About the screen, pagey, clienty, layery and offsety properties of mouse events

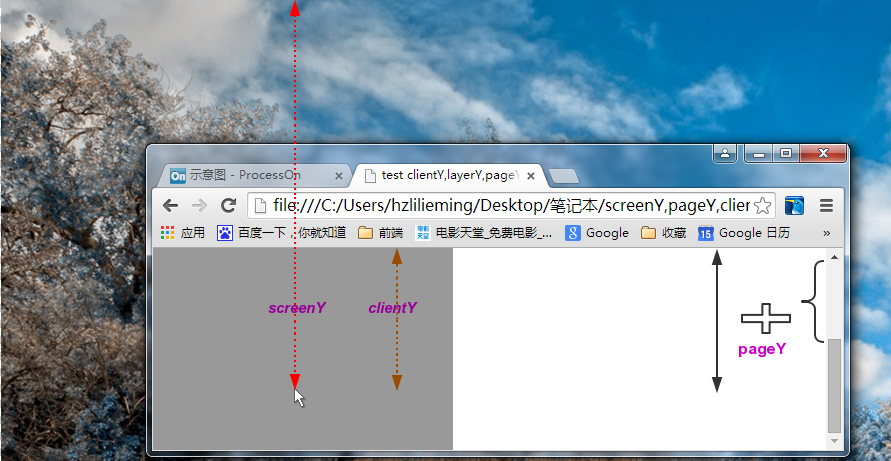
screenY
The offset of the mouse relative to the upper left corner of the display screen
pageY
The offset of the mouse relative to the upper left corner of the page (its value is not affected by the scroll bar)
This property is not supported under IE9
But you can write some code to calculate it. Implementation in jQuery:
// Calculate pageX/Y if missing and clientX/Y available
if ( event.pageX == null && original.clientX != null ) {
eventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
body = eventDoc.body;
event.pageX = original.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
event.pageY = original.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
Simply implement it.
The offset of the mouse from the browser viewport plus the hidden height of the document's scroll bar minus the document's clientTop
var pageY = event.clientY +document.documentElement. scrollTop-document.documentElement.clientTop
Why subtract document documentElement. clientTop
This is the offset of browser specific documents under IE8. Even if HTML and body padding and margin are set to 0, their values will not be affected.
Tested under iE7, obtained
document.documentElement.clientTop --> 2px document.documentElement.clientLeft --> 2px document.body.clientTop --> 0px document.body.clientLeft --> 0px
clientY
The offset of the mouse from the upper left corner of the browser viewport
Note the difference between clientY and pageY. The value of clientY is equal to pageY when there is no scroll bar on the page
----------------------------------Split-----------------------------------------------
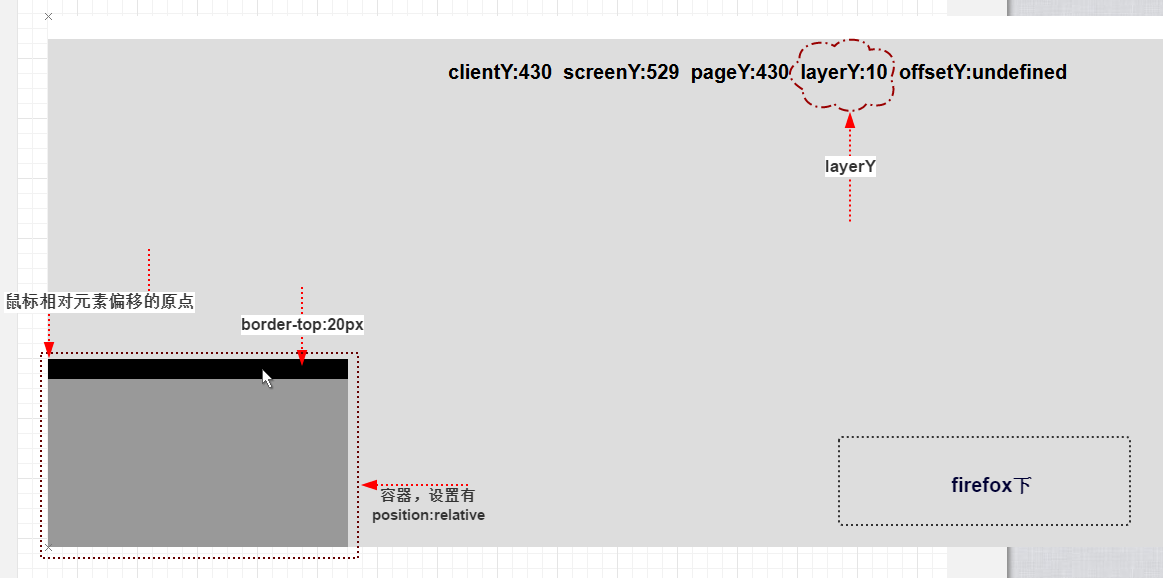
layerY
If the position style of an element is not the default static, we say that the element has a positioning attribute.
Find the nearest element with positioning attribute in the current element triggering the mouse event and its ancestor element, calculate the offset value between the mouse and it, and find the diplomatic point in the upper left corner of the border of the element as the relative point. If the element with positioning attribute cannot be found, the offset is calculated relative to the current page, which is equivalent to pageY.

This attribute is not supported under IE9, but can be replaced with its unique offsetY
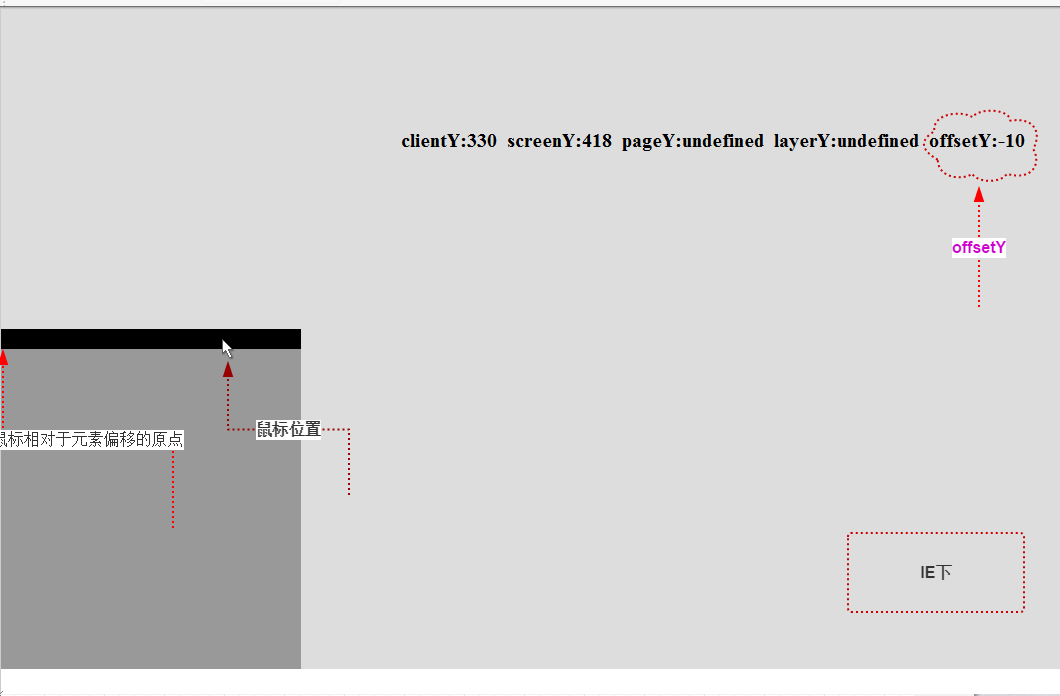
**offsetY **
IE specific properties
The difference between offsetY and layerY is that the offset value of the former is relative to the inner intersection of the upper left corner of the edge of the element when calculating the offset value. Therefore, when the mouse is on the edge of the element, the offset value is a negative value. In addition, offsetY does not care whether the element triggering the event has a positioning attribute. It always calculates the offset value relative to the element triggering the event.

In view of the differences between layerY and offsetY, you should pay attention to the compatibility of the two
1. The element that triggers the event must set the positioning attribute.
2. When the element has an upper border top, layerY has one more border top width value than the value of offsetY.
//Here's element Bordertopwidth must be the actual calculated top border width of the element. var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth: element.currentStyle.borderTopWidth; var offsetY = event.offsetY||(event.layerY + borderTopWidth);
Through the layerY and offsetY attributes, you can easily calculate the offset of the mouse relative to the bound mouse event element, which is very useful in some cases.
The offset attribute of the mouse in the vertical direction is described in detail here. The offset in the horizontal direction is similar and will not be discussed.