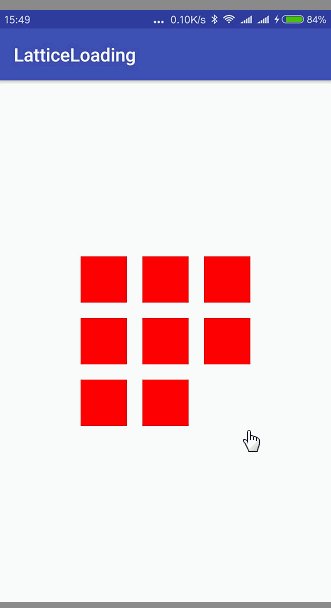
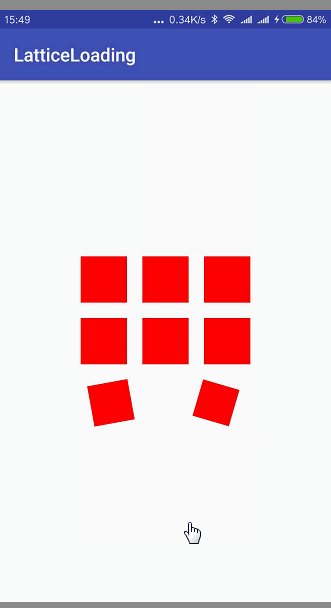
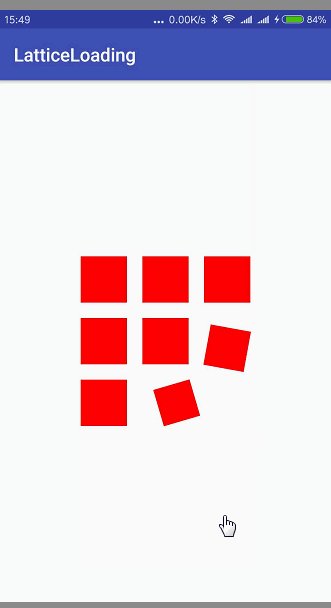
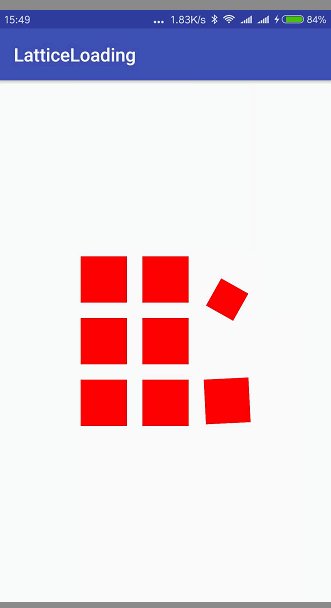
These days, when I am watching the property animation, I suddenly think of the loading animation that can be launched on my mobile phone's desktop, so I can do it. The effect is as follows: 
My idea is very simple, first to achieve the animation effect of a single square, then to achieve the overall linkage effect.
(1) The animation effect of a single square:
For ease of expansion, I used a custom View to implement the little red square and created four ways to animate the movement in different directions.Animate effects by animating ObjectAnimator with attributes.Because it's a combination animation, use the AnimatorSet, for example, to move right:
public void rotateRight() {
toX = formX + 200f;
ObjectAnimator scaleX = ObjectAnimator.ofFloat(this, "scaleX", 1, 0.5f, 1);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(this, "scaleY", 1, 0.5f, 1);
ObjectAnimator animator1 = ObjectAnimator.ofFloat(this, "rotation", 0, -90f);
ObjectAnimator animator2 = ObjectAnimator.ofFloat(this, "translationX", formX, toX);
ObjectAnimator animator3 = ObjectAnimator.ofFloat(this, "translationY", formY, toY);
formX = toX;
AnimatorSet set = new AnimatorSet();
set.playTogether(animator1, animator2, animator3, scaleX, scaleY);
set.setDuration(300);
set.start();
}
Here are a few parameters to illustrate:
- scaleX: Indicates the change in X (width) during animation execution.1,0.5f,1 represents an initial width of 100%, changes toward 50%, and finally returns to 100%. ScaleY is the same as zooming an animation
-translationX: Represents the change of the control X coordinate in the animation execution project, fromX represents the initial position X coordinate, toX represents the end position, that is, the displacement animation
- rotation: Indicates the change of control angle during animation execution, 0 represents the start angle, 1 represents the end angle, that is, the rotation animation
- playTogether: Represents an animation that happens simultaneously.
Let's see the effect: 
The small control's part is ok ay, and now its eight small squares are linked together through ViewGroup.
(2) Block linkage effect
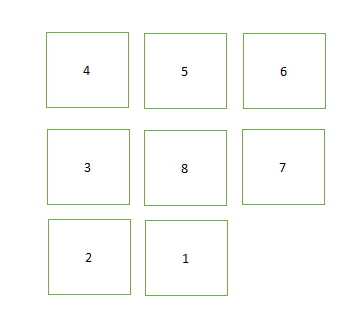
First, customize the ViewGroup, adding eight squares in order.For future linkage effects, I'll sort in the following order:

Code:
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < 8; i++) {
View childView = getChildAt(i);
int h, s;
if (i == 0) {
h = 1;
s = 2;
childView.layout(50 + h * 200, 50 + s * 200, h * 200 + 200, s * 200 + 200);
} else if (i == 1) {
h = 0;
s = 2;
childView.layout(50 + h * 200, 50 + s * 200, h * 200 + 200, s * 200 + 200);
} else if (i == 2) {
h = 0;
s = 1;
childView.layout(50 + h * 200, 50 + s * 200, h * 200 + 200, s * 200 + 200);
} else if (i == 3) {
h = 0;
s = 0;
childView.layout(50 + h * 200, 50 + s * 200, h * 200 + 200, s * 200 + 200);
} else if (i == 4) {
h = 1;
s = 0;
childView.layout(50 + h * 200, 50 + s * 200, h * 200 + 200, s * 200 + 200);
} else if (i == 5) {
h = 2;
s = 0;
childView.layout(50 + h * 200, 50 + s * 200, h * 200 + 200, s * 200 + 200);
} else if (i == 6) {
h = 2;
s = 1;
childView.layout(50 + h * 200, 50 + s * 200, h * 200 + 200, s * 200 + 200);
} else if (i == 7) {
h = 1;
s = 1;
childView.layout(50 + h * 200, 50 + s * 200, h * 200 + 200, s * 200 + 200);
}
}Then look for the animation rules of the control, we find that control 8 does not move, control 1-7 loops to execute the animation, and the animation executed is also in (right, right, bottom, left, top, right, right, bottom, bottom.)Loop play.
With the rule, the code is ready to write:
//A rule for recording the roll direction of a square
List<Integer> integerList;
public void initIntegerList() {
integerList = new ArrayList<>();
integerList.add(0);
integerList.add(0);
integerList.add(1);
integerList.add(1);
integerList.add(2);
integerList.add(2);
integerList.add(3);
integerList.add(3);
}
void move(int index) {
if(index%integerList.size() == 0 ||index%integerList.size() == 1) {
((BlockView)getChildAt(index%7)).rotateRight();
} else if (index%integerList.size() == 2 ||index%integerList.size() == 3) {
((BlockView)getChildAt(index%7)).rotateDown();
} else if (index%integerList.size() == 4 ||index%integerList.size() == 5) {
((BlockView)getChildAt(index%7)).rotateLeft();
} else if (index%integerList.size() == 6 ||index%integerList.size() == 7) {
((BlockView)getChildAt(index%7)).rotateUp();
}
}Now the squares can move together.Currently the size of the square, the color, the effect of the animation, and the execution time are all constant.It is more flexible to set variables as needed.
Finally, the source code is attached:
Code Address