For reprinting, please indicate the source:
http://blog.csdn.net/tyzlmjj/article/details/49227601
This article is from: [M Jiajie's blog]
Overview
RecyclerView in Android Development is very practical and easy to use, but in the actual development has been a problem that bothers me, that is, positioning problem, the actual project will always encounter such requirements: to retrieve a RecyclerView item (the height of each item is uncertain), and then positioning this item, it will be displayed at the top. This can't be achieved by using RecyclerView's default mobile approach (personal perception that officials may not be able to achieve this for performance reasons). This blog explains how I personally fulfill this need.
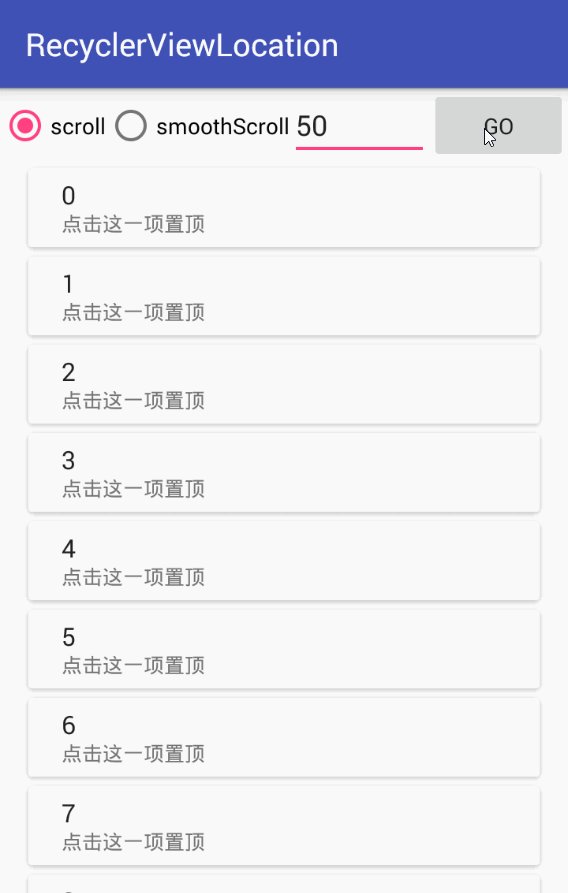
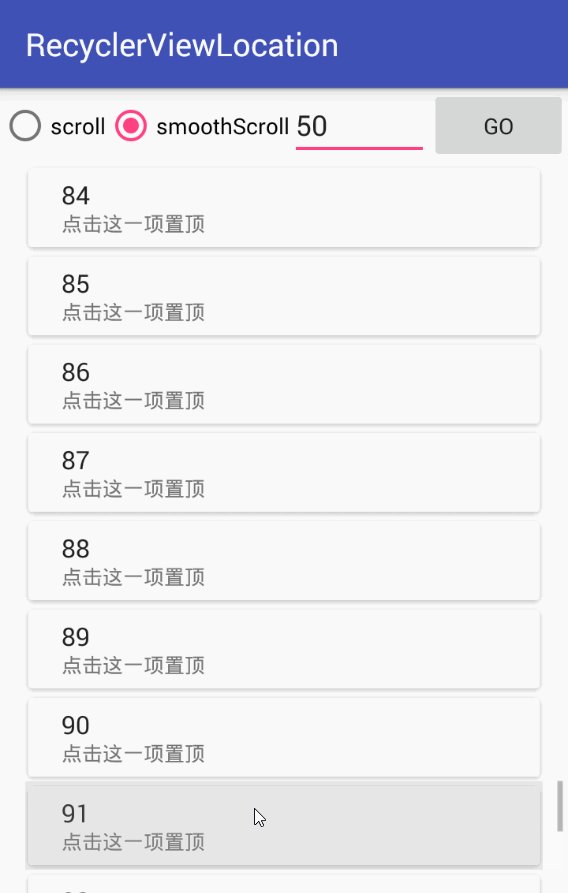
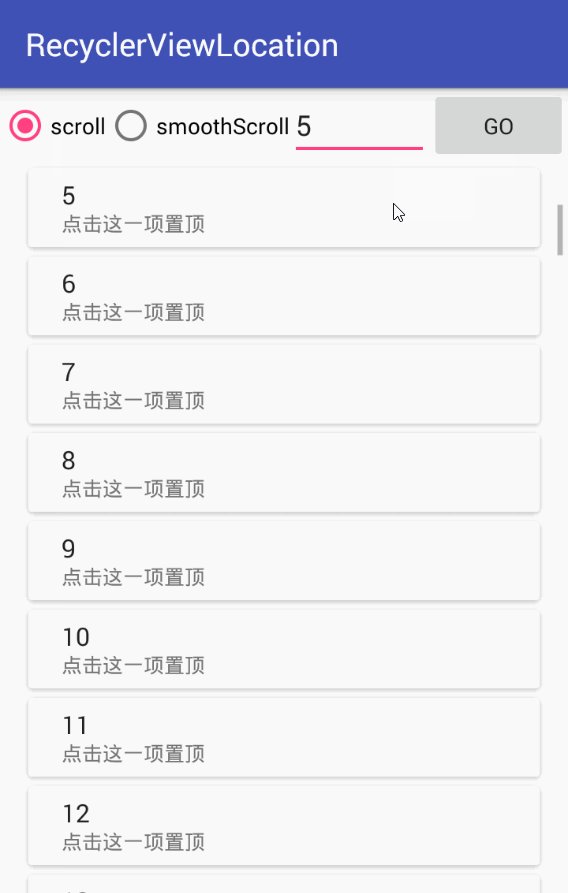
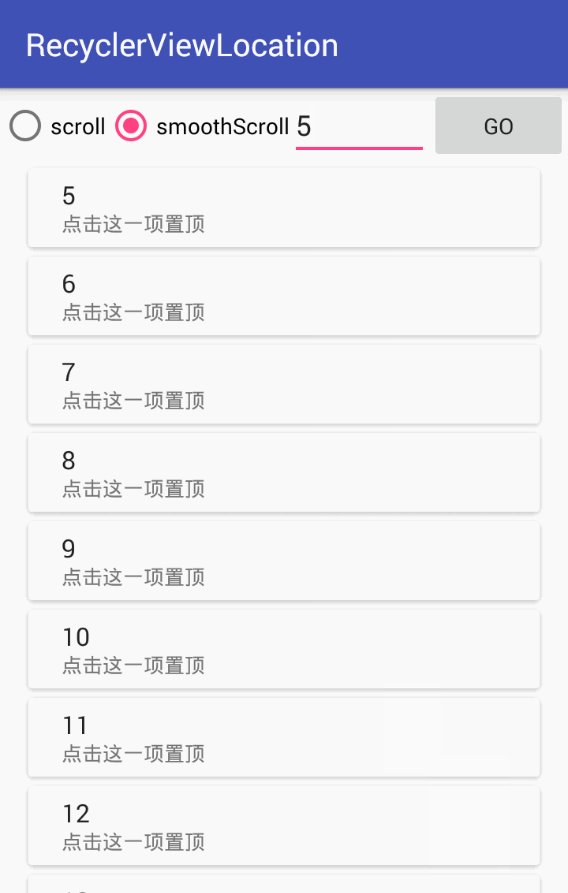
Demo Demo Demo

Thinking before Knocking Code
RecyclerView provides two methods for controlling movement.
- scrollToPosition(int)
The function of this method is to display the specified item, that is to show the item you want to set the top, but it doesn't matter where on the screen, as long as that item can be seen now, it will strike!
- scrollBy(int x,int y)
This method is to control the distance of movement by oneself, the unit should be pixels.
When scrollToPosition is used, when moving to the front item, it defaults to top the item to be displayed, but when moving to the back item, the position is not good (see its mood!). Usually it will be displayed at the last one. You should know something about what you have used.
When using scrollBy, you need to calculate the height or width by yourself. It is very difficult to calculate the height by oneself in dynamic layout and the height of each style may be different.
So much nonsense has been said above, and the conclusion is that neither of these two methods can solve the problem well, but when they are used together, our problem will be solved a lot better! ____________
The idea is: scroll ToPosition is used first, the item to be placed on the top is moved and displayed first, then the distance from the top is calculated, and the last 100 meters are completed with scroll By!
critical code
First pass in the top item, and then distinguish between cases.
private void moveToPosition(int n) {
//Get the Position of the first and last item from the Layout Manager of RecyclerView first
int firstItem = mLinearLayoutManager.findFirstVisibleItemPosition();
int lastItem = mLinearLayoutManager.findLastVisibleItemPosition();
//Then distinguish between situations
if (n <= firstItem ){
//When the top item is in front of the first item currently displayed
mRecyclerView.scrollToPosition(n);
}else if ( n <= lastItem ){
//When the top item is already displayed on the screen
int top = mRecyclerView.getChildAt(n - firstItem).getTop();
mRecyclerView.scrollBy(0, top);
}else{
//When the top item is after the last item currently displayed
mRecyclerView.scrollToPosition(n);
//Here this variable is used in RecyclerView Scroll Monitor
move = true;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
RecyclerView Scroll Monitor
class RecyclerViewListener extends RecyclerView.OnScrollListener{
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
//Do a second roll here (the last 100 meters!)
if (move ){
move = false;
//Gets the location of the top item on the current screen. mIndex is the location of the top item recorded in RecyclerView
int n = mIndex - mLinearLayoutManager.findFirstVisibleItemPosition();
if ( 0 <= n && n < mRecyclerView.getChildCount()){
//Gets the distance from the top of the item to be topped to the top of RecyclerView
int top = mRecyclerView.getChildAt(n).getTop();
//Last move
mRecyclerView.scrollBy(0, top);
}
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18