Summary:
This article begins with an introduction to how Ajax asynchronous request buttons can be clicked repeatedly in a short period of time to avoid data overwriting.through After thinking about it, we can see that the core of solving this problem is to ensure that during the period from the beginning to the end of a request, press Button cannot send request again at this time.
First option:
(1) Add a switch to the button: disable disables the button when it is clicked; enable activates the button in the callback function (disadvantage: in case the server times out or hangs up, the button cannot be activated).
Front End Code:
//test
var isQuery = false;//Set a request switch
function bindBtnCheckOperation() {
debugger;
var url = sysAreas + controller + "/Check"
if (!isQuery) {
$.ajax({
type: 'POST',
url: url,
contentType: "application/json",
dataType: 'json',
timeout:300,
beforeSend: function (XMLHttpRequest) {
debugger;
isQuery = true;
this;//The options parameters configured when calling this ajax request are applied to each of the callback methods below.
},
complete: function (XMLHttpRequest, textStatus) {
debugger;
isQuery = false;
},
success: function (data, textStatus) {
debugger;
isQuery = false;//Reset the activation button when this request completes successfully
},
error: function (data) {
debugger;
isQuery = false;//Reset the activation button when an error occurs with this request
}
});
} else {
alert("Request processing in progress...");
}
}Backend code:
public ActionResult Check()
{
message ="I escaped from the secret room!";
return Json(new { message=message},JsonRequestBehavior.AllowGet);
}The second option is actually a complement to the first.When the server times out or hangs up, we will terminate the request.Notice the several parameters added to the callback method above.
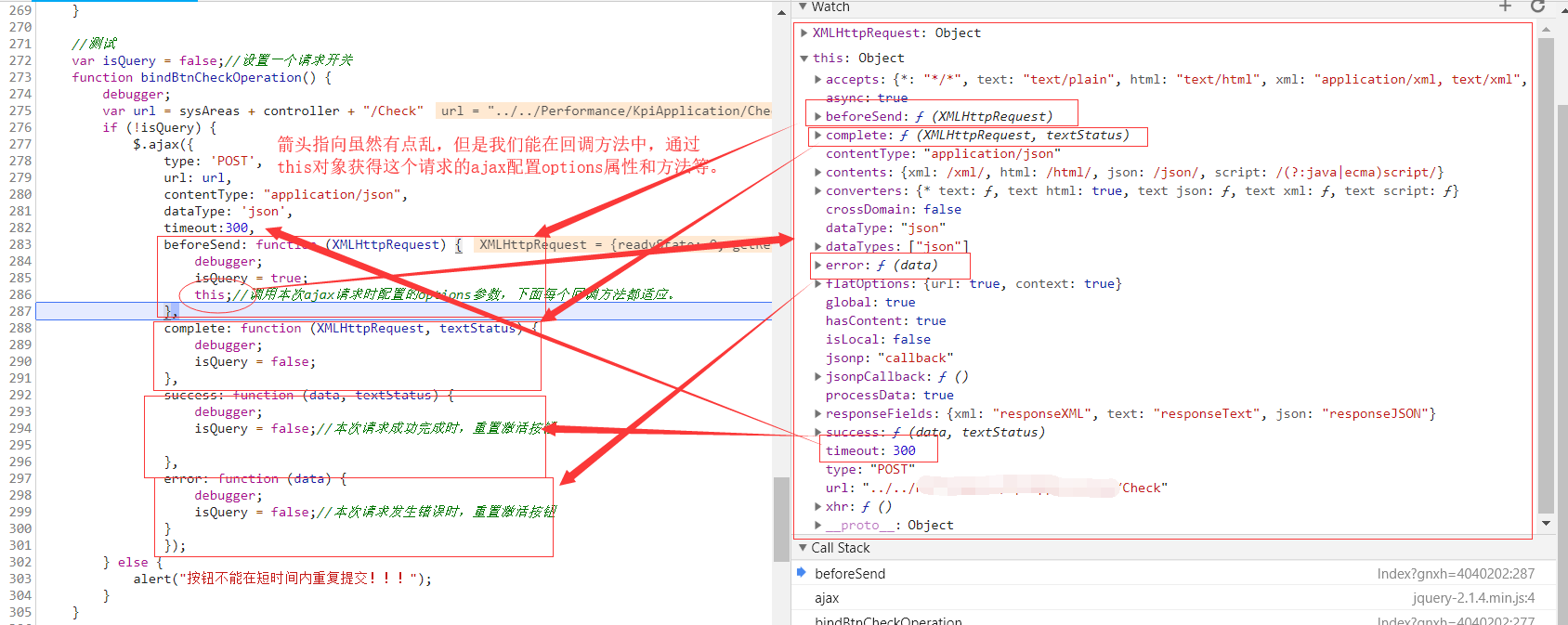
XMLHttpRequest: Parameters can get the status of this request in real time, and there are other methods that can call abort() to terminate this request.
This: The parameter is an options parameter to get the ajax configuration for this request, and the best thing to do is to get the timeout value to help us determine the timeout.
Let's look at the debug process. 


The third option is to add a timer by clicking events on buttons.Invalid click within a set ms time interval.Activate the button beyond this time interval.