Recently, there is a project to use wechat applet technology for development, one of which has been bothering me for a long time. Card sliding and gesture recognition. After some research and reference, the results are now shown. Record the pit you stepped on. If you need it, it can also help you.
Design sketch:

First, the implementation of card layout:

Picture (1)
As shown in the figure, I use the absolute positioning method to assist index, which can achieve the card stacking effect. Note: all three cards must have the same orientation, otherwise index may not work.
Code:
//Set position: absolute; left: 50%; after that, margin left: negative (half of the width); you can realize horizontal centering
//Similarly, set top: 50%; margin top: negative (half height); vertical center can be achieved.body-swiper { width: 680rpx;//rpx is to adapt to the screen height: 900rpx; left: 50%; position: absolute; margin-left: -340rpx; z-index: 3; box-sizing: border-box; -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 60px rgba(0, 0, 0, 0.06) inset; -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 40px rgba(0, 0, 0, 0.06) inset; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 40px rgba(0, 0, 0, 0.06) inset; border-radius: 12px; } .body-swiper2 { width: 640rpx; height: 900rpx; left: 50%; position: absolute; margin-left: -320rpx; z-index: 2; box-sizing: border-box; -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 60px rgba(0, 0, 0, 0.06) inset; -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 40px rgba(0, 0, 0, 0.06) inset; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 40px rgba(0, 0, 0, 0.06) inset; border-radius: 12px; } .body-swiper3 { width: 605rpx; height: 900rpx; left: 50%; position: absolute; margin-left: -302.5rpx; z-index: 1; box-sizing: border-box; -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 60px rgba(0, 0, 0, 0.06) inset; -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 40px rgba(0, 0, 0, 0.06) inset; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.62), 0 0 40px rgba(0, 0, 0, 0.06) inset; border-radius: 12px; }
Next, the implementation of card gesture;
Upper Code:
/** * Card 1 gesture */ touchstart1: function (event) { touchDotX = event.touches[0].pageX; // Get the origin when touching touchDotY = event.touches[0].pageY; console.log("Coordinates of the starting point X:" + touchDotX); console.log("Coordinates of the starting point Y:" + touchDotY); }, // Move end process animation touchend1: function (event) { // Coordinates recorded when the finger leaves the screen let touchMoveX = event.changedTouches[0].pageX; let touchMoveY = event.changedTouches[0].pageY; // Coordinates of the starting point(x0,y0)And the coordinates when the fingers leave(x1,y1)Difference let tmX = touchMoveX - touchDotX; let tmY = touchMoveY - touchDotY; // The absolute value of the difference between the horizontal and vertical coordinates of two points let absX = Math.abs(tmX); let absY = Math.abs(tmY); //Coordinates of the starting point(x0,y0)And the coordinates when the fingers leave(x1,y1)Distance between let delta = Math.sqrt(absX * absX + absY * absY); console.log('Distance between starting point and departure point:' + delta + 'px'); // If delta More than 60 px(You can fine tune it according to the situation),Judged as gesture trigger if (delta >= 60) { // If |x0-x1|>|y0-y1|,Namely absX>abxY,Judged as sliding left and right if (absX > absY) { // If more tmX<0,Namely(Departure point X)-(starting point X)Less than 0, judged as left slip if (tmX < 0) { console.log("Left slide====="); // Perform left slide animation this.Animation1(-500); // If more tmX>0,Namely(Departure point X)-(starting point X)If it is greater than 0, it is judged as right slip } else { console.log("Right slip====="); // Perform right slide animation this.Animation1(500); } // If |x0-x1|<|y0-y1|,Namely absX<abxY,Judged as sliding up and down } else { // If more tmY<0,Namely(Departure point Y)-(starting point Y)If it is less than 0, it is judged as up slip if (tmY < 0) { console.log("Up slide====="); this.setData({ isFront1: !this.data.isFront1 }); // If more tmY>0,Namely(Departure point Y)-(starting point Y)If it is greater than 0, it is judged as sliding } else { console.log("Down sliding====="); this.setData({ isFront1: !this.data.isFront1 }); } } } else { console.log("Gesture not triggered====="); } // Let the previous card show the front (if it has been flipped before) this.setData({ isFront3: true, }); }
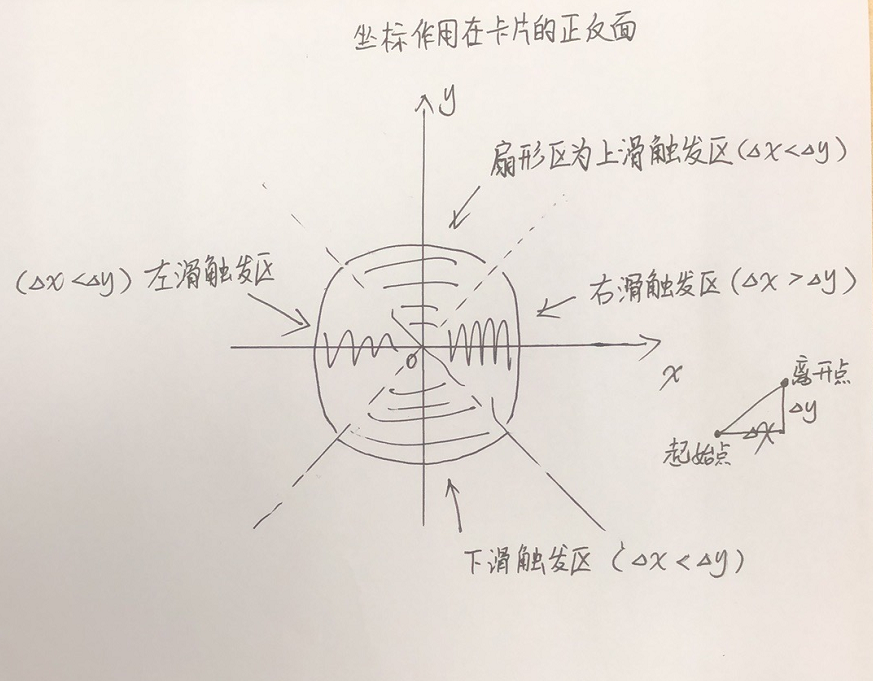
In order to see the trigger conditions of gesture more intuitively, I drew a picture:

Picture (2)
Finally, the animation is compiled;
Upper Code:
/** * Card 1: * Slide left slide right animation */ Animation1: function (translateXX) { let animation = wx.createAnimation({ duration: 680, timingFunction: "ease", }); this.animation = animation; // If it is greater than 0, it will be judged as a right slide animation, otherwise it will be judged as a left slide animation if (translateXX > 0) { this.animation.translateY(0).rotate(20).translateX(translateXX).opacity(0).step(); } else { this.animation.translateY(0).rotate(-20).translateX(translateXX).opacity(0).step(); } // Set 10 ms,Visual deception, directly return to the original position this.animation.translateY(0).translateX(0).opacity(1).rotate(0).step({ duration: 10 }); this.setData({ animationData1: this.animation.export(), }); // Remake three cards after the animation setTimeout(() => { this.setData({ ballTop1: 220, ballLeft1: -302.5, ballWidth1: 605, index1: 1, ballTop2: 240, ballLeft2: -340, ballWidth2: 680, index2: 3, ballTop3: 230, ballLeft3: -320, ballWidth3: 640, index3: 2, }) }, 500); }
In this way, the success was achieved. I tested it several times by myself, but I didn't find any major problems for the time being. If you have a better implementation, please leave a message.
The code has been uploaded to github: