Article catalogue
- 1. Preface
- 2. Create a Java Web project
- 3. Create Server
- 4. Solve the problem of Chinese garbled code
- 5. Respond to background data
The source code of all articles has been packaged and uploaded to github , please, stars!
1. Preface
Then, the first part completes the registration page with html, and the second part is to complete the background data processing, including Eclipse, tomcat and mysql database, There is also a cloud server (if you need external access, you can buy a cloud server and choose the minimum configuration. I use Tencent cloud. I have been whoring with vouchers for four months. I can use the following QR code to whore with vouchers.)
If there is no Eclipse, this is what the blogger wrote before Ecplise download tutorial
If there is no tomcat, click download tomcat7 Download
If you want to buy a server, you might as well take a look at this ECS voucher
If you want to use a local database, you might as well take a look at this MySQL database learning · how to install SQL database and connect Navicat Premium
If you want to install the database on the server, you might as well take a look at this Detailed tutorial on installing MySQL database in Tencent cloud server Centos system
Here's a reminder. If JDK is 1.7, tomcat, mysql and centos suggest using version 7. Don't ask why, bloggers are also people who walk through the pit!!!!
2. Create a Java Web project
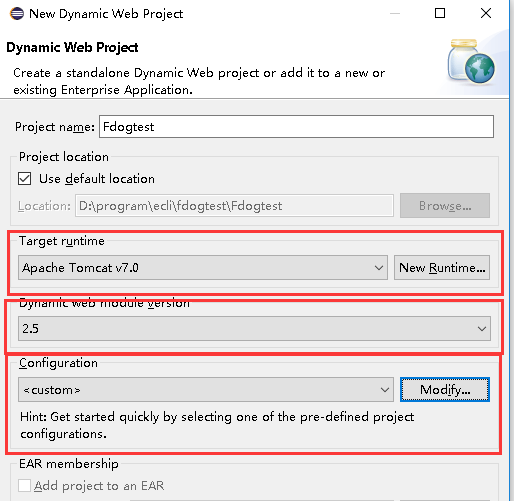
File->New->other->Web->Dynamic Web Project
The first red box selects the tomcat version you just downloaded and the path.
The second red box has a point of attention. Now it is generally 3.0, which adopts the way of annotation, while the blogger's tutorial is version 2.5, which needs to be configured with web XML, if you are a beginner, it is recommended to choose 2.5, which is helpful for learning. I will also take version 2.5 as an example.
The third red box can set the version of some content. Here, java is set to version 1.7.

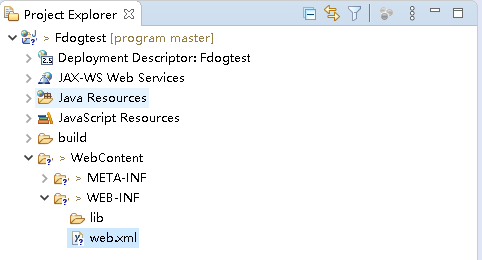
Then go to the next step and finish it, as shown in the figure.

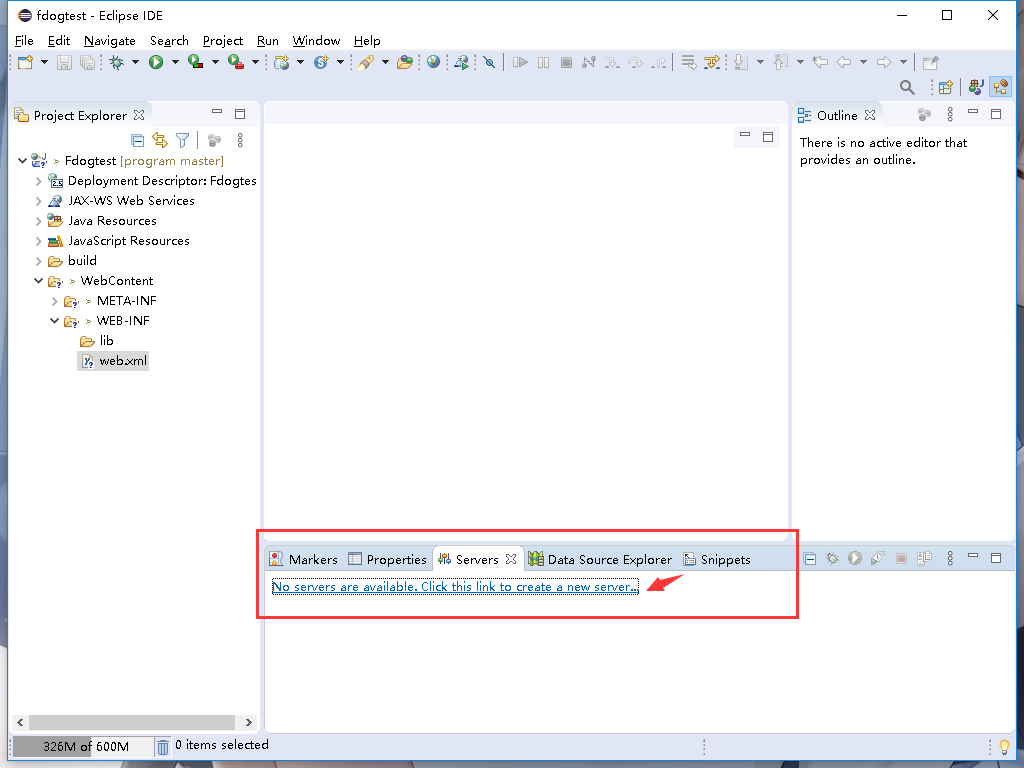
We click the servers service below, click the blue text, select the tomcat version again, and add the project to complete. If there is no servers option below, you can find servers under window - > show view and add them.

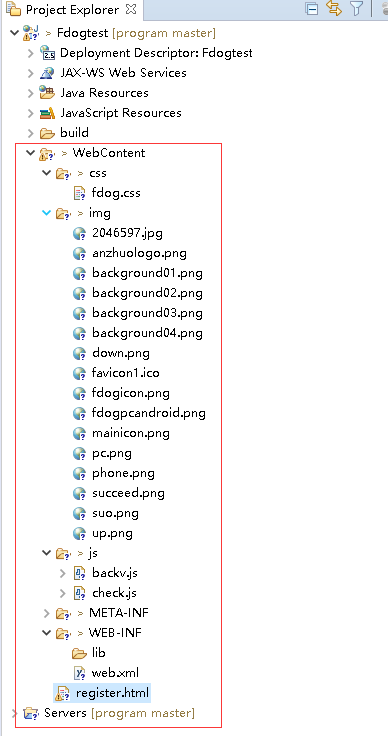
Create a js folder, an img folder and a css folder respectively (right click Webcontent - > New - > folder), and then take the code written above. You can directly drag the file into the Webcontent directory and the html file directly into the Webcontent. Oh, I almost forgot that the default font size of eclipse is extremely unfriendly. I suggest you change the font to 18, Search for font in window - > preferences, select Colors and Fonts, select Text font under Basic, and set the font size to your favorite value (recommendation 18 here).
After creation, as shown in the figure, so far, we have transplanted all the contents written yesterday with HBuilder X into Eclipse,

3. Create Server
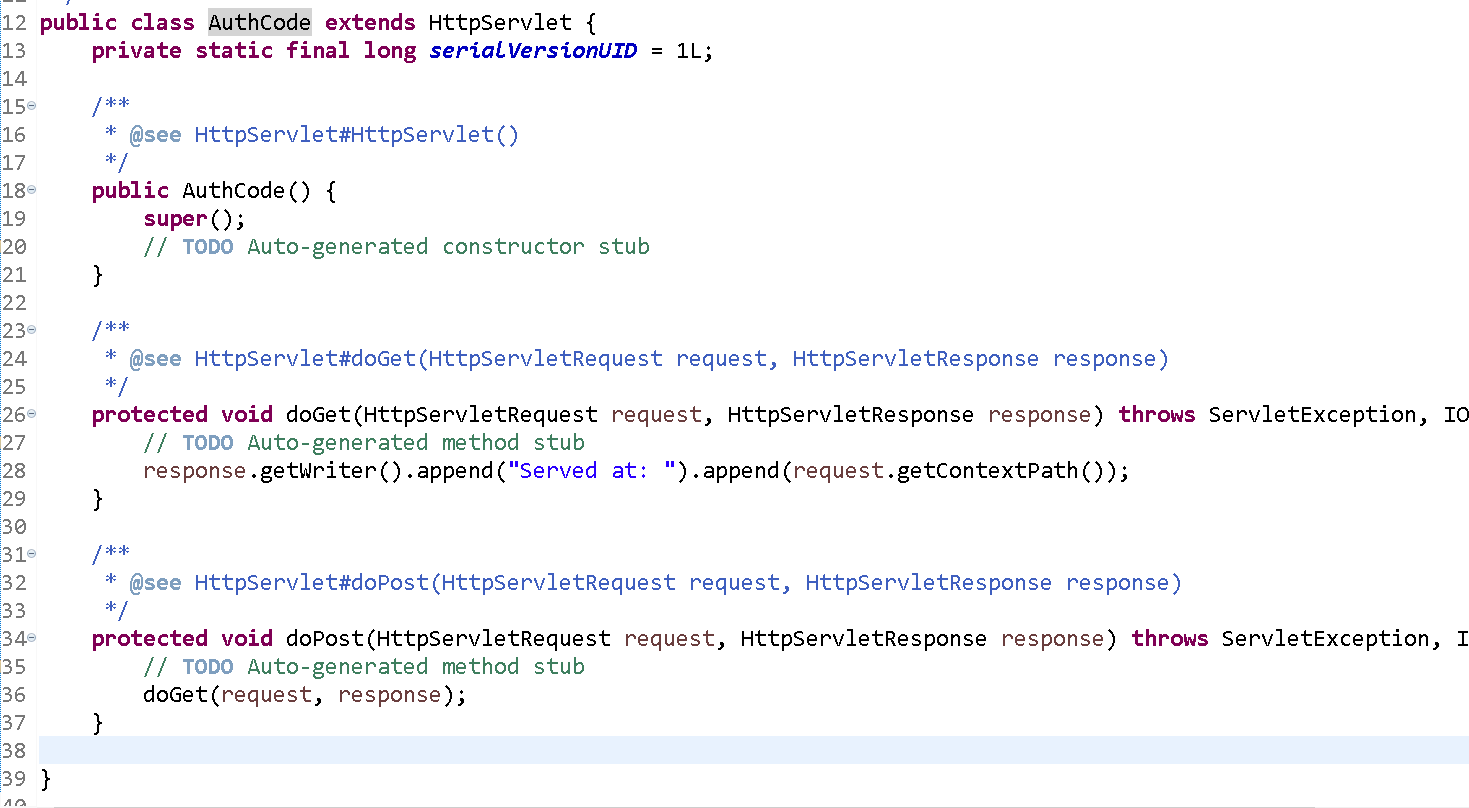
Right click the project, new - > other - > Web - > Servlet. What is a Servlet is actually a java file, and then call the java file through the web page to process the business logic. It is similar to two java files calling each other, but it is more complex.
The java file created has two functions by default, one is GET and the other is POST. What is this for? GET and POST are the two basic methods of HTTP request. The most intuitive difference between them is that GET includes the parameters in the URL, and POST passes the parameters through the request body. You can see some links behind? User = XXXX & id = XXXX, this is the GET request method.

4. Solve the problem of Chinese garbled code
Everyone who has studied javaweb should know the problem of garbled code submitted by GET and POST. It is inevitable for business logic to transfer Chinese data. Please add the following code to the two functions, and change the default GBK of Text file encoding under Workspace to utf-8 (window - > Preferences - > Workspace), which can solve the problem of garbled code in Chinese.
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
}
In addition, you can also create a Filter to deal with the problem of garbled code. If you are interested, you can understand. Don't ask me why I don't use this, because I won't.
5. Respond to background data
OK, OK, I know you can't wait. You want to know how to exchange data with the front end immediately.
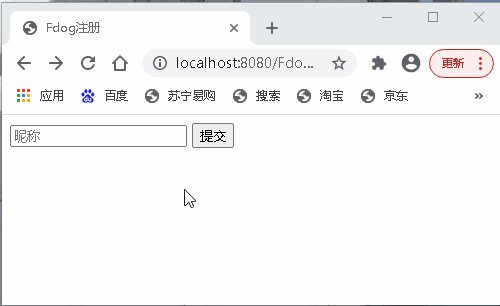
Generally, we will use the form submission method to send data to the servlet. For example, we have a form
<form action="FdogMaven" method="post"> <input tyle="text" placeholder="nickname"/> <input type="submit" value="Submit" /> </form>
The action attribute indicates which servlet to submit to. For example, the servlet I just created is called FdogMaven. Here, the action is written as FdogMaven, and the method attribute indicates the request method. Here, select POST.
Then we write a processing statement in the POST function of the corresponding FdogMaven:
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
response.getWriter().append("I'm a flower dog");
doGet(request, response);
}
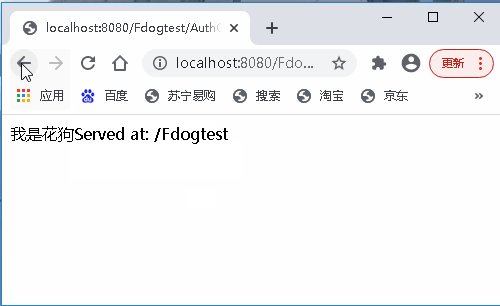
Then run it and click the submit button. It will jump to FdogMaven and show that I am a flower dog.

Well, after learning this, let's see how to enter content in the text box and display it in the background.
Add a name attribute in the text box with the value username.
<form action="FdogMaven" method="post"> <input tyle="text" name="username" placeholder="nickname"/> <input type="submit" value="Submit" /> </form>
Receive this value in the background
String username="";
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
username = request.getParameter("username");
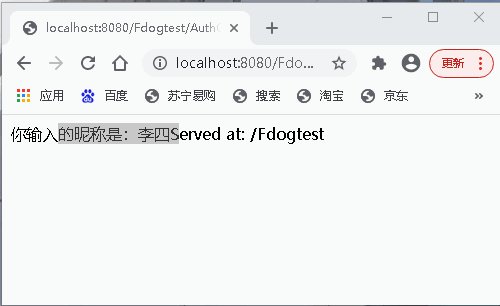
response.getWriter().append("The nickname you entered is:"+username);
doGet(request, response);
}
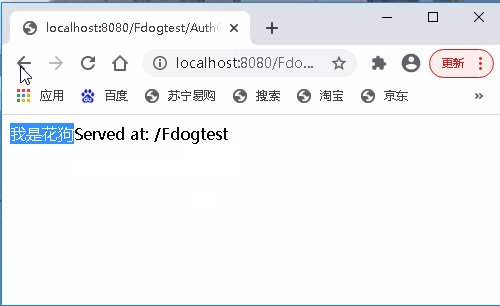
The effect is as follows:

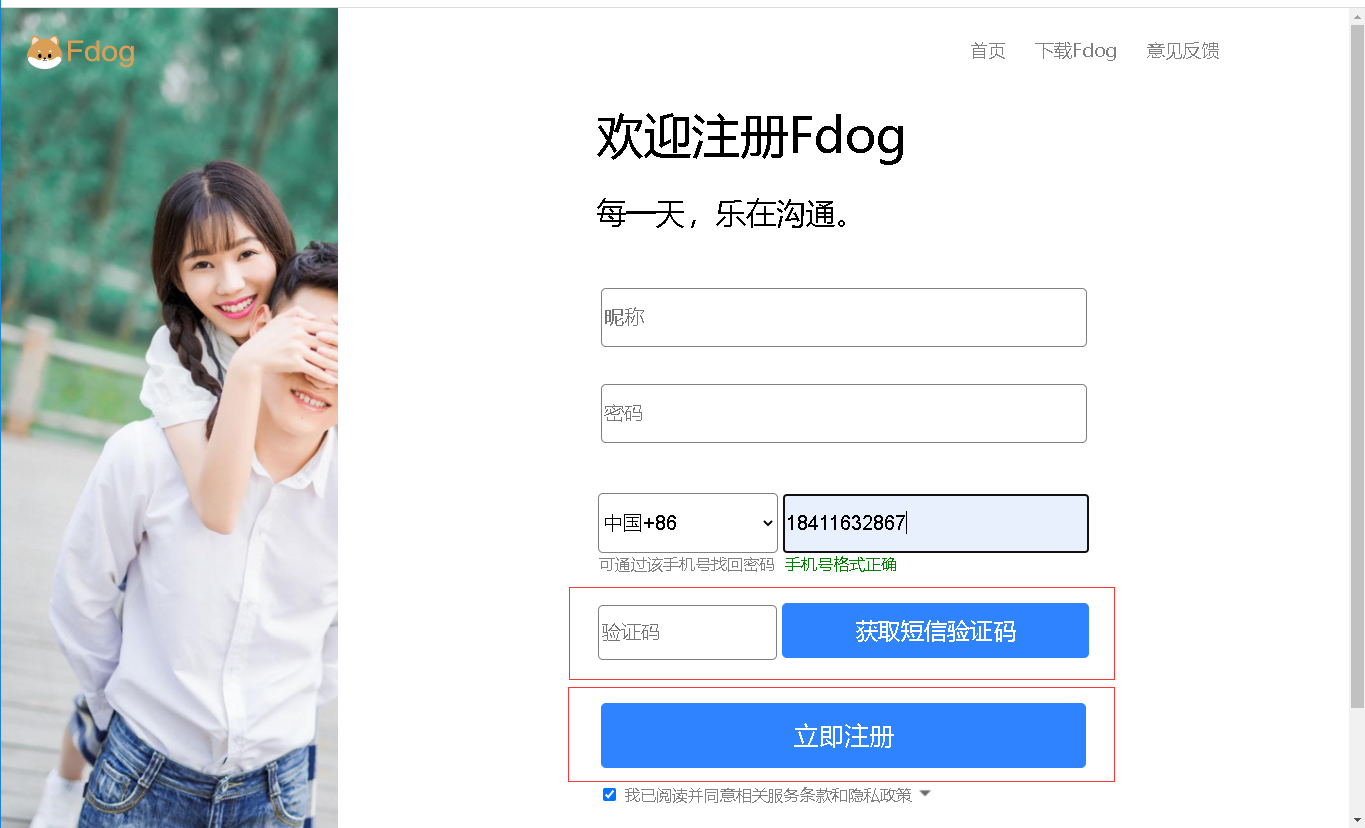
Back to our registration page, you may already have questions. After clicking send SMS, the page does not jump, but the background has processed the data of the foreground. Unlike the above, how to execute the servlet without jumping?

The first solution is to use forwarding to make the page Jump to servlet, then save the data, and then jump back to display the saved data. The code is as follows:
String username="";
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
username = request.getParameter("username");
response.getWriter().append("The nickname you entered is:"+username);
doGet(request, response);
request.setAttribute("username", username); //Save nickname
request.getRequestDispatcher("index.jsp").forward(request,response);//Registration page
}
How does the front end receive the value returned by the servlet? At this time, we need to use jsp. We need to change our html file into a jsp file, add the first line of code, and then add the value value in the text box:
<%@page contentType="text/html;charset=utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Fdog register</title>
</head>
<body>
<form action="AuthCode" name="form" method="post">
<input tyle="text" id="userName" name="username" placeholder="nickname"
value='<%=request.getParameter("username")==null?"":request.getParameter("username")%>'/>
<input type="submit" value="Submit" />
</form>
</body>
</html>
The effect is as follows:

The second technology is Ajax (asynchronous acquisition request), which I recommend. Using Ajax technology, web applications can quickly present incremental updates on the user interface without reloading (refreshing) the whole page, which makes the program respond to user operations faster.
For example, the send SMS button in the figure, although forwarding can carry data back, if some data on the home page does not need to be processed when sending the verification code, it should be Ajax.
Add a click event to the button
<input type="button" id="codebutton" value="Get SMS verification code" onclick="codeclick(this)"/>
Write corresponding js
var xmlhttp;
function codeclick(thisBtn) {
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("POST","FdogMaven",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//xmlhttp. send("fname=Bill&lname=Gates");// If it is a GET request, you can add parameters to send
xmlhttp.send();
}
Well, this one is written here. The next one is how to generate random numbers, how to connect to the database, how to send text messages (free), and how to deploy to the server for others to access and register.
If you need the source code, you can add my wechat group to get it (official group)
If you think it's good, you can also give me one button three times!