I. directory
1, effect
2, source code
3, use
4. Please give me a good comment
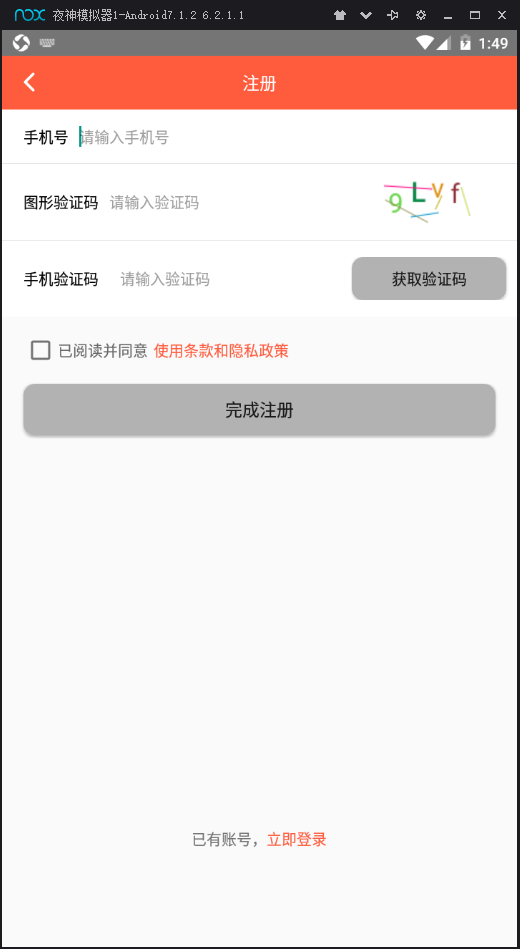
I. Effect

Note: the number of digits of the verification code can be modified (shown here as four digits), the number of digits and letters can be mixed, the size of the font can be modified, and the number of confusion lines can be changed (default here is 5).
2, source code
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import java.util.Random;
/**
* Created by Administrator on 2018/9/03.
* Contast:85481455
*/
public class SecurityCode {
//Random number array
private static final char[] CHARS = {
'2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'm',
'n', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'
};
private static SecurityCode bmpCode;
public static SecurityCode getInstance() {
if(bmpCode == null)
bmpCode = new SecurityCode();
return bmpCode;
}
//default settings
//Number of default random number of verification code
private static final int DEFAULT_CODE_LENGTH = 4;
//Default font size
private static final int DEFAULT_FONT_SIZE = 25;
//Number of default lines
private static final int DEFAULT_LINE_NUMBER = 5;
//padding value
private static final int BASE_PADDING_LEFT = 10, RANGE_PADDING_LEFT = 15, BASE_PADDING_TOP = 15, RANGE_PADDING_TOP = 20;
//Default width and height of verification code
private static final int DEFAULT_WIDTH = 100, DEFAULT_HEIGHT = 40;
//settings decided by the layout xml
//canvas width and height
private int width = DEFAULT_WIDTH, height = DEFAULT_HEIGHT;
//random word space and pading_top
private int base_padding_left = BASE_PADDING_LEFT, range_padding_left = RANGE_PADDING_LEFT,
base_padding_top = BASE_PADDING_TOP, range_padding_top = RANGE_PADDING_TOP;
//number of chars, lines; font size
private int codeLength = DEFAULT_CODE_LENGTH, line_number = DEFAULT_LINE_NUMBER, font_size = DEFAULT_FONT_SIZE;
//variables
private String code;
private int padding_left, padding_top;
private Random random = new Random();
//Captcha picture
public Bitmap createBitmap() {
padding_left = 0;
Bitmap bp = Bitmap.createBitmap(width, height, Config.ARGB_8888);
Canvas c = new Canvas(bp);
code = createCode();
c.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setTextSize(font_size);
//Painting verification code
for (int i = 0; i < code.length(); i++) {
randomTextStyle(paint);
randomPadding();
c.drawText(code.charAt(i) + "", padding_left, padding_top, paint);
}
//Draw lines
for (int i = 0; i < line_number; i++) {
drawLine(c, paint);
}
c.save( Canvas.ALL_SAVE_FLAG );//Preservation
c.restore();//
return bp;
}
public String getCode() {
return code;
}
//Generate verification code
private String createCode() {
StringBuilder buffer = new StringBuilder();
for (int i = 0; i < codeLength; i++) {
buffer.append(CHARS[random.nextInt(CHARS.length)]);
}
return buffer.toString();
}
//Painting interference line
private void drawLine(Canvas canvas, Paint paint) {
int color = randomColor();
int startX = random.nextInt(width);
int startY = random.nextInt(height);
int stopX = random.nextInt(width);
int stopY = random.nextInt(height);
paint.setStrokeWidth(1);
paint.setColor(color);
canvas.drawLine(startX, startY, stopX, stopY, paint);
}
//Generate random colors
private int randomColor() {
return randomColor(1);
}
private int randomColor(int rate) {
int red = random.nextInt(256) / rate;
int green = random.nextInt(256) / rate;
int blue = random.nextInt(256) / rate;
return Color.rgb(red, green, blue);
}
//Randomly generate text style, color, thickness, gradient
private void randomTextStyle(Paint paint) {
int color = randomColor();
paint.setColor(color);
paint.setFakeBoldText(random.nextBoolean()); //true is bold, false is non bold
float skewX = random.nextInt(11) / 10;
skewX = random.nextBoolean() ? skewX : -skewX;
paint.setTextSkewX(skewX); //float type parameter, negative number for right skew, integer for left skew
//paint.setUnderlineText(true); //true is underline, false is non underline
//paint.setStrikeThruText(true); //true for strikethread, false for non strikethread
}
//Randomly generate padding value
private void randomPadding() {
padding_left += base_padding_left + random.nextInt(range_padding_left);
padding_top = base_padding_top + random.nextInt(range_padding_top);
}
}Don't explain the source code, after all, it's a dry article. Just take it away and use it directly. The notes are really complete.
3, use
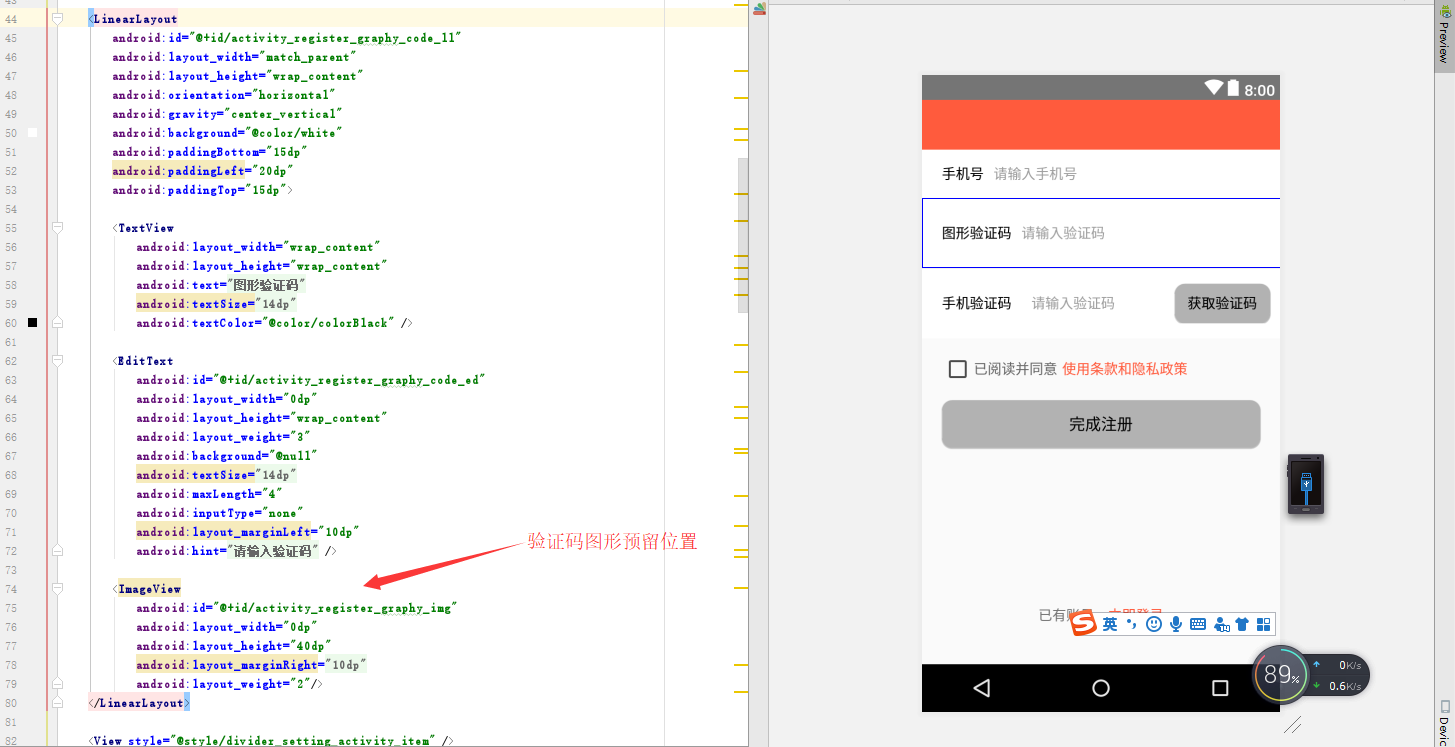
(1) , first look at the layout, which is a simple ImageView 
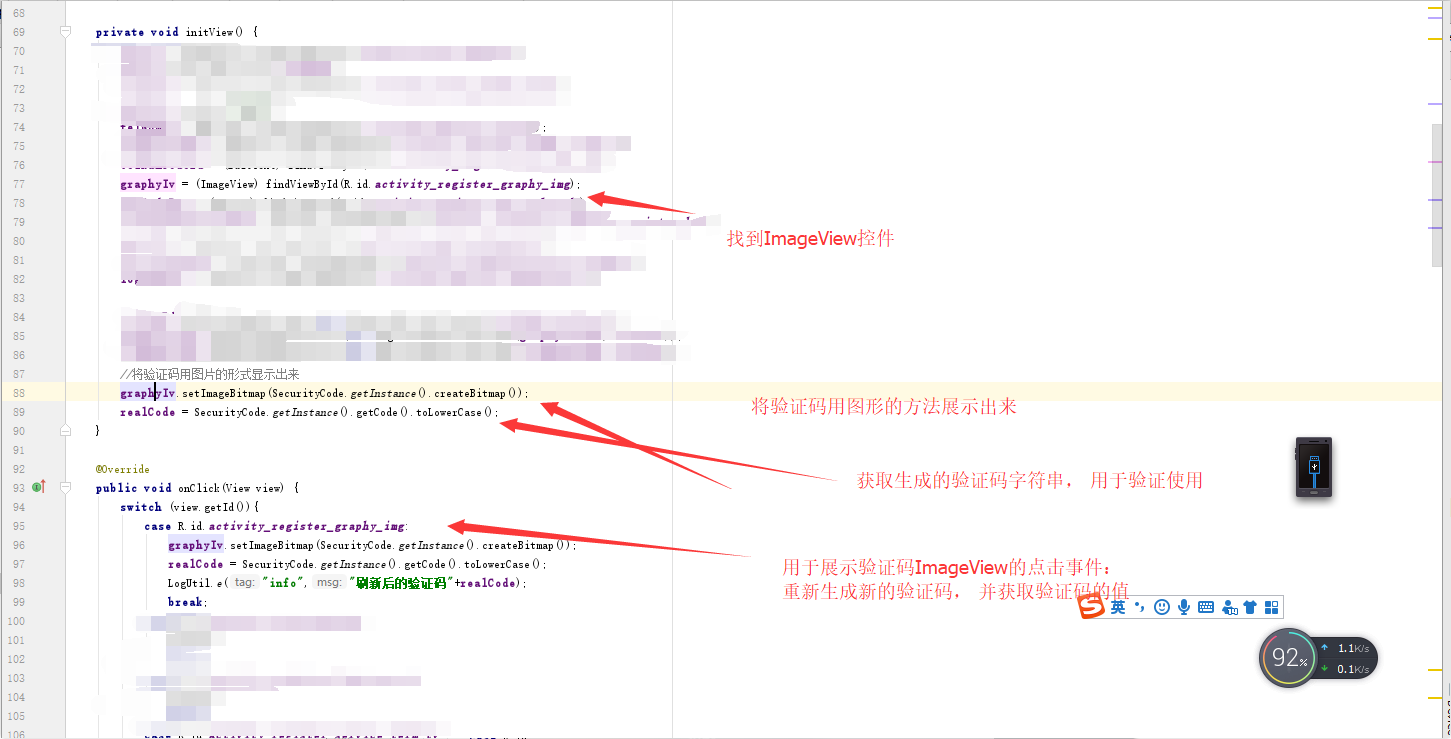
(2) , display the verification code in the logical code and obtain the verification code string 
//Display the verification code in the form of pictures
graphyIv.setImageBitmap(SecurityCode.getInstance().createBitmap());
realCode = SecurityCode.getInstance().getCode().toLowerCase();PS: the code is too expensive to show you. 10 yuan a line, welcome to order
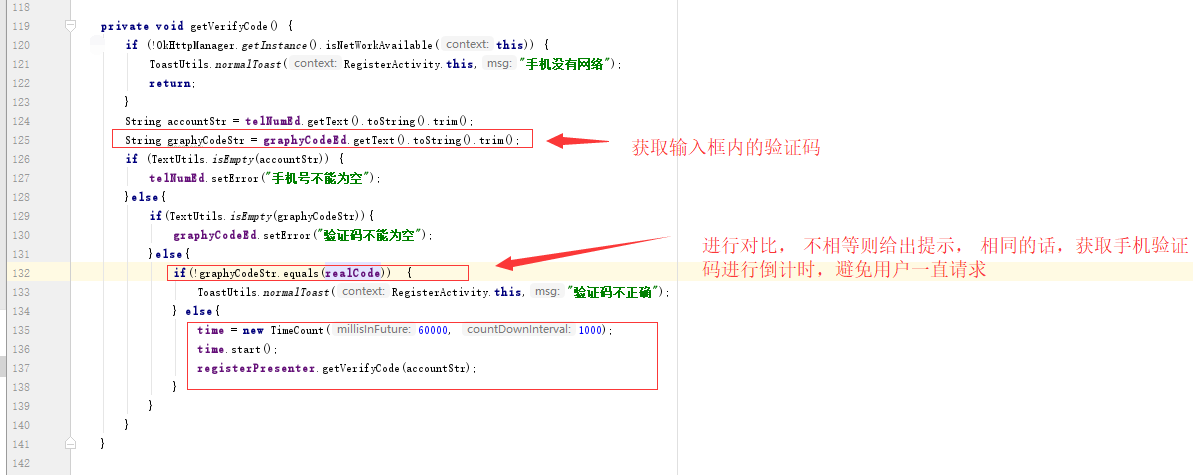
(3) . obtain comparison and write logic 
4. Please give me a good comment
For dry goods like this, I'll ask you if it's not simple and practical. That's not a good comment. Thank you