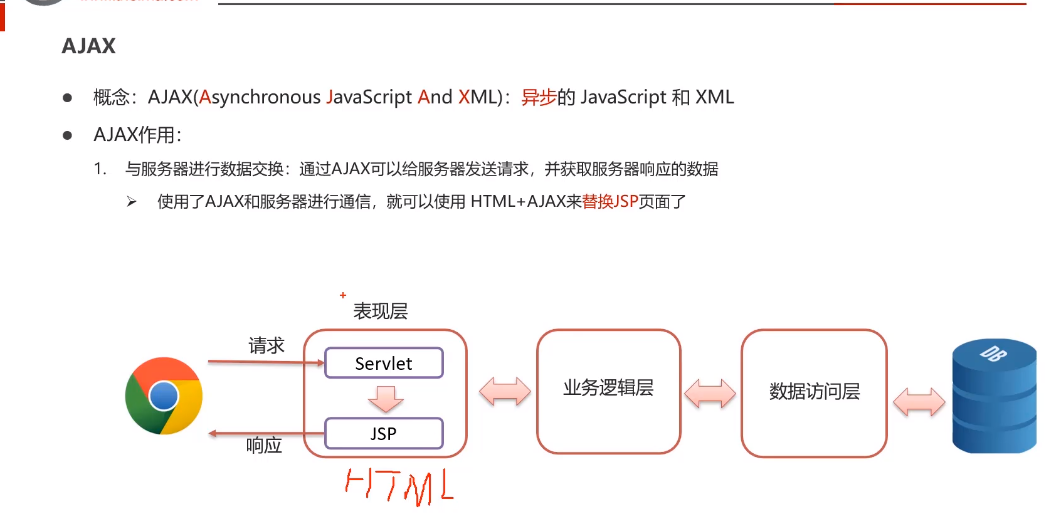
1. Understanding of Ajax
In the past, the data in the server was stored in the Servlet domain, and then sent to JSP for display.
With AJAX, you can communicate with the server. JSP is not required as a page.
The data can be sent to the browser in the Servlet and then displayed on the HTML page.
1.1 previous methods

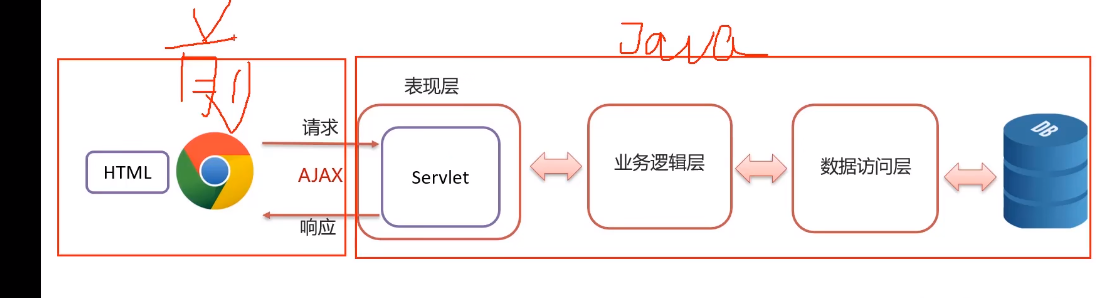
1.2 current method
This method can realize the separation of front and back ends. The startup of JSP needs the server and needs the back-end engineers to develop.

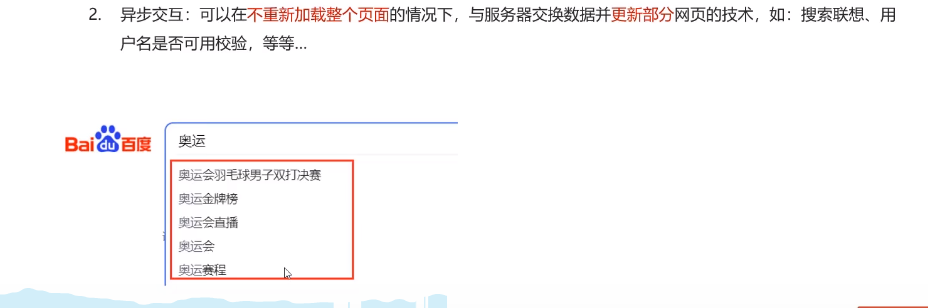
1.3 AJAX asynchronous interaction
Generally, when searching for things, search two, and the back ones are displayed. But the whole page didn't refresh.
Locally updated data, which are in the database.

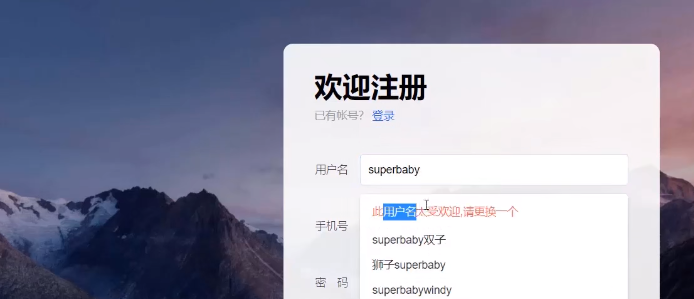
For example, when registering, enter a user name. As soon as the cursor leaves, it will immediately display whether it can be registered.
Here we interact with the database.

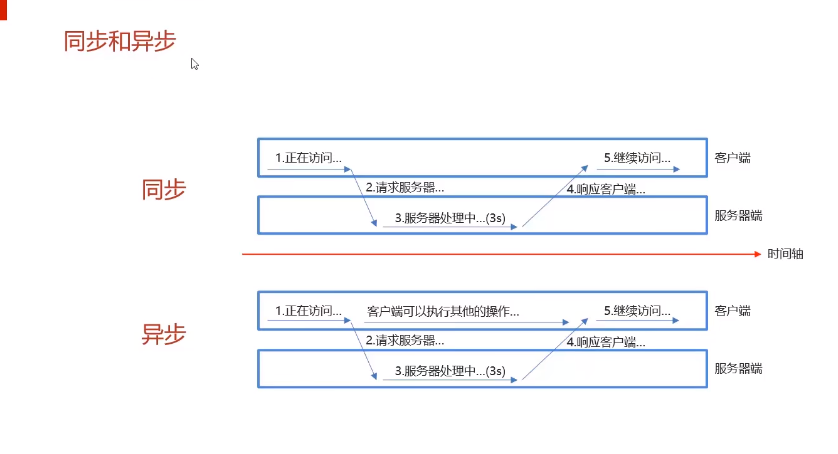
Synchronization: one by one in the order of 12345. Request server.
Asynchronous: you can perform other operations directly without requesting the server.

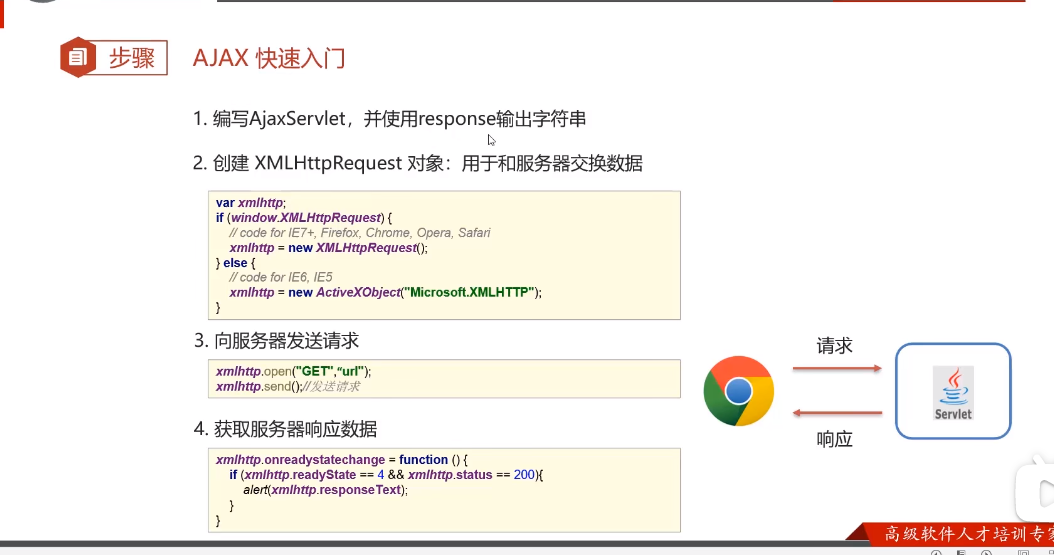
2.AJAX quick start and usage.
Step: write JS on the front end and use it with Servlet.

w3school online tutorial Find AJAX tutorial cases in.
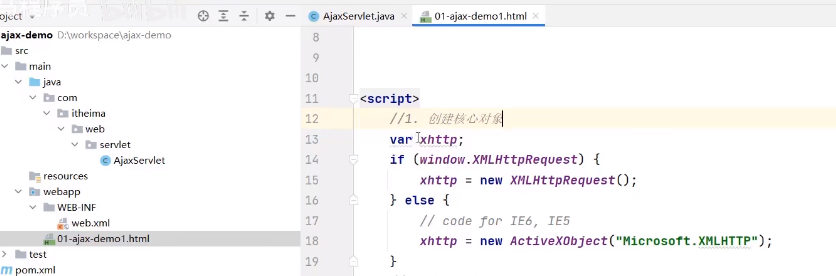
1. Now write a script in the HTML page to create the core object

var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
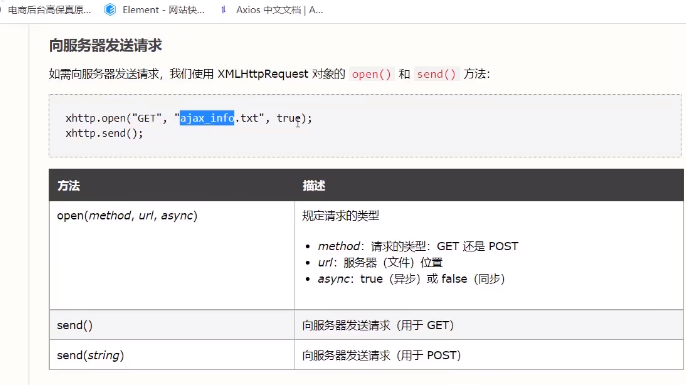
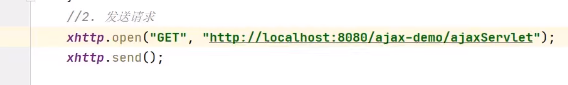
}2. Then send a request to the server with the created object.
When requesting server-side resources, the path of the blue box has to be rewritten. It must be an absolute path: the path accessed in the browser.
Because the front-end and back-end are separated, the deployed servers may not be the same.

xhttp.open("GET", "Absolute path( servlet)", true);
xhttp.send();

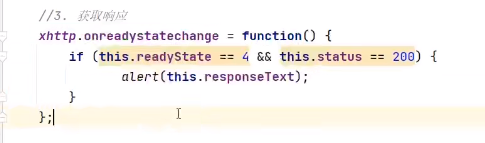
3. Get response
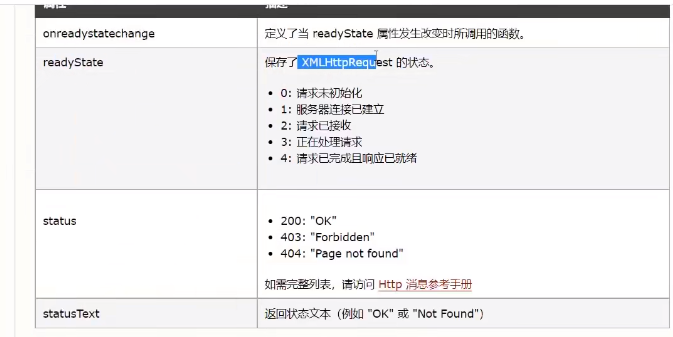
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};The meaning of the variable inside, 4 is that the response is ready.
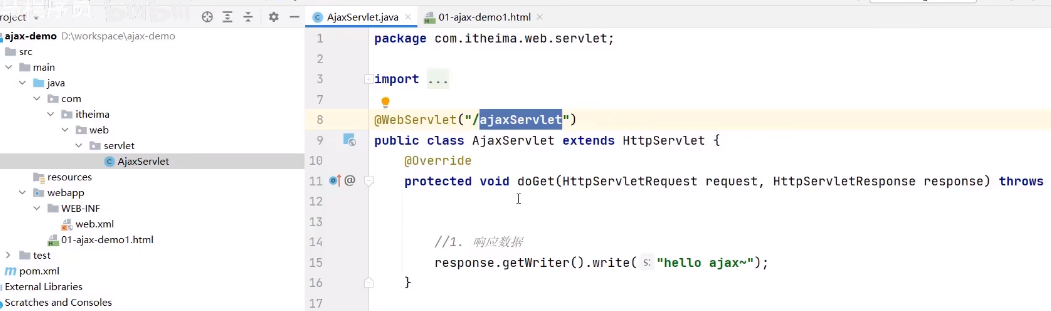
responseText is the data returned by the response in our Ajax servlet.


Specific operation.

4. Results
xhr means asynchronous.

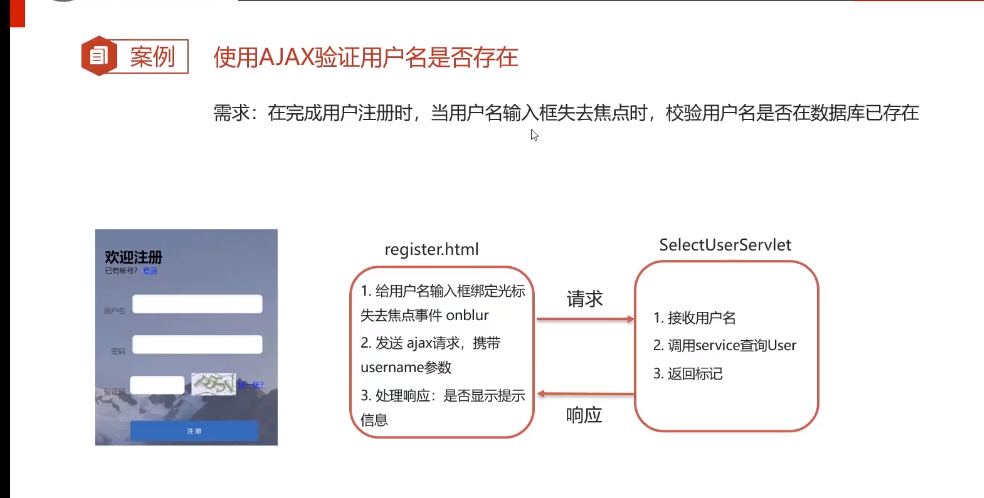
3.AJAX case to verify whether the user exists


Front page register html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome to register</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>Welcome to register</h1>
<span>Existing account?</span> <a href="login.html">Sign in</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>user name</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">User names are not very popular</span>
</td>
</tr>
<tr>
<td>password</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">Incorrect password format</span>
</td>
</tr>
<tr>
<td>Verification Code</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img src="imgs/a.jpg">
<a href="#"Id =" changeimg "> can't you see clearly</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="Register" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//Bind the user name input box and lose the focus event
document.getElementById("username").onblur=function () {
//Gets the value of the user name.
var username=this.value;
//1. Create core objects
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
/*2.Send request*/
xhttp.open("GET", "http://localhost:8080//MvcDemo/?username="+username, true);
xhttp.send();
/*3. Get response*/
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
if(this.responseText == "true"){
/*User name exists*/
document.getElementById("username_err").style.display='';
}else{
/*user name does not exist*/
document.getElementById("username_err").style.display='none';
}
}
};
}
</script>
</body>
</html>4.Axio asynchronous framework

Provide some encapsulated AJAX code to use.
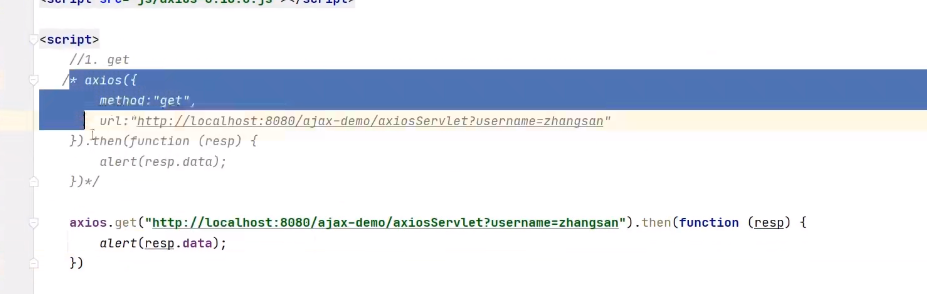
4.1 use of Axios
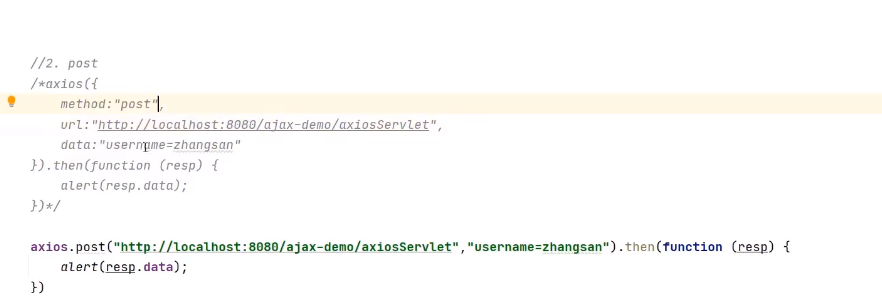
get and post.
post uses the data attribute to load the value.
However, this can only send one parameter

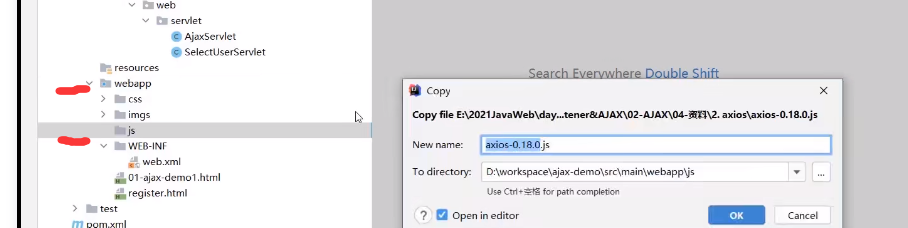
4.1.1 configuring Axios
Import the JS file.


4.1.2 simplification of the two methods.