Brief introduction
First of all, this article will not explain the web pack code, all of its configuration can be found on the documentation.
I usually write some multi page applications in my work. Because I am used to the development mode of react, I write a simple configuration to share with you. If you like it, it will be helpful for your development. Hope to give some encouragement (start)
github address: https://github.com/ivan-GM/Gm...
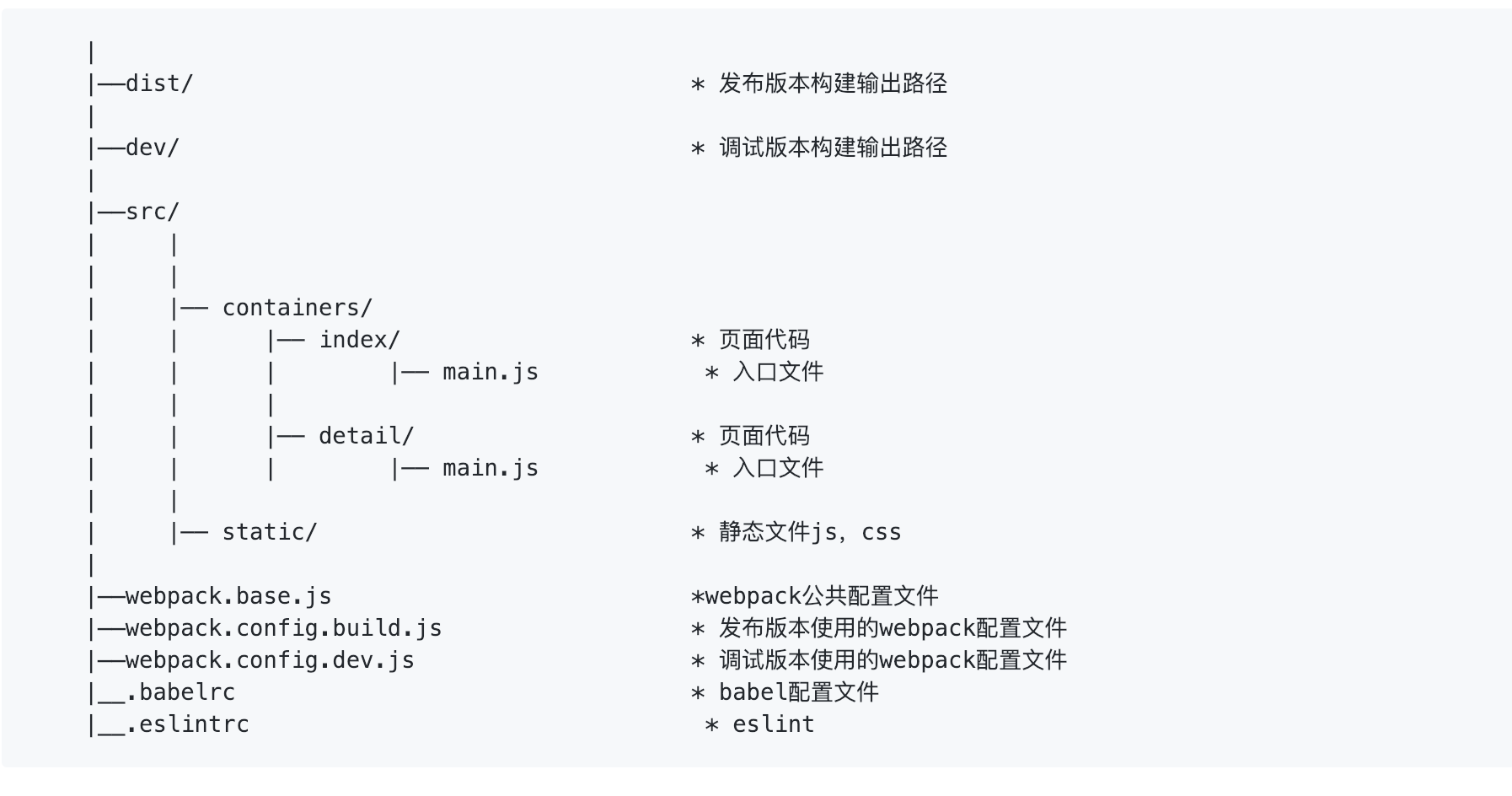
Project directory introduction:

Packed file directory:

Packaged into cli
If you're tired of copying and pasting new projects, you can build cli
1. First create a folder, npm init initialization project;
2. Create bin directory and write configuration file with touch index.js;
const commander = require('commander'); const inquirer = require('inquirer'); const download = require('download-git-repo') const ora = require('ora'); const questions = [ { type: 'input', name: 'projectName', message: 'project name:', filter: function (val) { return val; } } ] commander .option('init', 'create project') .version('1.0', '-v, --version') commander .command('init') .description('') .action(() => { inquirer.prompt(questions).then(answers => { const { projectName } = answers; const spinner = ora('Loading unicorns').start(); spinner.color = 'green'; spinner.text = 'downloading template...'; download('direct:https://github.com/ivan-GM/live', projectName, { clone: true }, (err) => { if (err) { console.log(err) } else { spinner.stop() console.log('sucess') } }) }) }); commander.parse(process.argv);
3. Add command: open package.json
"bin": { "my-cli": "./bin/index.js" },
4, publish npm
*The above code is just a simple description of packing into cli. If you are interested, you can study it in depth