Keep going, finish this part and go to eat. Quoting the words of free men as the beginning of this article: "By default, the link function is passed into the scope of the controller, and the view managed by the controller contains the elements to which the instructions apply." If it's like a tongue twister, it's better to look at your example.
Application of the same instruction in a controller
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>scope1</title> </head> <body ng-controller="directiveCtrul"> <get-data></get-data> <get-data></get-data> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ }) .directive("getData",function(){ return { template:"<div><input type='text' ng-model='name'/></div>" } }) </script> </body> </html>
Here's an illustration of a free man

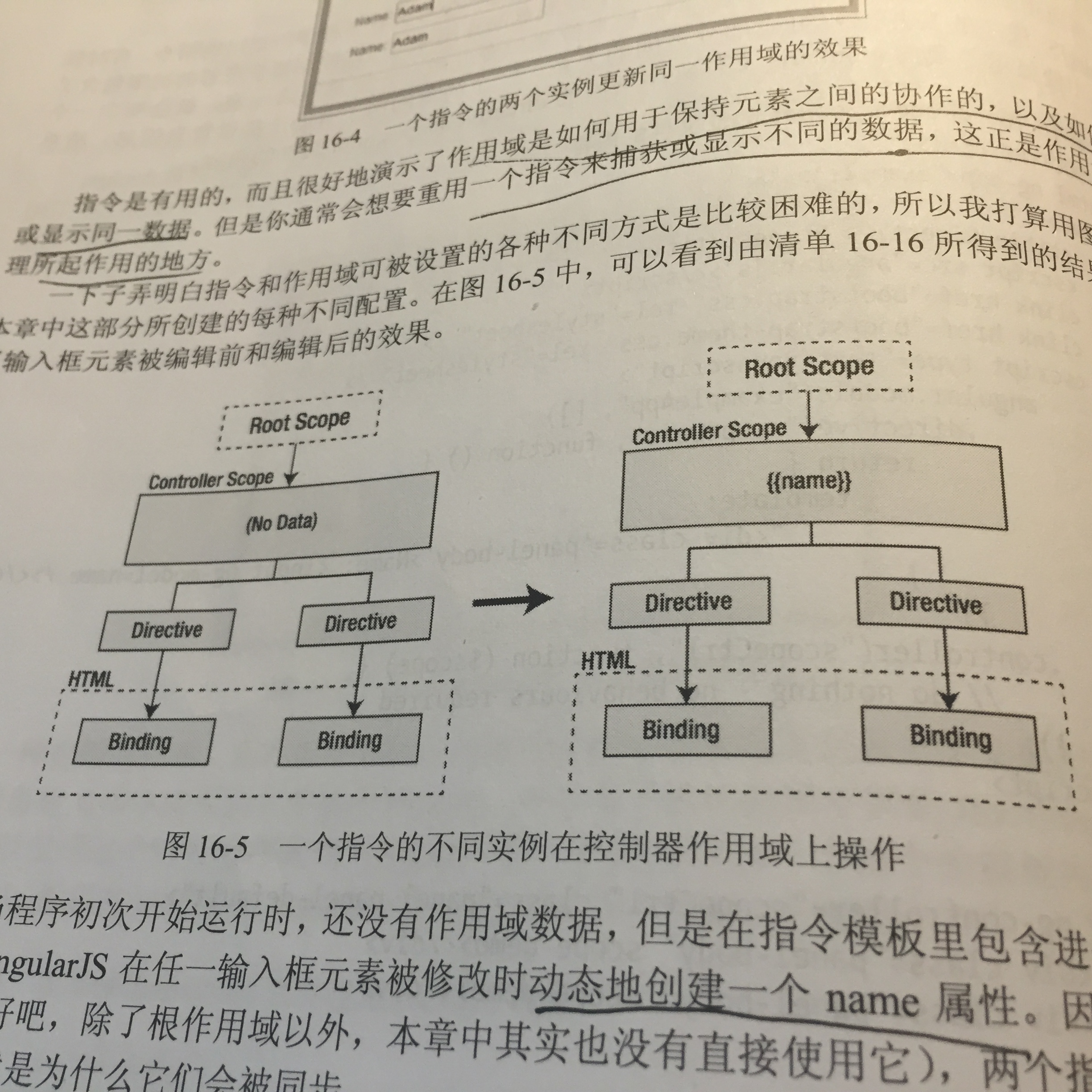
It can be found that the two directive s share a common scope, so the two text boxes will remain synchronized.
2. What I want is to be myself.
How can an instruction be used multiple times without interacting with each other? The first idea is to put them in different controllers, but what if you want to put them in a controller? scope: true is ok
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>scope2</title> </head> <body ng-controller="directiveCtrul"> <get-data></get-data> <get-data></get-data> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ }) .directive("getData",function(){ return { template:"<div><input type='text' ng-model='name'/></div>", scope:true } }) </script> </body> </html>
Let's use the example of a free man to illustrate in detail.
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>scope2</title> </head> <body ng-controller="directiveCtrul"> <get-data></get-data> <get-data></get-data> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = {name:"Adam"}; $scope.city = "London" }) .directive("getData",function(){ return { template:"<div>name:<input type='text' ng-model='data.name'/></div>"+ "<div>city:<input type='text' ng-model='city'/></div>"+ "<div>country:<input type='text' ng-model='country'/></div>", scope:true } }) </script> </body> </html>
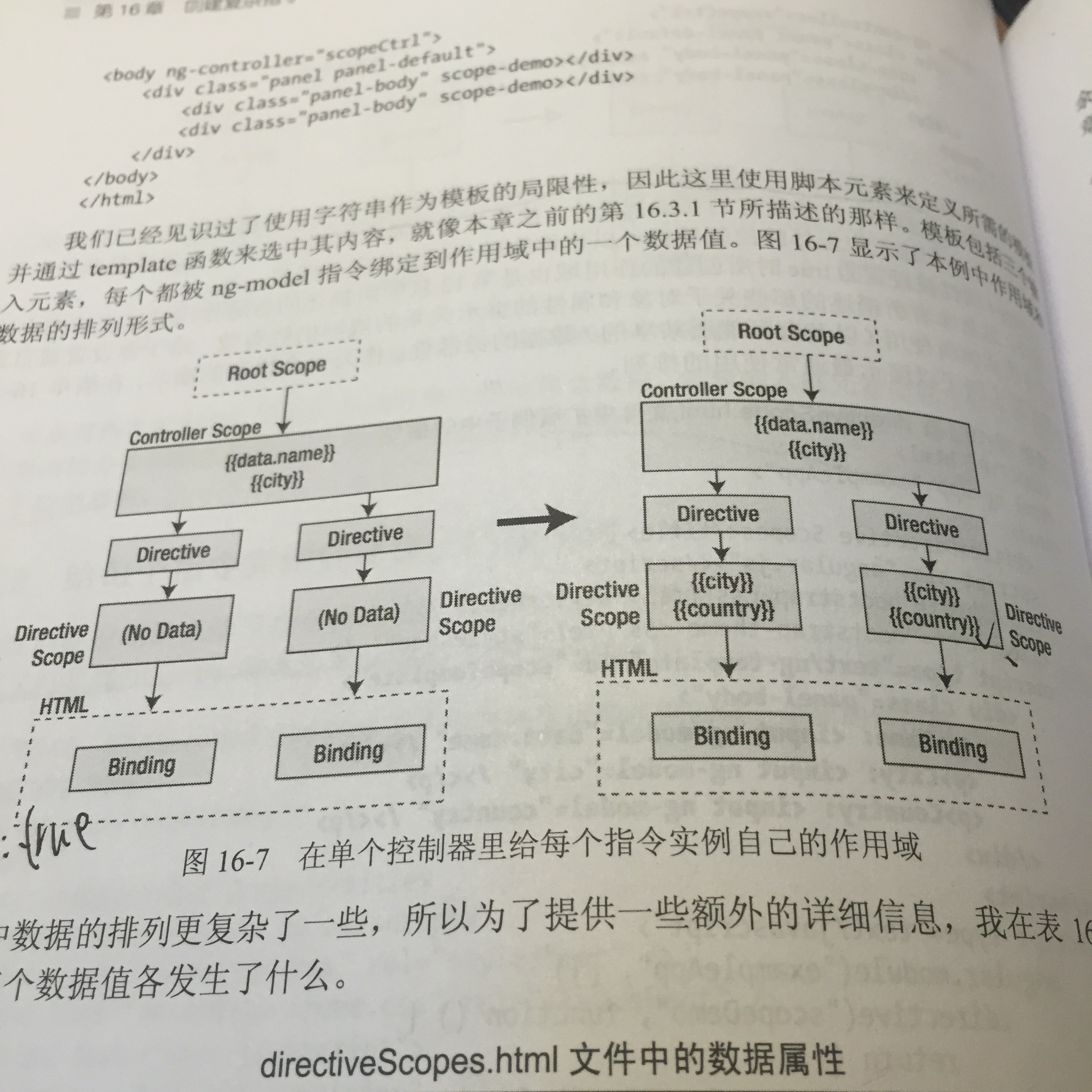
Here's a more complicated picture.

There are three situations: (1) defined on an object (data.name): shared by instructions
` (2) Defined directly on scope (city): Shared by instructions, but reconstructed when ng-model is used
(3) undefined, dynamic country creation: modification is creation, the instructions are irrelevant
3. Embrace freedom
It's quite free to set scope to true, but there are still some attributes that can be shared by instructions. Is there a way to completely liberate instructions? Yes, we have.
directive("getData",function(){ return { template:"<div>name:<input type='text' ng-model='data.name'/></div>"+ "<div>city:<input type='text' ng-model='city'/></div>"+ "<div>country:<input type='text' ng-model='country'/></div>", scope:{} } })
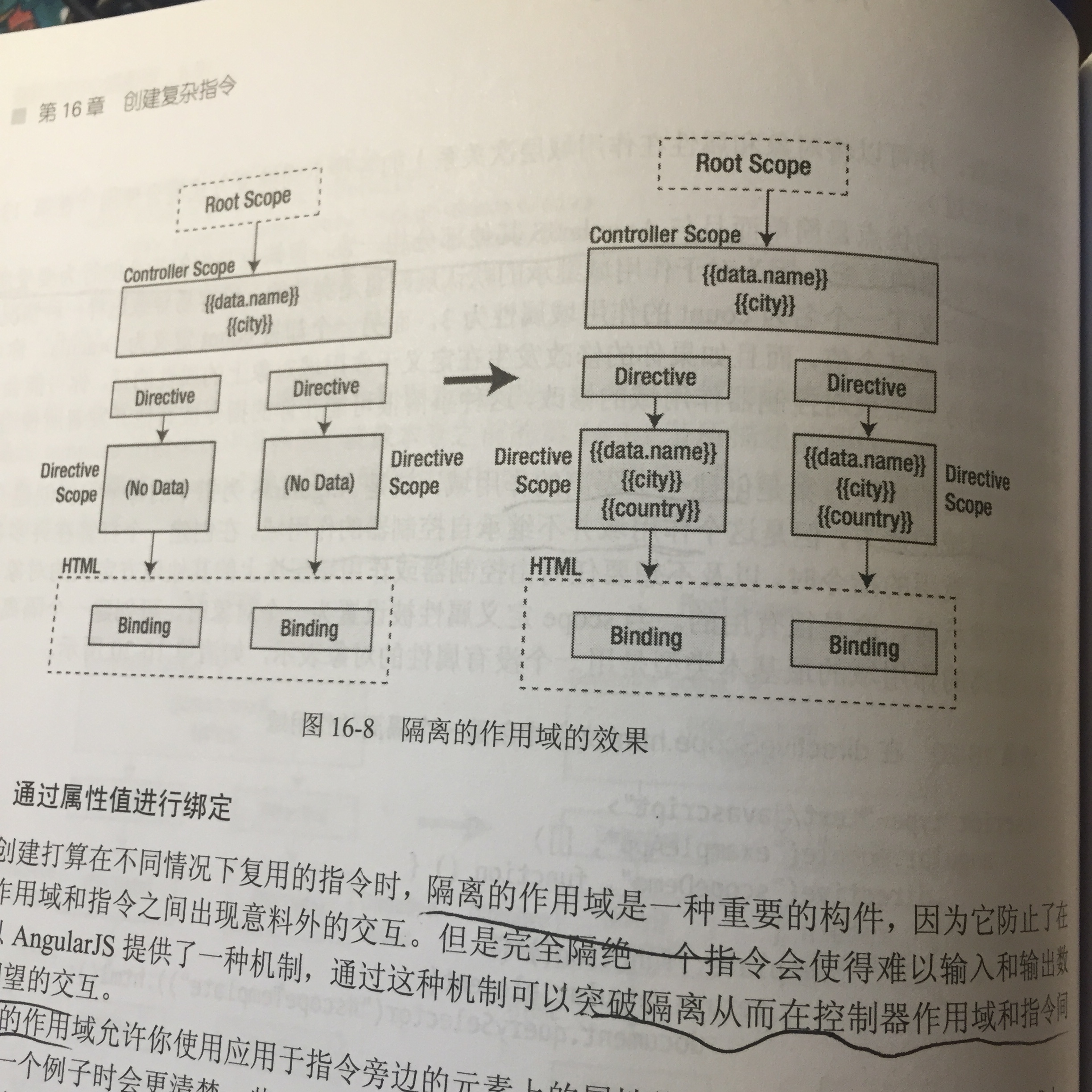
Our instructions were completely liberated. Look at the picture given by the free man

4. I don't want to be too free
Sometimes we don't want to be too free. We want someone to tell you and someone to talk to. Total freedom can be frustrating. Thank Angular for all this.
(1) Find someone to tell you
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>scope4</title> </head> <body ng-controller="directiveCtrul"> <input type="text" name="" ng-model="data.name"> <div get-data nameprop="{{data.name}}"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = {name:"Adam"}; $scope.city = "London" }) .directive("getData",function(){ return { template:"<div>{{local}}</div>", scope:{local:"@nameprop"} } }) </script> </body> </html>
I have created an isolation scope, which is supposed to have nothing to do with the data of the controller, but let's make it relevant. The data of the controller will be left in the instructions unilaterally, but the data of the instructions will not be in the controller. In order to prove that the instruction data does not affect the controller data, I want to modify the above example.
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>scope4</title> </head> <body ng-controller="directiveCtrul"> <div>I am in the controller:<input type="text" name="" ng-model="data.name"></div> <div get-data nameprop="{{data.name}}"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = {name:"Adam"}; $scope.city = "London" }) .directive("getData",function(){ return { template:"<div>In Instruction:{{local}}</div>"+ "I am in the order:<input type='text' ng-model='data.name'> ", scope:{local:"@nameprop"} } }) </script> </body> </html>
We found that the input of the text box in my instruction would not affect the data in my controller. This is a one-way data stream, which can be left to instructions from the controller, and vice versa.
(2) Find someone who can talk to you and tell you
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>scope4</title> </head> <body ng-controller="directiveCtrul"> <div>Controller:{{data.name}}</div> <div>I'm in the controller.:<input type="text" name="" ng-model="data.name"></div> <div get-data nameprop="data.name"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = {name:"Adam"}; $scope.city = "London" }) .directive("getData",function(){ return { template:"<div>Directives:{{local}}</div>"+ "I am in the order:<input type='text' ng-model='local'> ", scope:{local:"=nameprop"} } }) </script> </body> </html>
A bi-directional data flow between the controller and the instruction is created. Changes in the controller can affect the instruction, and changes in the instruction can also affect the controller.
(3) Obtain the function in the controller
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>scope1</title> </head> <body ng-controller="directiveCtrul"> <get-data show="show()"></get-data> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.show = function(){ alert("hello"); } }) .directive("getData",function(){ return { template:"<button ng-click=show()>I am the button in the instruction</button>", scope:{ show:"&show" } } }) </script> </body> </html>
In this example, our instruction does not have a show method, but it gets this method from the controller, so it can be used in the instruction.
Perhaps you will ask a question, why is there no one-way data flow from instructions to controllers? I don't know.
4. Summarize
This paper mainly explains the relationship between the scope of the controller and the scope of the instruction. We clarify the complex emotional entanglement between the scope of the controller and the scope of the instruction clearly from the same scope of the controller and the instruction, to the complete separation of the scope of the instruction and the scope of the controller, to the communication between the isolated scope and the scope of the controller.