variable method naming hump variable naming needs to be meaningful 2 Three element method is used to judge the two cases 3element Set width direct inline 4 Construct according to schema code 5 Write less comments for common components 6 The logic not used in the page is found and discarded 7console.log Timely removal 8 All use third class, not second class, need full class 9 Try to avoid polluting public component code and pay attention to optimization 10 Leave only one prompt without exclamation mark
I am a ballad. A vue+elment project is a routine project. How to use the least and simplest code to realize some project processes is our fundamental choice. Don't write code to realize the function. While realizing the function, you need to think about optimization, simplicity, maintainability and high specification. Welcome to supplement
Recommended reading
"Tens of thousands of lines of code" teaches you to write a beautiful web page with html and css