During this time I was working on a project and found myself forgetting it so fast. Thanks to the blog park that helped me remember it, it's not so important to organize the blog park.
Because what we're doing is an internal management system, using only one home page, and not allowing the entire page to refresh, we can only use ajax
To do it, of course, I have taken a lot of detours at the beginning, but it is still more comfortable to make it in the end.
Today I'm going to tidy up the ajax implementation modification function. Login login here has not been written either. It's mainly to write the modified general code for convenience in the future
Find when used
Style I'm using bootstrap, starting with three files, let's not say much here. Here's the style for the page
1 <div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 2 <div class="modal-dialog"> 3 <div class="modal-content"> 4 <div class="modal-header"> 5 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> 6 <h4 class="modal-title" id="myModalLabel">modify</h4> 7 </div> 8 9 <div class="modal-body"> 10 <?php 11 $sql="select * from qxcg "; 12 $arr=$db->Query($sql); 13 foreach($arr as $v) 14 { 15 16 17 $sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'"; 18 $att = $db->Query($sqn); 19 20 $squ = "select uid from login where num='{$v[4]}'"; 21 $ann = $db->Query($squ); 22 } 23 ?> 24 Device name: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br> 25 Purchase quantity:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/> 26 Purchase date:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/> 27 Buyer:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/> 28 29 30 </div> 31 32 <div class="modal-footer"> 33 <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> 34 <button type="button" class="btn btn-primary" id="rcbtn">Preservation</button> 35 </div> 36 </div><!-- /.modal-content --> 37 </div><!-- /.modal --> 38 </div> 39 </div>
Of course, when you see this place, there's also a modified button that needs to be clicked to trigger an event
<input type='button' class='xiugai' value='modify' data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}' ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //This value is derived from the php code, not to mention here
Here is the ajax section. For convenience, I have written the modification as a method that can be called directly when used.
1 function xiugai() 2 { 3 var ids = ""; //Define as empty first 4 var rmc1= ""; 5 var rsl1= ""; 6 var rqi1= ""; 7 var rcg1= ""; 8 $(".xiugai").click(function() { //Give the Modify button a click event 9 ids = $(this).attr("ids0"); 10 11 rmc1= $(this).attr("ids1"); //Remove previous values and assign them to the form's val 13 rsl1= $(this).attr("ids2"); 14 rqi1= $(this).attr("ids3"); 15 rcg1= $(this).attr("ids4"); 16 17 $("#rmc").val(rmc1); 18 $("#rsl").val(rsl1); 19 $("#rqi").val(rqi1); 20 $("#rcg").val(rcg1); 21 22 $("#rcbtn").click(function(){ 23 var rmc=$("#rmc").val(); 24 var rsl=$("#rsl").val(); 25 var rqi=$("#rqi").val(); 26 var rcg=$("#rcg").val(); 27 28 $.ajax({ 29 url:"xiugai.php", 30 data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi}, 31 type:"POST", 32 dataType:"TEXT", 33 success:function(xx){ 34 //alert(xx); 35 if(xx.trim()=="OK") 36 { 37 alert("Successful modification"); 38 Load(); 39 } 40 41 } 42 }) 43 $('#myModal2').modal('hide') 44 }) 45 }); 46 }
1 <?php 2 $ids=$_POST["ids"]; 3 $rmc=$_POST["rmc"]; 4 $cgsl=$_POST["rsl"]; 5 $cgrq=$_POST["rqi"]; 6 7 include("DBDA.class.php"); 8 $db=new DBDA(); 9 10 $sql1="select qxdh from qxypmx where qxmc='{$rmc}'"; 11 $arr=$db->Query($sql1); 12 13 $sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'"; 14 15 if($db->Query($sql,0)) 16 { 17 echo"OK"; 18 } 19 else 20 { 21 echo"NO"; 22 }
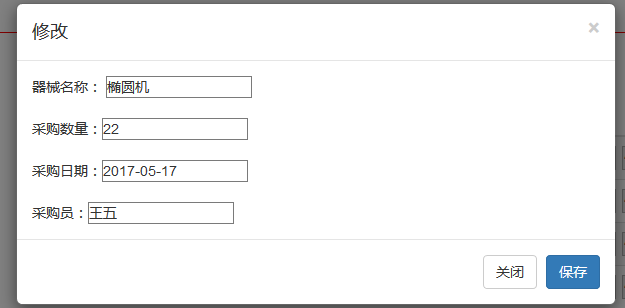
This enables the Modify button to function with a pop-up box after clicking Modify, as shown in the figure:
Click Save after modification, pop-up box disappears, content saved Ok