1. overview
I remember that when I was working on the mall project, I needed to realize the three-level linkage between the province and the city in the address selection to facilitate the user to fill in the address quickly. At that time, I used an open-source control called Android wheel, which felt very easy to use. The only trouble was that I needed to organize and analyze the xml files of the province and the city. The idea was very simple, but the code volume was relatively large. I found another component Android pickerview library by chance

Use
First, you need to add a dependency in the build.gradle file:
compile 'com.airsaid.library:pickerview:1.0.3'However, this library is currently under maintenance. However, the information is not out of date and can be used. In a few days, I will make a summary of the updated library and post it up!
After adding the dependency, resynchronize the project. The following selectors can be used as required:
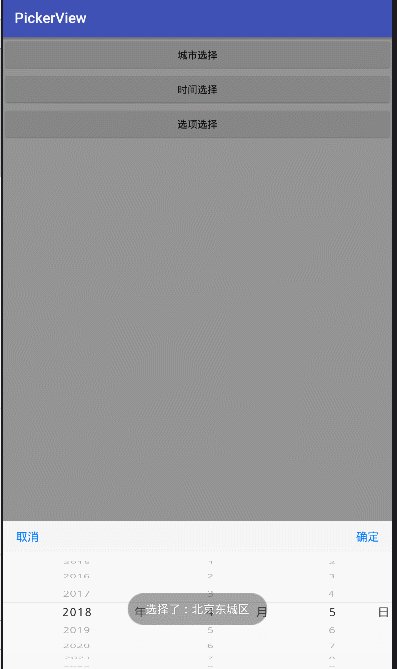
- City selection:
CityPickerView mCityPickerView = new CityPickerView(this);
// Set whether clicking outside disappears
mCityPickerView.setCancelable(true);
// Set wheel font size
mCityPickerView.setTextSize(20f);
// Set title
mCityPickerView.setTitle("Choice of city");
// Set cancel text
mCityPickerView.setCancelText("cancel");
// Set cancel text color
mCityPickerView.setCancelTextColor(Color.RED);
// Set cancel text size
mCityPickerView.setCancelTextSize(15f);
// Set OK text
mCityPickerView.setSubmitText("Determine");
// Set OK text color
mCityPickerView.setSubmitTextColor(Color.BLUE);
// Set text size
mCityPickerView.setSubmitTextSize(15f);
// Set head background
mCityPickerView.setHeadBackgroundColor(Color.GRAY);
mCityPickerView.setOnCitySelectListener(new OnSimpleCitySelectListener() {
@Override
public void onCitySelect(String prov, String city, String area) {
// Access to provincial, municipal and differentiated development
Log.e(TAG, "province: " + prov + " city: " + city + " area: " + area);
}
@Override
public void onCitySelect(String str) {
// Get together
Toast.makeText(MainActivity.this, "The choice is:" + str, Toast.LENGTH_SHORT).show();
}
});
mCityPickerView.show();- Time selection:
//TimePickerView also has the method to set the style above
TimePickerView mTimePickerView = new TimePickerView(this, TimePickerView.Type.YEAR_MONTH_DAY);
// Set whether to cycle
mTimePickerView.setCyclic(true);
// Set scroll text size
mTimePickerView.setTextSize(TimePickerView.TextSize.SMALL);
// Set time optional range (used in combination with setTime method, it must be set in)
//Calendar calendar = Calendar.getInstance();
// mTimePickerView.setRange(calendar.get(Calendar.YEAR) - 100, calendar.get(Calendar.YEAR));
// Set selection time
// mTimePickerView.setTime(new Date());
mTimePickerView.setOnTimeSelectListener(new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date) {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd", Locale.CHINA);
Toast.makeText(MainActivity.this, format.format(date), Toast.LENGTH_SHORT).show();
}
});
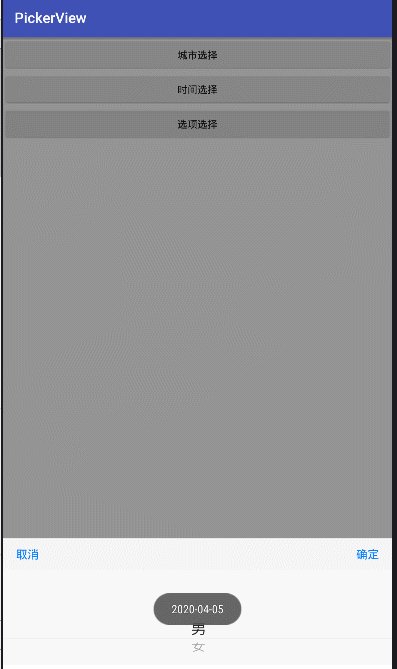
mTimePickerView.show();- Option selection:
OptionsPickerView<String> mOptionsPickerView = new OptionsPickerView<>(this);
final ArrayList<String> list = new ArrayList<>();
list.add("male");
list.add("female");
// Setting data
mOptionsPickerView.setPicker(list);
// Set option units
//Mpoptionspickerview. Setlabels ("sex");
mOptionsPickerView.setOnOptionsSelectListener(new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int option1, int option2, int option3) {
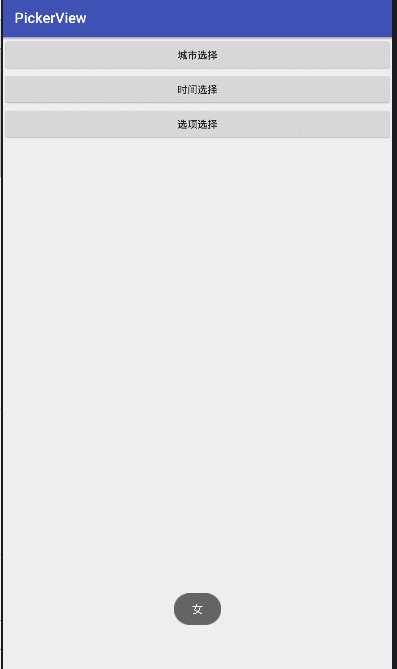
String sex = list.get(option1);
Toast.makeText(MainActivity.this, sex, Toast.LENGTH_SHORT).show();
}
});
mOptionsPickerView.show();This library, I highly recommend you to use, after all, we are the same age, see the code, I believe have the same feeling, this library is very simple, strongly recommended!!
Further advancement
http://www.jcodecraeer.com/a/opensource/2017/0515/7942.html