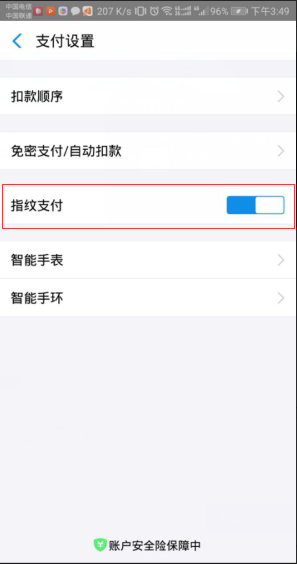
First look at the style of Alipay switch.

Without saying much, we start to analyze and achieve this effect, as shown in the figure above:

1: Draw the layout when it is not selected
item_lout_select_button
Effect:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/select_bg"
android:layout_width="100dp"
android:layout_height="30dp"
android:background="@drawable/shape_selected_bg_corner">
<View
android:id="@+id/select_button"
android:layout_width="45dp"
android:layout_height="30dp"
android:background="@drawable/shape_selected_corner" />
</LinearLayout>
Shape ﹣ selected ﹣ BG ﹣ corner line width 2dp, corner radius 2dp, background gray, as the background color of the whole control
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="##88C3C3C3</" />
<corners android:radius="2dp"/>
<stroke
android:width="2px"
android:color="#88C3C3C3</"/>
</shape>Shape ﹣ selected ﹣ corner hollow part is white, corner radius is 2dp, background is white
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFFFFF" />
<corners android:radius="2dp"/>
<stroke
android:width="2px"
android:color=">#88C3C3C3"/>
</shape>
2: Custom control SelectButton
Here is the starting point of animation, background color transformation, and external monitoring
/**
* Created by Administrator on 2018-1-16.
*/
public class SelectButton extends LinearLayout {
Context context;
private View select_button;
private LinearLayout select_bg;
boolean isOffline = false;//Green is not selected
public SelectButton(Context context) {
super(context);
}
public SelectButton(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.context = context;
View view = View.inflate(context, R.layout.item_lout_select_button, this);
select_button = view.findViewById(R.id.select_button);
select_bg = (LinearLayout) view.findViewById(R.id.select_bg);
}
private void initData() {
//1. Initialize the button according to the selected state
initView();
//Button click event
select_bg.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
isOffline = !isOffline;
onButtonClickListener.onClick(isOffline);
//2. Load the animation according to the click event
initAnimotion(isOffline);
}
});
}
private void initView() {
//If you select to switch colors, uncheck to use
if (isOffline == true) {
//1. Treatment color
GradientDrawable background = (GradientDrawable) select_bg.getBackground();
background.setColor(context.getResources().getColor(R.color.title_bg));
background.setStroke(DensityUtils.dp2px(context, 2), context.getResources().getColor(R.color.title_bg));
GradientDrawable butontDrawable = (GradientDrawable) select_button.getBackground();
butontDrawable.setStroke(DensityUtils.dp2px(context, 2), context.getResources().getColor(R.color.title_bg));
//2. Processing location
AnimatorSet animatorSet = new AnimatorSet();
ObjectAnimator translation = ObjectAnimator.ofFloat(select_button, "translationX", 0f, DensityUtils.dp2px(context, 55));
animatorSet.playTogether(translation);//Animation execution at the same time
animatorSet.setDuration(0);
animatorSet.start();
}
}
/**
* Processing animation
*/
private void initAnimotion(Boolean click) {
//Selection
if (click == true) {
//1. Change from gray to blue
GradientDrawable background = (GradientDrawable) select_bg.getBackground();
background.setColor(context.getResources().getColor(R.color.title_bg));
background.setStroke(DensityUtils.dp2px(context, 2), context.getResources().getColor(R.color.title_bg));
GradientDrawable butontDrawable = (GradientDrawable) select_button.getBackground();
butontDrawable.setStroke(DensityUtils.dp2px(context, 2), context.getResources().getColor(R.color.title_bg));
//2. Move the animation button from left to right
} else {
//1. Change from blue to gray
GradientDrawable background = (GradientDrawable) select_bg.getBackground();
background.setColor(context.getResources().getColor(R.color.gray));
background.setStroke(DensityUtils.dp2px(context, 2), context.getResources().getColor(R.color.gray));
GradientDrawable butontDrawable = (GradientDrawable) select_button.getBackground();
butontDrawable.setStroke(DensityUtils.dp2px(context, 2), context.getResources().getColor(R.color.gray));
//2. The animation button moves from the right to the left
}
createTranslateAnimation(click);
}
//Make an interface callback here
OnButtonClickListener onButtonClickListener;
public interface OnButtonClickListener {
public void onClick(boolean click);
}
public void setOnButtonClickListener(OnButtonClickListener onButtonClickListener) {
this.onButtonClickListener = onButtonClickListener;
}
/**
* Create displacement animation
*/
private void createTranslateAnimation(boolean click) {
//(int fromXType, float fromXValue, int toXType, float toXValue,int fromYType, float fromYValue, int toYType, float toYValue)
//From gray to green, slide from left to right
if (click == true) {
AnimatorSet animatorSet = new AnimatorSet();
ObjectAnimator translation = ObjectAnimator.ofFloat(select_button, "translationX", 0f, DensityUtils.dp2px(context, 55));
animatorSet.playTogether(translation);//Animation execution at the same time
animatorSet.setDuration(300);
animatorSet.start();
} else {
AnimatorSet animatorSet = new AnimatorSet();
ObjectAnimator translation = ObjectAnimator.ofFloat(select_button, "translationX", DensityUtils.dp2px(context, 55), 0);
animatorSet.playTogether(translation);//Animation execution at the same time
animatorSet.setDuration(300);
animatorSet.start();
}
}
public void setOffline(boolean offline) {
isOffline = offline;
initData();
}
}
Three: call
<com.mobileAmi.view.SelectButton
android:id="@+id/selectButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"/>SelectButton button = (SelectButton) findViewById(R.id.selectButton);
//Initial value must be set, false is not selected, true is selected
button.setOffline(false);
//Clicked event monitoring
button.setOnButtonClickListener(new SelectButton.OnButtonClickListener() {
@Override
public void onClick(boolean click) {
//Call back the event and do the corresponding logical processing
}
});Paste a dp2px method in densityutilities and convert DP to PX
/**
* dp Turn px
*
* @param context
* @return
*/
public static int dp2px(Context context, float dpVal)
{
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dpVal, context.getResources().getDisplayMetrics());
}