When it comes to developing apps, we must design page layout, right? I'm also a bad aesthetic person. I can only write functions for developing apps, but I can't do a good job in page aesthetics.
Today, I present you an android login page. Of course, this page is also written by me, but it may not be beautiful, just to help you understand the relative layout and linear layout.
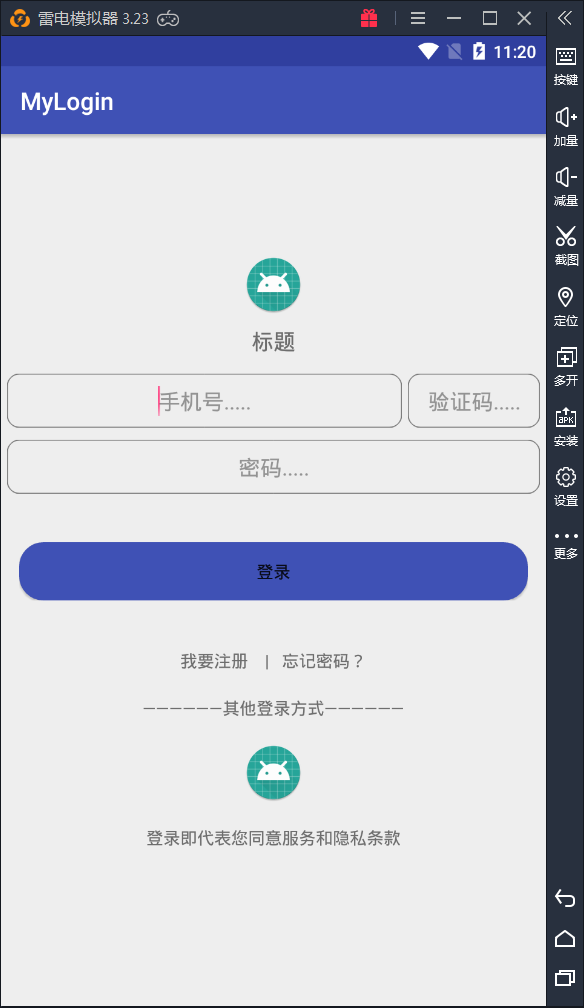
Program screenshots

This is the general interface of many app s. As for the beauty, we need children's shoes to add some effects
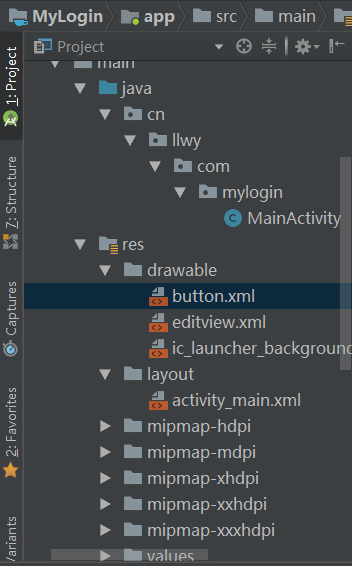
Project structure

ActivityMain.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00FFFFFF"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/title1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/ic_launcher_round"
android:textSize="18dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/title1"
android:layout_marginTop="10dp"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Title"
android:textSize="18dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@+id/title"
android:orientation="vertical"
android:padding="5dp"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_weight="3"
android:background="@drawable/editview"
android:layout_height="wrap_content"
android:gravity="center"
android:hint="Cell-phone number....." />
<EditText
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/editview"
android:gravity="center"
android:layout_marginLeft="5dp"
android:hint="Verification Code....." />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:password="true"
android:background="@drawable/editview"
android:hint="Password....." />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/buttom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/edittext"
android:layout_marginTop="20dp"
android:padding="15dp"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/button"
android:text="Sign in" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottom1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/buttom"
android:layout_marginTop="20dp"
android:padding="5dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="I want to register." />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text=" | " />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Forget the password?" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottom2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/bottom1"
android:layout_marginTop="10dp"
android:padding="5dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="---Other login methods——————" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottom3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/bottom2"
android:layout_marginTop="10dp"
android:padding="5dp"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@mipmap/ic_launcher_round"/>
</LinearLayout>
<LinearLayout
android:id="@+id/bottom4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/bottom3"
android:layout_marginTop="10dp"
android:padding="5dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="By signing in, you agree to the terms of service and privacy"/>
</LinearLayout>
</RelativeLayout>This is the general layout. Finally, thank you for watching my blog.