Android solves the overlapping problem of Fragment using replace method
Today, when using Fragment for replace switching, I found that there was no response:
The layout is like this
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
>
<fragment
android:id="@+id/top"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:name="com.xieth.as.fragment_one.TopFragment"
/>
<LinearLayout
android:id="@+id/center_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6"
>
<fragment
android:id="@+id/center"
android:name="com.xieth.as.fragment_one.CenterFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
The switching code is like this
AnotherFragment anotherFragment = new AnotherFragment();
FragmentManager fragmentManager = getFragmentManager();
android.app.FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.center_layout, anotherFragment);
transaction.commit();- 1
- 2
- 3
- 4
- 5
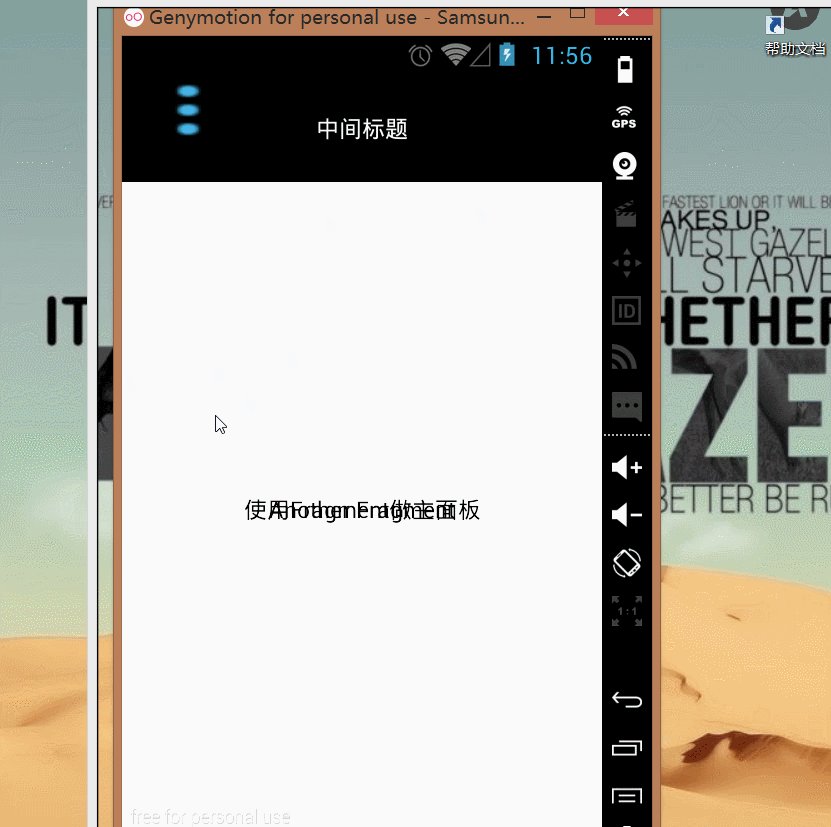
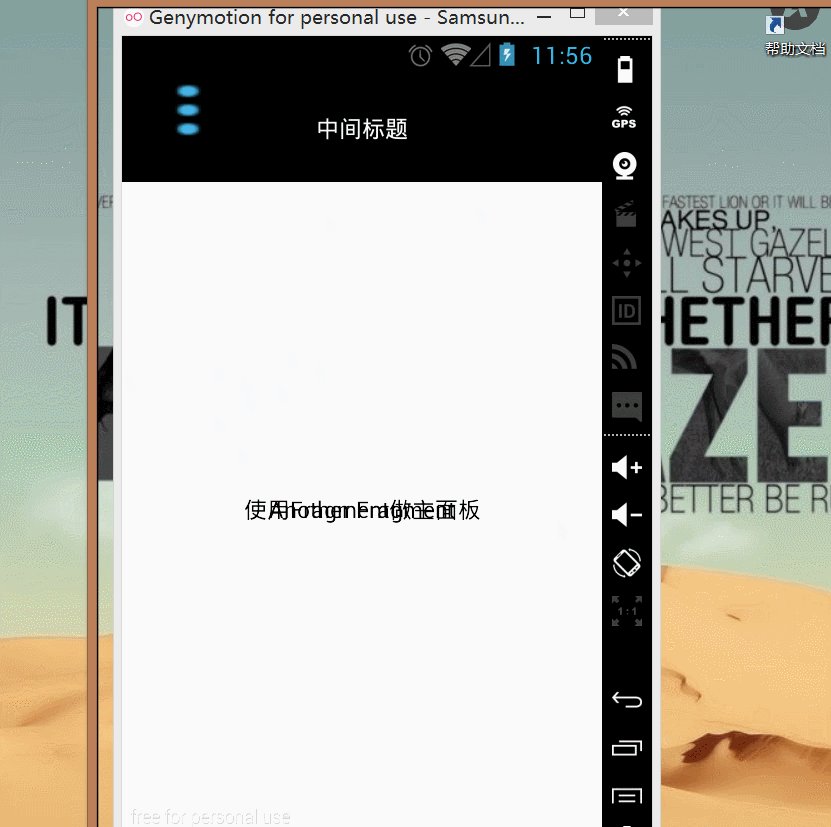
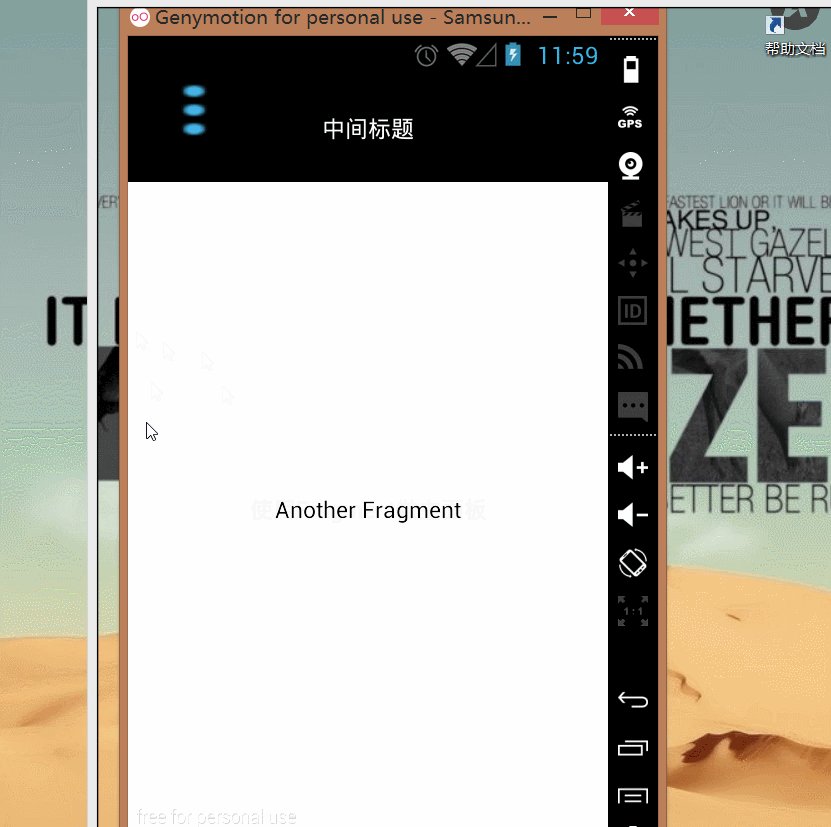
There is no problem with the code. In fact, the problem lies in LinearLayout. You must change LinearLayout to FrameLayout, which has an effect. However, there will be a situation where there is overlap. 
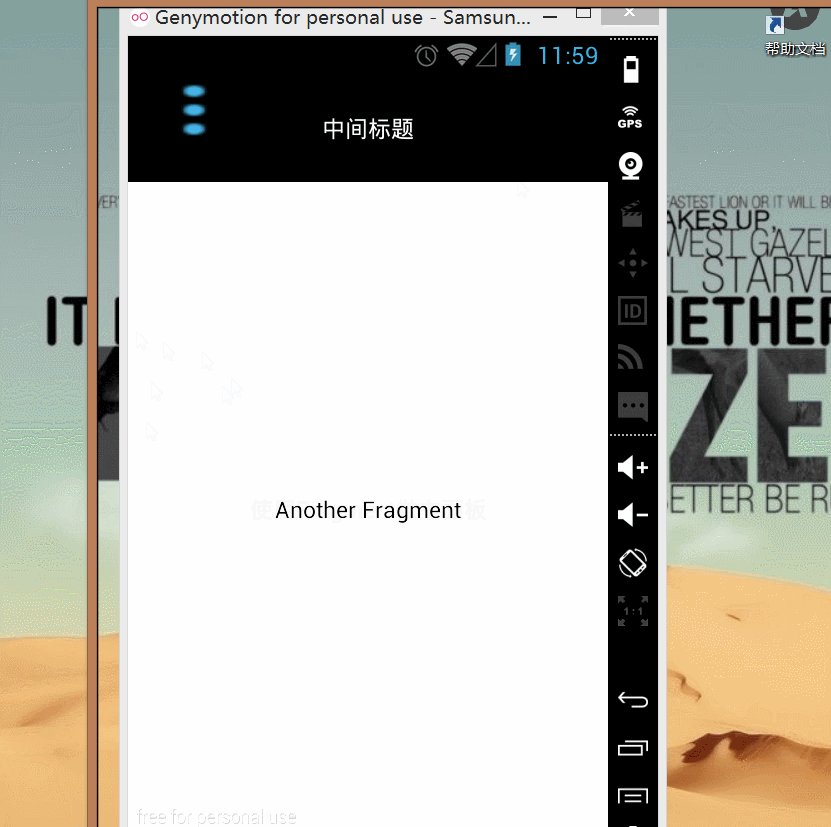
Solutions
Set the background in the corresponding Fragment layout
android:background="@android:color/background_light"- 1
center.layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Use Fragment Main panel"
android:textColor="@android:color/background_dark"
android:textSize="15sp"
/>
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
another.layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Another Fragment"
android:textColor="@android:color/background_dark"
android:textSize="15sp"
/>
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

That's it