(angualrjs are considered safe, and the interpolation instructions filter the corresponding strings to avoid HTML attacks.But there are times when we need to render html, such as implementing a hierarchical drop-down box with the following code:
1 <body ng-app="app" ng-controller="controller"> 2 <select ng-model="value" ng-options="t.text for t in testList"></select> 3 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js"></script> 4 <script type="text/javascript"> 5 var app= angular.module("app",[]); 6 app.controller("controller",["$scope",function ($scope) { 7 var testList=[{id:0,text:" Whole country"},{id:1,text:" Beijing"},{id:20,text:" Shanghai"},{id:3,text:" Fujian"},{id:4,text:" Shandong"}]; 8 $scope.value=20; 9 $scope.testList=testList; 10 }]); 11 </script> 12 </body>
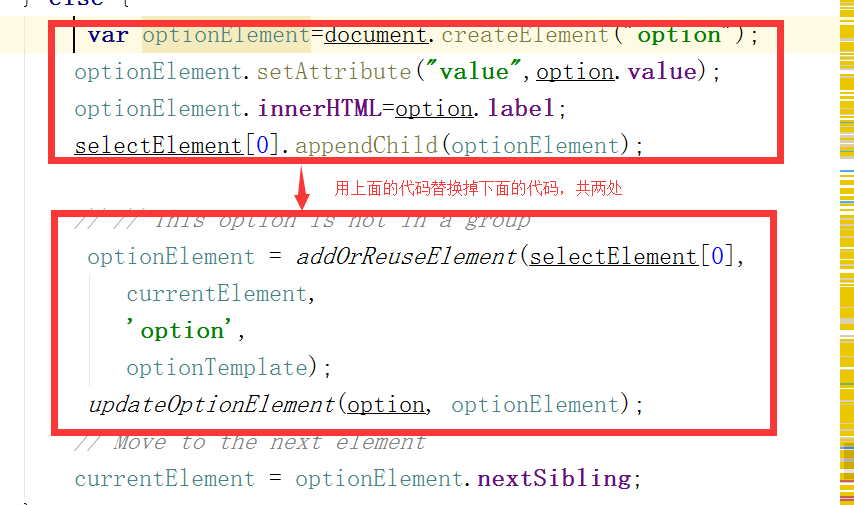
You can see that spaces are rendered as .A simple and crude solution is to modify the angular JS source code, no longer filter the html, and search in the angular JS source code
The updateOptions function replaces the corresponding script directly, as shown below:

You can see that whitespace has been rendered correctly, which is simple, but changes will affect all drop-down box controls and may be attacked by html. One way to compare moderate behavior is to render HTML using ng-bind-html. At this time, the way the drop-down box binds data also needs to be changed, and the corresponding code is as follows:
1 <body ng-app="app" ng-controller="controller"> 2 <select ng-module="value" > 3 <option ng-repeat="data in testList" value="{{data.id}}" ng-selected="data.id==value" ng-bind-html="data.text"> 4 </option> 5 </select> 6 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js"></script> 7 <script type="text/javascript"> 8 var app= angular.module("app",[]); 9 app.controller("controller",["$scope","$sce",function ($scope,$sce) { 10 var testList=[{id:0,text:" Whole country"},{id:1,text:" Beijing"},{id:20,text:" Shanghai"},{id:3,text:" Fujian"},{id:4,text:" Shandong"}]; 11 for(var i=0;i<testList.length;i++) 12 { 13 testList[i].text=$sce.trustAsHtml( testList[i].text); 14 } 15 $scope.value='20';//Note that this must be a string type or the selected value cannot be obtained 16 $scope.testList=testList; 17 18 }]); 19 20 </script> 21 </body>
This is a very performance-intensive way to implement drop-down boxes with a small amount of data, but if the amount of data is slightly larger, the browser will experience an obvious Karton phenomenon, at which point you can write your own instructions to implement the drop-down boxes, as follows:
1 <body ng-app="app" ng-controller="controller"> 2 <drop-down-list d-list="testList" value="id" text="text" d-select-value="value" ></drop-down-list> 3 {{value}} 4 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js"></script> 5 <script type="text/javascript"> 6 var app= angular.module("app",[]); 7 app.controller("controller",["$scope","$window",function ($scope,$window) { 8 var testList=[{id:0,text:" Whole country"},{id:1,text:" Beijing"},{id:20,text:" Shanghai"},{id:3,text:" Fujian"},{id:4,text:" Shandong"}]; 9 $scope.value=20; 10 $scope.testList=testList; 11 }]); 12 app.directive("dropDownList",["$sce",function ($sce) { 13 return{ 14 restrict:'E', 15 scope :{ 16 dList:'=', 17 dSelectValue:'=' 18 } , 19 link:function(scope, element, attrs) { 20 var d=document; 21 var value=attrs["value"];//Corresponding option Of value 22 var text=attrs["text"]; 23 var selectValue=scope.dSelectValue; 24 element.on("change",function(){ 25 var selectedIndex=this.selectedIndex; 26 scope.$apply(function(){ 27 scope.dSelectValue=selectedIndex; 28 }); 29 }) 30 31 for(var i=0;i<scope.dList.length;i++) 32 { 33 var option=d.createElement("option"); 34 option.value=scope.dList[i][value]; 35 option.innerHTML=scope.dList[i][text]; 36 if(selectValue==option.value) 37 { 38 option.setAttribute("selected",true); 39 } 40 element.append(option); 41 } 42 }, 43 template:'<select></select>', 44 replace:true 45 46 }; 47 }]); 48 49 </script> 50 </body>
This is a better way to achieve the corresponding function perfectly.