Hello, everyone. Meet again. I'm Quan dujun. I've prepared the Idea registration code for you today.
Android service provided by this system – vibrator
——Please indicate the source for Reprint: coder pig
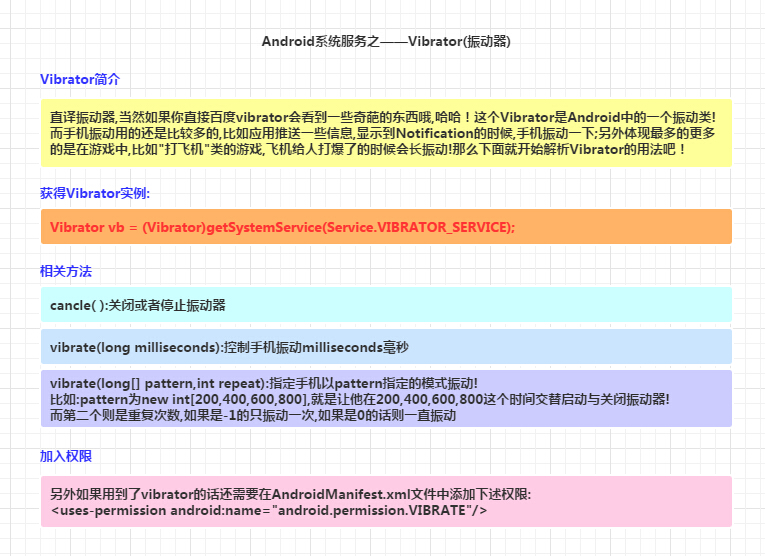
Brief introduction and related methods of Vibrator:

Simple demo - set vibrators with different frequencies
The most widely used app for Vibrator is the so-called mobile phone massager. I searched the app market and found a pile. I casually took a look at a few
, they are similar. This gadget has more than 8W downloads... Well, it doesn't seem to be much, but the general function is to switch the vibration frequency
Whether the so-called massage effect is really effective is unknown, so next
Let's implement a simple massager!
The core is actually the parameters of the array in vibrate(). Just write an array according to your needs!
Because the simulator will not vibrate, it needs to be executed on the mobile phone to have an effect!
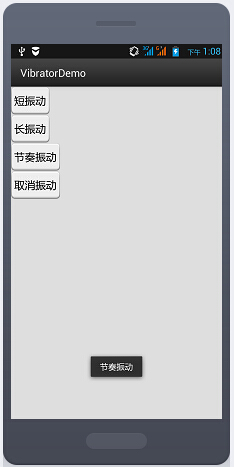
design sketch:

The code is also very easy. The layout is just four simple button s
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.jay.example.vibratordemo.MainActivity" >
<Button
android:id="@+id/btnshort"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Short vibration" />
<Button
android:id="@+id/btnlong"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Long vibration" />
<Button
android:id="@+id/btnrhythm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Rhythmic vibration" />
<Button
android:id="@+id/btncancle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel vibration" />
</LinearLayout>Next, the MainActivity is written in the same way as in the previous section. Let the Activity class implement the OnClickListener interface
Rewrite the onClick method to infer which button is clicked according to the id of different view s. This writing method has the advantage of more components
Writing in this way can simplify the code!
MainActivity.java:
package com.jay.example.vibratordemo;
import android.app.Activity;
import android.app.Service;
import android.os.Bundle;
import android.os.Vibrator;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener{
private Button btnshort;
private Button btnlong;
private Button btnrhythm;
private Button btncancel;
private Vibrator myVibrator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshort = (Button) findViewById(R.id.btnshort);
btnlong = (Button) findViewById(R.id.btnlong);
btnrhythm = (Button) findViewById(R.id.btnrhythm);
btncancel = (Button) findViewById(R.id.btncancle);
btnshort.setOnClickListener(this);
btnlong.setOnClickListener(this);
btnrhythm.setOnClickListener(this);
btncancel.setOnClickListener(this);
//Obtain the Vibrator instance of the system:
myVibrator = (Vibrator) getSystemService(Service.VIBRATOR_SERVICE);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnshort:
myVibrator.cancel();
myVibrator.vibrate(new long[]{100,200,100,200}, 0);
Toast.makeText(getApplicationContext(), "Short vibration", Toast.LENGTH_SHORT).show();
break;
case R.id.btnlong:
myVibrator.cancel();
myVibrator.vibrate(new long[]{100,100,100,1000}, 0);
Toast.makeText(getApplicationContext(), "Long vibration", Toast.LENGTH_SHORT).show();
break;
case R.id.btnrhythm:
myVibrator.cancel();
myVibrator.vibrate(new long[]{500,100,500,100,500,100}, 0);
Toast.makeText(getApplicationContext(), "Rhythmic vibration", Toast.LENGTH_SHORT).show();
break;
case R.id.btncancle:
myVibrator.cancel();
Toast.makeText(getApplicationContext(), "Cancel vibration", Toast.LENGTH_SHORT).show();
}
}
}Finally, don't forget the Android manifest Add permissions to the XML file!
<uses-permission android:name="android.permission.VIBRATE"/>
Well, the basic usage method is actually very easy. I won't talk about it here. In addition, it is also said that the virtual machine has no vibration effect, so
You need to publish the application to the mobile phone to detect the effect! Reference code download: vibratorDemo.rar
For your convenience, export the apk directly, download and install it directly on the mobile phone, and then you can test the effect. Of course, it's just a small demo. It won't work
Push ads, text messages and so on = - =! You can view the required permissions during installation! apk Download: vibratorDemo.apk
Publisher: full stack programmer, stack length, please indicate the source for Reprint: https://javaforall.cn/117757.html Original link: https://javaforall.cn