Article catalog
Brand management of shopping mall
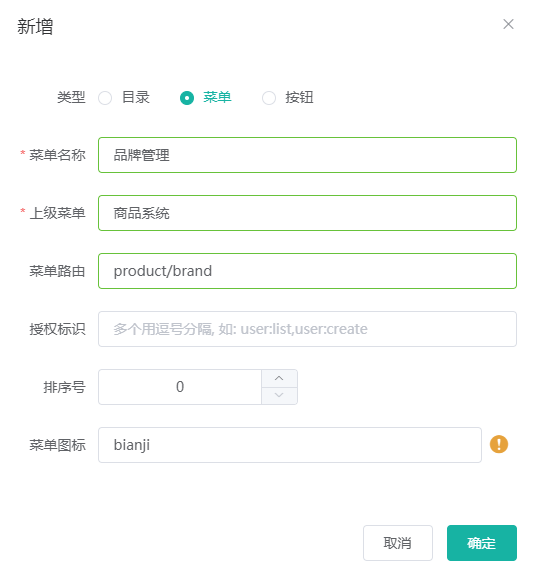
New brand management menu

Reverse generated vue code copied to vscode workspace
brand.vue Page code
brand-add-or-update.vue Add modify component code
Start project:
Optimize display status
Using tab table in element UI to customize column template
The data of row, column, $index and store (internal state management of table) can be obtained through the Scoped slot
<template slot-scope="scope"> <i class="el-icon-time"></i> <span style="margin-left: 10px">{{ scope.row.date }}</span> </template>
- 1
- 2
- 3
- 4
stay brand.vue in
<!-- tab Table custom template template adopt slot-scope Get data el-switchswitch active-value by1On, inactive-value by0Close on change Call method when switch changes--> <el-table-column prop="showStatus" header-align="center" align="center" label="Display status"> <template slot-scope="scope"> <el-switch v-model="scope.row.showStatus" active-color="#13ce66" inactive-color="#ff4949" :active-value="1" :inactive-value="0" @change="updateBrandStatus(scope.row)" ></el-switch> </template> </el-table-column>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
effect
method
//Brand status modification updateBrandStatus(data) { console.log("Latest information", data); let { brandId, showStatus } = data; //Send request modification status this.$http({ url: this.$http.adornUrl("/product/brand/update/status"), method: "post", data: this.$http.adornData({ brandId, showStatus }, false) }).then(({ data }) => { this.$message({ type: "success", message: "Status updated successfully" }); }); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
/** * modify state */ @RequestMapping("/update/status") public R updateStatus(@RequestBody BrandEntity brand){ brandService.updateById(brand);<span class="token keyword">return</span> R<span class="token punctuation">.</span><span class="token function">ok</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
brand-add-or-update.vue Modified in
< El form item label = "display status" prop = "showstatus" >
<el-switch
v-model="dataForm.showStatus"
active-color="#13ce66"
inactive-color="#ff4949"
:active-value="1"
:inactive-value="0"
></el-switch>
</el-form-item>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
effect
Alibaba cloud object storage OSS
What is object storage OSS
Alibaba cloud Object Storage Service (OSS) is a massive, secure, low-cost, and highly reliable cloud storage service provided by Alibaba cloud. Its data design persistence is not less than 99.9999999% (12 nines), and its service design availability (or business continuity) is not less than 99.995%.
OSS has a platform independent RESTful API interface. You can store and access any type of data in any application, at any time, at any place.
You can use the API, SDK interface or OSS migration tool provided by Alibaba cloud to easily move massive data in or out of Alibaba cloud OSS. After data is stored in Alibaba cloud OSS, you can choose Standard storage as the main storage mode for mobile applications, large websites, picture sharing or hot audio and video, or low-frequency access and Archive storage with lower cost and longer storage period as the storage mode for infrequent data access.
Related concepts
Storage Class
OSS provides three types of storage: standard, low-frequency access and archive, covering all kinds of data storage scenarios from hot to cold. The standard storage type provides highly reliable, highly available and high-performance object storage services, which can support frequent data access; the low-frequency access storage type is suitable for long-term storage of infrequently accessed data (average monthly access frequency 1-2 Second), the storage unit price is lower than the standard type; the archive storage type is suitable for the archived data that needs long-term storage (more than half a year is recommended), and the unit price is the lowest among the three storage types. Please refer to the storage type introduction for details.
Storage space (Bucket)
Storage space is the container you use to store objects. All objects must belong to a storage space. Storage space has various configuration attributes, including region, access right, storage type, etc. You can create different types of storage space to store different data according to actual needs. To create a storage space, see creating a storage space.
Object / file (object)
Object is the basic unit of OSS Data storage, also known as OSS file. Object consists of Object Meta, user Data and file name. The object is identified by a unique Key inside the storage space. The Object Meta information is a set of Key value pairs, which represents some attributes of the object, such as the last modification time, size and other information. At the same time, you can also store some customized information in the meta information.
Region
Region indicates the physical location of OSS data center. You can select an appropriate region to create a Bucket according to the expense, request source, etc. For details, please refer to OSS enabled regions.
Access domain name (Endpoint)
Endpoint indicates the domain name of the OSS external service. OSS provides external services in the form of HTTP RESTful API. When visiting different regions, different domain names are required. The domain names needed to access the same Region through the intranet and the Internet are also different. For details, please refer to the endpoint corresponding to each Region.
Access key
AccessKey (AK) refers to the AccessKeyId and AccessKeySecret used in access authentication. OSS verifies the identity of the sender of a request by using the symmetric encryption method of AccessKeyId and AccessKeySecret. AccessKeyId is used to identify the user; AccessKeySecret is the key used by the user to encrypt the signature string and OSS to verify the signature string, which must be kept secret. For the method of obtaining accessKey, see Creating accessKey.
Official documents
Advantages of OSS
1. Convenient and quick use
1) Provide standard RESTful API interface, rich SDK package, client tools and console. It can upload, download, retrieve and manage massive data for Web sites or mobile applications as easily as using files. Unlimited number and size of files. The storage space can be expanded infinitely according to the amount of storage needed, which solves the problem of traditional hardware storage expansion.
2) Supports streaming write and read. It is especially suitable for the business scenario of writing and reading large files such as video.
3) Support data lifecycle management. You can customize batch deletion or transfer of due data to low-cost archiving services.
2. Strong and flexible security mechanism
1) Flexible authentication and authorization mechanism. Provide STS and URL authentication and authorization mechanisms, as well as white list, anti-theft chain, and primary and sub account functions.
2) Provide user level resource isolation mechanism and multi cluster synchronization mechanism (optional).
3. Rich and powerful value-added services
1) Image processing: support jpg, png, bmp, gif, webp, tiff and other image format conversion, as well as thumbnail, clipping, watermark, scaling and other operations.
2) Audio and video transcoding: provide high-quality, high-speed and parallel audio and video transcoding capabilities, so that audio and video files can easily cope with various terminal devices.
3) Content accelerated distribution: OSS as the source station, with CDN for accelerated distribution, has the characteristics of stability, no back to the source bandwidth limit, high cost performance and one click configuration.
Use object store
Open object storage
Log in to alicloud to find the object storage and activate
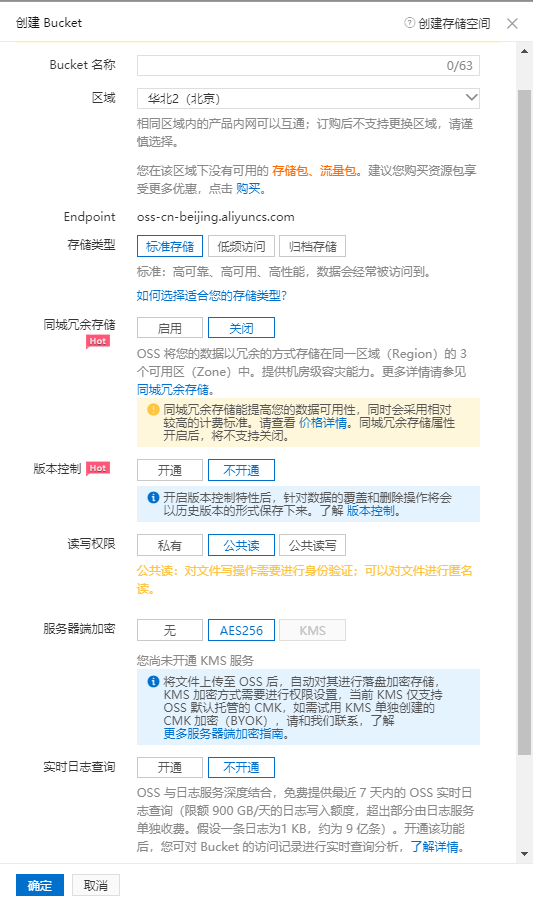
Create Bucket


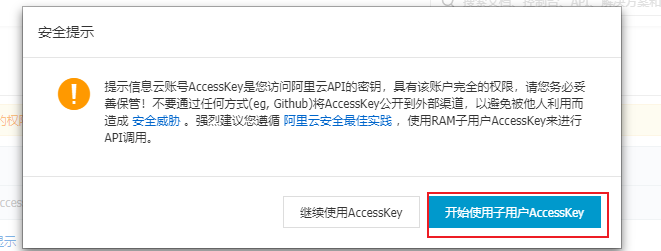
Use child users

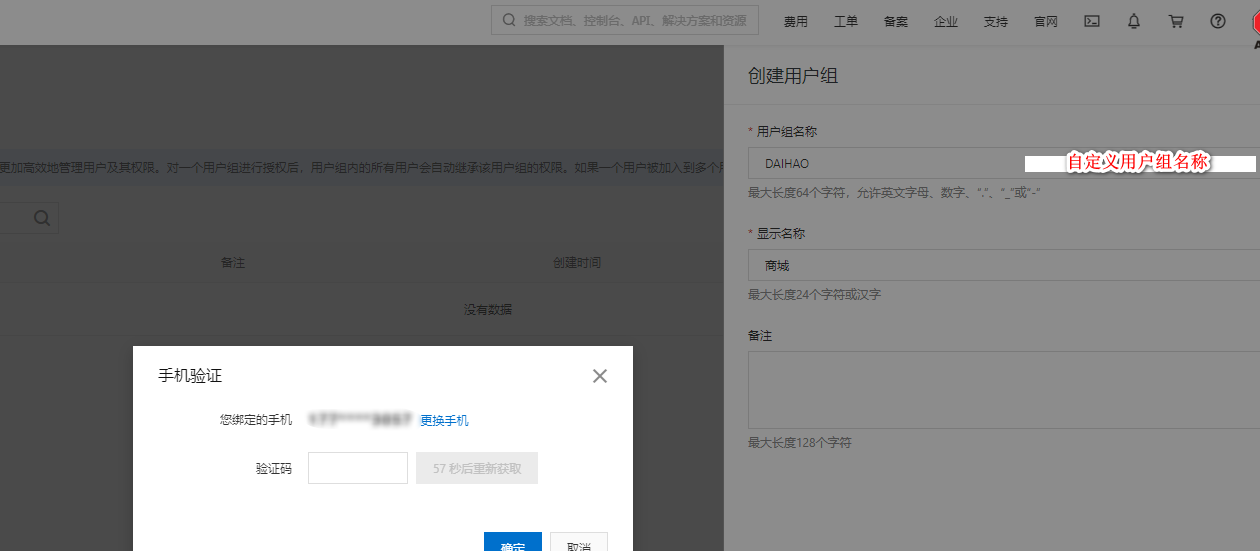
Create user group

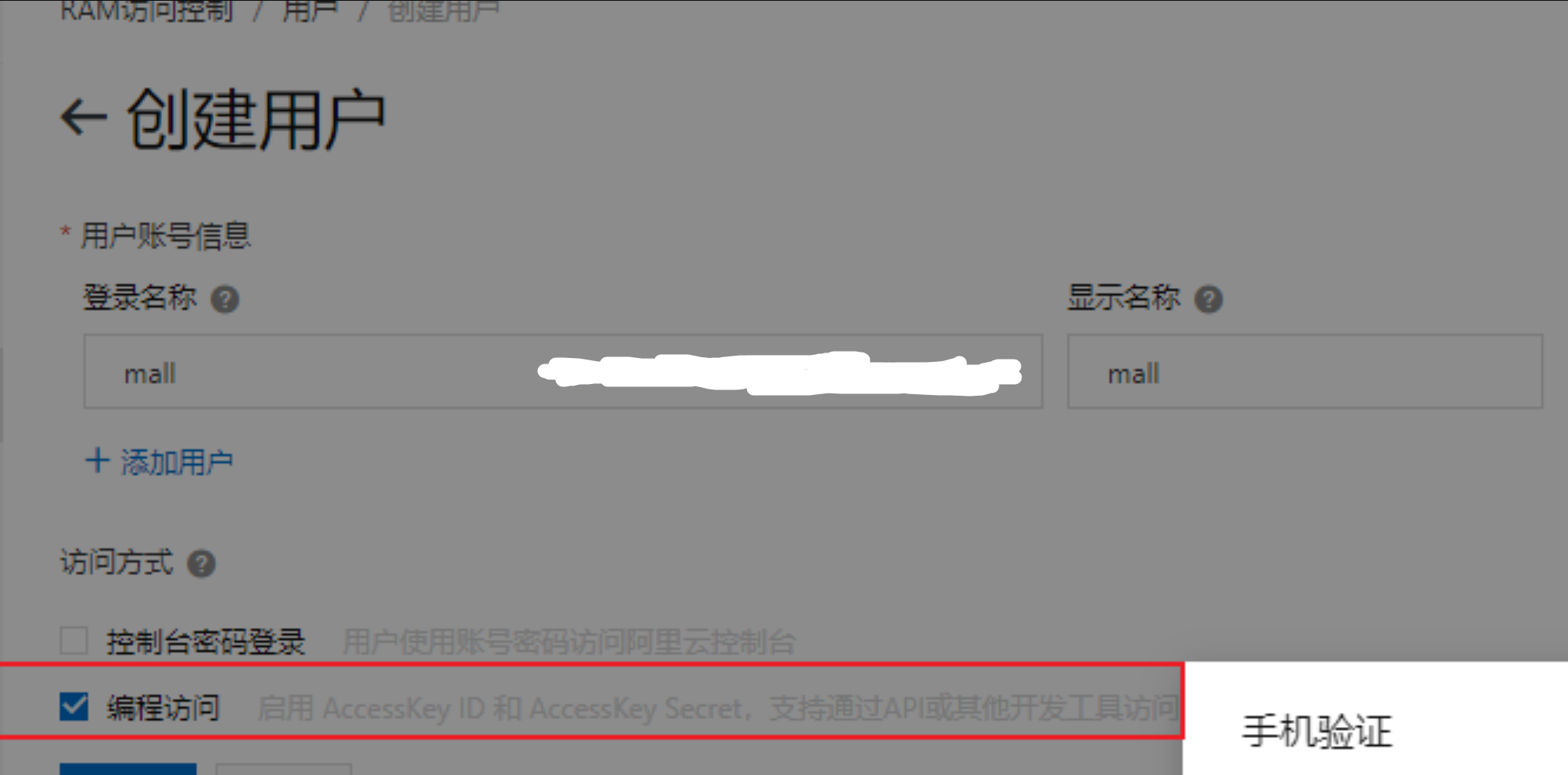
Create user
Check programming access here to remember the corresponding AccessKey ID, accessKey sector
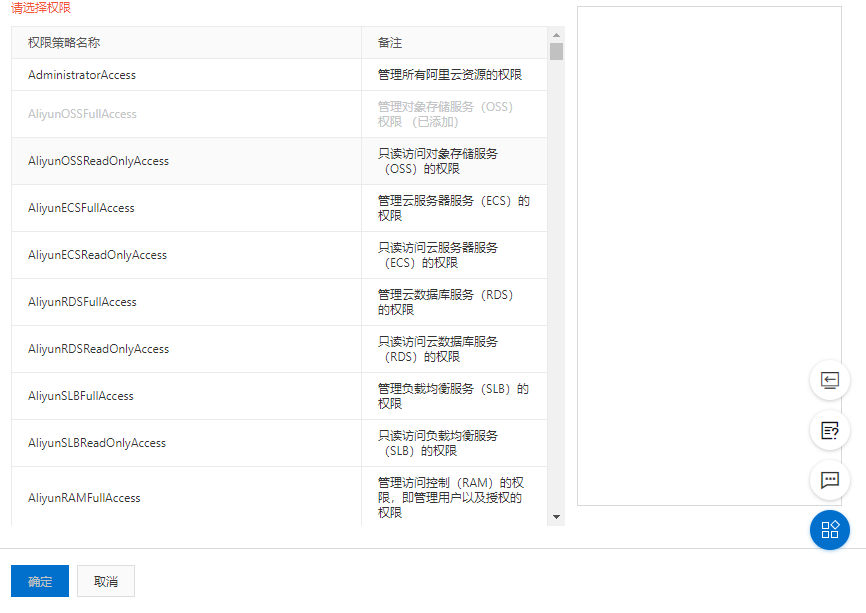
Select permissions

You have no right to access this object because of bucket ACL
Object stores official documents
Spring Cloud AliCloud OSS
OSS (Object Storage Service) is an Object Storage Service product of alicloud. Spring Cloud AliCloud OSS provides the commercial version of the Object Storage Service under the Spring Cloud specification, provides a simple and easy-to-use API, and supports the integration with the Resource in the spring framework
Introducing Spring Cloud AliCloud OSS
<dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>spring-cloud-starter-alicloud-oss</artifactId> </dependency>
- 1
- 2
- 3
- 4
Configure OSS
Before using Spring Cloud AliCloud OSS, you need to application.properties Add the following configuration to.
spring.cloud.alicloud.access-key=Your alicloudAK spring.cloud.alicloud.secret-key=Your alicloudSK spring.cloud.alicloud.oss.endpoint=***.aliyuncs.com
- 1
- 2
- 3
OSS API
@Autowired private OSS ossClient;@Test <span class="token keyword">void</span> <span class="token function">contextLoads</span><span class="token punctuation">(</span><span class="token punctuation">)</span> throws FileNotFoundException <span class="token punctuation">{</span> <span class="token comment">// Upload the file stream. </span> InputStream inputStream <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">FileInputStream</span><span class="token punctuation">(</span><span class="token string">"File path"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> ossClient<span class="token punctuation">.</span><span class="token function">putObject</span><span class="token punctuation">(</span><span class="token string">"bucket name"</span><span class="token punctuation">,</span> <span class="token string">"Upload to bucket File name of"</span><span class="token punctuation">,</span> inputStream<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// Close OSSClient. </span> ossClient<span class="token punctuation">.</span><span class="token function">shutdown</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
test result
{ "msg": "success", "code": 0, "data": { "accessid": "LTAI4GG4Pxxkhm7Egqd74GLL", "policy": "eyJleHBpcmF0aW9uIjoiMjAyMC0wNC0yN1QxMzowOTowNy45NzZaIiwiY29uZGl0aW9ucyI6W1siY29udGVudC1sZW5ndGgtcmFuZ2UiLDAsMTA0ODU3NjAwMF0sWyJzdGFydHMtd2l0aCIsIiRrZXkiLCIyMDIwLTA0LTI3LyJdXX0=", "signature": "wJST7Y4lrjWETZ3Bvn7HgPRa5uA=", "dir": "2020-04-27/", "host": "https://daihao.oss-cn-shenzhen.aliyuncs.com", "expire": "1587992947" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
Spring Cloud AliCloud OSS file
Use of mall project
Create a third-party service project, introduce dependency, configure version, nacos Registration, nacos to configure oss Nacos Registration and configuration
rely on
<dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>spring-cloud-starter-alicloud-oss</artifactId> </dependency><span class="token operator"><</span>dependencyManagement<span class="token operator">></span> <span class="token operator"><</span>dependencies<span class="token operator">></span> <span class="token operator"><</span>dependency<span class="token operator">></span> <span class="token operator"><</span>groupId<span class="token operator">></span>org<span class="token punctuation">.</span>springframework<span class="token punctuation">.</span>cloud<span class="token operator"><</span><span class="token operator">/</span>groupId<span class="token operator">></span> <span class="token operator"><</span>artifactId<span class="token operator">></span>spring<span class="token operator">-</span>cloud<span class="token operator">-</span>dependencies<span class="token operator"><</span><span class="token operator">/</span>artifactId<span class="token operator">></span> <span class="token operator"><</span>version<span class="token operator">></span>$<span class="token punctuation">{</span>spring<span class="token operator">-</span>cloud<span class="token punctuation">.</span>version<span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>version<span class="token operator">></span> <span class="token operator"><</span>type<span class="token operator">></span>pom<span class="token operator"><</span><span class="token operator">/</span>type<span class="token operator">></span> <span class="token operator"><</span>scope<span class="token operator">></span><span class="token keyword">import</span><span class="token operator"><</span><span class="token operator">/</span>scope<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>dependency<span class="token operator">></span> <span class="token operator"><</span>dependency<span class="token operator">></span> <span class="token operator"><</span>groupId<span class="token operator">></span>com<span class="token punctuation">.</span>alibaba<span class="token punctuation">.</span>cloud<span class="token operator"><</span><span class="token operator">/</span>groupId<span class="token operator">></span> <span class="token operator"><</span>artifactId<span class="token operator">></span>spring<span class="token operator">-</span>cloud<span class="token operator">-</span>alibaba<span class="token operator">-</span>dependencies<span class="token operator"><</span><span class="token operator">/</span>artifactId<span class="token operator">></span> <span class="token operator"><</span>version<span class="token operator">></span><span class="token number">2.1</span><span class="token number">.0</span><span class="token punctuation">.</span><span class="token constant">RELEASE</span><span class="token operator"><</span><span class="token operator">/</span>version<span class="token operator">></span> <span class="token operator"><</span>type<span class="token operator">></span>pom<span class="token operator"><</span><span class="token operator">/</span>type<span class="token operator">></span> <span class="token operator"><</span>scope<span class="token operator">></span><span class="token keyword">import</span><span class="token operator"><</span><span class="token operator">/</span>scope<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>dependency<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>dependencies<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>dependencyManagement<span class="token operator">></span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
application.yml
spring: cloud: nacos: discovery: server-addr: 127.0.0.1:8848 application: name: mall-third-party
server:
port: 30000
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
bootstrap.properties
spring.application.name=mall-third-party spring.cloud.nacos.config.server-addr=127.0.0.1:8848 spring.cloud.nacos.config.namespace=b283b533-8478-4d97-a788-1815119a66e9
#Read nacos configuration file
spring.cloud.nacos.config.ext-config[0].data-id=oss.yml
spring.cloud.nacos.config.ext-config[0].group=DEFAULT_GROUP
spring.cloud.nacos.config.ext-config[0].refresh=true
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
oss.yml
Spring: cloud: alicloud: access-key: Starting accesskey secret-key: Starting secretkey oss: endponint: Bucket domain name
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Direct transmission after server signature
We use JavaScript When the client signs directly, AccessKeyID and AcessKeySecret It will be exposed on the front page, so there are serious security risks. So, OSS It provides a direct transmission scheme after the signature of the server.
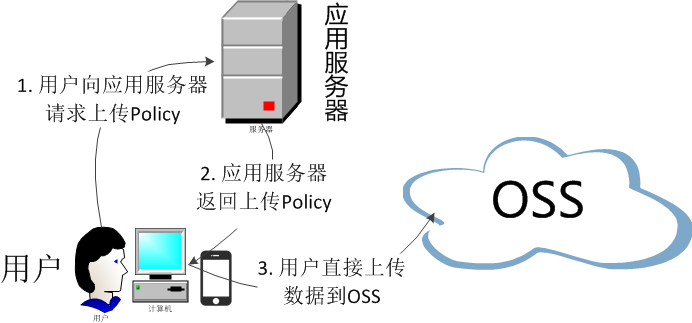
Principle introduction
The principle of direct transmission after signature of the server is as follows:
User send upload Policy Request to application server.
Application server returns to upload Policy And sign to the user.
Users upload data directly to OSS.Get signature
@RestController public class OssController {@Autowired <span class="token constant">OSS</span> ossClient<span class="token punctuation">;</span> @<span class="token function">Value</span><span class="token punctuation">(</span><span class="token string">"${spring.cloud.alicloud.oss.endpoint}"</span><span class="token punctuation">)</span> <span class="token keyword">private</span> String endpoint<span class="token punctuation">;</span> @<span class="token function">Value</span><span class="token punctuation">(</span><span class="token string">"${spring.cloud.alicloud.oss.bucket}"</span><span class="token punctuation">)</span> <span class="token keyword">private</span> String bucket<span class="token punctuation">;</span> @<span class="token function">Value</span><span class="token punctuation">(</span><span class="token string">"${spring.cloud.alicloud.access-key}"</span><span class="token punctuation">)</span> <span class="token keyword">private</span> String accessId<span class="token punctuation">;</span> @<span class="token function">RequestMapping</span><span class="token punctuation">(</span><span class="token string">"/oss/policy"</span><span class="token punctuation">)</span> <span class="token keyword">public</span> <span class="token constant">R</span> <span class="token function">policy</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// The format of host is bucketname.endpoint </span> String host <span class="token operator">=</span> <span class="token string">"https://"</span> <span class="token operator">+</span> bucket <span class="token operator">+</span> <span class="token string">"."</span> <span class="token operator">+</span> endpoint<span class="token punctuation">;</span> <span class="token comment">//callbackUrl is the URL of the upload callback server. Please configure the following IP and Port as your own real information. </span> <span class="token comment">//String callbackUrl = "http://88.88.88.88:8888";</span> String format <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">SimpleDateFormat</span><span class="token punctuation">(</span><span class="token string">"yyyy-MM-dd"</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">format</span><span class="token punctuation">(</span><span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// Prefixes specified by users when uploading files</span> String dir <span class="token operator">=</span> format <span class="token operator">+</span> <span class="token string">"/"</span><span class="token punctuation">;</span> Map<span class="token operator"><</span>String<span class="token punctuation">,</span> String<span class="token operator">></span> respMap <span class="token operator">=</span> <span class="token keyword">null</span><span class="token punctuation">;</span> <span class="token keyword">try</span> <span class="token punctuation">{</span> long expireTime <span class="token operator">=</span> <span class="token number">30</span><span class="token punctuation">;</span> long expireEndTime <span class="token operator">=</span> System<span class="token punctuation">.</span><span class="token function">currentTimeMillis</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">+</span> expireTime <span class="token operator">*</span> <span class="token number">1000</span><span class="token punctuation">;</span> Date expiration <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span>expireEndTime<span class="token punctuation">)</span><span class="token punctuation">;</span> PolicyConditions policyConds <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">PolicyConditions</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> policyConds<span class="token punctuation">.</span><span class="token function">addConditionItem</span><span class="token punctuation">(</span>PolicyConditions<span class="token punctuation">.</span><span class="token constant">COND_CONTENT_LENGTH_RANGE</span><span class="token punctuation">,</span> <span class="token number">0</span><span class="token punctuation">,</span> <span class="token number">1048576000</span><span class="token punctuation">)</span><span class="token punctuation">;</span> policyConds<span class="token punctuation">.</span><span class="token function">addConditionItem</span><span class="token punctuation">(</span>MatchMode<span class="token punctuation">.</span>StartWith<span class="token punctuation">,</span> PolicyConditions<span class="token punctuation">.</span><span class="token constant">COND_KEY</span><span class="token punctuation">,</span> dir<span class="token punctuation">)</span><span class="token punctuation">;</span> String postPolicy <span class="token operator">=</span> ossClient<span class="token punctuation">.</span><span class="token function">generatePostPolicy</span><span class="token punctuation">(</span>expiration<span class="token punctuation">,</span> policyConds<span class="token punctuation">)</span><span class="token punctuation">;</span> byte<span class="token punctuation">[</span><span class="token punctuation">]</span> binaryData <span class="token operator">=</span> postPolicy<span class="token punctuation">.</span><span class="token function">getBytes</span><span class="token punctuation">(</span><span class="token string">"utf-8"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> String encodedPolicy <span class="token operator">=</span> BinaryUtil<span class="token punctuation">.</span><span class="token function">toBase64String</span><span class="token punctuation">(</span>binaryData<span class="token punctuation">)</span><span class="token punctuation">;</span> String postSignature <span class="token operator">=</span> ossClient<span class="token punctuation">.</span><span class="token function">calculatePostSignature</span><span class="token punctuation">(</span>postPolicy<span class="token punctuation">)</span><span class="token punctuation">;</span> respMap <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">LinkedHashMap</span><span class="token operator"><</span>String<span class="token punctuation">,</span> String<span class="token operator">></span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> respMap<span class="token punctuation">.</span><span class="token function">put</span><span class="token punctuation">(</span><span class="token string">"accessid"</span><span class="token punctuation">,</span> accessId<span class="token punctuation">)</span><span class="token punctuation">;</span> respMap<span class="token punctuation">.</span><span class="token function">put</span><span class="token punctuation">(</span><span class="token string">"policy"</span><span class="token punctuation">,</span> encodedPolicy<span class="token punctuation">)</span><span class="token punctuation">;</span> respMap<span class="token punctuation">.</span><span class="token function">put</span><span class="token punctuation">(</span><span class="token string">"signature"</span><span class="token punctuation">,</span> postSignature<span class="token punctuation">)</span><span class="token punctuation">;</span> respMap<span class="token punctuation">.</span><span class="token function">put</span><span class="token punctuation">(</span><span class="token string">"dir"</span><span class="token punctuation">,</span> dir<span class="token punctuation">)</span><span class="token punctuation">;</span> respMap<span class="token punctuation">.</span><span class="token function">put</span><span class="token punctuation">(</span><span class="token string">"host"</span><span class="token punctuation">,</span> host<span class="token punctuation">)</span><span class="token punctuation">;</span> respMap<span class="token punctuation">.</span><span class="token function">put</span><span class="token punctuation">(</span><span class="token string">"expire"</span><span class="token punctuation">,</span> String<span class="token punctuation">.</span><span class="token function">valueOf</span><span class="token punctuation">(</span>expireEndTime <span class="token operator">/</span> <span class="token number">1000</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// respMap.put("expire", formatISO8601Date(expiration));</span> <span class="token punctuation">}</span> <span class="token keyword">catch</span> <span class="token punctuation">(</span><span class="token class-name">Exception</span> e<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token comment">// Assert.fail(e.getMessage());</span> System<span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span>e<span class="token punctuation">.</span><span class="token function">getMessage</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token keyword">return</span> <span class="token constant">R</span><span class="token punctuation">.</span><span class="token function">ok</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">put</span><span class="token punctuation">(</span><span class="token string">"data"</span><span class="token punctuation">,</span> respMap<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
Gateway forwarding request configuration
- id: third_party_route uri: lb://mall-third-party predicates: - Path=/api/thirdparty/** filters: - RewritePath=/api/thirdparty/(?<segment>.*),/$\{segment}
- 1
- 2
- 3
- 4
- 5
- 6
Single file upload
Front end components src\components\upload\singleUpload.vue To upload a single file, you need to modify the upload address
<template> <div> <el-upload action="http:// Bucket domain name“ :data="dataObj" list-type="picture" :multiple="false" :show-file-list="showFileList" :file-list="fileList" :before-upload="beforeUpload" :on-remove="handleRemove" :on-success="handleUploadSuccess" :on-preview="handlePreview"> <el-button size="small" type="primary">Click upload</el-button> <div slot="tip" class="el-upload__tip">Upload only jpg/png File, and no more than10MB</div> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" :src="fileList[0].url" alt=""> </el-dialog> </div> </template> <script> import {policy} from './policy' import { getUUID } from '@/utils'
export default {
name: 'singleUpload',
props: {
value: String
},
computed: {
imageUrl() {
return this.value;
},
imageName() {
if (this.value != null && this.value ! '') {
return this.value.substr(this.value.lastIndexOf("/") + 1);
} else {
return null;
}
},
fileList() {
return [{
name: this.imageName,
url: this.imageUrl
}]
},
showFileList: {
get: function () {
return this.value ! null && this.value ! ''&& this.value!undefined;
},
set: function (newValue) {
}
}
},
data() {
return {
dataObj: {
policy: '',
signature: '',
key: '',
ossaccessKeyId: '',
dir: '',
host: '',
// callback:'',
},
dialogVisible: false
};
},
methods: {
emitInput(val) {
this.KaTeX parse error: Expected 'EOF', got '}' at position 216: ...n punctuation">}̲</span><span cl...{filename}';
_self.dataObj.dir = response.data.dir;
_self.dataObj.host = response.data.host;
resolve(true)
}).catch(err => {
reject(false)
})
})
},
handleUploadSuccess(res, file) {
console.log("upload succeeded..." )
this.showFileList = true;
this.fileList.pop();
this.fileList.push({name: file.name, url: this.dataObj.host + '/' + this.dataObj.key.replace("${filename}",file.name) });
this.emitInput(this.fileList[0].url);
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
policy request
src\components\upload\policy.js request
import http from '@/utils/httpRequest.js' export function policy() { return new Promise((resolve,reject)=>{ http({ url: http.adornUrl("/thirdparty/oss/policy"), method: "get", params: http.adornParams({}) }).then(({ data }) => { resolve(data); }) }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
Import upload component
src\views\modules\product\brand-add-or-update.vue Import upload component
<el-form-item label="brand logo address" prop="logo"> <!-- <el-input v-model="dataForm.logo" placeholder="brand logo address"></el-input> --> <single-upload v-model="dataForm.logo"></single-upload> </el-form-item>
<script>
import singleUpload from "@/components/upload/singleUpload.vue";
export default {
components: {
singleUpload
},
......
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
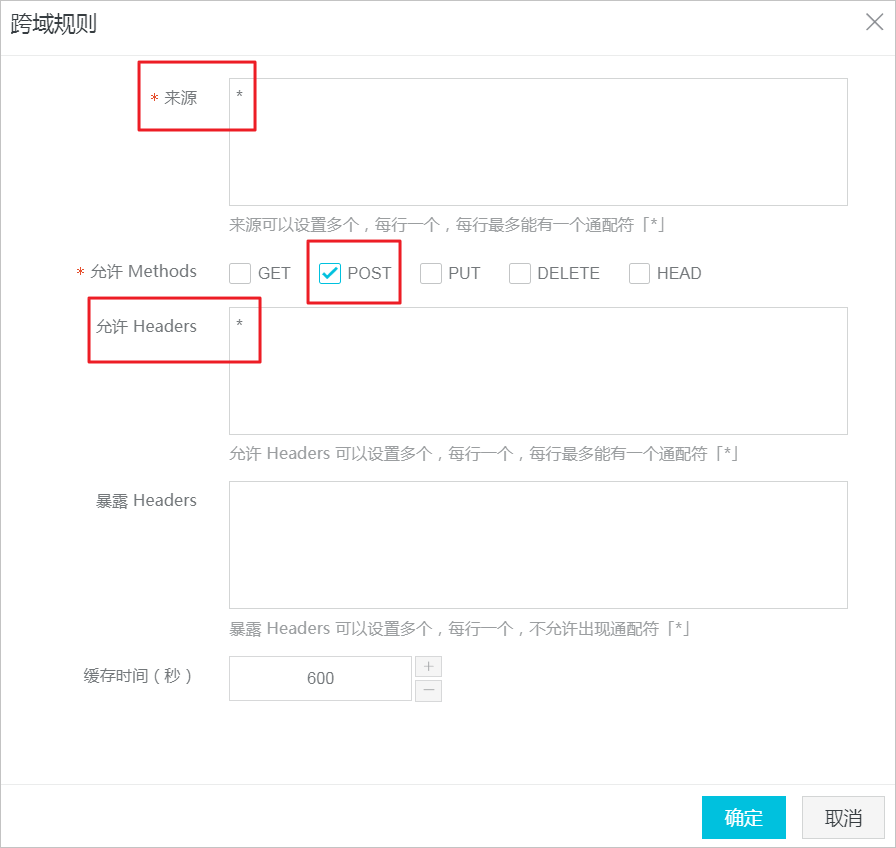
Modify CORS
Test error, cross domain request.
When the client sends the form directly to OSS, it will send a request message with Origin from the browser to OSS. OSS will perform cross domain rule (CORS) validation on request messages with Origin headers. Therefore, you need to set cross domain rules for Bucket to support Post method.
Log in to the OSS management console. Click settings. Click Create rule, and the configuration is as shown in the following figure.
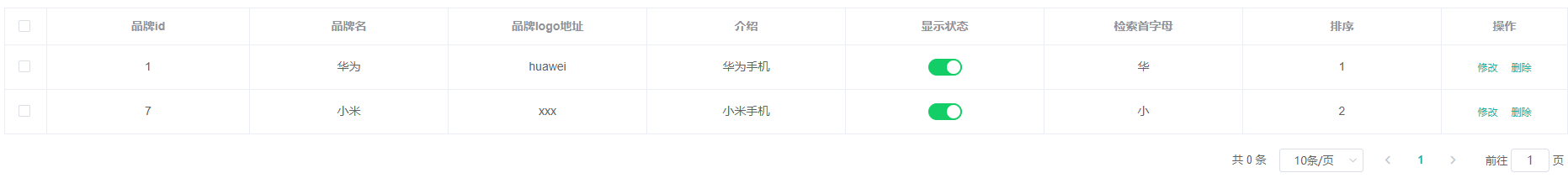
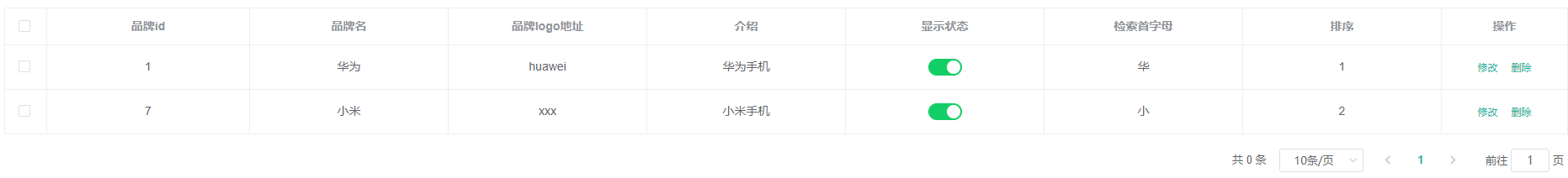
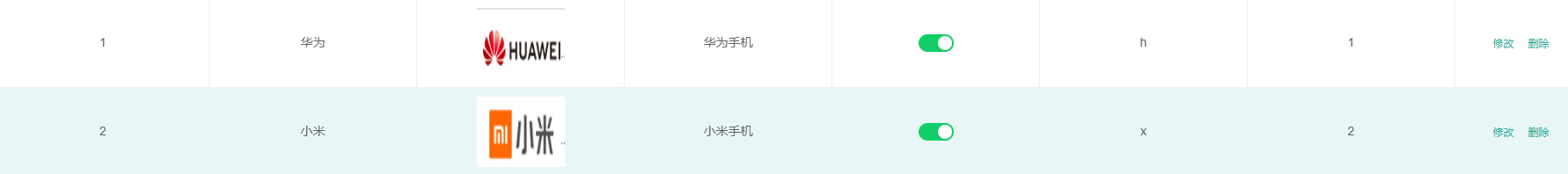
display picture

<el-table-column prop="logo" header-align="center" align="center" label="brand logo address"> <template slot-scope="scope"> <!-- <el-image style="width: 100px; height: 80px" :src="scope.row.logo" fit="fill"></el-image>--> <img :src="scope.row.logo" style="width: 100px; height: 80px" /> </template> </el-table-column>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
</div> <link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-60ecaf1f42.css" rel="stylesheet"> </div>