The blogger found a giant cow's artificial intelligence learning website a few days ago. It's easy to understand, funny and humorous. I can't help sharing it with you. Click to jump to the website.
HTML5 is nothing new. We have been using several of its features since the initial version (January 2008). I took a closer look at the list of HTML5 features again. Look what I found? So far, I haven't really used a lot!
In this article, I list 10 such HTML5 features that I didn't use much in the past, but now I find them very useful. I also created a sample workflow and hosted it in GitHub I hope you find it useful, too. Let's get started with explanations, code, and quick tips for each of them.
https://wanghao221.github.io/html-tips-tricks/
catalogue
- ?? 1, Detail label
- ?? 2, Content editable
- ? 3, Map
- ?? 4, Tag content
- ?? 5, data - * attribute
- ?? 6, Output label
- ?? 7, Data list
- ?? 8, Range (slider)
- ? 9, Meter
- ?? 10, Inputs
- ?? What I want to say at the end
?? 1, Detail label
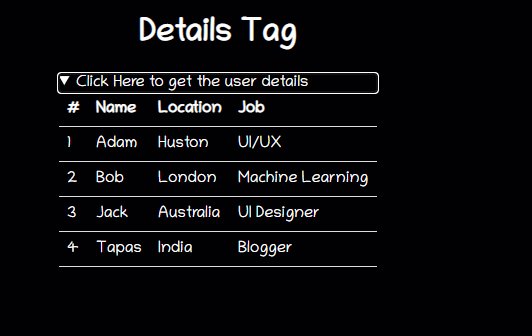
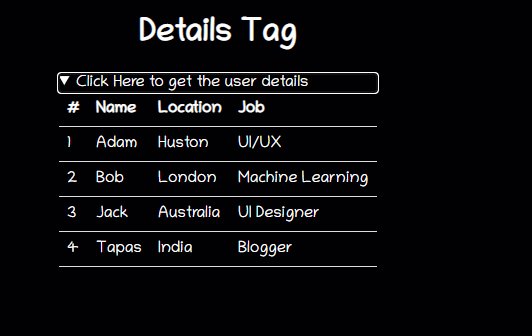
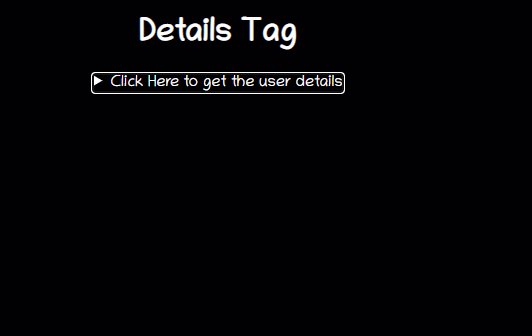
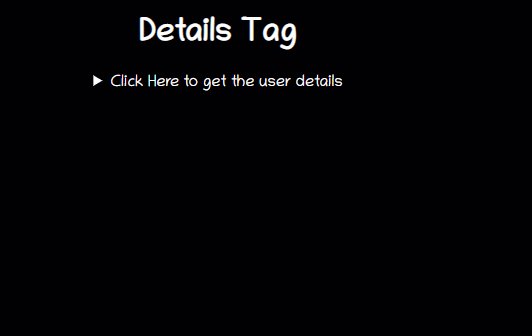
The < details > tab provides the user with on-demand details. Use this tab if you need to display content to users on demand. By default, widgets are closed. When opened, it expands and displays its contents.
The < summary > tag is used < details > to specify a visible title for it.
code
<details>
<summary>Click Here to get the user details</summary>
<table>
<tr>
<th>#</th>
<th>Name</th>
<th>Location</th>
<th>Job</th>
</tr>
<tr>
<td>1</td>
<td>Adam</td>
<td>Huston</td>
<td>UI/UX</td>
</tr>
<tr>
<td>2</td>
<td>Bob</td>
<td>London</td>
<td>Machine Learning</td>
</tr>
<tr>
<td>3</td>
<td>Jack</td>
<td>Australia</td>
<td>UI Designer</td>
</tr>
<tr>
<td>4</td>
<td>Tapas</td>
<td>India</td>
<td>Blogger</td>
</tr>
</table>
</details>
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/details/
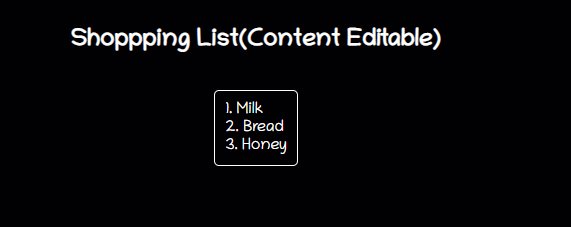
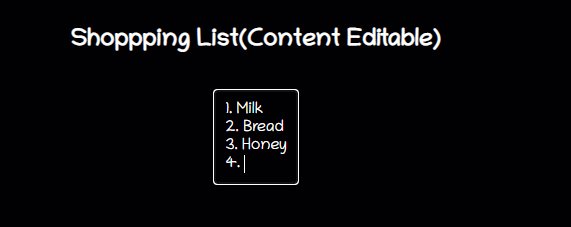
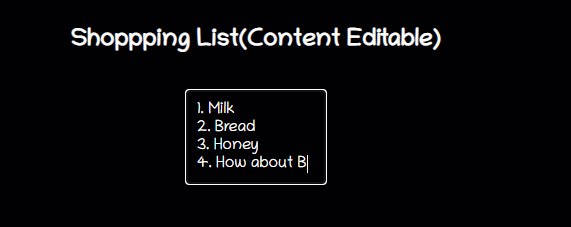
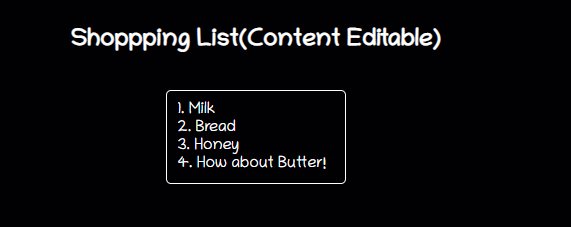
?? 2, Content editable
Contentditable is an attribute that can be set on an element to make content editable. It applies to DIV, P, UL and other elements. You must specify it, for example, < element contentable = "true|false" >.
Note: when the attribute is not set on the contenteditable element, it will inherit from its parent element.
code
<h2> Shoppping List(Content Editable) </h2>
<ul class="content-editable" contenteditable="true">
<li> 1. Milk </li>
<li> 2. Bread </li>
<li> 3. Honey </li>
</ul>
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/content-editable/
Quick tips
span or div elements can be edited using it, and you can add any rich content to them using CSS styles. This will be much better than processing it with input fields. Try it!
3, Map
The < Map > tag helps define image mappings. An image map is an image that contains one or more clickable areas. The map tag has a < area > tag to determine the clickable area. The clickable area can be one of these shape, rectangle, circle or polygon areas. If you do not specify any shape, it considers the entire image.
code
<div>
<img src="circus.jpg" width="500" height="500" alt="Circus" usemap="#circusmap">
<map name="circusmap">
<area shape="rect" coords="67,114,207,254" href="elephant.htm">
<area shape="rect" coords="222,141,318, 256" href="lion.htm">
<area shape="rect" coords="343,111,455, 267" href="horse.htm">
<area shape="rect" coords="35,328,143,500" href="clown.htm">
<area shape="circle" coords="426,409,100" href="clown.htm">
</map>
</div>
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/map/
Quick tips
Image maps have their own disadvantages, but you can use them for visual presentations. Try a family photo, and then go deep into personal photos (which can be old photos that we have always cherished!).
?? 4, Tag content
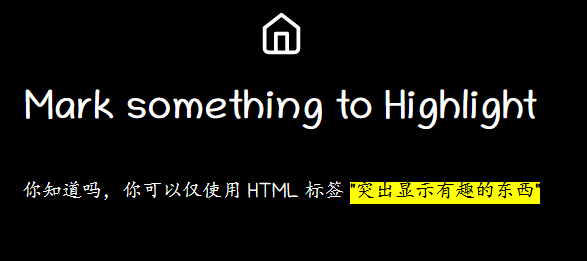
Use the < mark > tag to highlight any text content.
<p> You know, you can just use HTML label <mark>"Highlight interesting things"</mark></p>
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/mark/
Quick tips
You can change the highlight color at any time using css
mark {
background-color: green;
color: #FFFFFF;
}
?? 5, data - * attribute
These data - * attributes are used to store custom data that is private to the page or application. The stored data can be used in JavaScript code to create a further user experience.
The data - * attribute consists of two parts:
- The attribute name should not contain any uppercase letters and must be at least one character long after the prefix "data -"
- The property value can be any string
code
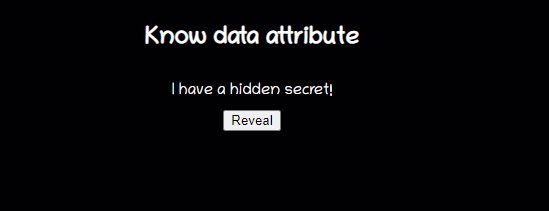
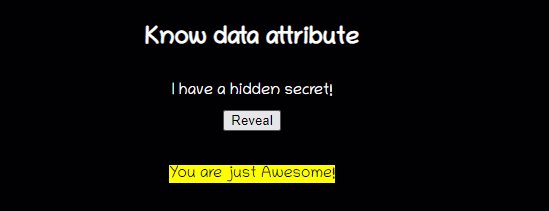
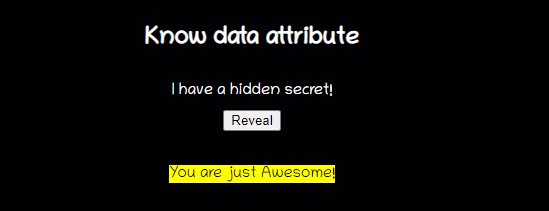
<h2> Know data attribute </h2>
<div
class="data-attribute"
id="data-attr"
data-custom-attr="You are just Awesome!">
I have a hidden secret!
</div>
<button onclick="reveal()">Reveal</button>
Then in JavaScript,
function reveal() {
let dataDiv = document.getElementById('data-attr');
let value = dataDiv.dataset['customAttr'];
document.getElementById('msg').innerHTML = `<mark>${value}</mark>`;
}
You can use a simpler way to define the values of these attributes in javascript: Getr custom attribute (), but you can use the names of these attributes in JavaScript.
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/data-attribute/
Quick tips
You can use it to store some data on the page and then pass it to the server using REST calls.
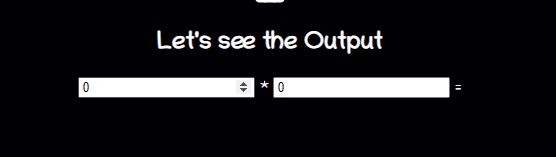
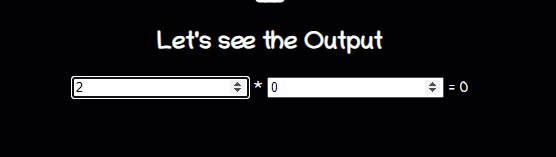
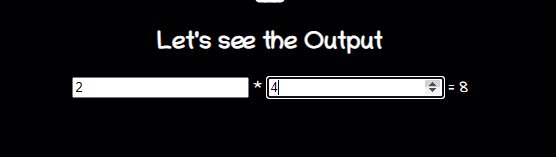
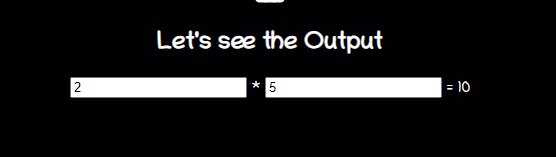
?? 6, Output label
The < output > tag indicates the result of the operation. Typically, this element defines the area that will be used to display the text output of some calculations.
code
<form oninput="x.value=parseInt(a.value) * parseInt(b.value)">
<input type="number" id="a" value="0">
* <input type="number" id="b" value="0">
= <output name="x" for="a b"></output>
</form>
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/output/
Quick tips
If you perform any calculations in client JavaScript and want the results to be reflected on the page, use the < output > tag. You do not have to perform the extra step of using get element getElementById().
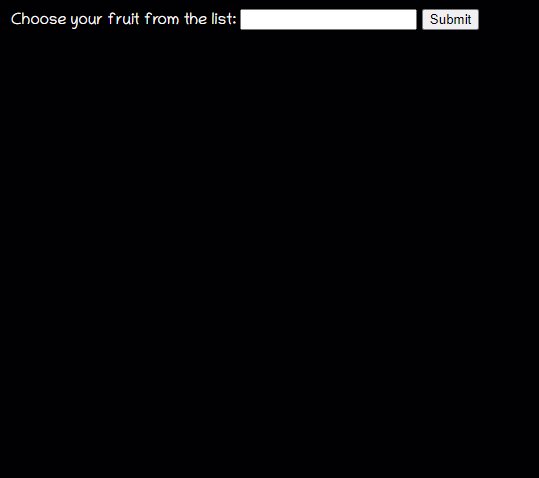
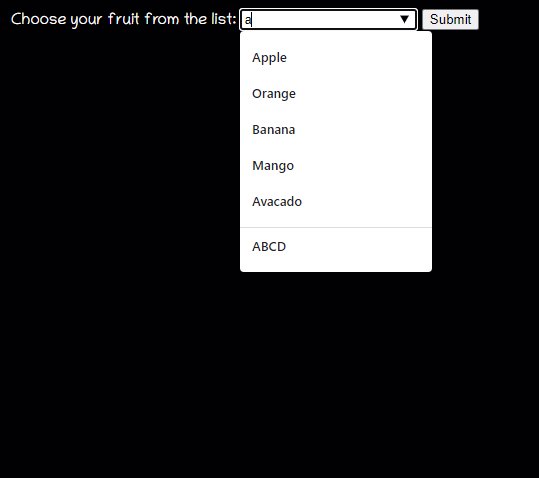
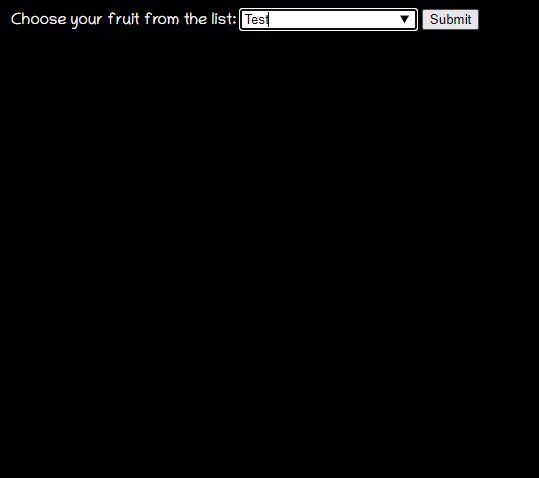
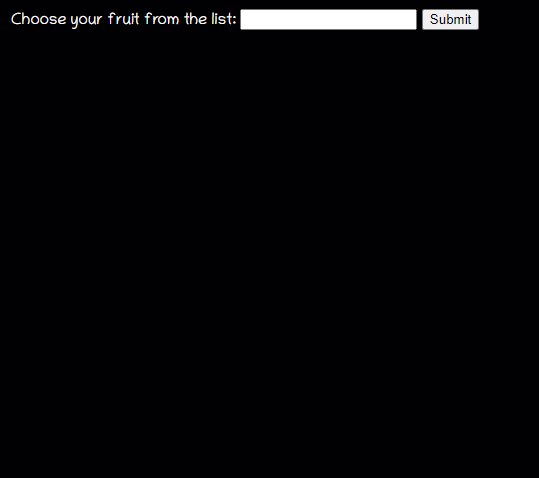
?? 7, Data list
The < datalist > tag specifies a predefined list of options and allows users to add more options to it. It provides an autocomplete function that allows you to obtain the required options through pre input.
code
<form action="" method="get">
<label for="fruit">Choose your fruit from the list:</label>
<input list="fruits" name="fruit" id="fruit">
<datalist id="fruits">
<option value="Apple">
<option value="Orange">
<option value="Banana">
<option value="Mango">
<option value="Avacado">
</datalist>
<input type="submit">
</form>
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/datalist/
Quick tips
How is it different from traditional < Select > - < option > tags? The selection tab is used to select one or more options from the list you want to browse. Datalist is an advanced feature with autocomplete support.
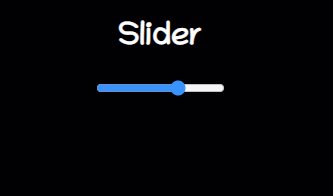
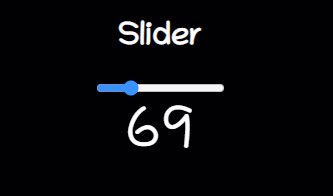
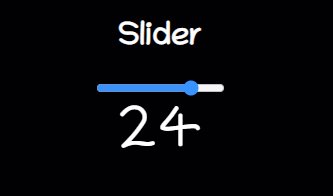
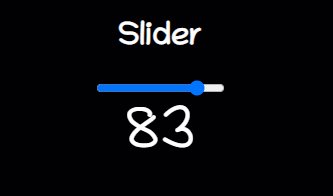
?? 8, Range (slider)
Range is the input type of the range selector for a given slider type.
code
<form method="post">
<input
type="range"
name="range"
min="0"
max="100"
step="1"
value=""
onchange="changeValue(event)"/>
</form>
<div class="range">
<output id="output" name="result"> </output>
</div>
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/range/
Quick tips
There is no slider in HTML5!
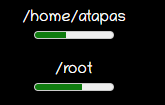
9, Meter
Use the < meter > tag to measure data within a given range.
code
<label for="home">/home/atapas</label> <meter id="home" value="4" min="0" max="10">2 out of 10</meter><br> <label for="root">/root</label> <meter id="root" value="0.6">60%</meter><br>
See how it works

You can play it from here: https://wanghao221.github.io/html-tips-tricks/meter/
Quick tips
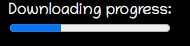
Do not use the < meter > tag for the user experience of the progress indicator type. We have the < progress > tag from HTML5.
<label for="file">Downloading progress:</label> <progress id="file" value="32" max="100"> 32% </progress>

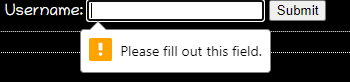
?? 10, Inputs
This part is the most familiar usage of input types, such as text, password, etc. There are few special uses of input types
code
Required
Mark the input fields as required.
<input type="text" id="username1" name="username" required>

Auto focus
Focus is automatically provided by placing the cursor over the input element.
<input type="text" id="username2" name="username" required autofocus>
Using regular expression validation
You can use regular expressions to specify patterns to validate input.
<input type="password"
name="password"
id="password"
placeholder="6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter"
pattern="^(?=.*d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$" autofocus required>
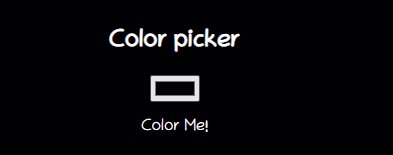
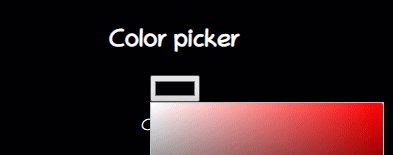
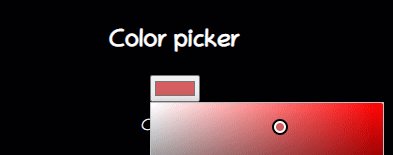
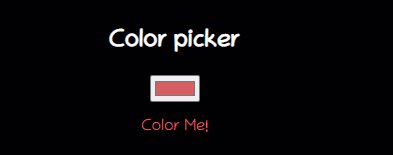
Color selector
A simple color selector.
<input type="color" onchange="showColor(event)"> <p id="colorMe">Color Me!</p>

?? What I want to say at the end
All the code used in this article can be found in the GitHub repository mentioned below. If you like this job, you can order a star. https://github.com/wanghao221/html-tips-tricks
I have been writing a technical blog for a long time and mainly published through CSDN. This is my technical article / tutorial. I like to share technology and happiness through articles. Please visit my blog: https://haiyong.blog.csdn.net/ For more information. I hope you will like it! Here is a summary of all my original works and source code: GitHub
If you really learn something new from this article, like it, collect it and share it with your little partner.?? Finally, don't forget or?? Support