First, what is Autosizeing?
Autosizing allows TextView to dynamically adjust the size of its TextSize attribute based on the display size of its internal text. With this setting, developers can easily optimize the size of text in different screens with dynamic content.
Simply put, a 100 dp-long TextView can normally display only 10 10dp of text, but if its content exceeds 10 words, the previous common practice is to set its properties to display "..." at the end. The new feature, Autosizing, is used to reduce the size of the font, for example, to 8dp, so that TextView can accommodate more text and display it completely. And all this, using Autosizing, we only need to set some properties to do, very simple.
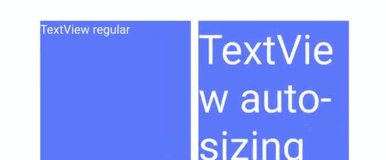
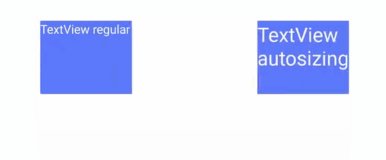
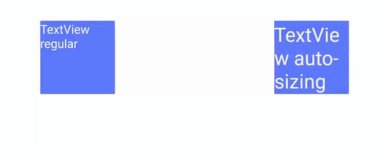
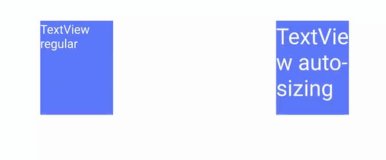
The Gif above should be able to intuitively describe the features of Autosizing, and it also reflects that there are two times when Autosizing can be triggered to recalculate TextSize:
TextView text has increased to an unacceptable level.
The size of the TextView itself is enlarged or reduced.
II. Relevant Layout

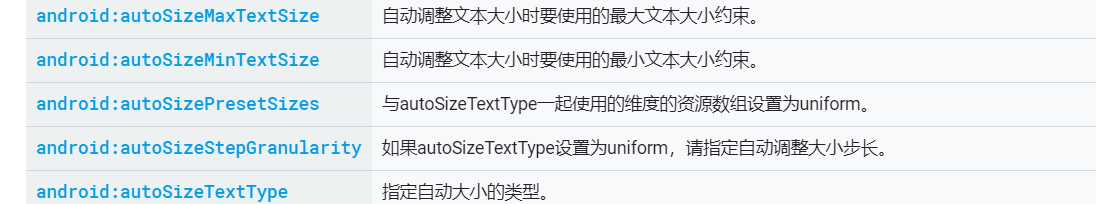
1. Set the autoSizeTextType property (switch)
android:autoSizeTextType="uniform"
2. Designated maximum, minimum and gradient values
android:autoSizeMinTextSize="16sp" android:autoSizeMaxTextSize="80sp" android:autoSizeStepGranularity="2sp"
3.2. Preset a set of values that do not automatically increase
First, set a set of values in the res/values/arrays.xml file:
<resources>
<array name="autosize_text_sizes">
<item>10sp</item>
<item>20sp</item>
<item>30sp</item>
<item>40sp</item>
<item>80sp</item>
</array>
</resources>
The layout file implements:
<?xml version="1.0" encoding="utf-8"?>
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:autoSizeTextType="uniform"
android:autoSizePresetSizes="@array/autosize_text_sizes" />
Note: Controls that use the autoSizeTextType function are cautiously wrap_content in height and width, which can lead to unpredictable results.
Example:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_bright"
android:gravity="center"
android:maxLines="1"
android:text="Holy Light"
android:textColor="@android:color/white"
android:textSize="100dp" />
<TextView
android:id="@+id/text"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:autoSizeMaxTextSize="100dp"
android:autoSizeMinTextSize="2dp"
android:autoSizeTextType="uniform"
android:background="@android:color/holo_red_light"
android:gravity="center"
android:maxLines="1"
android:text="Holy Light"
android:textColor="@android:color/white"
android:textSize="100dp" />
</LinearLayout>
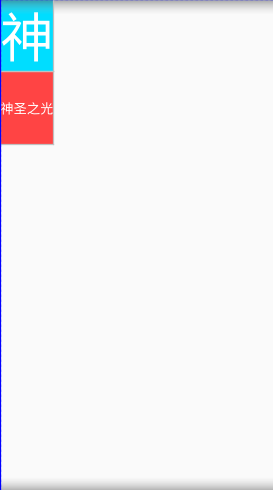
The goal is to fully display the "Holy Light" string. Both TextViews deliberately set the font size and the width of TextView to 100 DP (deliberately creating situations that do not fully display). In contrast, the blue TextView does not do adaptive processing, resulting in the "sacred light" can only display a "god", while the red text can do adaptive processing, which can automatically reduce the font size to display the whole text "sacred light".
Note: Set the attribute maxLines to 1, otherwise it may change lines.
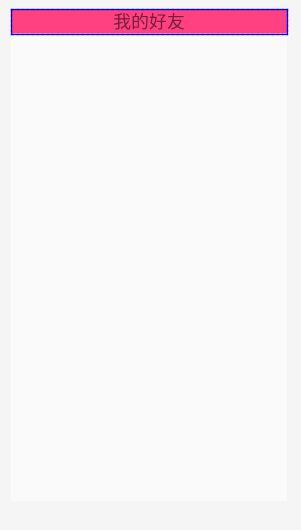
Example two
<?xml version="1.0" encoding="utf-8"?>
<com.zhy.android.percent.support.PercentLinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_alignParentTop="true"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF4081"
app:layout_heightPercent="5%"
app:layout_widthPercent="100%"
android:autoSizeMaxTextSize="80dp"
android:autoSizeMinTextSize="16dp"
android:autoSizeTextType="uniform"
android:text="My good friend"
android:textSize="26dp"
android:gravity="center"
/>
</com.zhy.android.percent.support.PercentLinearLayout>
//For percentage layout, see blog: https://blog.csdn.net/qq_21480607/article/details/98479065