explain:
(1) The direct motivation for writing this blog: in[ SSM development book review network 12: Book List pagination and query 2: Book pagination query; ]Ajax request is required for book paging query; So, here is a brief summary;
catalogue
(1) For your first contact with simple Ajax, please refer to:
(1) For your first contact with simple Ajax, please refer to:
● [Ajax 1: introduction to Ajax; Three steps of Ajax implementation ➡ Simple demonstration;];
● [Ajax II: a more realistic example of Ajax];
● [Ajax 3: the difference between synchronous and asynchronous];
explain:
(1) Through these blogs, you can have a basic understanding of Ajax;
(2) However, the content introduced in these blogs is simple and primitive Ajax, and its writing will be complicated. We will not write this in actual development. Instead, we use JQuery or Vue encapsulated frameworks to develop Ajax more efficiently;
(2) Then, as a plugin based on JavaScript, JQuery can simplify the development of JavaScript; JQuery can also simplify the development of Ajax. You can refer to:
This blog introduces the SOP of jQuery to simplify Ajax development; Understand the [page ready function]; demonstrate the processing methods of request success and request failure error;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.5.1.js" ></script>
<script>
$(function(){ // Create a page ready function, which is used to execute the code in this function after the page is loaded;
$.ajax({
"url":"/ajax/news_list",
"type":"post",
"data":"t=tiobe",
"dataType":"json", // In JavaScript, the key of json can be without quotation marks, but in order to be rigorous and prevent confusion, you'd better add quotation marks;
"success":function(json){
console.log(json);
for(var i=0;i<json.length;i++){
// The function of append() is to append the html code segment in append() to the end of div
$("#container").append("<h1>"+json[i].title+"</h1>");
}
},
"error":function(xmlhttp,errorText){ // Where did xmlhttp and errorText come from???
console.log(xmlhttp);
console.log(errorText);
if(xmlhttp.status == "405"){
alert("Invalid request mode");
}else if(xmlhttp.status == "404"){
alert("not found url resources");
}else if(xmlhttp.status == "500"){
alert("Server internal error");
}else{
alert("Other exceptions");
}
}
})
});
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>explain:
(1) This blog introduces the SOP of jQuery to simplify Ajax development;
(2) The case in this blog demonstrates Ajax through [page ready function]; (that is, the page ready function means that when we load the front-end page, we execute this function at the same time; that is, when we load the front-end page, we initiate an Ajax request to the back-end and render the requested data to the front-end page; that is, the actual function of Ajax in this case is to function during page initialization.)
That is, we can refer to this case when we need to initiate Ajax requests to the back end when the page is loaded for the first time, that is, when the page is initialized;
(3) It demonstrates the processing methods of request success and request failure error;
(4) Pass[ Ajax functions in jQuery: $ ajax(),$. post(),$. Use and difference of get(); ], which can help understand the more detailed content of jQuery simplifying Ajax;
(3) Then, in the column [(12) Muke OA system (Mybatis project case, more important!)], the usage of non page ready function is introduced;

explain:
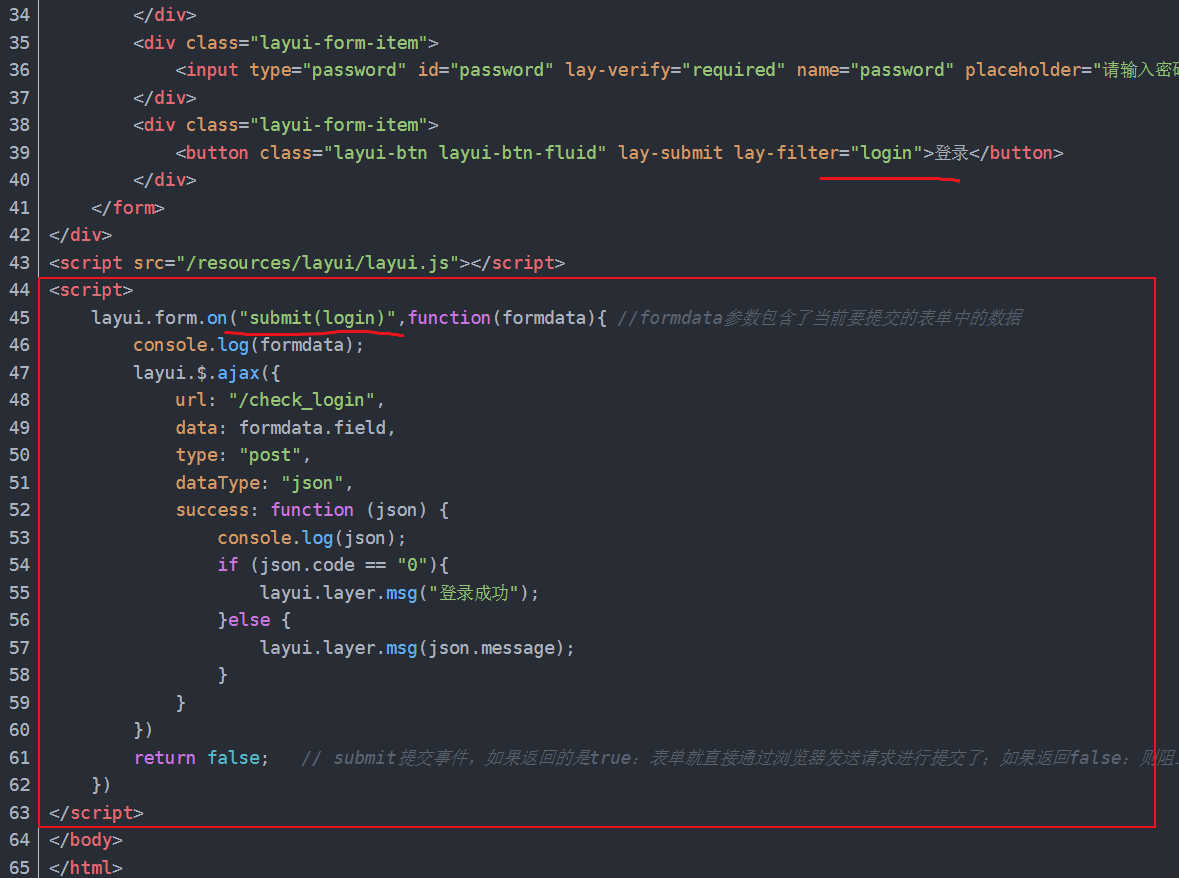
(1) This case takes login as an example to demonstrate Ajax request; (that is, this is not in the form of page ready function)
Then, when we encounter [clicking a button on the page to initiate an Ajax request to the back end] in the future, we can refer to this case;
(2) Although this case demonstrates the use of AJax in Layui, it still has broad guiding value;
Always add