The following content is original. Welcome to reprint it. Please note it.
From Daily Blog: http://www.cnblogs.com/tiantianbyconan/p/6641794.html
[Android] Replace ListView with RecyclerView (IV: SeizeRecyclerView)
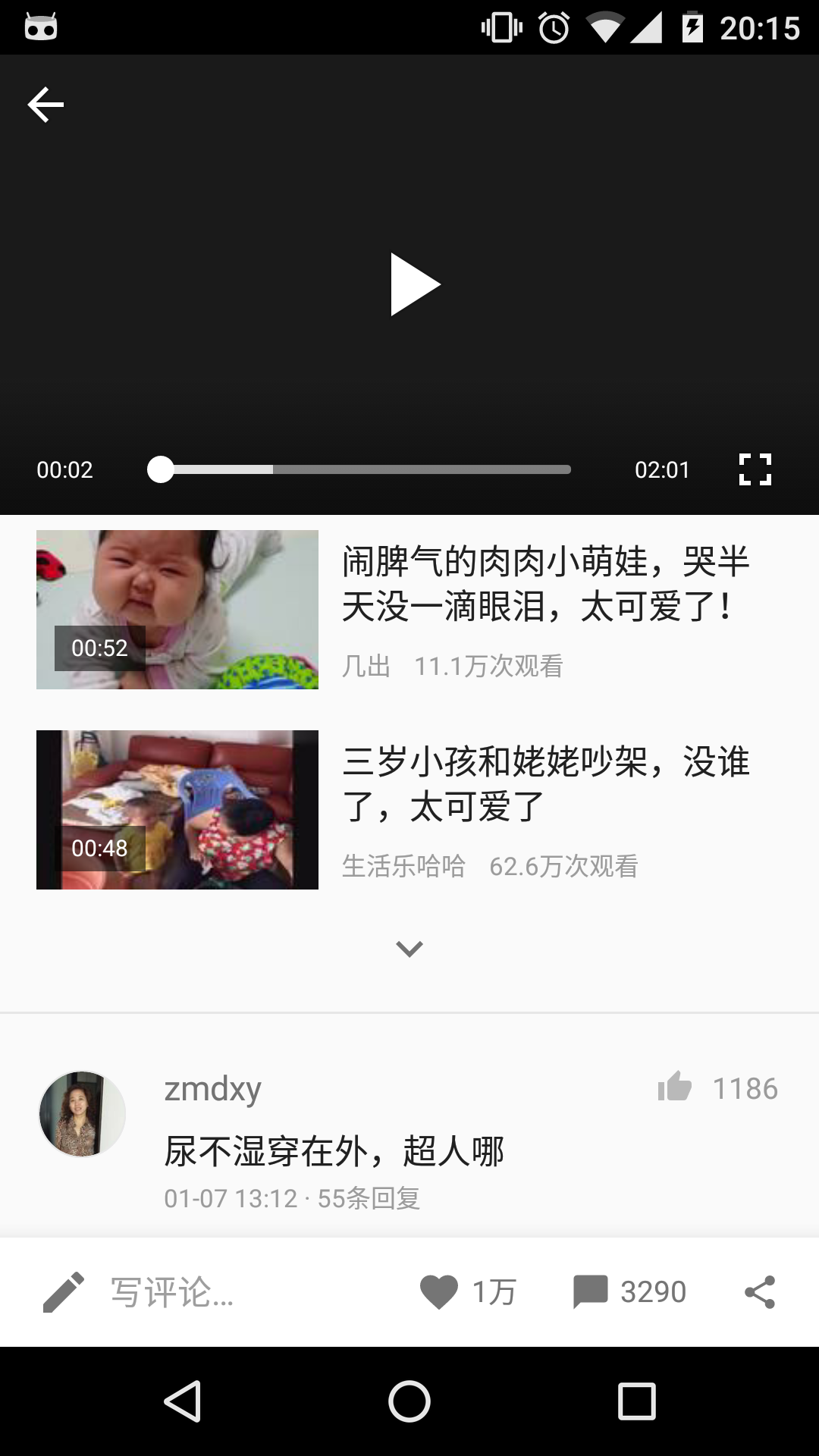
In the development of RecyclerView, there may be some difficulties. For example, the following picture is the video details page of today's headlines:


Apart from the player, the other components should be a Recycler View, but there are two types of item s in this Recycler View:
One is the recommended video from the top.
One is the following comments
The problem is that at the bottom of the two types of data, there is a component for loading more data and inserting the corresponding position after loading.
What should we do to achieve this? There are many ways, such as:
All data is placed in a List, saved to load more indexes, clicked to load more indexes, triggered the request to return, inserted more recommended data into the corresponding index and updated the index, and so is the comment.
Recommended videos and comments are stored in two different lists, two copies of data are maintained in the Adapter, and methods such as rewriting getItemCount() are used.
...
But these methods are not worth advocating in the future business expansion and flexibility. Because even the future business just wants to swap two pieces of recommendation video and comment (although this business scenario is unlikely) is a small workload.
The reason is that by default, a Recycler View will only have one Adapter for data adaptation, so that if the data is divided into several blocks (recommended video and comments), the control capability of a single Adapter is limited.
Imagine if a RecyclerView can have many adapters for data adaptation, then the question is not solved?
Recycler View has Recommend Adapter and Computing Adapter, Recommender maintains a List < Recommend > dataset, Comment Adapter maintains a List < Comment > dataset, Header and Footer can be set in each Adapter, loading more components as a Footer in Recommender and Computing Adapter. Then, in response to the click event, RecommendAdapter. addList (List < Recommend >) is added to the data set of the recommended video after the request to the data, and RecommendAdapter. notify DataSetChanged (), the same is true for the data loading of the comments.
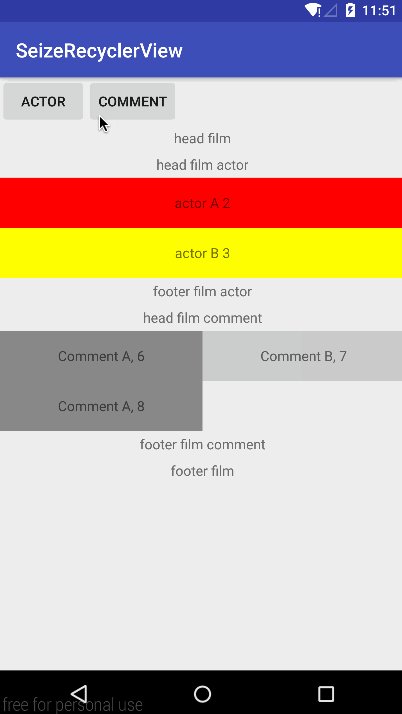
So according to this idea, SeizeRecyclerView With the movie details as an example, the entire RecyclreView is divided into two parts: Actor and Comment.
The method of use is as follows:
Introduce SeizeRecyclerView Library: https://github.com/wangjiegulu/SeizeRecyclerView At the follow-up meeting, it was uploaded to Maven Central Library
feedRv = (RecyclerView) findViewById(R.id.activity_main_rv); // RecyclerView Real Adapter adapter = new FeedAdapter(); // Adding Header s and Footer s for Real Adapter s adapter.setHeader(headerView = inflaterHeaderOrFooterAndBindClick(R.layout.header_film)); adapter.setFooter(footerView = inflaterHeaderOrFooterAndBindClick(R.layout.footer_film)); // Binding various seize adapters for real adapters, the order here determines the order in which the UI is displayed adapter.setSeizeAdapters( filmActorSeizeAdapter = new FilmActorSeizeAdapter(), filmCommentSeizeAdapter = new FilmCommentSeizeAdapter() ); // Setting up the header and footer of actor seize adapter filmActorSeizeAdapter.setHeader(actorHeaderView = inflaterHeaderOrFooterAndBindClick(R.layout.header_film_actor)); filmActorSeizeAdapter.setFooter(actorFooterView = inflaterHeaderOrFooterAndBindClick(R.layout.footer_film_actor)); // Setting the header and footer of the comment seize adapter filmCommentSeizeAdapter.setHeader(commentHeaderView = inflaterHeaderOrFooterAndBindClick(R.layout.header_film_comment)); filmCommentSeizeAdapter.setFooter(commentFooterView = inflaterHeaderOrFooterAndBindClick(R.layout.footer_film_comment)); LinearLayoutManager layoutManager = new LinearLayoutManager(this); layoutManager.setOrientation(LinearLayoutManager.VERTICAL); feedRv.setLayoutManager(layoutManager); // Setting up a real adapter for RecyclerView feedRv.setAdapter(adapter);
The above is the initialization of RecylerView, and two SeizeAdapters (Film Actor SeizeAdapter and Film Comment SeizeAdapter) are added to the Adapter.
After requesting the data, fill the data directly with SeizeAdapter and notify DataSetChanged:
public void onRequestActors(List<ActorVM> list) { filmActorSeizeAdapter.addList(list); filmActorSeizeAdapter.notifyDataSetChanged(); } public void onRequestComment(List<CommentVM> list) { filmCommentSeizeAdapter.addList(list); filmCommentSeizeAdapter.notifyDataSetChanged(); }
Follow-up increases SeizeRecyclerView Detailed instructions for use.
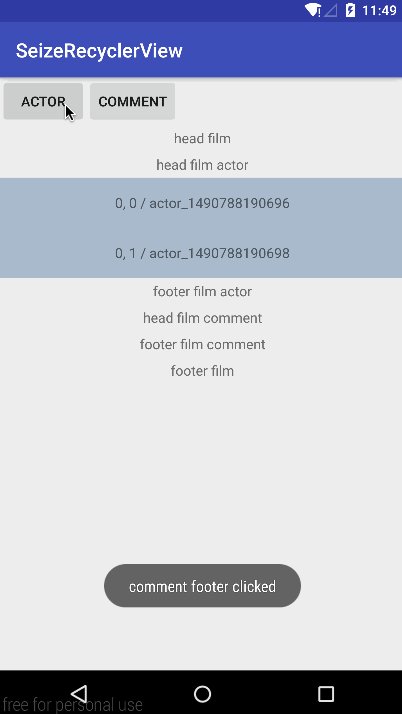
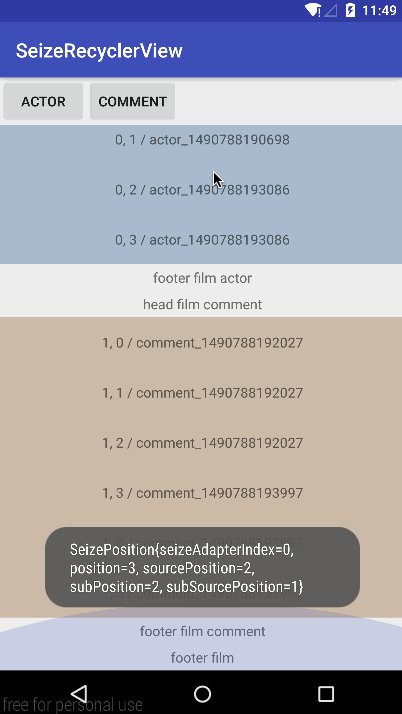
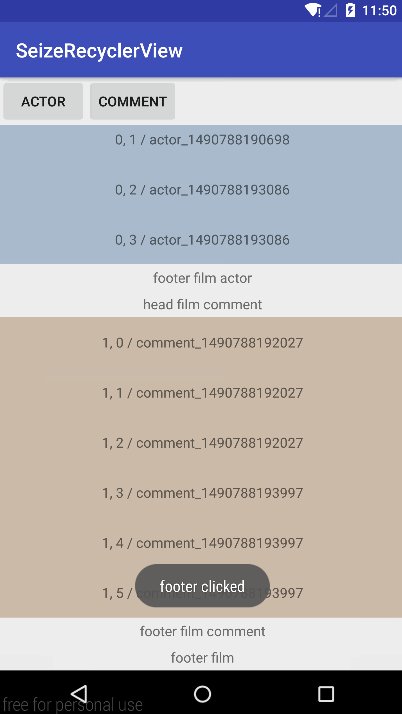
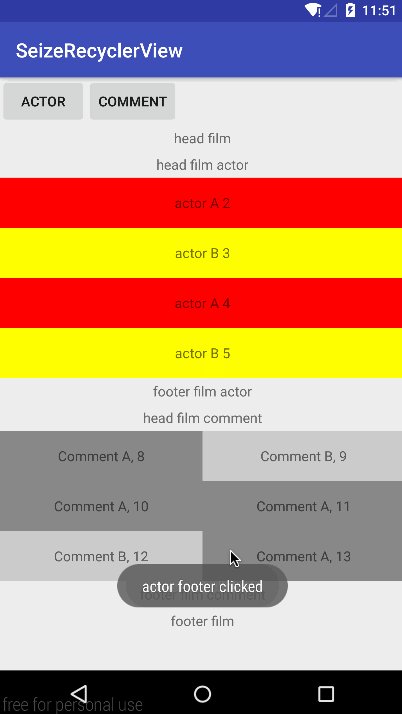
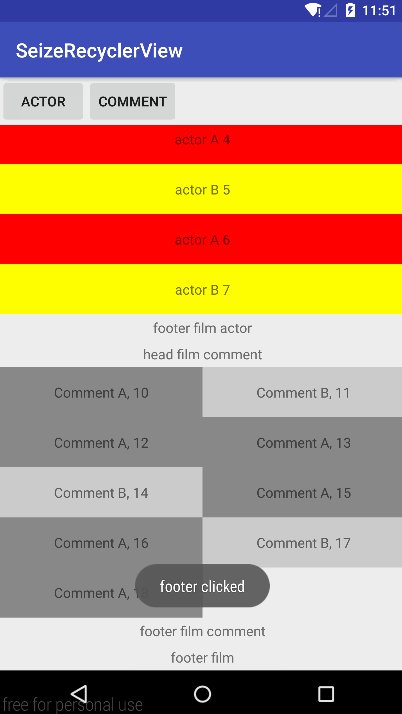
The final results are as follows: