Please be patient to read this module because of its large content and length.
Exercise module is divided into two parts
1. Exercise List Interface
1. Exercise Interface
(1) Create exercise interface
In the res/layout folder, create a new layout file named main_view_exercises.
(2) Import interface pictures
Import the pictures exercises_bg_1.png, exercises_bg_2.png, exercises_bg_3.png, exercises_bg_4.png needed for the exercise interface into the drawable folder.
(3) Exercise interface code main_view_exercises.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white"> <ListView android:id="@+id/lv_list" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginBottom="55dp" android:divider="#E4E4E4" android:dividerHeight="1dp"/> </LinearLayout>
2. Exercise interface Item
Since the exercise interface uses the ListView control, you need to create an Item interface.In the res/layout folder, create a new layout file named exercises_list_item.The code is as follows:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@android:color/white" android:paddingBottom="15dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="15dp"> <TextView android:id="@+id/tv_order" android:layout_width="40dp" android:layout_height="40dp" android:layout_gravity="center_vertical" android:layout_marginLeft="10dp" android:background="@drawable/exercises_bg_1" android:gravity="center" android:textColor="@android:color/white" android:textSize="16sp"/> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="15dp" android:gravity="center_vertical" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:textColor="#000000" android:textSize="14sp"/> <TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="2dp" android:singleLine="true" android:textColor="#a3a3a3" android:textSize="12sp"/> </LinearLayout> </LinearLayout>
3. Create ExerciseBean class
Create a new java class named ExerciseBean in the com.bocuegu.bean package.All properties used to create exercises.The code is as follows:
package com.boxuegu.bean; public class ExercisesBean { public int id; //Exercise ID per chapter public String title; //Exercise Title per Chapter public String content; //Number of exercises per chapter public int background; //Sequence background before each chapter exercise public int subjectId; //ID for each exercise public String subject; //Topics for each exercise public String a; //Option A for each exercise public String b; //Option B for each exercise public String c; //Option C for each exercise public String d; //D option for each exercise public int answer; //Correct answers to each exercise /* * select 0,1,2,3,4, meaning: * 0 Indicates that the selected option is correct * 1 Indicates that A in the option is wrong * 2 B in the Representation option is incorrect * 3 C in Representation Options is incorrect * 4 D in Representation Options is incorrect */ public int select; }
4. Exercise Interface Adapter
Select the com.boxuegu package to create the adapter package.Create a Java class named ExercisesAdapter in the adapter package.Since the ExercisesAdapter class inherits from the BaseAdapter class, modify the main class with the following code:
package com.boxuegu.adapter; import android.content.Context; import android.content.Intent; import com.boxuegu.R; import com.boxuegu.activity.ExercisesDetailActivity; import com.boxuegu.bean.ExercisesBean; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; import java.util.List; //ExercisesAdapter class inherits from BaseAdapter class public class ExercisesAdapter extends BaseAdapter { private Context mContext; private List<ExercisesBean> ebl; public ExercisesAdapter(Context context){ this.mContext = context; } //Set up data update interface public void setData(List<ExercisesBean> ebl){ this.ebl = ebl; notifyDataSetChanged(); } //Total number of Item s obtained @Override public int getCount() { return ebl == null?0:ebl.size(); } //Obtain the corresponding Item object from position @Override public ExercisesBean getItem(int position) { return ebl == null ? null : ebl.get(position); } //Get the ID of the corresponding Item from position @Override public long getItemId(int position) { return position; } //Get a view of the corresponding Item based on position, which is the location of the current Item @Override public View getView(int position, View convertView, ViewGroup parent) { final ViewHolder vh; //Reuse convertView if (convertView == null){ vh = new ViewHolder(); convertView = LayoutInflater.from(mContext).inflate(R.layout.exercises_list_item,null); vh.title = (TextView) convertView.findViewById(R.id.tv_title); vh.content = (TextView) convertView.findViewById(R.id.tv_content); vh.order = (TextView) convertView.findViewById(R.id.tv_order); convertView.setTag(vh); }else { vh = (ViewHolder) convertView.getTag(); } //Get the data object of the Item corresponding to the position final ExercisesBean bean = getItem(position); if (bean != null){ vh.order.setText(position + 1 + ""); vh.title.setText(bean.title); vh.content.setText(bean.content); vh.order.setBackgroundResource(bean.background); } //Click events for each Item convertView.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ if (bean == null) return; //Jump to the Exercise Details interface and add Intent intent = new Intent(mContext, ExercisesDetailActivity.class); intent.putExtra("id",bean.id); intent.putExtra("title",bean.title); mContext.startActivity(intent); } }); return convertView; } class ViewHolder{ public TextView title,content; public TextView order; } }
5. Exercise interface logic code
Create a Java class for ExercisesView in the com.boxuegu.view package.
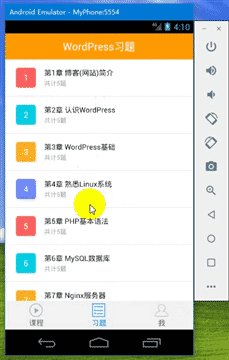
package com.boxuegu.view; import android.app.Activity; import com.boxuegu.R; import com.boxuegu.adapter.ExercisesAdapter; import com.boxuegu.bean.ExercisesBean; import android.view.LayoutInflater; import android.view.View; import android.widget.ListView; import java.util.ArrayList; import java.util.List; public class ExercisesView { private ListView lv_list; private ExercisesAdapter adapter; private List<ExercisesBean> ebl; private Activity mContext; private LayoutInflater mInflater; private View mCurrentView; public ExercisesView(Activity context){ mContext = context; mInflater = LayoutInflater.from(mContext); } private void createView(){ initView(); } private void initView(){ mCurrentView = mInflater.inflate(R.layout.main_view_exercises,null); lv_list = (ListView) mCurrentView.findViewById(R.id.lv_list); adapter = new ExercisesAdapter(mContext); initData(); adapter.setData(ebl); lv_list.setAdapter(adapter); } //Set up data private void initData(){ ebl = new ArrayList<ExercisesBean>(); for (int i=0;i<10;i++){ ExercisesBean bean = new ExercisesBean(); bean.id = (i+1); switch (i){ case 0: bean.title = "Chapter 1 Blogs(website)brief introduction"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_1); break; case 1: bean.title = "Chapter 2 Understanding WordPress"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_2); break; case 2: bean.title = "Chapter 3 WordPress Basics"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_3); break; case 3: bean.title = "Chapter 4 familiarity Linux system"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_4); break; case 4: bean.title = "Chapter 5 PHP Basic Grammar"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_1); break; case 5: bean.title = "Chapter 6 MySQL data base"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_2); break; case 6: bean.title = "Chapter 7 Nginx The server"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_3); break; case 7: bean.title = "Chapter 8 Introduction to Cloud Server"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_4); break; case 8: bean.title = "Chapter 9 Environmental Setup Process"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_1); break; case 9: bean.title = "Chapter 10 WordPress theme"; bean.content="Total 5 questions"; bean.background=(R.drawable.exercises_bg_2); break; default: break; } ebl.add(bean); } } //Gets the view currently displayed above the navigation bar public View getView(){ if (mCurrentView == null){ createView(); } return mCurrentView; } //Show the corresponding view interface above the current navigation bar public void showView(){ if (mCurrentView == null) { createView(); } mCurrentView.setVisibility(View.VISIBLE); } }
6. Modify the bottom navigation bar code
Because the exercise interface is jumped through the bottom navigation bar, find the private RelativeLayout rl_title_bar of the MainActivity.java file; add it below:
private ExercisesView mExerciseView;
Find the createView() method of the MainActivity.java file and add the following code under the comment//exercise interface:
if (mExerciseView == null){ mExerciseView = new ExercisesView(this); mBodyLayout.addView(mExerciseView.getView()); }else{ mExerciseView.getView(); } mExerciseView.showView();
2. Exercise details interface
1. Create an interface
(1) Create exercise details interface
Create a Java class named ExercisesDetailActivity in com.boxuegu.activity.Create a layout file named activity_exercises_detail under the res/layout folder.
(2) Import interface pictures exercises_a.png, exercises_b.png, exercises_c.png, exercises_d.png, exercises_error_icon.png, exercises_right_icon.png.
(3) Interface code activity_exercises_detail.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white"> <include layout="@layout/main_title_bar" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="15dp" android:text="1. Multiple Choice Questions" android:textColor="#000000" android:textSize="16sp" android:textStyle="bold" android:visibility="gone"/> <ListView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/lv_list" android:divider="@null"/> </LinearLayout>
2. Exercise Detail Interface Item
Create a layout file named exercises_detail_list_item in the res/layout folder.The code is as follows:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/white" android:padding="15dp"> <TextView android:id="@+id/tv_subject" android:layout_width="fill_parent" android:layout_height="wrap_content" android:lineSpacingMultiplier="1.5" android:textColor="#000000" android:textSize="14sp"/> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:orientation="horizontal"> <ImageView android:id="@+id/iv_a" android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/exercises_a"/> <TextView android:id="@+id/tv_a" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:lineSpacingMultiplier="1.5" android:textColor="#000000" android:textSize="12sp"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:orientation="horizontal"> <ImageView android:id="@+id/iv_b" android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/exercises_b"/> <TextView android:id="@+id/tv_b" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:lineSpacingMultiplier="1.5" android:textColor="#000000" android:textSize="12sp"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:orientation="horizontal"> <ImageView android:id="@+id/iv_c" android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/exercises_c"/> <TextView android:id="@+id/tv_c" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:lineSpacingMultiplier="1.5" android:textColor="#000000" android:textSize="12sp"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:orientation="horizontal"> <ImageView android:id="@+id/iv_d" android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/exercises_d"/> <TextView android:id="@+id/tv_d" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:lineSpacingMultiplier="1.5" android:textColor="#000000" android:textSize="12sp"/> </LinearLayout> </LinearLayout>
3. Storage of exercise data
(1) If there is no assets folder, create one.
(2) Create an xml file under the assets folder to store the exercise content.
Since there are 10 chapters, 10 xml files will be created.Here's one, the other nine in turn.Note that the xml file created here is not an android xml file.

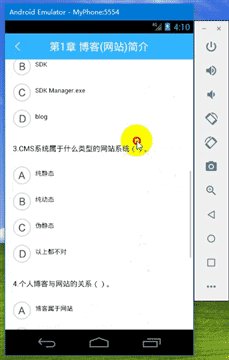
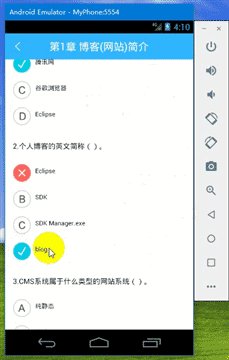
<?xml version="1.0" encoding="UTF-8"?> <infos> <exercises id="1"> <subject>1.Which of the following options belongs to a website ().</subject> <a>Baidu APP</a> <b>Tencent.com</b> <c>Chrome</c> <d>Eclipse</d> <answer>2</answer> </exercises> <exercises id="2"> <subject>2.Personal blog is short for ().</subject> <a>Eclipse</a> <b>SDK</b> <c>SDK Manager.exe</c> <d>blog</d> <answer>4</answer> </exercises> <exercises id="3"> <subject>3.CMS What kind of website system does the system belong to ().</subject> <a>Pure static</a> <b>Pure Dynamics</b> <c>Pseudo-static</c> <d>None of the above is correct</d> <answer>2</answer> </exercises> <exercises id="4"> <subject>4.The relationship between personal blogs and websites ().</subject> <a>Blogs belong to websites</a> <b>Website belongs to blog</b> <c>Static website belongs to blog</c> <d>Static blogs belong to websites</d> <answer>1</answer> </exercises> <exercises id="5"> <subject>5.What are the functions of dynamic blogs ().</subject> <a>Publish articles</a> <b>Message Comment</b> <c>Back-stage management</c> <d>All of the above are correct</d> <answer>4</answer> </exercises> </infos>
(3) parsing xml files
Find the AnalysisUtils.java file and add the following code to parse the XML file:
//Parse XML file public static List<ExercisesBean> getExercisesInfos(InputStream is) throws Exception{ XmlPullParser parser = Xml.newPullParser(); parser.setInput(is,"utf-8"); List<ExercisesBean> exercisesInfos = null; ExercisesBean exercisesInfo = null; int type = parser.getEventType(); while (type!=XmlPullParser.END_DOCUMENT){ switch (type){ case XmlPullParser.START_TAG: if ("infos".equals(parser.getName())){ exercisesInfos = new ArrayList<ExercisesBean>(); }else if ("exercises".equals(parser.getName())){ exercisesInfo = new ExercisesBean(); String ids = parser.getAttributeValue(0); exercisesInfo.subjectId = Integer.parseInt(ids); }else if ("subject".equals(parser.getName())){ String subject = parser.nextText(); exercisesInfo.subject=subject; }else if ("a".equals(parser.getName())){ String a = parser.nextText(); exercisesInfo.a=a; }else if ("b".equals(parser.getName())){ String b = parser.nextText(); exercisesInfo.b=b; }else if ("c".equals(parser.getName())){ String c = parser.nextText(); exercisesInfo.c=c; }else if ("d".equals(parser.getName())){ String d = parser.nextText(); exercisesInfo.d=d; }else if ("answer".equals(parser.getName())){ String answer = parser.nextText(); exercisesInfo.answer=Integer.parseInt(answer); } break; case XmlPullParser.END_TAG: if ("exercises".equals(parser.getName())){ exercisesInfos.add(exercisesInfo); exercisesInfo=null; } break; } type=parser.next(); } return exercisesInfos; }
4. Exercise Details Interface Adapter
Create a Java class named ExrecisesDetailAdapter in the com.boxuegu.adapter package.The code is as follows:
package com.boxuegu.adapter; import android.content.Context; import com.boxuegu.R; import com.boxuegu.bean.ExercisesBean; import com.boxuegu.utils.AnalysisUtils; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class ExrecisesDetailAdapter extends BaseAdapter { private Context mContext; private List<ExercisesBean> ebl; private OnSelectListener onSelectListener; public ExrecisesDetailAdapter(Context context,OnSelectListener onSelectListener){ this.mContext = context; this.onSelectListener = onSelectListener; } public void setData(List<ExercisesBean> ebl){ this.ebl = ebl; notifyDataSetChanged(); } @Override public int getCount() { return ebl == null ? 0 : ebl.size(); } @Override public ExercisesBean getItem(int position) { return ebl == null?null:ebl.get(position); } @Override public long getItemId(int position) { return position; } //Record clicks private ArrayList<String> selectedPosition = new ArrayList<String>(); @Override public View getView(final int position, View convertView, final ViewGroup parent) { final ViewHolder vh; if (convertView == null){ vh = new ViewHolder(); convertView = LayoutInflater.from(mContext).inflate(R.layout.exercises_detail_list_item,null); vh.subject = (TextView) convertView.findViewById(R.id.tv_subject); vh.tv_a = (TextView) convertView.findViewById(R.id.tv_a); vh.tv_b = (TextView) convertView.findViewById(R.id.tv_b); vh.tv_c = (TextView) convertView.findViewById(R.id.tv_c); vh.tv_d = (TextView) convertView.findViewById(R.id.tv_d); vh.iv_a = (ImageView) convertView.findViewById(R.id.iv_a); vh.iv_b = (ImageView) convertView.findViewById(R.id.iv_b); vh.iv_c = (ImageView) convertView.findViewById(R.id.iv_c); vh.iv_d = (ImageView) convertView.findViewById(R.id.iv_d); convertView.setTag(vh); }else { vh=(ViewHolder) convertView.getTag(); } final ExercisesBean bean = getItem(position); if (bean != null){ vh.subject.setText(bean.subject); vh.tv_a.setText(bean.a); vh.tv_b.setText(bean.b); vh.tv_c.setText(bean.c); vh.tv_d.setText(bean.d); } if (!selectedPosition.contains("" + position)){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_c.setImageResource(R.drawable.exercises_c); vh.iv_d.setImageResource(R.drawable.exercises_d); AnalysisUtils.setABCDEnable(true,vh.iv_a,vh.iv_b,vh.iv_c,vh.iv_d); }else { AnalysisUtils.setABCDEnable(false,vh.iv_a,vh.iv_b,vh.iv_c,vh.iv_d); switch (bean.select){ case 0: //The user selected the correct option if (bean.answer == 1){ vh.iv_a.setImageResource(R.drawable.exercises_right_icon); vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_c.setImageResource(R.drawable.exercises_c); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 2){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_b.setImageResource(R.drawable.exercises_right_icon); vh.iv_c.setImageResource(R.drawable.exercises_c); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 3){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_c.setImageResource(R.drawable.exercises_right_icon); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 4){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_c.setImageResource(R.drawable.exercises_c); vh.iv_d.setImageResource(R.drawable.exercises_right_icon); } break; case 1: //The user chose option A incorrectly vh.iv_a.setImageResource(R.drawable.exercises_error_icon); if (bean.answer == 2){ vh.iv_b.setImageResource(R.drawable.exercises_right_icon); vh.iv_c.setImageResource(R.drawable.exercises_c); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 3){ vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_c.setImageResource(R.drawable.exercises_right_icon); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 4){ vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_c.setImageResource(R.drawable.exercises_c); vh.iv_d.setImageResource(R.drawable.exercises_right_icon); } break; case 2: //User selected option B is incorrect vh.iv_b.setImageResource(R.drawable.exercises_error_icon); if (bean.answer == 1){ vh.iv_a.setImageResource(R.drawable.exercises_right_icon); vh.iv_c.setImageResource(R.drawable.exercises_c); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 3){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_c.setImageResource(R.drawable.exercises_right_icon); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 4){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_c.setImageResource(R.drawable.exercises_c); vh.iv_d.setImageResource(R.drawable.exercises_right_icon); } break; case 3: //The user selected option C is incorrect vh.iv_c.setImageResource(R.drawable.exercises_error_icon); if (bean.answer == 1){ vh.iv_a.setImageResource(R.drawable.exercises_right_icon); vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 2){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_b.setImageResource(R.drawable.exercises_right_icon); vh.iv_d.setImageResource(R.drawable.exercises_d); }else if (bean.answer == 4){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_d.setImageResource(R.drawable.exercises_right_icon); } break; case 4: //User selected option D is incorrect vh.iv_c.setImageResource(R.drawable.exercises_error_icon); if (bean.answer == 1){ vh.iv_a.setImageResource(R.drawable.exercises_right_icon); vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_c.setImageResource(R.drawable.exercises_c); }else if (bean.answer == 2){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_b.setImageResource(R.drawable.exercises_right_icon); vh.iv_c.setImageResource(R.drawable.exercises_c); }else if (bean.answer == 3){ vh.iv_a.setImageResource(R.drawable.exercises_a); vh.iv_b.setImageResource(R.drawable.exercises_b); vh.iv_c.setImageResource(R.drawable.exercises_right_icon); } break; default: break; } } //Click event when user clicks on option A vh.iv_a.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ if (selectedPosition.contains("" + position)){ selectedPosition.remove("" + position); }else { selectedPosition.add(position + ""); } onSelectListener.onSelectA(position,vh.iv_a,vh.iv_b,vh.iv_c,vh.iv_d); } }); //Click event when the user clicks on option B vh.iv_b.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ if (selectedPosition.contains("" + position)){ selectedPosition.remove("" + position); }else { selectedPosition.add(position + ""); } onSelectListener.onSelectA(position,vh.iv_a,vh.iv_b,vh.iv_c,vh.iv_d); } }); //Click Event When User Clicks C Option vh.iv_c.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ if (selectedPosition.contains("" + position)){ selectedPosition.remove("" + position); }else { selectedPosition.add(position + ""); } onSelectListener.onSelectA(position,vh.iv_a,vh.iv_b,vh.iv_c,vh.iv_d); } }); //Click Event When User Clicks D Option vh.iv_d.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ if (selectedPosition.contains("" + position)){ selectedPosition.remove("" + position); }else { selectedPosition.add(position + ""); } onSelectListener.onSelectA(position,vh.iv_a,vh.iv_b,vh.iv_c,vh.iv_d); } }); return convertView; } class ViewHolder{ public TextView subject,tv_a,tv_b,tv_c,tv_d; public ImageView iv_a,iv_b,iv_c,iv_d; } public interface OnSelectListener{ void onSelectA(int position,ImageView iv_a,ImageView iv_b,ImageView iv_c,ImageView iv_d); void onSelectB(int position,ImageView iv_a,ImageView iv_b,ImageView iv_c,ImageView iv_d); void onSelectC(int position,ImageView iv_a,ImageView iv_b,ImageView iv_c,ImageView iv_d); void onSelectD(int position,ImageView iv_a,ImageView iv_b,ImageView iv_c,ImageView iv_d); } }
5. ExercisesDetailActivity.java: ExercisesDetailActivity Logic Code for Exercise Detail Interface
package com.boxuegu.activity; import android.content.pm.ActivityInfo; import com.boxuegu.R; import com.boxuegu.adapter.ExrecisesDetailAdapter; import com.boxuegu.bean.ExercisesBean; import com.boxuegu.utils.AnalysisUtils; import android.graphics.Color; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.LinearLayoutCompat; import android.view.View; import android.widget.ImageView; import android.widget.ListView; import android.widget.RelativeLayout; import android.widget.TextView; import java.io.InputStream; import java.util.ArrayList; import java.util.List; public class ExercisesDetailActivity extends AppCompatActivity { private TextView tv_main_title; private TextView tv_back; private RelativeLayout rl_title_bar; private ListView lv_list; private String title; private int id; private List<ExercisesBean> ebl; private ExrecisesDetailAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_exercises_detail); //Set interface to vertical screen setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); //Get the chapter ID passed in from the exercise interface id = getIntent().getIntExtra("id",0); //Get chapter titles passed in from the exercise interface title = getIntent().getStringExtra("title"); ebl = new ArrayList<ExercisesBean>(); initData(); init(); } private void initData(){ try { //Get exercise data from an XML file InputStream is = getResources().getAssets().open("chapter" + id +".xml"); ebl = AnalysisUtils.getExercisesInfos(is); } catch (Exception e) { e.printStackTrace(); } } //Initialize Control private void init(){ tv_main_title = (TextView) findViewById(R.id.tv_main_title); tv_back = (TextView) findViewById(R.id.tv_back); rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar); rl_title_bar.setBackgroundColor(Color.parseColor("#30B4FF")); lv_list = (ListView)findViewById(R.id.lv_list); TextView tv = new TextView(this); tv.setTextColor(Color.parseColor("#000000")); tv.setTextSize(16.0f); tv.setText("Part One: Multiple Choice Questions (Radio)"); tv.setPadding(10,15,0,0); lv_list.addHeaderView(tv); tv_main_title.setText(title); tv_back.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ ExercisesDetailActivity.this.finish(); } }); adapter = new ExrecisesDetailAdapter(ExercisesDetailActivity.this,new ExrecisesDetailAdapter.OnSelectListener(){ @Override public void onSelectD(int postion, ImageView iv_a, ImageView iv_b, ImageView iv_c, ImageView iv_d){ //Decide if the answer is not 4 or D if (ebl.get(postion).answer != 4){ ebl.get(postion).select=4; }else { ebl.get(postion).select = 0; } switch (ebl.get(postion).answer){ case 1: iv_a.setImageResource(R.drawable.exercises_right_icon); iv_d.setImageResource(R.drawable.exercises_error_icon); break; case 2: iv_b.setImageResource(R.drawable.exercises_right_icon); iv_d.setImageResource(R.drawable.exercises_error_icon); break; case 3: iv_c.setImageResource(R.drawable.exercises_right_icon); iv_d.setImageResource(R.drawable.exercises_error_icon); break; case 4: iv_d.setImageResource(R.drawable.exercises_right_icon); break; } AnalysisUtils.setABCDEnable(false,iv_a,iv_b,iv_c,iv_d); } @Override public void onSelectC(int postion, ImageView iv_a, ImageView iv_b, ImageView iv_c, ImageView iv_d){ //Decide if the answer is not 3 or C if (ebl.get(postion).answer != 3){ ebl.get(postion).select=3; }else { ebl.get(postion).select = 0; } switch (ebl.get(postion).answer){ case 1: iv_a.setImageResource(R.drawable.exercises_right_icon); iv_c.setImageResource(R.drawable.exercises_error_icon); break; case 2: iv_b.setImageResource(R.drawable.exercises_right_icon); iv_c.setImageResource(R.drawable.exercises_error_icon); break; case 3: iv_c.setImageResource(R.drawable.exercises_right_icon); break; case 4: iv_c.setImageResource(R.drawable.exercises_error_icon); iv_d.setImageResource(R.drawable.exercises_right_icon); break; } AnalysisUtils.setABCDEnable(false,iv_a,iv_b,iv_c,iv_d); } @Override public void onSelectB(int postion, ImageView iv_a, ImageView iv_b, ImageView iv_c, ImageView iv_d){ //Judge if the answer is not 2 or B if (ebl.get(postion).answer != 2){ ebl.get(postion).select=2; }else { ebl.get(postion).select = 0; } switch (ebl.get(postion).answer){ case 1: iv_a.setImageResource(R.drawable.exercises_right_icon); iv_b.setImageResource(R.drawable.exercises_error_icon); break; case 2: iv_b.setImageResource(R.drawable.exercises_right_icon); break; case 3: iv_c.setImageResource(R.drawable.exercises_right_icon); iv_b.setImageResource(R.drawable.exercises_error_icon); break; case 4: iv_d.setImageResource(R.drawable.exercises_right_icon); iv_b.setImageResource(R.drawable.exercises_error_icon); break; } AnalysisUtils.setABCDEnable(false,iv_a,iv_b,iv_c,iv_d); } @Override public void onSelectA(int postion, ImageView iv_a, ImageView iv_b, ImageView iv_c, ImageView iv_d){ //Judge if the answer is not 1 or A if (ebl.get(postion).answer != 1){ ebl.get(postion).select=1; }else { ebl.get(postion).select = 0; } switch (ebl.get(postion).answer){ case 1: iv_a.setImageResource(R.drawable.exercises_right_icon); break; case 2: iv_b.setImageResource(R.drawable.exercises_right_icon); iv_a.setImageResource(R.drawable.exercises_error_icon); break; case 3: iv_c.setImageResource(R.drawable.exercises_right_icon); iv_a.setImageResource(R.drawable.exercises_error_icon); break; case 4: iv_d.setImageResource(R.drawable.exercises_right_icon); iv_a.setImageResource(R.drawable.exercises_error_icon); break; } AnalysisUtils.setABCDEnable(false,iv_a,iv_b,iv_c,iv_d); } }); adapter.setData(ebl); lv_list.setAdapter(adapter); } }
6. Modify the interface code
(1) Modify exercise interface data adapter
Locate the ExercisesAdapter.java file and add the following code under the Notes//Jump to the Exercise Details interface:
Intent intent = new Intent(mContext, ExercisesDetailActivity.class); ntent.putExtra("id",bean.id); intent.putExtra("title",bean.title); mContext.startActivity(intent);
(2) Set whether the four options A,B,C,D can be clicked
Locate the AnalysisUtils.java file and add the following code:
//Set whether A,B,C,D4 options can be clicked public static void setABCDEnable(boolean value, ImageView iv_a,ImageView iv_b, ImageView iv_c,ImageView iv_d){ iv_a.setEnabled(value); iv_b.setEnabled(value); iv_c.setEnabled(value); iv_d.setEnabled(value); }
3. Operation results