Springboot project built from zero

The first is the four recent basic folders (I won't explain too much)

Create a mapper.xml path in resources that is the same as the mapper interface. If the path is the same, it does not need to be configured. If it is different, it needs to be configured. Here is the mybatis plus configuration for the. yaml file
Represented as mapper.xml file under mapper
mybatis-plus: mapper-locations: classpath*:/mapper/**Mapper.xml
The most basic database configuration. If the front-end uses thymeleaf, you also need to configure it
spring:
thymeleaf:
mode: HTML
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/yqt?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai
username: root
password: *******
Log configuration (there are many types of logs)
logging:
level:
root: info
com.crz: debug
file:
path: log/blog-dev.log
The overall configuration of application.yaml (it is still the most basic, and shiro and redis will be added to the project later)
spring:
thymeleaf:
mode: HTML
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/yqt?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai
username: root
password: 201317201317
logging:
level:
root: info
com.crz: debug
file:
path: log/blog-dev.log
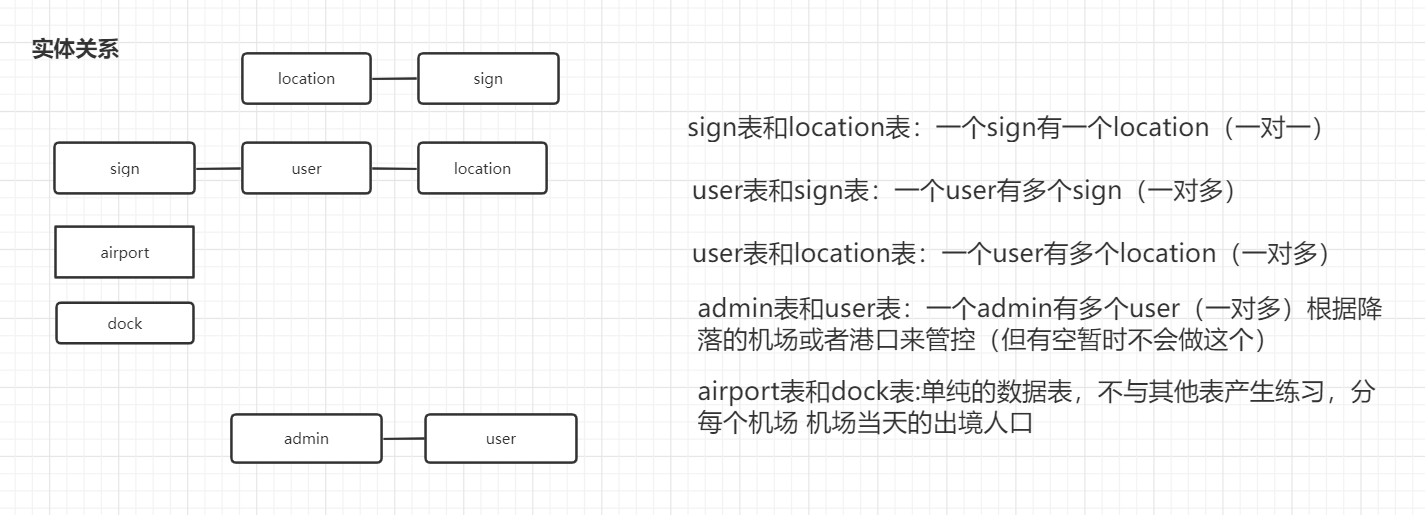
Creation of entity class (one to one to many to many)
One to one correspondence between entity classes and database tables
Before creating tables, you must find out the relationship between tables

exception handling
Log processing
(if necessary for later log processing, you need to copy the data in that project and import the section)
(these two things are... Too delicious. I feel I don't understand them at all. I feel that I need to learn them in the later stage)
Annotation related
When I configured annotations for various folders, I found that the annotation configured for the Mapper (dao) layer in my previous project was @ Repository. Now I configured @ Mapper for the Mapper (dao) layer, so I found relevant information on the Internet.
Add @ mapper or @ repository to the dao layer of mapper.
The difference between these two annotations is: 1,use@mapper After that, you don't need to spring Set the scanning address in the configuration through mapper.xml Inside namespace Attribute corresponds to the related mapper Class, spring Dynamic generation Bean After injection into ServiceImpl Yes. 2,@repository You need to Spring Configure scan package address in(@mapperscan),Then generate dao Layered bean,Then injected into ServiceImpl in
Interaction between applet and backend
The description of this blog is quite good. There are descriptions for objects, arrays and common parameters
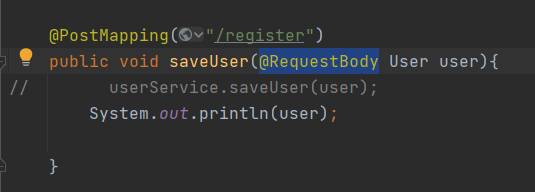
The @ RequestBody comment should be filled in at the back end,

The boolean value is found when passing the value. The passed value is always false
Solution
Boolean type, uppercase instead of lowercase
Boolean is a class, and Boolean is a basic data type. Boolean Defines an object and can be called as an object. Boolean Defines a data type and can only be called as a data type.

Modify the get and set methods of Boolean values
isAs => getAs
1 private boolean as;
2
3
4 // public boolean isAs() {
5 // return as;
6 // }
7 //
8 // public void setAs(boolean as) {
9 // this.as = as;
10 // }
11
12 //Modify to normal get and set
13 public boolean getAs() {
14 return as;
15 }
16
17 public void setAs(boolean as) {
18 this.as = as;
19 }
An error occurred in the insert statement
Solution: one of my variables goes to the key from of sql, and there are always errors during operation,
Remember not to use sql keywords in sql statements
Let's stop here today... In fact, we haven't done anything at all. Tomorrow, we will add an additional field to the database user table, that is, the front end obtains the user name when the user logs in, or according to a unique information, I'm ready to use the name, and then send the user name to the session, so that we can share a user when signing in
Application of global variables of wechat applet
First define the global variables you want to use
Defined in app.js
globalData: {
userInfo: null,
userNickName: null
}
If this variable is used in the current app.js, then
this.globalData.userNickName
If you use this global variable in other js files,
const app = getApp()
app.globalData.userNickName
Realization of main function
The main function of my project is (mainly for airport and port managers) After an overseas person enters the house, after 14 days of isolation, I open the applet to sign in for 14 days. After he signs in, I will catch his location in the background, that is, for these high-risk groups, I will conduct a 14 day location monitoring. If a person makes a mistake, I will upload the person's track to the superior at the first time (there is a web terminal for managers)
Main code (disorderly copied)
In fact, the main functions are realized by the mutual use of the two methods
Use of setInterval method and clearinterval
In the wechat applet, I tested it with a real machine and found that the function can be realized on the client but not on the mobile phone. Originally, the url in wx.request should be changed to its own ip address, and then the mobile phone and computer should use the same network
summary
Finally, I encountered some problems... It blew up. I haven't written such bad code... Change it later?