1. Template Reference Variables
Template reference variables use the pound sign (#) to declare reference variables.
Template reference variables are often used to reference a DOM element in a template, which can reference Angular components or directives or Web Component s.
We can use a template to reference variables anywhere in the current template.
Example:
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">Template Reference Variable 1</div>
</div>
<div class="panel-body">
<input type="text" name="phone" placeholder="Please enter your mobile number" class="form-control" #phone (blur)="showOne(phone.value);">
<span class="lable lable-primary">{{phone.value}}</span>
</div>
</div>ts method definition:
showOne(str: string) {
console.info(str);
}2. NgForm Directive
Template reference variables are commonly used when defining a Form form.
Note: Parsing forms in Angular requires importing FormsModule into the current module.
In this way, the reference to the Angular NgForm directive has the ability to track the values and validity of each space in the form.
Example:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from "@angular/forms";
import { AppComponent } from './app.component';
import { StudentComponent } from "./student/student.component";
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [
// AppComponent,
StudentComponent
]
})
export class AppModule { }An example of a complete form submission is as follows:
Html template:
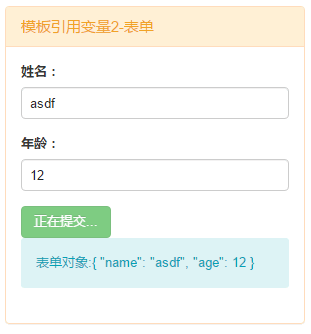
<div class="panel panel-warning">
<div class="panel-heading">
<div class="panel-title">Template Reference Variable 2-form</div>
</div>
<div class="panel-body">
<form (ngSubmit)="onSubmit(stuForm)" #stuForm="ngForm">
<div class="form-group">
<label for="name">Full name:</label>
<input type="text" name="name" required [(ngModel)]="stu.name" class="form-control">
</div>
<div class="form-group">
<label for="age">Age:</label>
<input type="number" name="age" required [(ngModel)]="stu.age" class="form-control">
</div>
<button *ngIf="!issubmit" class="btn btn-success" type="submit" [disabled]="!stuForm.form.valid">Determine Submission</button>
<button *ngIf='issubmit' type="submit" disabled class="btn btn-success">Submitting...</button>
</form>
<div class="alert alert-info">
form object:{{stu|json}}
</div>
</div>
</div>export class StudentComponent implements OnInit {
constructor() { }
ngOnInit() {
}
stu = {};//Empty Object
public issubmit: boolean = false;
showOne(str: string) {
console.info(str);
}
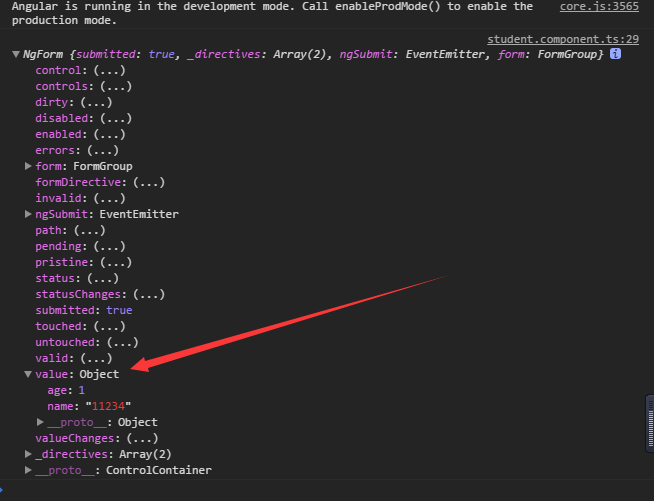
onSubmit(model: NgForm) {
console.info(model);
//Because read-only cannot set the disabled property of the action button
//model.invalid=false;
this.issubmit = true;
setTimeout(() => {
this.issubmit = false;
}, 1000);
}
}

Submit action process:


More:
Angular secure navigation operator (?.) and empty attribute path