About SearchView
SearchView is Android's native search box control, which provides a user interface for user search queries.
By default, SearchView displays a search icon. Click icon to expand the search box. If you want the search box to expand by default, you can use seticonfifiedbydefault (false); to achieve this.
SearchView property
| Property name | correlation method | describe |
|---|---|---|
| android:iconifiedByDefault | setIconifiedByDefault(boolean) | Set whether the search icon appears in the search box |
| android:imeOptions | setImeOptions(int) | Set the input method search option field, the default is search, which can be: next page, send, finish, etc |
| android:inputType | setInputType(int) | Set input type |
| android:maxWidth | setMaxWidth(int) | Set maximum width |
| android:queryHint | setQueryHint(CharSequence) | Set query Prompt string |
SearchView using
- To define SearchView in xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:orientation="vertical"
tools:context="com.airsaid.searchviewdemo.MainActivity">
<SearchView
android:id="@+id/searchView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:iconifiedByDefault="false"
android:queryHint="Please enter the search content" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- Main code:
public class MainActivity extends AppCompatActivity {
private String[] mStrs = {"aaa", "bbb", "ccc", "airsaid"};
private SearchView mSearchView;
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSearchView = (SearchView) findViewById(R.id.searchView);
mListView = (ListView) findViewById(R.id.listView);
mListView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mStrs));
mListView.setTextFilterEnabled(true);
// Set search text listening
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
// This method is triggered when the search button is clicked
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
// Trigger this method when search content changes
@Override
public boolean onQueryTextChange(String newText) {
if (!TextUtils.isEmpty(newText)){
mListView.setFilterText(newText);
}else{
mListView.clearTextFilter();
}
return false;
}
});
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
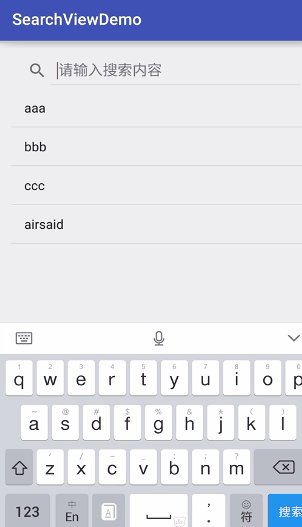
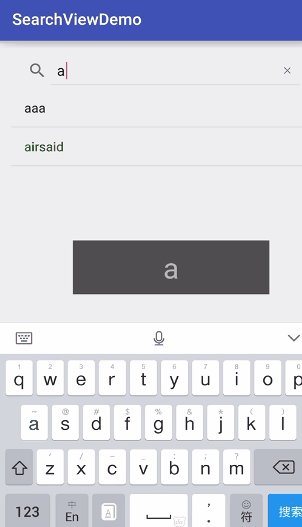
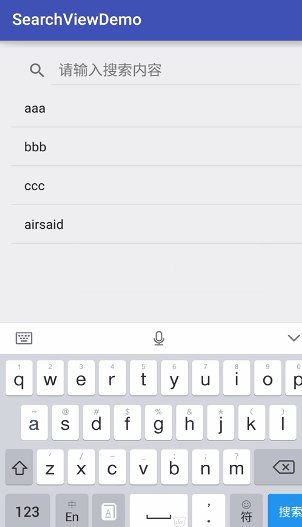
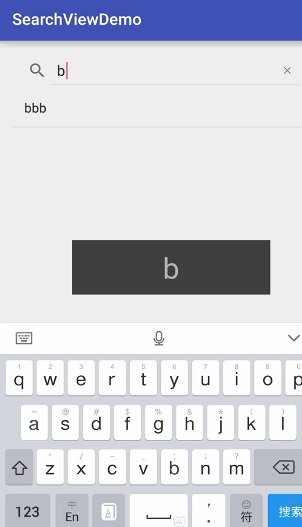
- Effect screenshot:

Demo download: http://download.csdn.net/detail/airsaid/9483985