1. Layout compatibility
Create a new layout-large folder (7 inches) or a layout-xlarge folder (more than 7 inches) under the res folder. The layout file is the same as the layout folder. For example, activity_main.xml.
Suppose that the layout of pad in layout-large s and layout-xlarge s is as follows:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="mchenys.net.csdn.blog.cys_phone_pad.MainActivity">
<FrameLayout
android:id="@+id/layout_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<FrameLayout
android:id="@+id/layout_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"/>
</LinearLayout>The layout of the phone is as follows:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="mchenys.net.csdn.blog.cys_phone_pad.MainActivity">
<FrameLayout
android:id="@+id/fl_root"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>Note: The layout-large s and layout-xlarge s are sometimes inaccurate, and sometimes the 5-inch screen is recognized as a large screen. How to solve this problem?
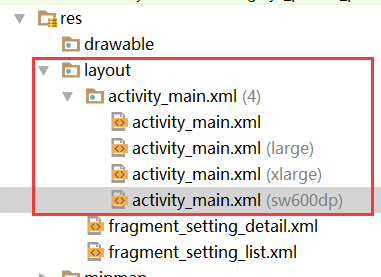
By creating the layout-sw600dp folder, you can specify that the minimum screen width must be greater than 600dp in order to be recognized as a large screen layout.
As shown in the following figure: 
2. Code compatibility
Usually the layout of a pad has multiple FrameLayouts or Fragments, and most of the FrameLayouts are used as containers for displaying Fragments.
So how can we display the layout under layout or layout-large/layout-xlar in the subclass of FragmentActivity according to whether it's Pad or Phone?
In terms of the above layout, if I can get a view with id layout_left or layout_right, doesn't it mean that the current device is a large screen device? Because the system will load different layouts according to the size of the current device.
The code is as follows:
public class MainActivity extends AppCompatActivity {
SettingListFragment listFragment = new SettingListFragment();
SettingDetailFragment detailFragment = new SettingDetailFragment();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
if (findViewById(R.id.layout_left) != null) {
//Note that the layout-large/layout-xlarge s are loaded
ft.replace(R.id.layout_left, listFragment);//list
ft.replace(R.id.layout_right, detailFragment);//details
} else {
//Explain that the layout is loaded under layout
ft.replace(R.id.fl_root, listFragment);//list
}
ft.commitAllowingStateLoss();
}
...
}For large screens, how do you switch content by clicking on the list on the left to show details fragment s on the right?
For mobile phones, clicking on the list content is to enter the lower page, then how to treat it differently?
Or use the above ideas, look at the code:
/**
* Provide a list fragment call, toggle the display details fragment
* @param args Pass parameters that need to be passed through bundle s
*/
public void showNextPage(Bundle args) {
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
detailFragment.setArguments(args);
if (findViewById(R.id.layout_left) != null) {
//Explain that the layout-large/layout-xlarge s are loaded, showing the layout on the right side
detailFragment.updateUI(args);
} else {
//Explain that the layout is loaded under layout, go directly to the details page
ft.replace(R.id.fl_root, detailFragment);
ft.addToBackStack(null);
}
ft.commitAllowingStateLoss();
}Finally, look at the list fragment and the details fragment code:
/**
* List page
* Created by mChenys on 2017/4/8.
*/
public class SettingListFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_setting_list, container, false);
}
public void switchPage(View view) {
MainActivity activity = (MainActivity) getActivity();
Bundle args = new Bundle();
args.putString("desc", "List click switch details page......");
activity.showNextPage(args);
}
}
/**
* List Details Page
* Created by mChenys on 2017/4/8.
*/
public class SettingDetailFragment extends Fragment {
private TextView mTextView;
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_setting_detail, container, false);
mTextView = (TextView) view.findViewById(R.id.tv_info);
updateUI(getArguments());
return view;
}
/**
* Update interface
* @param args
*/
public void updateUI(Bundle args) {
if (null != args) {
String detail = args.getString("desc");
mTextView.setText(detail);
}
}
}