Component introduction
Vue code view is a lightweight code interaction component based on vue 2.x, which can edit and run code and preview effect in real time in web pages.
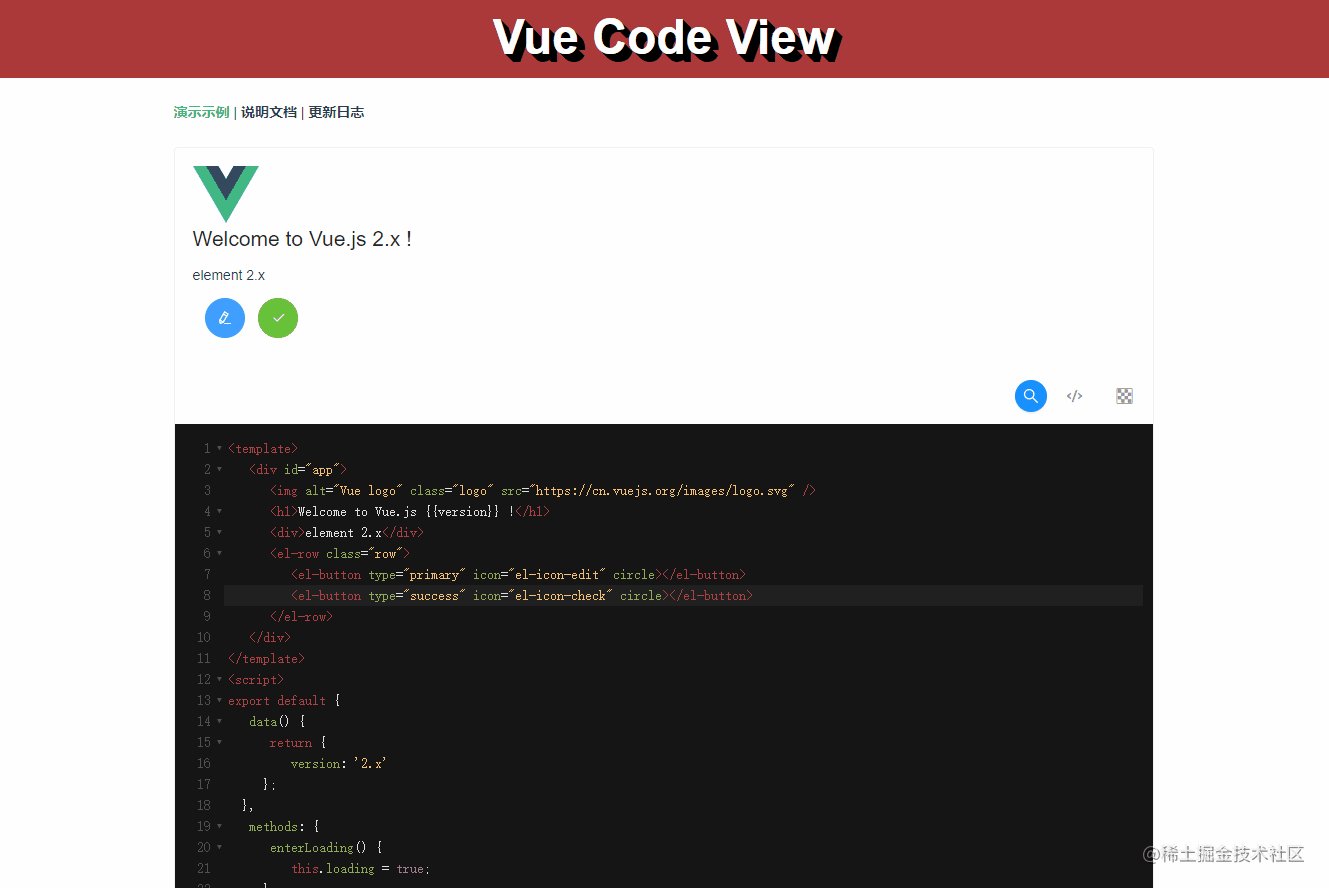
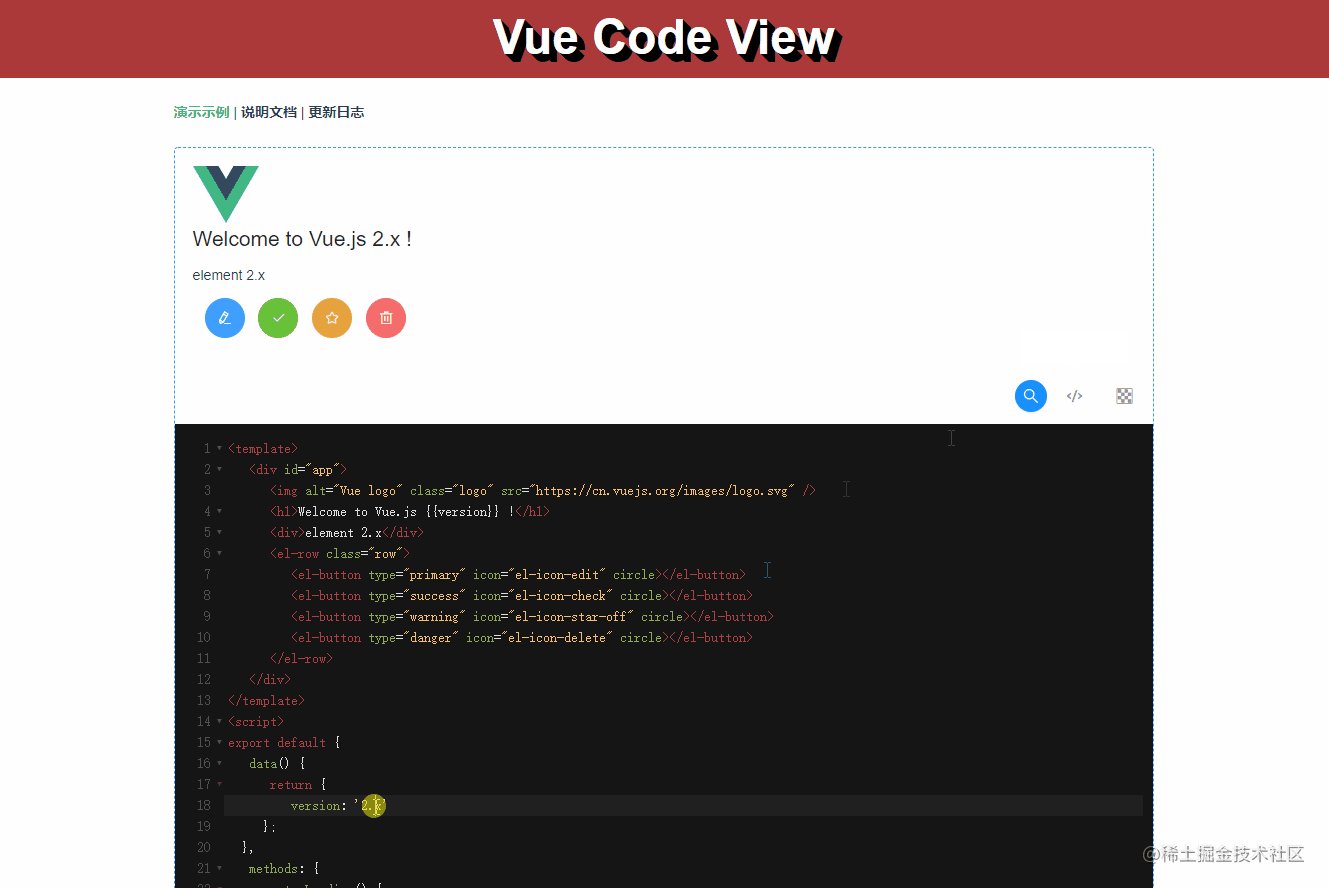
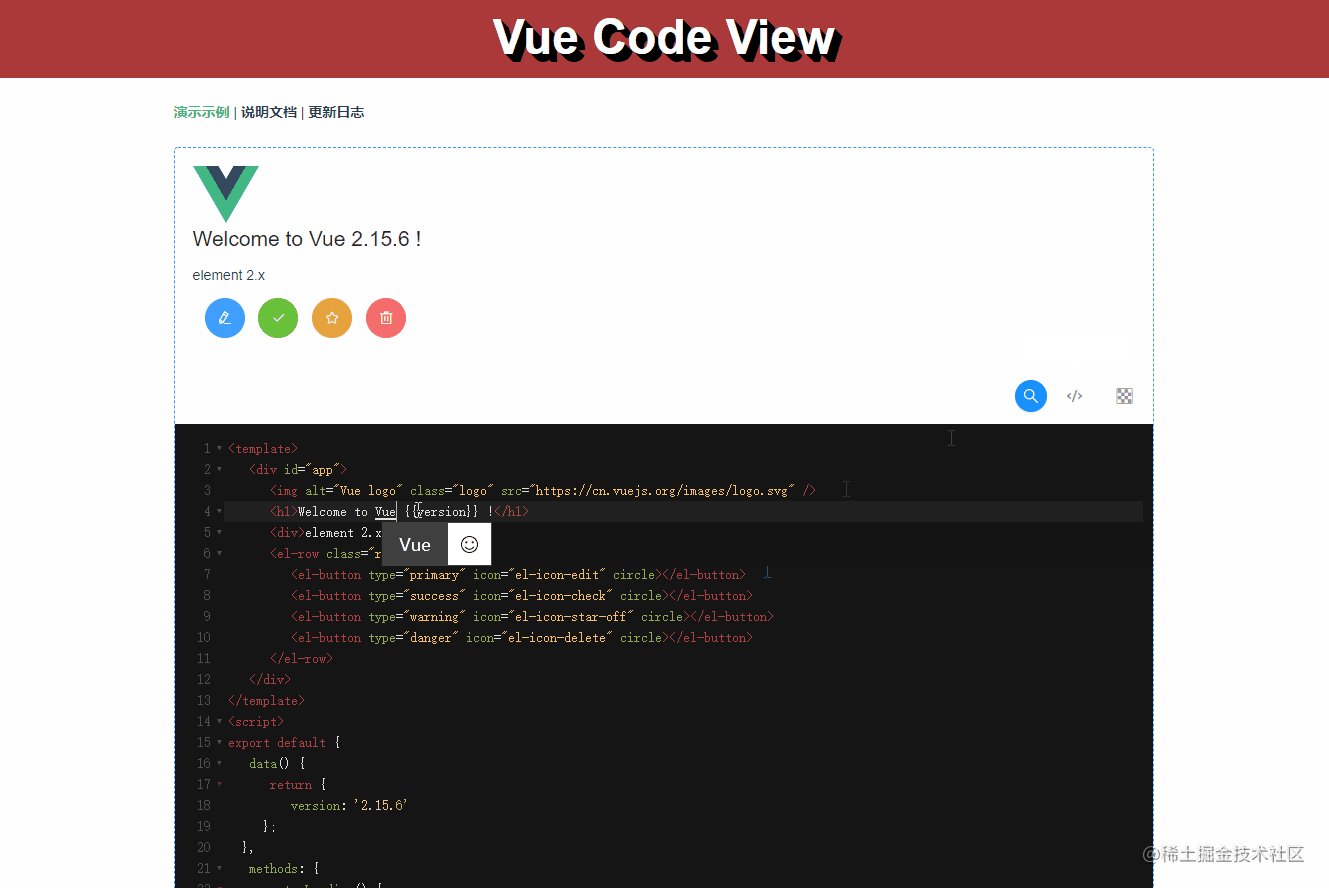
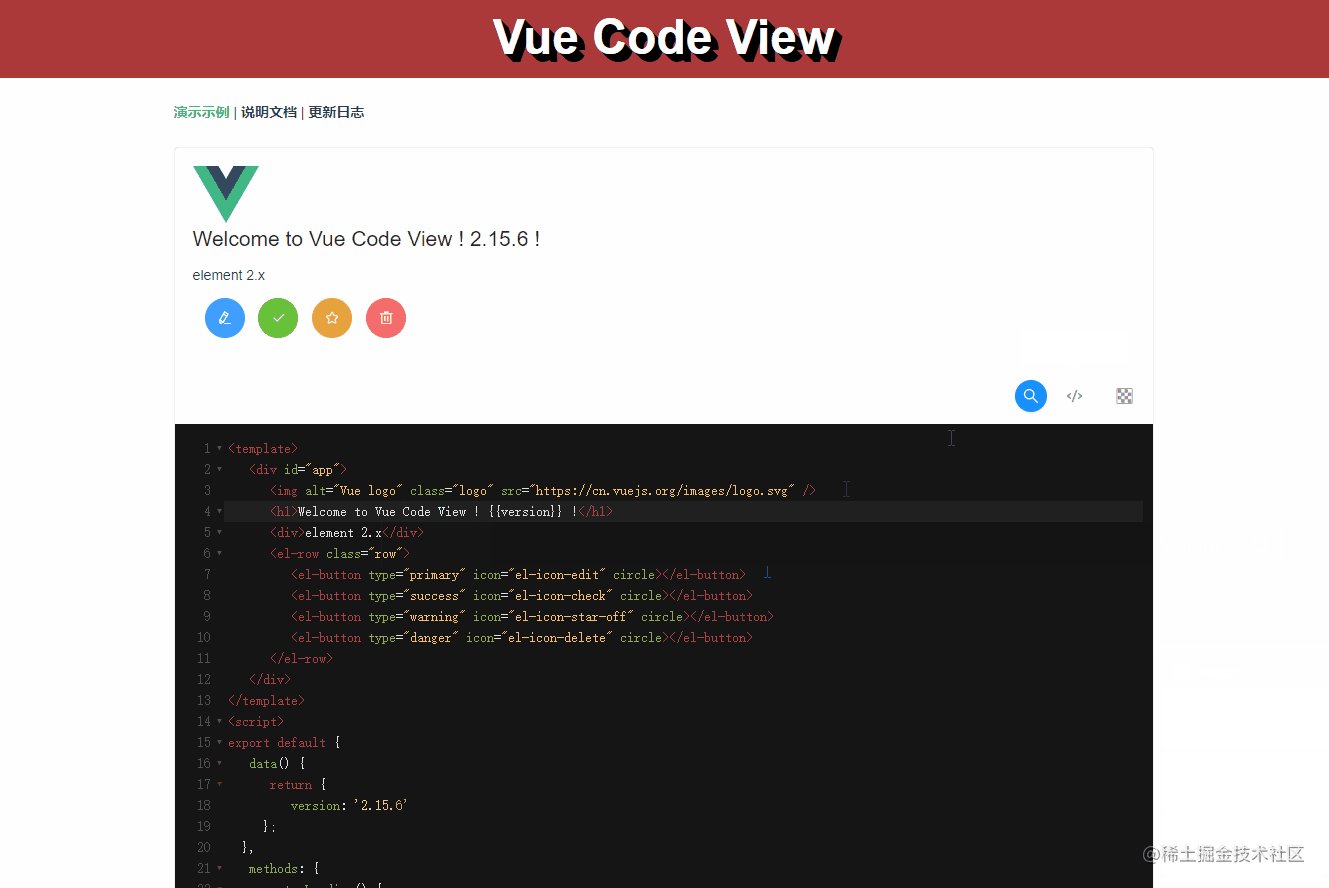
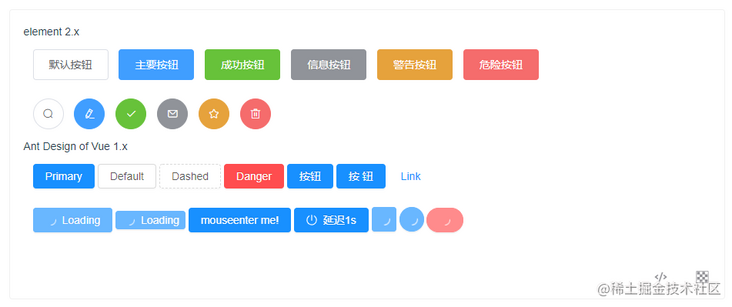
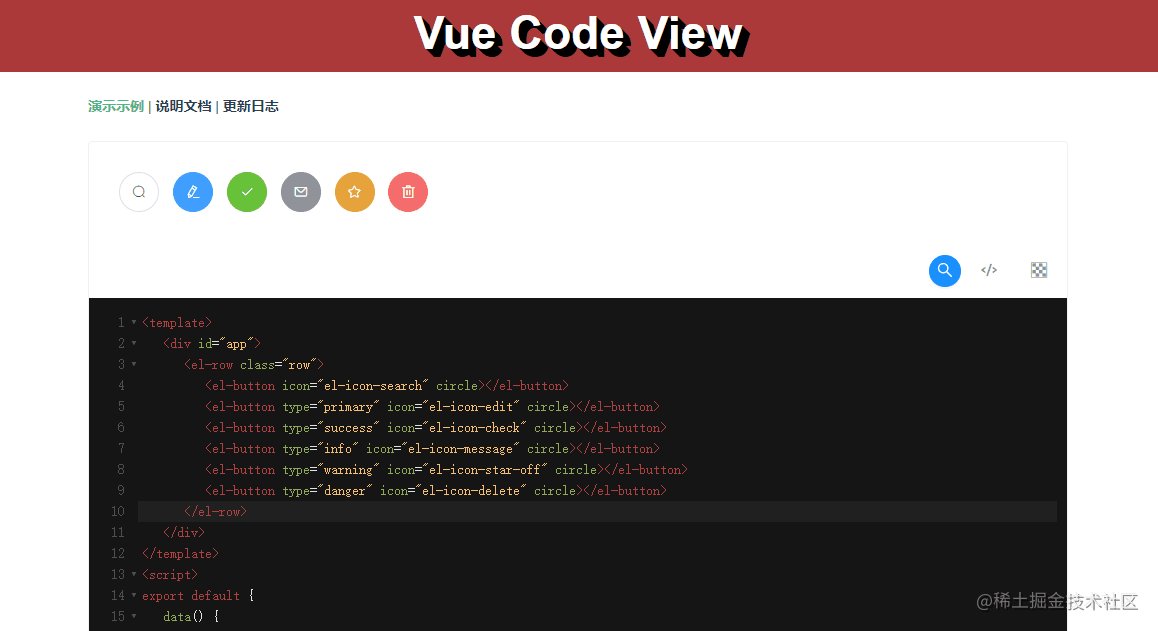
Using this component, regardless of the sample code in vue page or Markdown document, the effect is as follows:

Origin of components
When the page or Markdown document in the project contains a lot of code, highlighting the code with highlight.js greatly increases the readability. However, when we want to edit and debug the current code, we can only open the local development environment or jump to online project examples such as codepen codesandbox. Even a very simple code example can not avoid the cumbersome steps of the above scenario! If the network is not good, or the local development environment is not installed and configured, it is a pity!
At present, most of the Markdown document examples of open source projects support the real-time rendering of the sample code. You can see the operation effect of the source code in the document page and provide the jump function of online projects. When you need to debug code, you still need to repeat the above steps. The experience is not very friendly.
Can there be such a component that can support editing code in the page and running preview effect in real time? I searched the network for a long time, but I didn't find the vue version. I only saw it react-code-view , inspired by it, I wrote a vue version component vue code view!
Component function
At present, the main functions and features of the component are as follows:
- 💻 The code can be edited online and preview the effect in real time.
- 🎨 The code editor supports code highlighting, cursor line background highlighting, automatic closing of bracket / label matching, and code folding.
- 🌈 vue based SFC parsing supports < template > < script > < style > code logic.
- 🌈 Support < style > CSS preprocessing. sass is currently implemented.
- 📑 It supports real-time rendering of Markdown samples and requires a custom loader.
Component props
| parameter | explain | type | Default value | |
|---|---|---|---|---|
| theme | theme mode, supporting light / dark | light \ | dark | dark |
| showCode | Show code editor | boolean | false | |
| source | Sample code | string | - | |
| renderToolbar | Custom toolbar display | function | - | |
| errorHandler | Error handling function | function | - | |
| debounceDelay | Error handling anti shake delay (ms) | number | 300 |
Project resource list
- Github project address: vue-code-view
- Project website and online example: vue-code-view
- NPM address: vue-code-view
- CodeSandbox online project example:-

Use example
install
Install the package using npm or yarn.
npm i vue-code-view # or yarn add vue-code-view
Vue configuration
The component uses the Vue build version containing the runtime compiler, so it needs to be configured separately.
If you use vue cli, you need to configure the following in vue.config.js file:
module.exports = {
runtimeCompiler: true,
// or
chainWebpack: (config) => {
config.resolve.alias
.set("vue$", "vue/dist/vue.esm.js");
},
}; Component introduction
Introduce components and styles into the project entry file main.js and register components.
import Vue from "vue"; import App from "./App.vue"; import CodeView from "vue-code-view"; import "vue-code-view/lib/vue-code-viewer.css"; ... Vue.use(CodeView); ...
Component use
Pass in the sample code using the source attribute of the component.
The sample code format supports < template > < script > < style >, < template > cannot be empty; JSX syntax is not supported at the moment.
<template>
<div id="app">
<code-viewer :source="code_example"></code-viewer>
</div>
</template>
<script>
const code_source = `
<template>
<div id="app">
<img alt="Vue logo" class="logo" src="https://cn.vuejs.org/images/logo.svg" />
<h1>Welcome to Vue.js {{version}} !</h1>
</div>
</template>
<script>
export default {
data() {
return {
version: '2.x'
};
},
};
<\/script>
<style>
.logo {
width:66px;
}
</style> `,
export default {
data() {
return {
code_example: code_source
};
},
};
</script>JSX usage
How component JSX syntax is used.
<script>
const code_example = `<template>
<div id="app">
<img alt="Vue logo" class="logo" src="https://cn.vuejs.org/images/logo.svg" />
<h1>Welcome to Vue.js !</h1>
</div>
</template> `;
export default {
name: "demo",
render() {
return (
<div >
<code-viewer source={code_example}
showCode={false}
></code-viewer>
</div>
);
},
};
</script>Mixed use of component libraries
After the project introduces other component libraries, you can directly use them in the sample source code of components to realize the preview and debugging function.

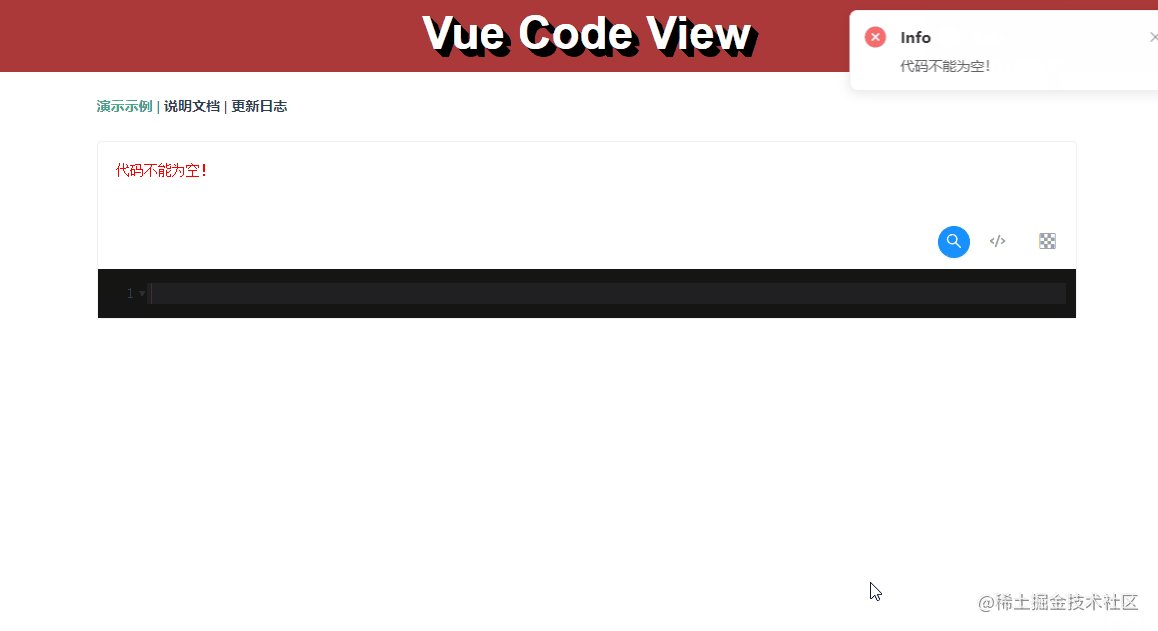
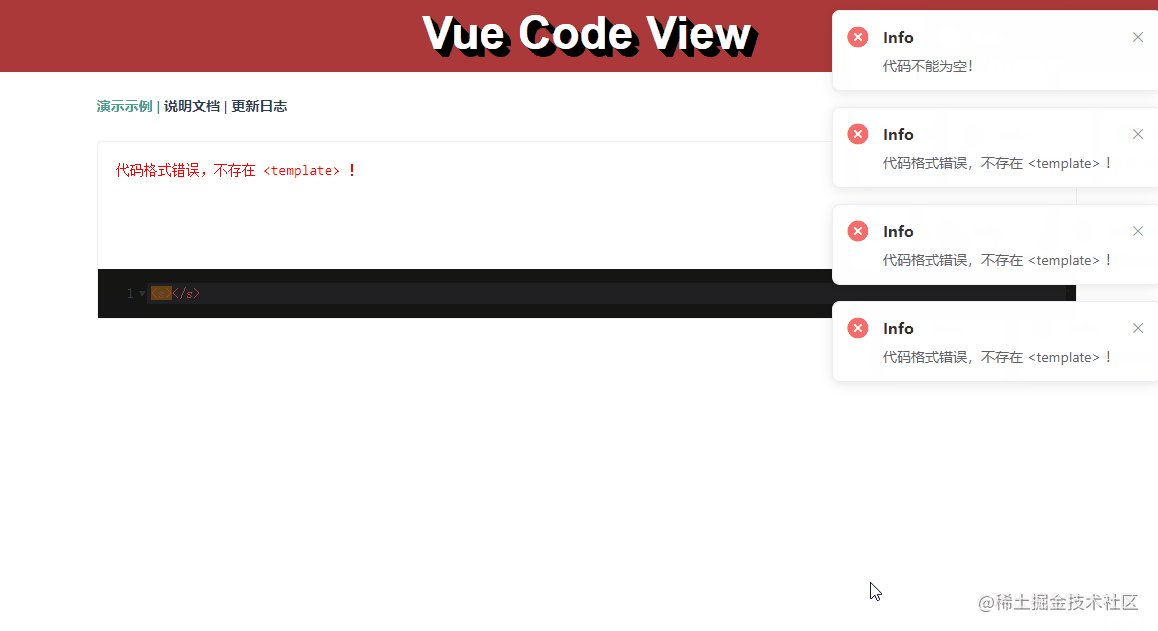
error handling
The component has built-in error preprocessing. At present, it supports empty code, wrong code format (< template > content does not exist), etc. it is displayed in the example area in the form of text, and also provides a user-defined error method errorHandler (use the Notice component to inform information).
render() {
return (
<div >
<code-viewer
source={code_example}
showCode={false}
errorHandler={(errorMsg) => {
this.$notify.error({
title: "Info",
message: errorMsg,
});
}}
></code-viewer>
</div>
)
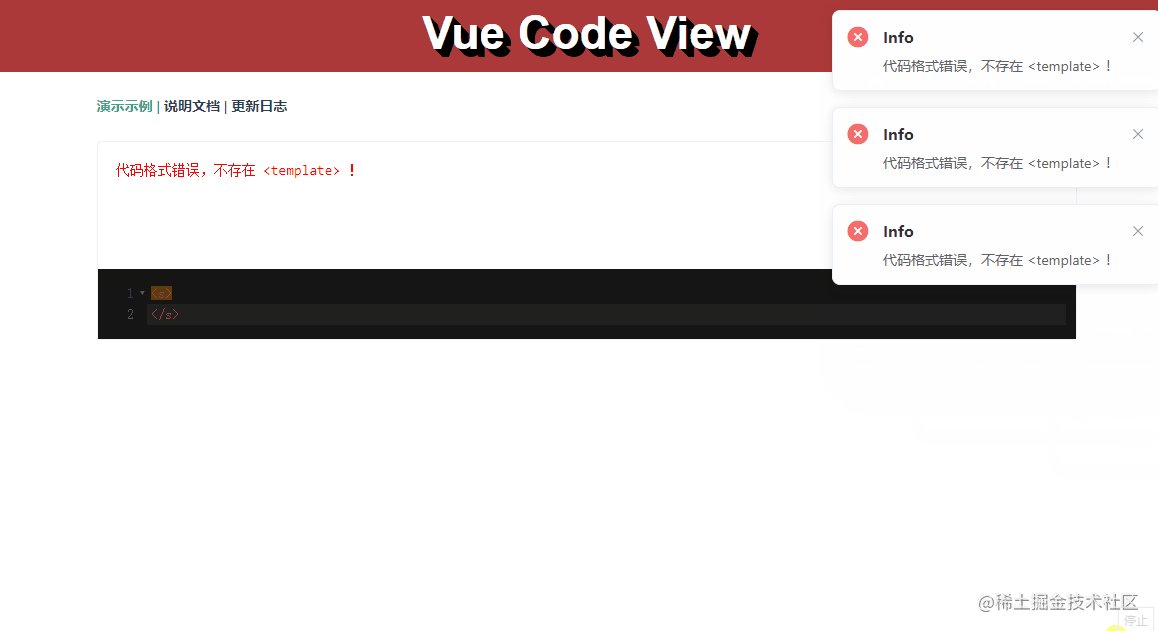
}The example uses the notify component of antd vue for message reminder. The effect is as follows:

Example effect
See details for specific example effects Component Markdown documentation
other
Follow up functions continue to iterate! Passionate expectation.