A few days ago, when uploading files with ajaxfileupload, I found that ajaxfileupload could not be transferred with parameters, so I found a ready-made ajaxfileupload that can be transferred with parameters from github, and learned how to upload files with ajaxfileupload.
The github address of ajaxfileupload that can be passed with parameters: https://github.com/carlcarl/AjaxFileUpload
Html
<!-- form Form enctype Property must be set to multipart/form-data. -->
<form class="am-form tjlanmu" enctype="multipart/form-data">
<select name="categoryName" id="categoryId" data-am-selected="{btnWidth: 90, btnSize: 'sm', btnStyle: 'default'}">
<c:forEach var="c" items="${categoryList }">
<option value="${c.id }">${c.categoryName }</option>
</c:forEach>
</select>
<input name="photo" id="imageFile1" type="file"><!-- id Must be unique, Name Must have -->
<button id="addProjectButton" type="button">Submission</button>
</form>The enctype attribute of the form form must be set to multipart / form data.
The input id of the uploaded file must be unique, and the name attribute must have.
ajax
//Add project
$("#addProjectButton").click(function(){
var project = {
"category_id":$("#categoryId option:selected")[0].value
};
$.ajaxFileUpload({
url:"addProject.action",//Server side request address for file upload
secureuri:false,//Whether a security protocol is required, generally set to false
data:project,//Parameters passed
fileElementId:"imageFile1",//ID of file upload domain
dataType:"JSON",//return type
success:function(data,status){
//Server successfully responded to processing function
if(data==1){
alert("Add success");
window.location='/vitae/projectInformation.action';
}else{
alert(data);
alert("Add failure");
}
},
error:function(data,status,e){
//Server response failure handling function
//e exception information
alert("error");
}
})
});The fileElementId of ajaxfileupload is the input id of the uploaded file.
Controller
/**
* Add project
* */
@RequestMapping("/addProject.action")
@ResponseBody
public String addProject(int category_id,@RequestParam("photo") MultipartFile uploadfile){
String dirpath = "E:/viate/uploadImage/";//It's better to create the saved address of the uploaded file first
Project project = new Project();
System.out.println(category_id);
project.setCategory_id(category_id);
//Determine whether the uploaded file exists
if(!uploadfile.isEmpty()){
//Get the original name of the uploaded file
String originalFilename = uploadfile.getOriginalFilename();
//Set the directory to save the uploaded file
File filePath = new File(dirPath);
//If the address to save the file does not exist, create the directory first
if(!filePath.exists())filePath.mkdirs();
//Use uuid to rename the uploaded file name (uuid? Original file name)
String newFilename = UUID.randomUUID()+"_"+originalFilename;
try {
//Using the method of MultipartFile interface to complete the file upload to the specified location
uploadfile.transferTo(new File(dirPath+newFilename));
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
project.setPhoto("/uploadImages/"+newFilename);
projectService.addProject(project);
return "1";
}
return "0";
}MultipartFile uploadfile is to receive the uploaded file, and the photo of @ RequestParam("photo") is the name of the input of the uploaded file
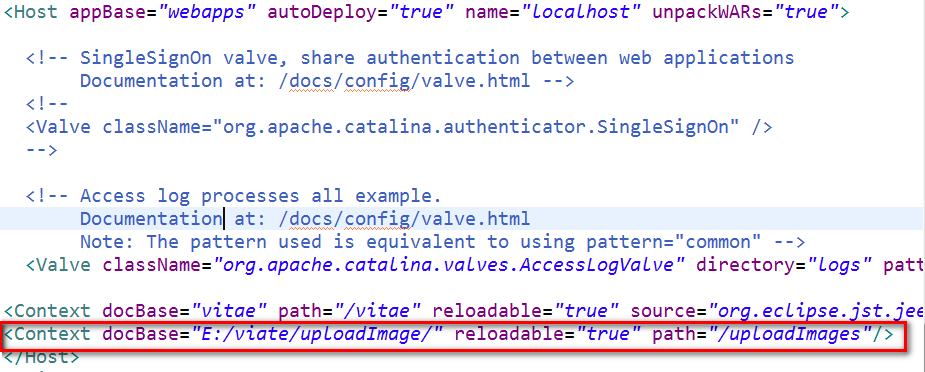
I use Tomcat. I need to add a picture server between <Host></Host> in the server.xml of tomcat, that is:
<Context docBase="E:/viate/uploadImage/" reloadable="true" path="/uploadImages"/>
Where docBase is the file saving path and path is the image server access name