preface
In CefSharp, we can not only use the Chromium browser kernel, but also realize our own resource request processing through various handlers exposed by Cef.
What is a resource request? In short, it refers to the various texts (js, css and html) requested by the front-end page during loading. On the browser with Chromium kernel, we can use the developer tools provided by the browser to check the requests that occur every time the page is loaded.
prepare
Since the focus of this article is to understand the resource interception processing of CefSharp, we will not discuss the development of the front end and the details of the client embedding CefSharp components. We first complete a basic WinForm program embedded in CefSharp: the program interface is as follows, with an address input field and a Panel displaying web pages:

And write an extremely simple page, which will request one js resource and one css resource:
The code of these files is very simple:
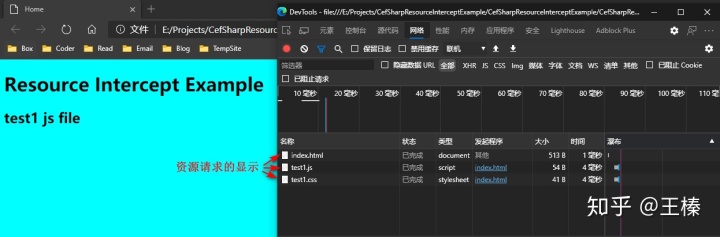
The code is very simple and the effect is easy to know. After the page is loaded, the background color of the page is aqua, and the text "test1 js file" will be displayed on the page. At the same time, when we use the development tool to refresh the page, we can see the corresponding resource loading:

CefSharp resource interception and custom processing
After completing the above preparations, we enter the text: resource interception and user-defined processing. First of all, we need to reach an agreement on the understanding of the target. Resource interception means that we can detect the resource request events of html, js and CSS in the above figure. In the following Example, because we are the client program we use, a prompt will pop up during the request process; Custom processing means that after the interception prompt is completed, we can also replace these resources. Here, we set that after the interception is completed, we can replace js and CSS with another file we want: test2 js and test2 css:
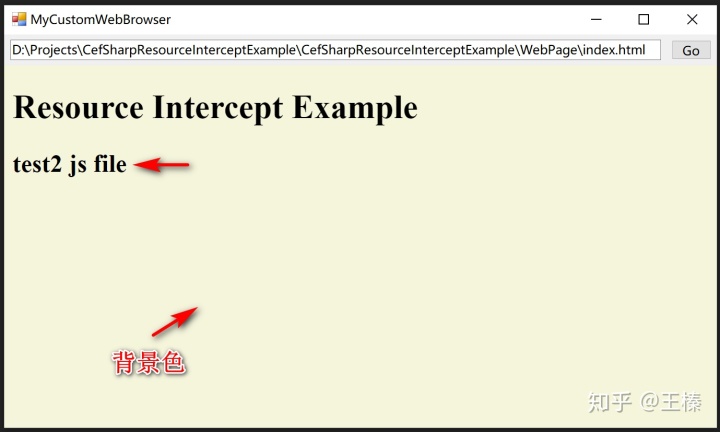
That is, we hope that after interception and replacement, the text on the page is no longer the previous one, but "test2 js file", and the background color of the page is beige.
IRequestHandler
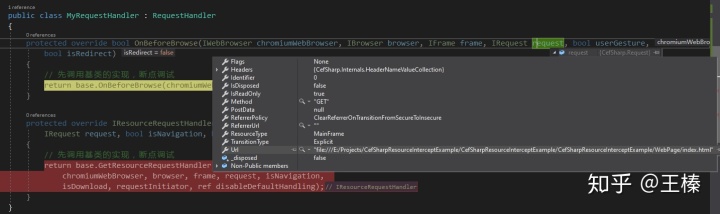
In CefSharp, if you want to intercept requests, the core Handler is IRequestHandler. Check the official source code and you will find that there are several definitions of methods. By reading the official summary, we can focus on the following two definitions (deleted in the note):
Therefore, we inherit a default class named RequestHandler (please distinguish between DefaultRequestHandler) and override only the above two methods.
Then complete the registration of the Handler:
Hit the breakpoint and start accessing our Example: index html. It will be found that OnBeforeBrowse is called once, while GetResourceRequestHandler is called three times. Check the request parameter content in OnBeforeBrowse. It is a request for the home page, while the three times in GetResourceRequestHandler are: home page HTML resource and test1 JS and test1 css.


Combined with the official comments and debugging results, we can draw a conclusion: to intercept navigation, we can rewrite OnBeforeBrowse method. To intercept resources, we need to implement our own ResourceRequestHandler.
IResourceRequestHandler
Looking at the definition of IResourceRequestHandler, let's focus on a function definition again:
It can be seen from the annotation that if the implementation returns null, Cef will use the default network loader to initiate the request, or we can return a custom resource Handler to process a legal data Stream. That is to say, for resource processing, if we want to implement custom processing (not interception, we can handle interception in the above two handlers so far), we also need to implement an instance of IResourceHandler interface and return it at GetResourceHandler, and Cef will use our Handler during processing. If we want to intercept any resources that are not provided by the opencss file or the opencss file Handler, we will use the default file to determine whether we want to intercept or replace any resources that are not provided by the opencss file Handler:
IResourceHandler
According to the above, we further explore IResourceHandler. There is a default implementation of this Handler officially: RequestHandler. This Handler can be known as a network loaded Handler by reading the source code. Here, in order to implement our custom interception strategy, we'd better implement our own IResourceHandler separately. For this interface, there are the following comments:
The annotation meaning of this class is roughly: we can implement the processing class of user-defined resources by implementing this interface. The method in this class is always invoked in the IO thread of CEF. However, blocking CEF IO threads will be detrimental to browser performance. So the official recommends that developers execute asynchronously by putting their processing code in Task (or similar asynchronous programming framework), and then invoke callback's corresponding operation function (continue, cancel, etc.) in asynchronism when completing or canceling (failure). When you have a fully populated Stream, execute callback (this step corresponds to the Open method). Once the callback is executed, the GetResponseHeaders method will be called, so you can modify the contents of the reply, including headers, in this method, or even redirect to a new Url. Set your own reponseLength and headers. Next, implement and fill the dataOut Stream in the ReadResponse function (which is actually about to be invalidated, but Read). Finally, CEF will Read data from the Stream to obtain resource data.
In fact, there are many ways to implement this Handler. Here we implement the simplest one.
Dispose
For the disposal that usually releases resources, because we only have a Demo here, we leave it blank for the time being.
Open(ProcessRequest)
The official note indicates that ProcessRequest will be abandoned and changed to Open in the near future. So ProcessRequest directly returns true. For the Open method, its comments tell us:
- To perform resource processing (synchronization) immediately, set the handleRequest parameter to true and return true
- Decide whether to process the resource later (asynchronously), set handleRequest to false, call the continue and cancel methods corresponding to callback to continue or cancel the request processing, and the current Open returns false.
- To cancel the processing of resources immediately, set handleRequest to true and return false.
That is, true or false of handleRequest determines whether to process synchronously or asynchronously. If synchronization occurs, Cef will immediately decide whether to continue or cancel the follow-up through the return value of Open, true or false. If it is asynchronous, Cef will check the call of callback in an asynchronous way (the callback here is actually triggered by creating a Task callback). Here, we choose the synchronous method (there is no problem selecting asynchronous) and write the following code:
GetResponseHeaders
In the previous section, we have completed the analysis of the resource data entry (Open). Now that we have told Cef that we are ready to start processing resource requests, we obviously need to start processing resources next. According to the previous summary comments, we need to implement the GetResponseHeaders method, because this is the second step of resource processing. The notes of this method are as follows:
Summary translation is explained as follows: get the response header information. If the data length of the response is unknown, set the responseLength to - 1, and then CEF will call ReadResponse (to be abolished, actually the Read method) until the Read method returns false. If the length of the response data is known, you can directly set the length of responseLength to a positive number, and then ReadResponse (Read) will be called until the Read method returns false or the byte length of the Read data reaches the set value of responseLength. Of course, you can also set response The statuscode value is the redirection value (30x) and the redirectUrl is the corresponding redirection Url to realize resource redirection.
In this article, we take a simple way: directly return the length of the resource, and then give it to the next Read method for real resource processing. In this step, we write to obtain the byte data of the local file to realize the local loading of js and css files, and save the data in the private variable of the ResourceHanlder instance.
Read
The definition and notes of this method are as follows:
The translation of Summary is roughly: read response data. If the data is available immediately, you can directly put dataOut Copy the byte data of length to the dataOut stream, then set the value of bytesRead as the byte length value of the copied data, and finally return true. If the developer wants to continue holding the reference of dataOut (the comment is a pointer, but I think it's better to write it here as a reference to the dataOut) and fill the data stream later, you can set bytesRead to 0, execute the callback operation function when the data is ready asynchronously, and then return true immediately. (the dataOut stream will not be released until the callback is called). To let the CEF know that the current response data has been filled, set bytesRead to 0 and return false. To let the CEF know that the response fails, you need to set bytesRead to a number less than zero (for example, ERR_FAILED: -2), and then return false. This method will be called in turn, but not in a proprietary thread.
According to the above notes, it is summarized as follows:
- Bytesread > 0, return true: data is filled, but Read will be called
- bytesRead = 0, return false: the data is filled in, and it is the last call
- Bytesread < 0, return false: error, current is the last call
- bytesRead = 0, return true:CEF does not release the dataOut stream, and callback is invoked after the data is ready in the asynchronous call.
For this example, we add a private variable of this class_ dataReadCount is used to identify the number of read resource data bytes and is initialized to 0 in the constructor.
Every time you Read in Read, first check the number of bytes remaining to be Read this_ localResourceData. LongLength - this._ Datareadcount. If the value is zero, it indicates that all data has been copied to the periphery through dataOut. At this time, set bytesRead to 0 and directly return false; If the remaining value is greater than 0, you need to continue the copy operation. However, it should be noted that dataOut is not an infinite stream, but a stream similar to cache. Its Length value is 2 ^ 16 = 65536, so we need to set bytesRead to let the periphery know how many bytes of data we actually put in this stream. While using stream When writing API, you need to set the correct offset and count.
Finally, the implementation of Read is as follows:
Several other methods
The Cancel and Skip methods will not be called in this example, so the default implementation is used here without discussion. Interested partners can study it by themselves.
Final effect
Through the above code design and writing, we finally completed a simple Example of resource interception and custom processing. First, we load our web page without resource interception:

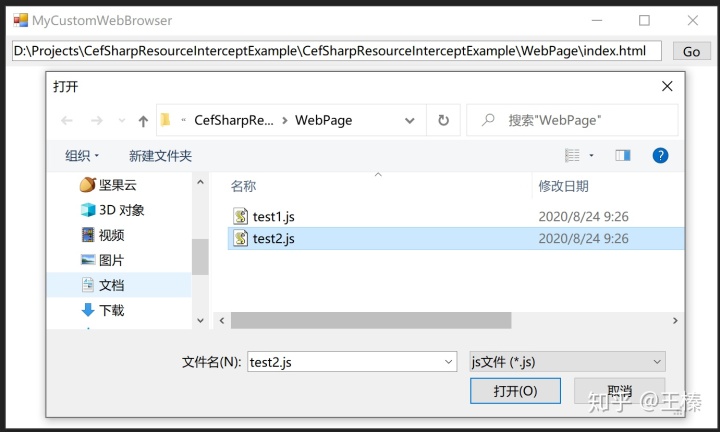
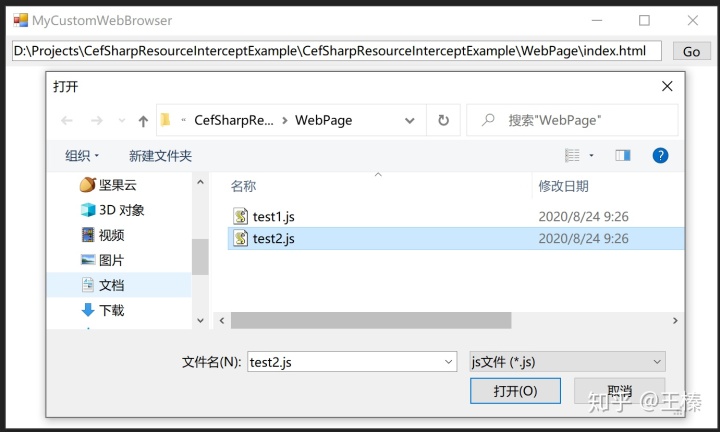
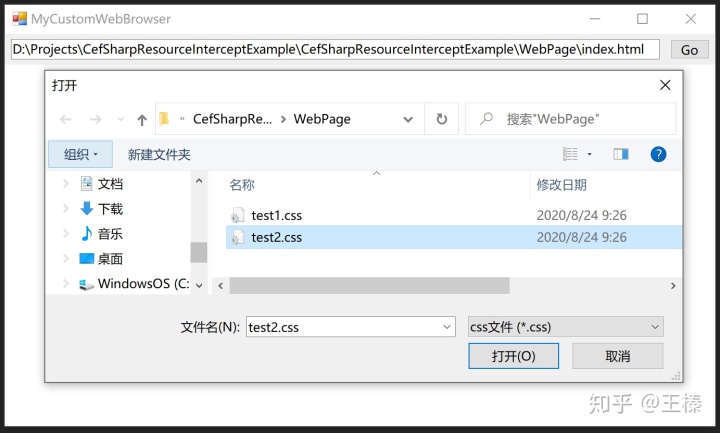
You can see the words "test1 js file" in the interface and the background color is sea blue. Next, we open the resource interception and load the page again. During the loading process, there will be a pop-up window for the interception of corresponding resources and we need to select our customized resource file:




After processing, the following display page is obtained:

Source code
The whole Demo source code is relatively simple, which has been verified in this article
CefSharpResourceInterceptExamplegithub.com