A comprehensive table of Vue module (2) creating tables
Technology stack
Vue family bucket:
Front end framework Vue.js
State management Vuex
Dynamic route matching Vue router
http services axios
Module packaging web pack
UI framework element
Data server
Server side node.js
node based web framework express
mongodb: distributed database
mongodb tool mongoose
Data preparation
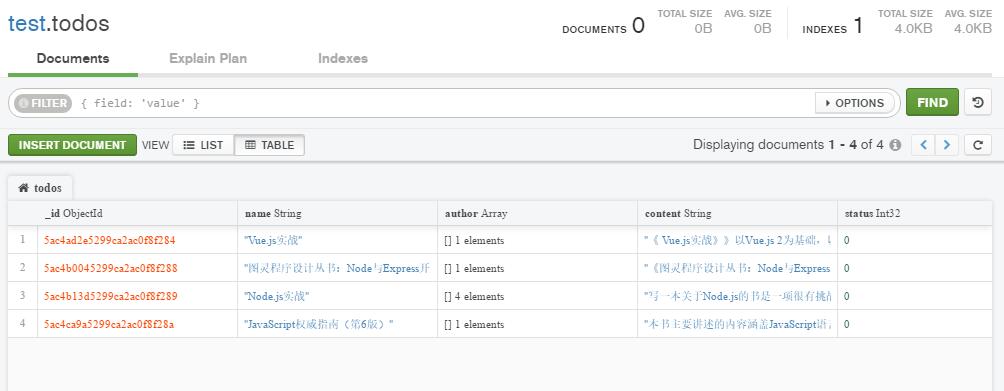
Start mongodb database, create database test and table todos, insert several test data into the table 
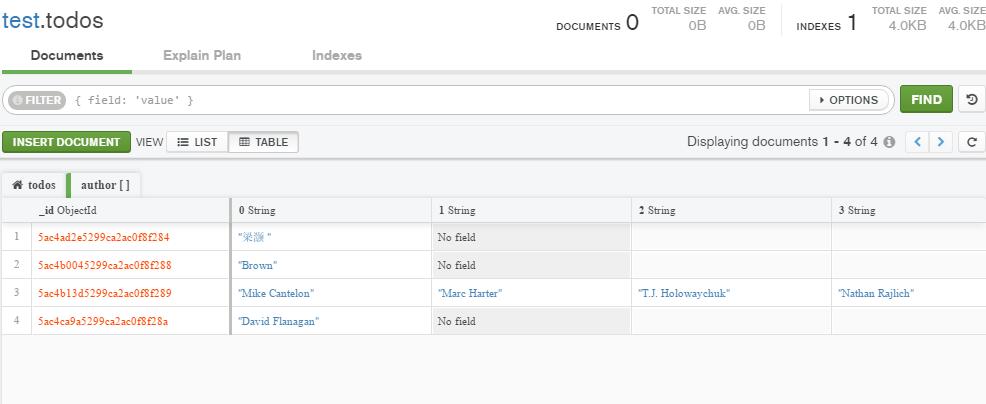
The author column is an array 
Installation process of mongodb and mongodb compass
Background server
Create project Vue table server
npm initnpm i -s expressNew todos.js for Model creation
var mongoose = require('mongoose')
module.exports = mongoose.model('Todos', new mongoose.Schema({
name: String,
author: Array,
content: String,
status: Number,
complteDate: Date
}))Create a new router.js to create a route
var router = require('express').Router()
var Todo = require('./todos')
router.route('/').get((req, res) => {
Todo.find((err, todos) => {
if (err) {
console.log(err)
}
res.json(todos)
})
})
module.exports = routerCreate a new server.js startup service
var express = require('express')
var app = express()
var mongoose = require('mongoose')
var url = 'mongodb://localhost:27017/test'
bodyParser = require('body-parser')
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: false }))
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*")
res.header("Access-Control-Allow-Headers", "X-Requested-With,Content-Type")
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS")
next()
})
app.use('/todos', require('./router'))
mongoose.connect(url, (err) => {
if (err) {
console.log('Error: ' + err)
} else {
console.log('db connect success')
}
})
app.listen(3000, () => {
console.log('server start')
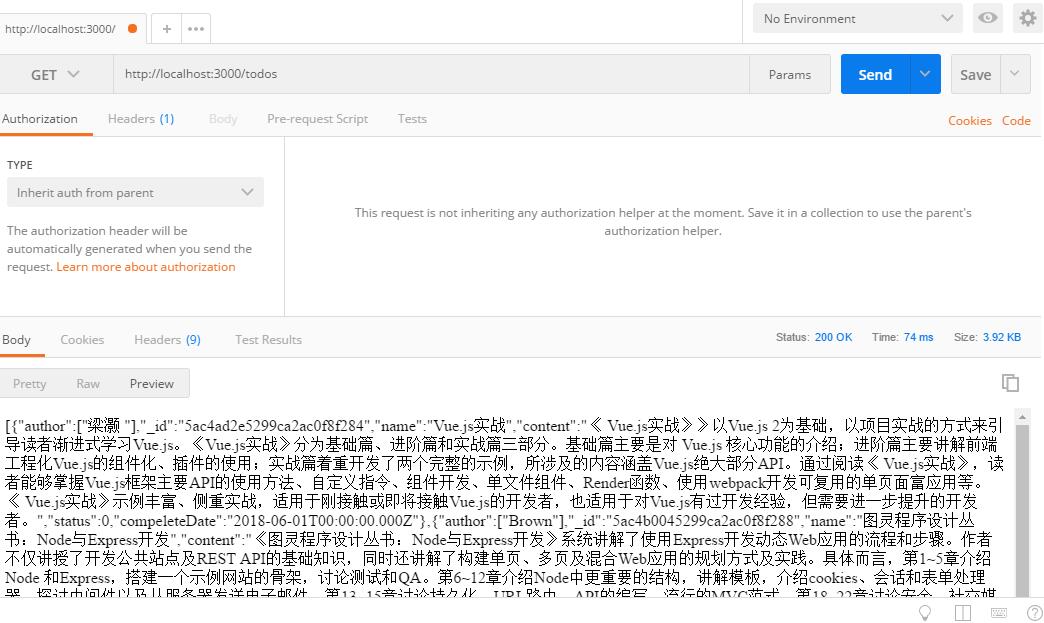
})Send GET request to http://localhost:3000/todos with test tool: 
Introducing axios
Go back to the project Vue table client and add a reference in main.js
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:3000/'
Vue.prototype.$ajax = axiosDisplay data
Modify DataTable.vue
export default{
components: {
ViewPage
},
data() {
return{
data: [],
filterType: '',
statuses: ['Not yet begun', 'Have in hand', 'Shelve', 'complete']
}
},
mounted() {
this.update()
},
methods: {
update() {
this.$ajax.get('todos').then((res) => {
if (res.data) {
this.data = res.data
}
}).catch(err => this.$notify({
type: 'error',
message: err
}))
}
}
}
<!-- Table area -->
<el-table :data="data">
<el-table-column type="expand">
<template slot-scope="scope">
<el-card header="Introduction to book content">
{{scope.row.content}}
</el-card>
</template>
</el-table-column>
<el-table-column label="Learning books" prop="name"></el-table-column>
<el-table-column label="author">
<template slot-scope="scope">
{{scope.row.author.join(', ')}}
</template>
</el-table-column>
<el-table-column label="Learning plan status">
<template slot-scope="scope">
{{statuses[scope.row.status]}}
</template>
</el-table-column>
<el-table-column label="Learning completion time">
<template slot-scope="scope">
{{new Date(scope.row.completeDate).toLocaleDateString()}}
</template>
</el-table-column>
<el-table-column label="operation">
<template slot-scope="scope">
<el-button size="small" type="warning" icon="el-icon-edit"></el-button>
<el-button size="small" type="danger" icon="el-icon-delete"></el-button>
</template>
</el-table-column>
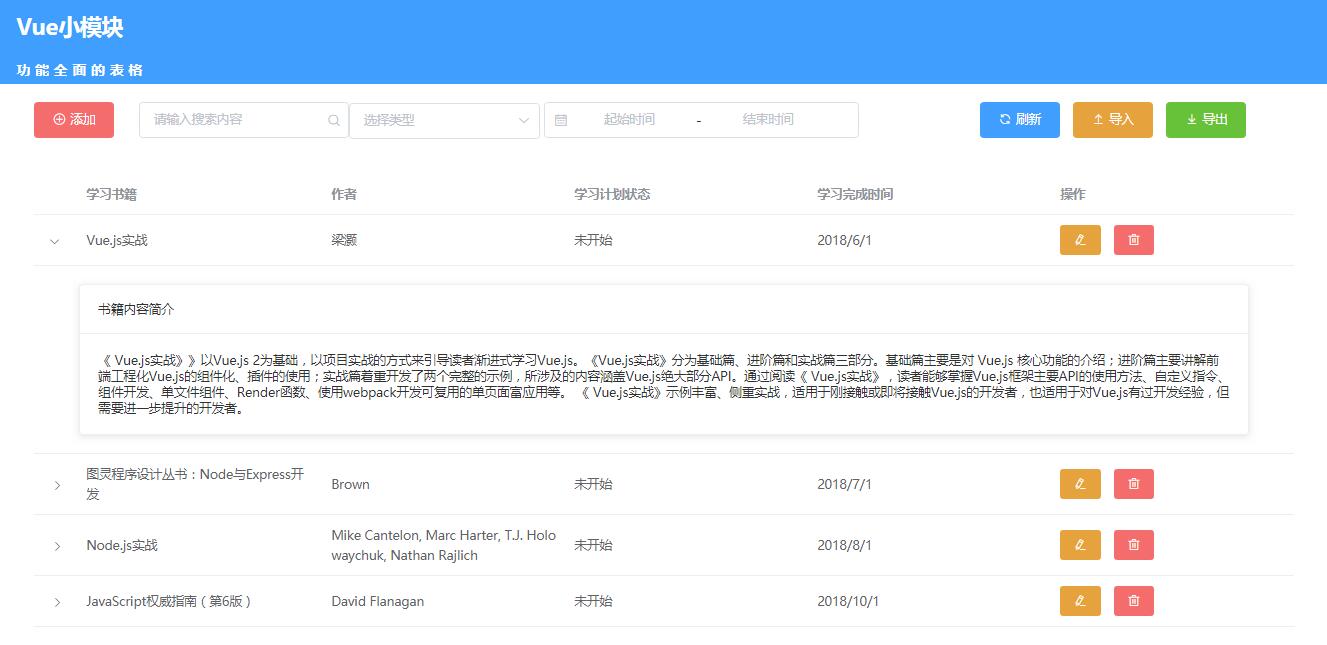
</el-table>Display result

Summary
In this stage, the data is obtained from the database and displayed in the table. In the next stage, the data search and filtering function will be realized