Preface
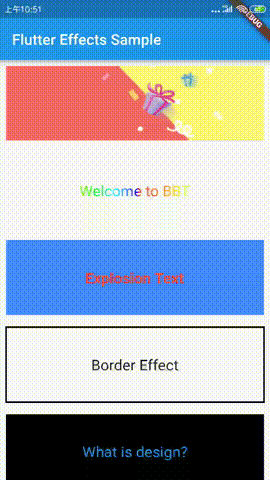
Implementing UI and interaction is a necessary skill for big front-end developers and a key point for mastering Flutter development. While learning from Flutter, we have achieved several cool UI effects commonly seen on clients. Although we use Flutter to build the original wheel, Flutter's cross-platform characteristics are incomparable, let alone its performance. This article mainly introduces Flutter special effects library. flutter_effects Basic information and use;

Project introduction
flutter_effects This project is composed of several Flutter package s. The goal is to use pure Flutter to achieve cool UI effects and support android and ios running. At present, the project is just in its infancy, you are welcome to make suggestions and feedback. If you have good ideas, you are welcome to put forward requirements or join in.

Functions already implemented:
| type | Supporting sub-widget | Remarks |
|---|---|---|
| Differential word scaling | text | Character only, rich text not supported |
| Boundary lines | All | - |
| Rainbow font | text | Currently only support text, rich text to be determined |
| Particle explosion | All | Support all widget s, including images |
| Smash the ground | All | - |
| scratch card | All | Prospects need to be drawn with canvas |
| More functions | - | Developing... |
Introduction
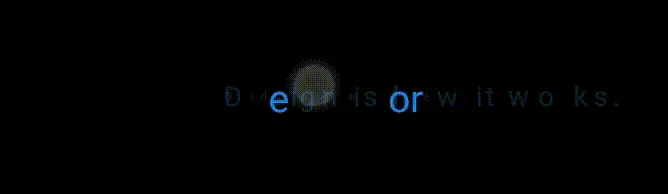
Differential word scaling

void initState() { super.initState(); sentences = [ "What is design?", "Design is not just", "what it looks like and feels like.", "Design is how it works. \n- Steve Jobs", "Older people", "sit down and ask,", "'What is it?'", "but the boy asks,", "What can I do with it?. \n- Steve Jobs", "Swift", "Objective-C", "iPhone", "iPad", "Mac Mini", "MacBook Pro", "Mac Pro", "Love wife", "Wife and Daughter" ]; } DiffScaleText( text: sentences[diffScaleNext % sentences.length], textStyle: TextStyle(fontSize: 20, color: Colors.blue), )
DiffScaleText only supports Chinese and English characters for the time being, but does not support expressions and rich text. Parametric text controls the display of text, updating the next one only needs to change text and rebuild, and does not need to save historical text manually.
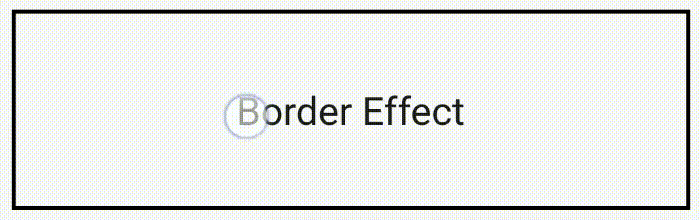
Boundary lines

LineBorderText( child: Text( "Border Effect", style: TextStyle(fontSize: 20), ), autoAnim: true)
LineBorderText supports any widget as a child, and the parameter autoAnim controls whether the animation is automatically executed once when it is created.
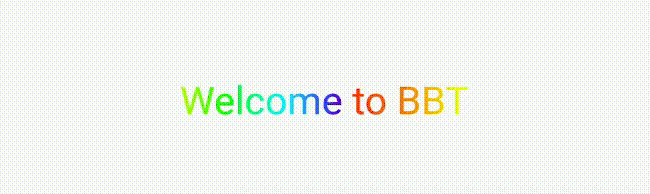
Rainbow font

RainbowText(colors: [ Color(0xFFFF2B22), Color(0xFFFF7F22), Color(0xFFEDFF22), Color(0xFF22FF22), Color(0xFF22F4FF), Color(0xFF5400F7), ], text: "Welcome to BBT", loop: true)
RainbowText temporarily supports color conversion of text, and parameter loop controls whether animation is executed circularly.
Particle explosion

ExplosionWidget( tag: "Explosion Text", child: Container( alignment: Alignment.center, color: Colors.blueAccent, child: Text( "Explosion Text", style: TextStyle( fontSize: 20, color: Colors.red, fontWeight: FontWeight.bold), )))
Explosion Widget supports any type of widget as a child. Note that the parameter tag represents the uniqueness of the child. If you change the child, you must change the tag, otherwise rebuild will not execute the explosive effect.
Smash the ground

AnvilEffectWidget(child: Text( "👉AnvilEffect👈", style: TextStyle(color: Colors.white, fontSize: 20), )
Anvil Effect Widget supports any type of widget as a child;
scratch card

ScratchCardWidget( strokeWidth: 20, threshold: 0.5, foreground: (canvas, size, offset) { if (_image != null) { double scale; double dx = 0; double dy = 0; if (_image.width * size.height > size.width * _image.height) { scale = size.height / _image.height; dx = (size.width - _image.width * scale) / 2; } else { scale = size.width / _image.width; dy = (size.height - _image.height * scale) / 2; } canvas.save(); canvas.translate(dx, dy); canvas.scale(scale, scale); canvas.drawImage(_image, Offset(0, 0), new Paint()); canvas.restore(); } else { canvas.drawRect( Rect.fromLTWH(0, 0, size.width, size.height), Paint() ..color = Colors.grey); } }, child: Container( color: Colors.blueAccent, alignment: Alignment.center, child: Image.asset( "assets/images/icon_sm_sigin_status_three.png", fit: BoxFit.scaleDown, height: 20,), ))
ScratchCardWidget has many parameters, one by one.
- strokeWidth: Hand width;
- Threshold: The threshold of triggering the removal of foreground cover. The code logic is to calculate the proportion of all transparent pixels.
- Foreground: This is the Function type, which aims to draw the foreground cover, which is the coating of the scraper.
- Child: This is the content of scratch card, which supports any widget as a child.
- (canvas, size, offset) {}: Function type corresponding to foreground, which supports painting foreground coatings with canvas;
More effects will continue to be updated, please pay attention flutter_effects;
Next step plan
- Optimize existing functions: At present, I use a week of spare time to get out of the function, inevitably there are inappropriate things, not more but more refinement, optimizing performance and api calls may be more important;
- Submit to dart pub: Submit to pub is definitely easy to use, and before that, we need to divide the module into several packages.
- Incident introduction: It is not a clever way to trigger animation in the form of rebuild at present.
- Introduce more functions: good results, I would like to try;
Thank:
Particle explosion effect: https://github.com/tyrantgit/ExplosionField
Cool TextView: https://github.com/hanks-zyh/HTextView
Thank the native implementers hanks and tyrantgit, thank you!
Author: HitenDev Links: https://www.jianshu.com/p/dcec5c4f123d
Read more
2009 Android Senior Interview Questions
Analysis of PNG Picture Compression Principle--Diao Silk's Tears
Android App Slimming New Posture-Android App Bundle
Ali: Why do I forbid defining SimpleDateFormat as static?
Finally, if you are interested in technology, you are welcome to pay attention to my Wechat Public Number: Terminal Research and Development Department, id: codeGooger, together with advanced technology.