Electron A desktop cross platform framework. In order to be able to use TypeScript for development, so the integration of configuration
Configuration process
- To create an Angular2 project
ng new ang-electron2*cd enters the project file after creation
npm install electron --save-dev --save-exact
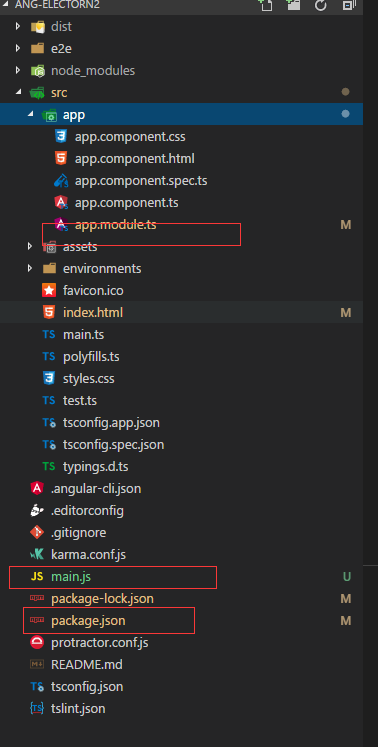
- In the project, we need to Electron description Make changes to the following file, where main.js is the file you need to create.

We write the following code to main.js
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference to the window object, if you don't,
// When JavaScript objects are garbage collected, window s are automatically closed
let win
function createWindow () {
// Create a browser window.
win = new BrowserWindow({width: 800, height: 600})
// Then load the index.html of the application.
win.loadURL(url.format({
pathname: path.join(__dirname, 'dist/index.html'),
protocol: 'file:',
slashes: true
}))
// Open developer tools.
win.webContents.openDevTools()
// When the window is closed, this event will be triggered.
win.on('closed', () => {
// Dereference window objects. If your application supports multiple windows,
// Usually, multiple window objects are stored in an array,
// At the same time, you should delete the corresponding elements.
win = null
})
}
// After initialization, Electron will prepare
// This function is called when a browser window is created.
// Some API s cannot be used until the ready event is triggered.
app.on('ready', createWindow)
// Exit when all windows are closed.
app.on('window-all-closed', () => {
// On Mac OS, unless the user exits with Cmd + Q,
// Otherwise, most applications and their menu bar will remain active.
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On Mac OS, when you click the dock icon and no other window opens,
// It is common to recreate a window in an application.
if (win === null) {
createWindow()
}
})
// In this file, you can write the remaining main process code of the application.
// It can also be split into several files and imported with require.Note: we need to modify the < base href = "/" > in the index.html file and replace it with < base href = ". /" >
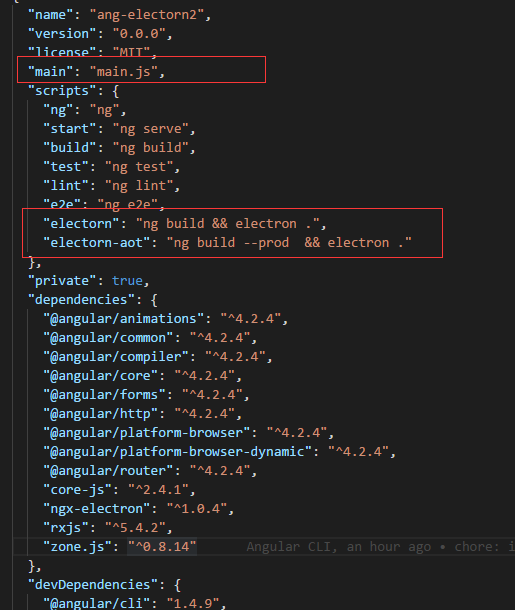
Modify the package.json file to add the relevant configuration of electron. The added content is marked with red circle. (note that the misspelling in front of my word leads to the use of electorn to run the project.)

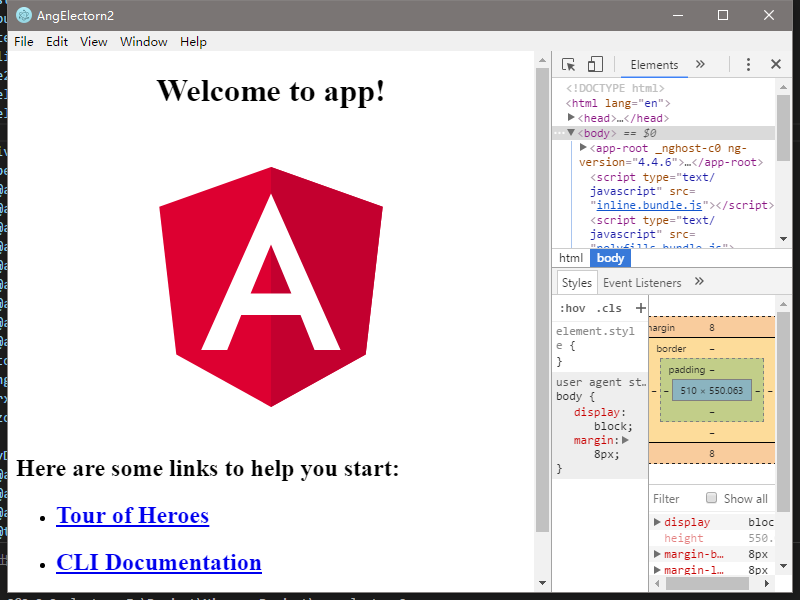
Running the project
npm run electron # According to the method name you wrote, I wrote electorn in the screenshot, then my command will become npm run electorn
Running effect, it can be found that the debugging mode is automatically turned on. If you want to turn off debugging mode, comment out win.webContents.openDevTools() in main.js and compile again.