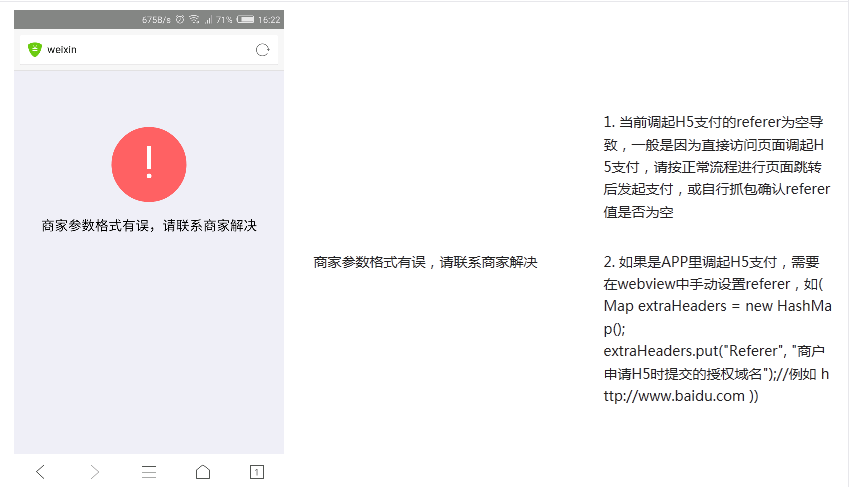
There was a project before Android using webview to load the contents of the web page, and then adding the original function of APP. This project has the integration of WeChat, Alipay, qq wallet and other H5 payment methods. Recently, the content of the payment version has been upgraded on the webpage side, resulting in the following errors in wechat payment when making payment on the Android side:

When encountering this problem, refer to the H5 payment development document of wechat payment: https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_4
Describe in the FAQ in the development documentation:

To start H5 payment in APP, you need to manually set the referer in WebView, and then do the following processing in the page loaded by WebView:
webview.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
view.stopLoading();
view.clearView();
wv.loadData("Network error, please try again later.", "text/html; charset=UTF-8", null);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url == null) return false;
try {
if (url.startsWith("weixin://") //WeChat
|| url.startsWith("alipays://") //Alipay
|| url.startsWith("mqqapi://") //qq Wallet
//Other customized scheme s
) {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
} else if (url.contains("qq.com ")) {
view.loadUrl(url);
} else {
Map<String, String> extraHeaders = new HashMap<String, String>();
extraHeaders.put("Referer", "http://jy.xxxx.com");//http://jy.xxxx.com is the address to load the homepage
view.loadUrl(url, extraHeaders);
}
} catch (Exception e) { //Prevent crash (if there is no APP on the phone that processes the url at the beginning of a scheme, crash will be caused)
return true;//When the app is not installed, true is returned, indicating that the user-defined link is blocked, but the user does not jump to avoid the error page above
}
//Handle URLs starting with http and https
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
progess.setVisibility(View.GONE);
wvTitle.setText(view.getTitle());
}
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); // Accept certificates for all sites
}
});The above code also dealt with the problems of Alipay and qq wallet. After doing the above processing, we first determined whether the client had installed WeChat, Alipay, qq and other applications in the page. If installed, the client would be turned up. If the user did not install it, then it would jump to the web page. After testing, it could normally adjust the payment.