Vue stepping on the pit notes: repair record of packaging failure when importing ElementUI (error in. / node_modules / element UI / lib / theme chat / index.css module build failed: modulebuilderror: module build failed: typeerror: this.getoptions is not a function)
Article catalogue
- Vue stepping on the pit notes: repair record of packaging failure when importing ElementUI (error in. / node_modules / element UI / lib / theme chat / index.css module build failed: modulebuilderror: module build failed: typeerror: this.getoptions is not a function)
- preface
- text
- epilogue
- Other resources
preface
The focus of this article is to share the version stepping notes encountered when using Vue development, hoping to help people who encounter the same problems
text
Project background
The project background of this pit stepping note is:
Use the icon of vuharts as the auxiliary framework to complete page development and use the icon of vuharts as the auxiliary framework
Problem description
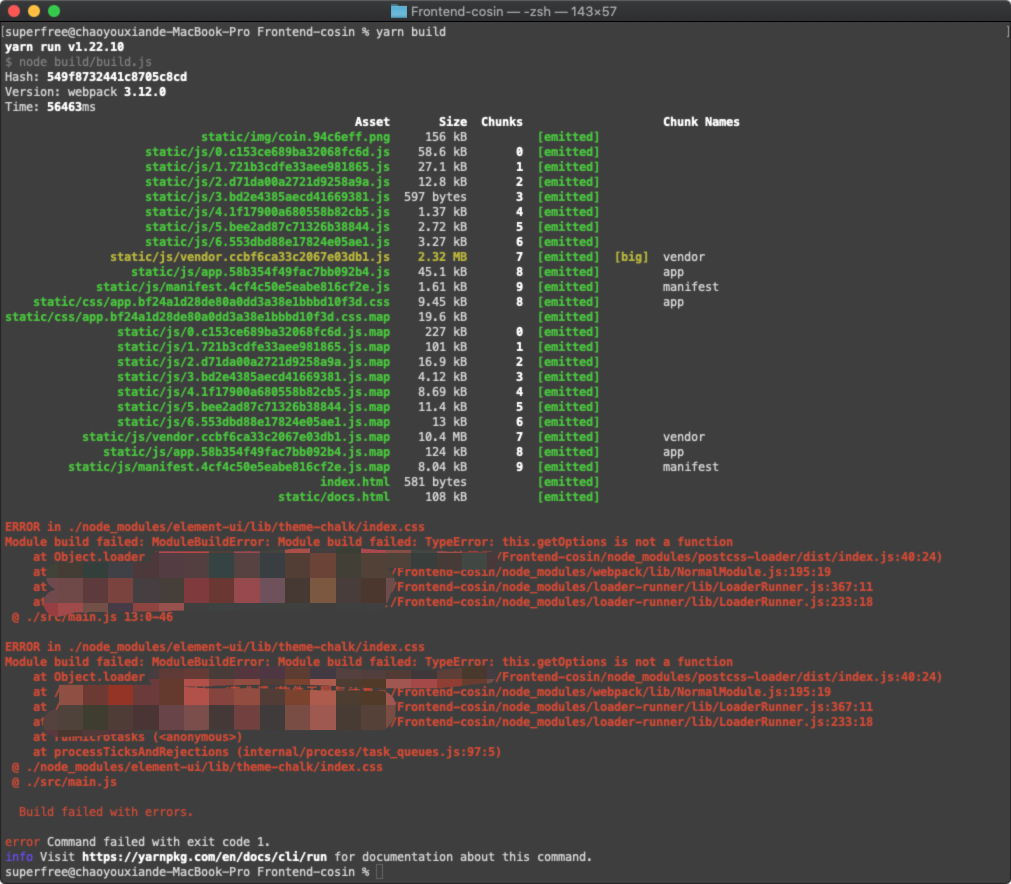
The problem is that when the project is packaged, the use of webpack dev server during development is still good. Once the project is packaged, there will be an error. The error information is as follows

And the text version
ERROR in ./node_modules/element-ui/lib/theme-chalk/index.css
Module build failed: ModuleBuildError: Module build failed: TypeError: this.getOptions is not a function
at Object.loader (/.../Frontend-cosin/node_modules/postcss-loader/dist/index.js:40:24)
at /.../Frontend-cosin/node_modules/webpack/lib/NormalModule.js:195:19
at /.../Frontend-cosin/node_modules/loader-runner/lib/LoaderRunner.js:367:11
at /.../Frontend-cosin/node_modules/loader-runner/lib/LoaderRunner.js:233:18
@ ./src/main.js 13:0-46
ERROR in ./node_modules/element-ui/lib/theme-chalk/index.css
Module build failed: ModuleBuildError: Module build failed: TypeError: this.getOptions is not a function
at Object.loader (/.../Frontend-cosin/node_modules/postcss-loader/dist/index.js:40:24)
at /.../Frontend-cosin/node_modules/webpack/lib/NormalModule.js:195:19
at /.../Frontend-cosin/node_modules/loader-runner/lib/LoaderRunner.js:367:11
at /.../Frontend-cosin/node_modules/loader-runner/lib/LoaderRunner.js:233:18
at runMicrotasks (<anonymous>)
at processTicksAndRejections (internal/process/task_queues.js:97:5)
@ ./node_modules/element-ui/lib/theme-chalk/index.css
@ ./src/main.js
Build failed with errors.
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
Solution: reduce the version of postcss loader
After multi-party troubleshooting, the problem is finally located. It is the problem of postcss loader. In fact, we can also see it from the error message
at Object.loader (/.../Frontend-cosin/node_modules/postcss-loader/dist/index.js:40:24)
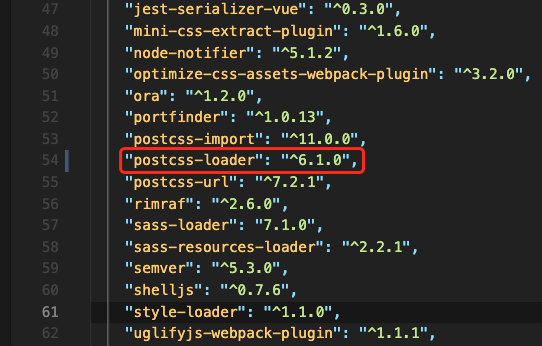
Original package The version number of the JSON tag is as follows

The main problem is that the version of postcss loader is too high
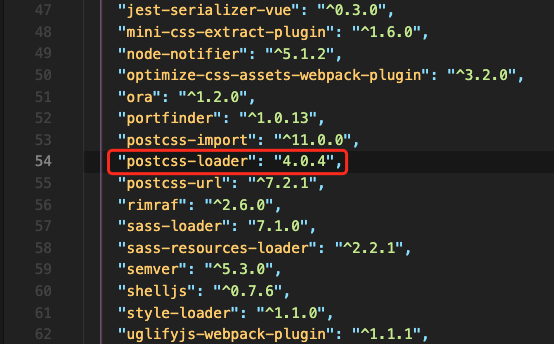
Therefore, we can use the following command to reduce the version of postcss loader to 4.0.4
$ yarn remove postcss-loader $ yarn add postcss-loader@4.0.4 -D
Package. After updating dependency JSON is as follows

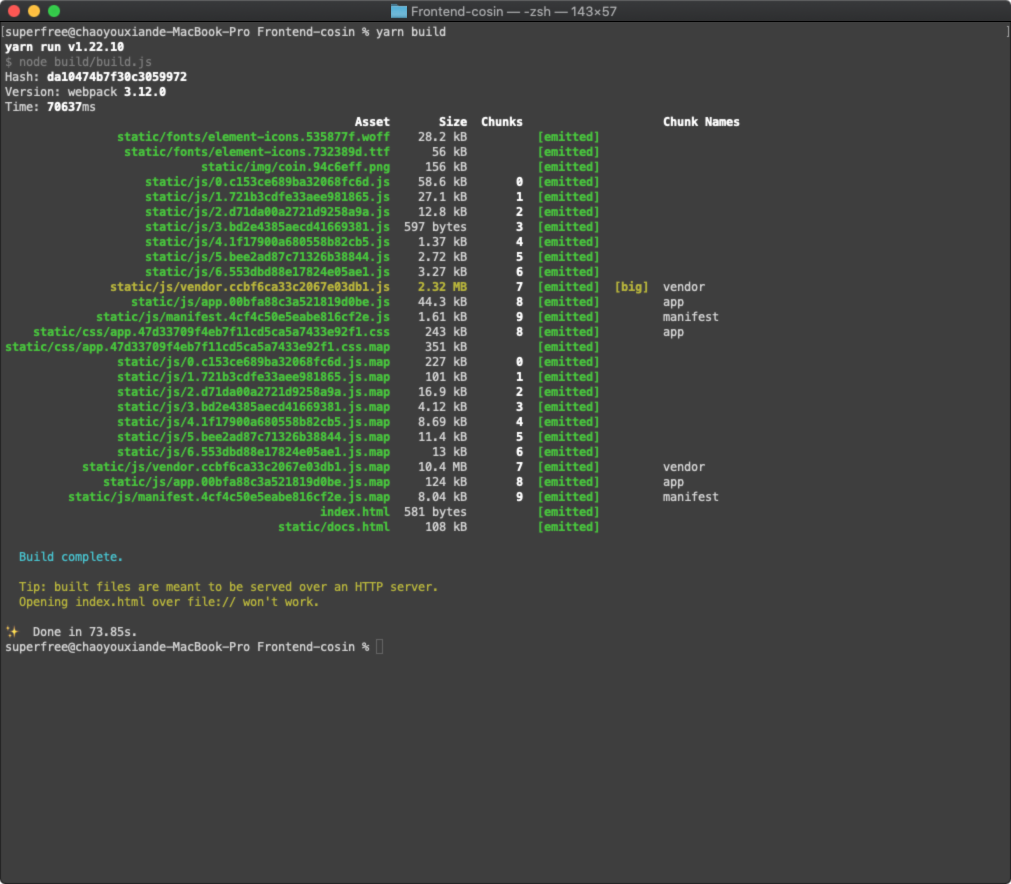
After the version is determined to be reduced, run yarn build to package successfully

be accomplished
epilogue
This article records the experience of stepping on the pit during the development of Vue + ElementUI. I hope the same problems can be solved smoothly. Welcome to discuss in the message area.
Other resources
Reference connection
Title
Link
Solve the problem of error reporting caused by postcss, postcss loader and less loader
https://www.jianshu.com/p/18f86a0bae33
[error reporting] Vue element UI prompts' element UI / lib / theme talk / index CSS' not found
https://blog.csdn.net/weixin_42512937/article/details/103475319