About "HTML5": the second bullet
It is recommended to scale 90% for consumption
Goo Goo Goo Goo Goo!! 1 (konjaku pigeon is finally updated)
Since the beginning of school, after the double baptism of "half term exam with one face covered" and "physical test with two faces covered", I finally have time to eat HTML5 hot!! one
Happy + 10086
HTML5 duck!! one
(incoherent!! 1)
(strange knowledge has increased again ~)
HTML5 series airdrop knowledge to you, please pay attention to receiving 🔫🔫🔫
Nonsense over
Bring HTML5 to you again ~
Note: the editor uses CSDN markdown editor (yes, not changed)
Statement: because HTML5 only adds or discards some tags or features on the basis of HTML, this article defaults to HTML5 syntax, and the discarded parts will not be mentioned.
HTML5 series system is generally not much different from the original outdated HTML. Please don't think you're on the wrong set.
Body begin
(7) Semantic tags
Common labels:
| label | describe |
|---|---|
| <header> | Specifies the header of a document or section |
| <footer> | Defines the footer of a document or section |
| <main> | Specify the main content of the document |
| <section> | Defines the section of the document |
| <article> | Article defining document |
| <aside> | Define content other than page content |
| <nav> | Define navigation links |
| <mark> | Define important or emphasized text |
| <figure> | Specify self-contained contents, such as diagrams, charts, photos, code lists, etc |
| <figcaption> | Define the title of the < figure > element |
| <details> | Define additional details that users can view or hide |
| <summary> | Defines the visible title of the < details > element |
| <time> | Define date / time |
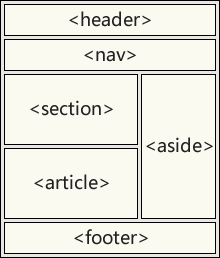
Basic layout:

Case demonstration:
tips: right click to check and quietly compare the code of Kangkang OJ (Just see see, do not touch the OJ source code)
(8) Form label
Common labels:
| label | describe |
|---|---|
| <form> | Define forms for user input |
| <input> | Define input fields |
| <label> | Defines the label of the < input > element, which is generally the input title |
| <textarea> | Define a text field (a multiline input control) |
| <fieldset> | Defines a set of related form elements and contains them with an outline |
| <legend> | Defines the title of the < fieldset > element |
| <select> | A drop-down list of options is defined |
| <optgroup> | Define option groups |
| <option> | Define options in the drop-down list |
| <button> | Define a click button |
| <datalist> | Specifies a predefined list of input control options |
| <keygen> | Defines the key pair generator field for the form |
| <output> | Define a calculation result |
Case presentation (thanks for the cooperation of visual studio code & Microsoft edge):
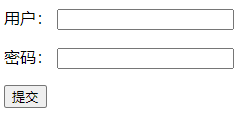
1.form, input and label demonstration
code:
<form action="" method="get">
<p>
<label for="username">User:</label>
<input type="text" name="username" id="username">
</p>
<p>
<label for="password">password:</label>
<input type="password" name="password" id="password">
</p>
<p><input type="submit"></p>
</form>
effect:

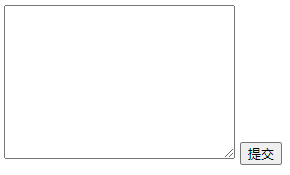
2.textarea demonstration
code:
<form action="" method="post">
<textarea name="mycontext" cols="30" rows="10"></textarea>
<input type="submit">
</form>
effect:

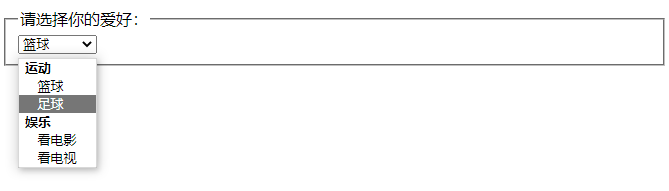
3. Demonstration of fieldset, legend, select, optgroup and option
code:
<form action="" method="post">
<fieldset>
<legend>Please choose your hobbies:</legend>
<select name="myhobby" id="myhobby">
<optgroup label="motion">
<option value="Basketball">Basketball</option>
<option value="Football">Football</option>
</optgroup>
<optgroup label="entertainment">
<option value="watch movie">watch movie</option>
<option value="Watch tv">Watch tv</option>
</optgroup>
</select>
</fieldset>
</form>
effect:

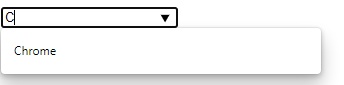
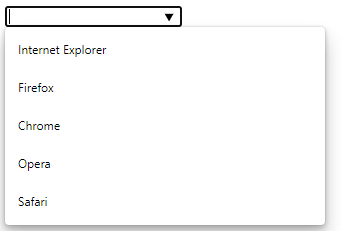
4.datalist presentation
code:
<form action="" method="post">
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>
effect:


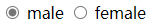
5. Radio box presentation
code:
<form action="" method="post">
<input type="radio" name="sex" id="male" value="male" checked>
<label for="male">male</label>
<input type="radio" name="sex" id="female" value="female">
<label for="female">female</label>
</form>
effect:

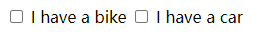
6. Check box presentation
code:
<form action="" method="post">
<input type="checkbox" name="vehicle" id="bike" value="bike">
<label for="bike">I have a bike</label>
<input type="checkbox" name="vehicle" id="car" value="car">
<label for="car">I have a car</label>
</form>
effect:

(9) Frame label
code:
<iframe src="https://www.luogu.com.cn" frameborder="0" width="500px" height="500px"></iframe>
effect:

(10) Audio tag
code:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="Squeak squeak - It's windy (Piano version).mp3" type="audio/mpeg"> Your browser does not support Audio label. </audio>
effect:

Note: Markdown editor and md suffix files do not support HTML (failed to bring private goods)
(11) Video tag
code:
<video width="320" height="240" controls>
<source src="VID20180212203518.mp4" type="video/mp4">
<source src="VID20180212203518.ogg" type="video/ogg">
Your browser does not support Video label.
</video>
//Note: the above documents are local
effect:

Note: Markdown editor and md suffix files do not support HTML (failed to bring private goods)
About "HTML5": the second round is over [] ( ̄▽  ̄) 🍁 (vividly explains what "water" is)
(Centennial Goo Goo... Originally wanted to put an article tj on the discussion board, but after thinking about it, it was still liver html)
Fill the pit ING 🌚🌚🌚
Prepare to open a new pit and talk about game theory
True · the old pit is not finished. Dig a new pit
Pigeon king uncle C loyal fan real hammer
Also, I wish: (beautiful, smart, lovely, lively, gentle and virtuous) Zimo sister NOIP smooth duck 🎉🎉🎉
About "HTML5": the second play is over ~ BAM bam 👋👋👋~ (′▽`~)
Previous: About "HTML5": the first bullet