The previous blog talked about the basic use of attribute animation, here is the basic use of Material Design animation, Material Design is the design style after Android 5.0, so Material Design animation runs above Android 5.0 + will be effective, if the same effect is needed on the low version, it can only be achieved by other ways.
General Material Design animation has the following kinds:
Touch Feedback Reveal Effect 3.Activity transition 4. Curved motion 5.View State change
Touch Feedback
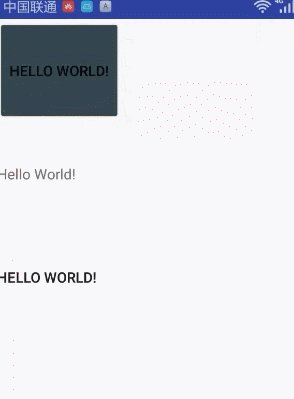
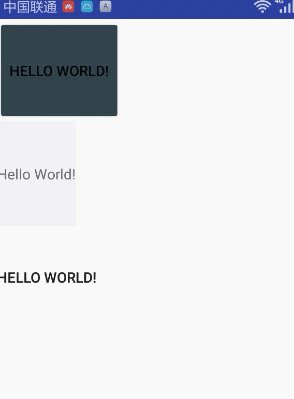
Touch Feedback (Touch Feedback) is more obvious is the water ripple effect, in Android 5.0 + above the water ripple effect is self-contained, easy to use and modify the effect;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.mdainmation.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="Hello World!"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:background="?attr/selectableItemBackground"
android:text="Hello World!"
android:clickable="true"
android:gravity="center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="100dp"
android:background="?attr/selectableItemBackgroundBorderless"
android:text="Hello World!"/>
</LinearLayout>//No boundary, round
android:background="?attr/selectableItemBackgroundBorderless"For TextView, however, it is necessary to add android:clickable= "true" to have the effect of water ripple.
Background color and water ripple color can be modified:
<item name="android:colorControlHighlight">@color/colorPrimary</item>
<item name="colorButtonNormal">@color/material_blue_grey_800</item>Note that color Control Highlight and color Button Normal are api21 only, need to build a values-v21 file and put style.xml in; 
Reveal Effect
Activity's revealing effect involves a ViewAnimation Util (api21 only) tool class.
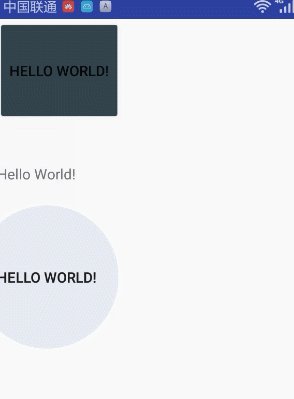
//Revealing effect of circular water ripple
ViewAnimationUtils.createCircularReveal(
view, //Which View does it work on?
centerX, centerY, //The central point of diffusion
startRadius, //Initial radius of initial diffusion
endRadius)//Diffusion End RadiusEffect one:
bt1.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public void onClick(View v) {
Animator animator = ViewAnimationUtils.createCircularReveal(bt1, bt1.getWidth() / 2, bt1.getHeight() / 2, 0, bt1.getHeight() / 2);
animator.setDuration(1000);
animator.setInterpolator(new AccelerateInterpolator());
//Open animation
animator.start();
}
});Effect two:
bt2.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public void onClick(View v) {
Animator animator = ViewAnimationUtils.createCircularReveal(bt2, 0, 0, 0, (float) Math.hypot(bt2.getWidth(), bt2.getHeight()));
animator.setDuration(1000);
animator.setInterpolator(new AccelerateInterpolator());
//Open animation
animator.start();
}
});
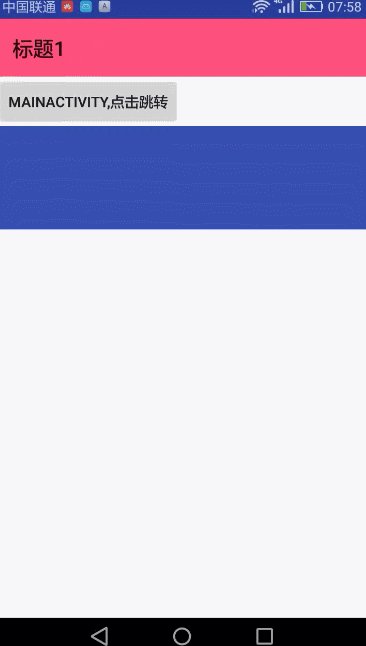
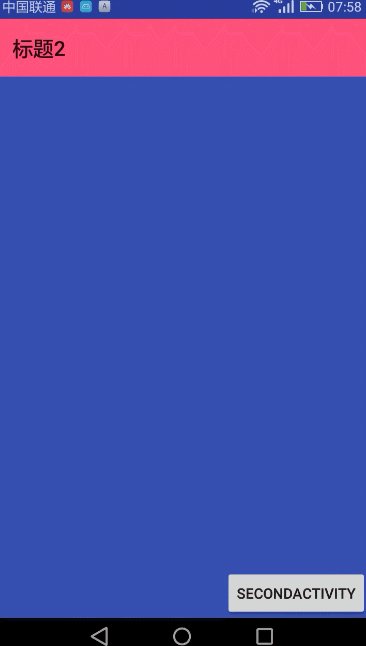
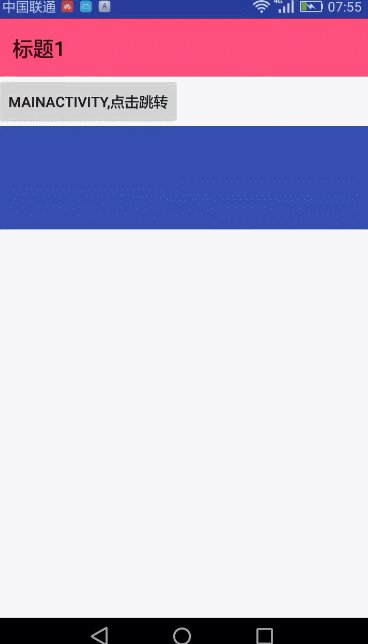
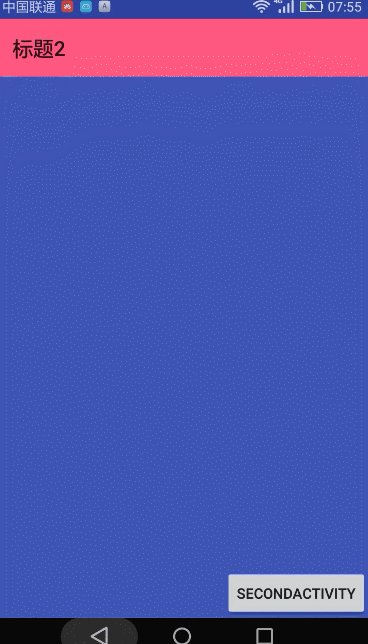
Activity transition
Activity transition (Activity Transition Animation Effect) is actually a transit animation when two activities are jumping; it involves the Activity Options (api21) class, but different from the ViewAnimation Utils class, Activity Options has a low version compatible class, Activity Options Compat (v4 package), although Google has made a low version compatible, but it runs under Android 5.0. There is no transit animation effect on the system below.
Transition animation can be divided into two categories: shared element conversion and common conversion.
The premise of using transitional animation is:
Both activities need to be set as follows to allow the use of transit animation.
//Method 1:
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
//Method two:
//Modify the theme: <item name="android:windowContentTransitions">true</item>Shared Element Conversion
Shared Element Conversion means that the same elements in two Activities can be linked together to make a coherent transformation animation.
Such as:
<ImageView
android:id="@+id/iv1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:transitionName="iv_meinv3"
android:src="@color/colorPrimary"
android:layout_below="@+id/bt"/>android:transitionName= "iv_meinv3" is the name given to the same view in two activities; according to the setting of transitionName, animation can be set when jumping;
//Single shared element
ActivityOptionsCompat optionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this, iv1, "iv_meinv3");
Intent intent=new Intent(this,SecondActivity.class);
startActivity(intent,optionsCompat.toBundle());//Multiple shared elements
ActivityOptionsCompat optionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(this, Pair.create((View) iv1, "iv1"), Pair.create((View) bt, "bt"));
Intent intent=new Intent(this,SecondActivity.class);
startActivity(intent,optionsCompat.toBundle());
Common Conversion Animation
Common conversion animation api21 will have, the system provides three kinds of effects:
Slide effect Expansion Effect Explode Gradient Display Hidden Effect Fade
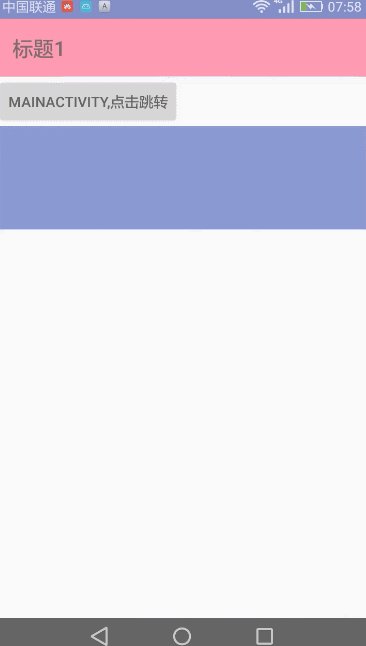
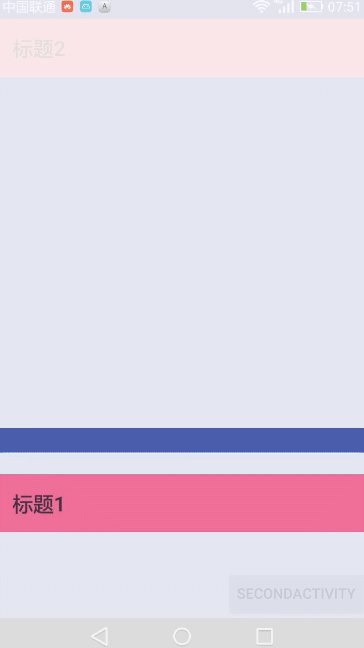
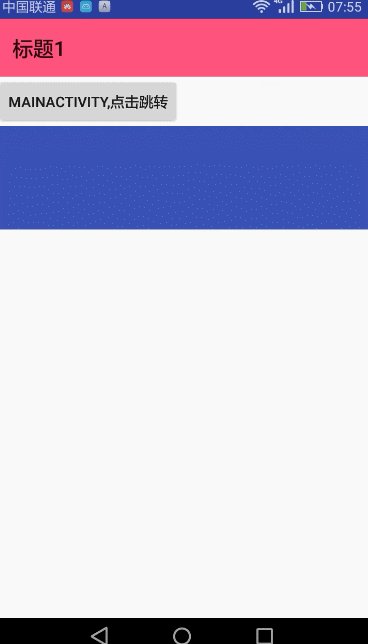
Slide effect:
It's roughly the effect of an activity entering from the bottom and exiting from the bottom.
First activity:
Slide slide=new Slide();
slide.setDuration(300);
//Go out animation
getWindow().setExitTransition(slide);
//Coming in animation
getWindow().setEnterTransition(slide);
//If there is a shared element, you can set the shared element, then it will be animated according to the shared element, and the other child view s will be animated according to the Fade.
ActivityOptionsCompat optionsCompat = ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this);
Intent intent=new Intent(this,SecondActivity.class);
startActivity(intent,optionsCompat.toBundle());The second activity:
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
//Setting permission to use transit animation
etWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Toolbar toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
Slide slide=new Slide();
slide.setDuration(300);
//Go out animation
getWindow().setExitTransition(slide);
//Coming in animation
getWindow().setExitTransition(slide);
}
Expansion Effect Explode
Replace Slide in the Slide animation effect code with Explode. 
Gradient Display Hidden Effect Fade
Similarly, replace Slide in the Slide animation effect code with Fade.