What is amiya
amiya is a component library, which is the secondary encapsulation of Ant Design # and provides page level components.
What are its characteristics?
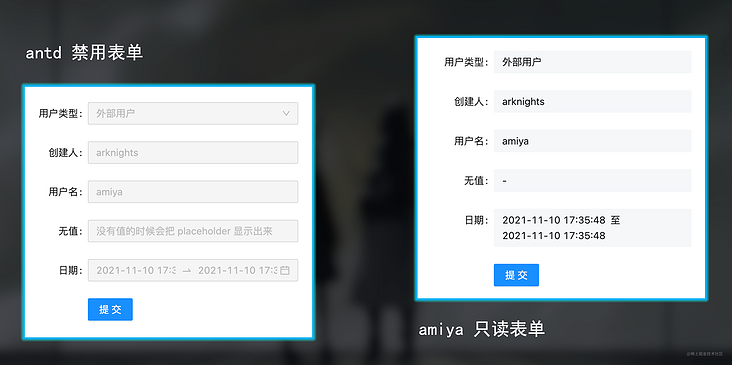
Form read-only mode
The default antd only supports the readonly mode for a few components, while the disabled mode will display the placeholder, which may be incomplete.
Therefore, amiya provides readonly mode for each form type, removes the default icon symbol, and changes the background color to the text color to make the form content clearly visible.
For the date type, if there is too much text, it will be displayed on a new line.

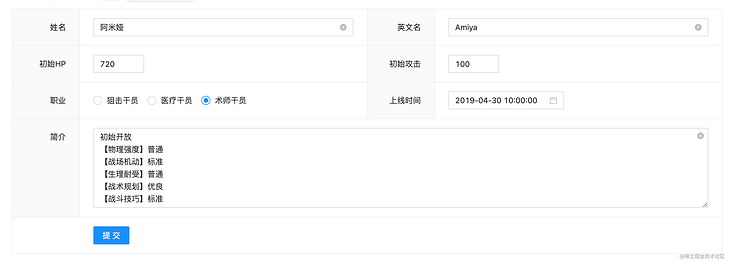
Form description mode
Unlike the Descriptions component, the description mode of amiya form does not automatically allocate width. The width of each element is determined by Col's span, and the text will be aligned to the right.
Support the convenience brought by form components, such as formatted document display.

Because the ontology is a form, you can replace the content with a form.

Form extension type
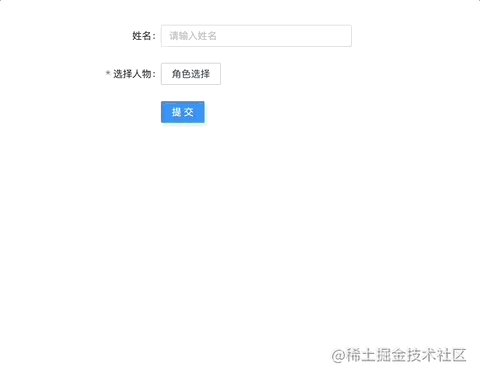
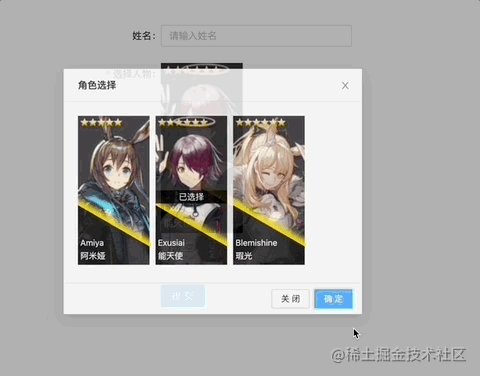
There are currently 19 default form types. If not, would you like to customize more types? You can register globally. After registration, you can use user-defined form item types wherever the form appears.
For example, register a special option. After global registration, it can be used anywhere.

View the current default form item type
Register custom form item types
Form pop-up mode
The default pop-up form provides three modes: add, edit and details.

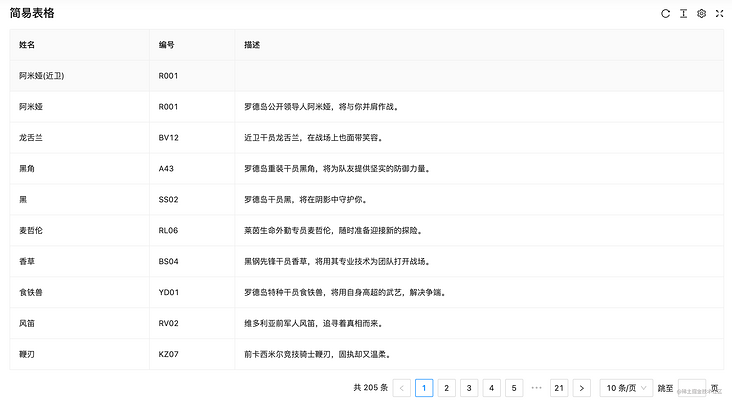
Table automatic request paging
The table is directly transferred into an interface. As long as the interface supports it, it will automatically handle a series of table data requests such as paging, filtering, query and sorting.
const fields: Array<AySearchTableField> = [
{ title: 'full name', key: 'cn' },
{ title: 'number', key: 'index' },
{ title: 'describe', key: 'des' }
]
export default function Demo() {
return <AySearchTable api={listApi} fields={fields} />
}
View the table example corresponding to the code
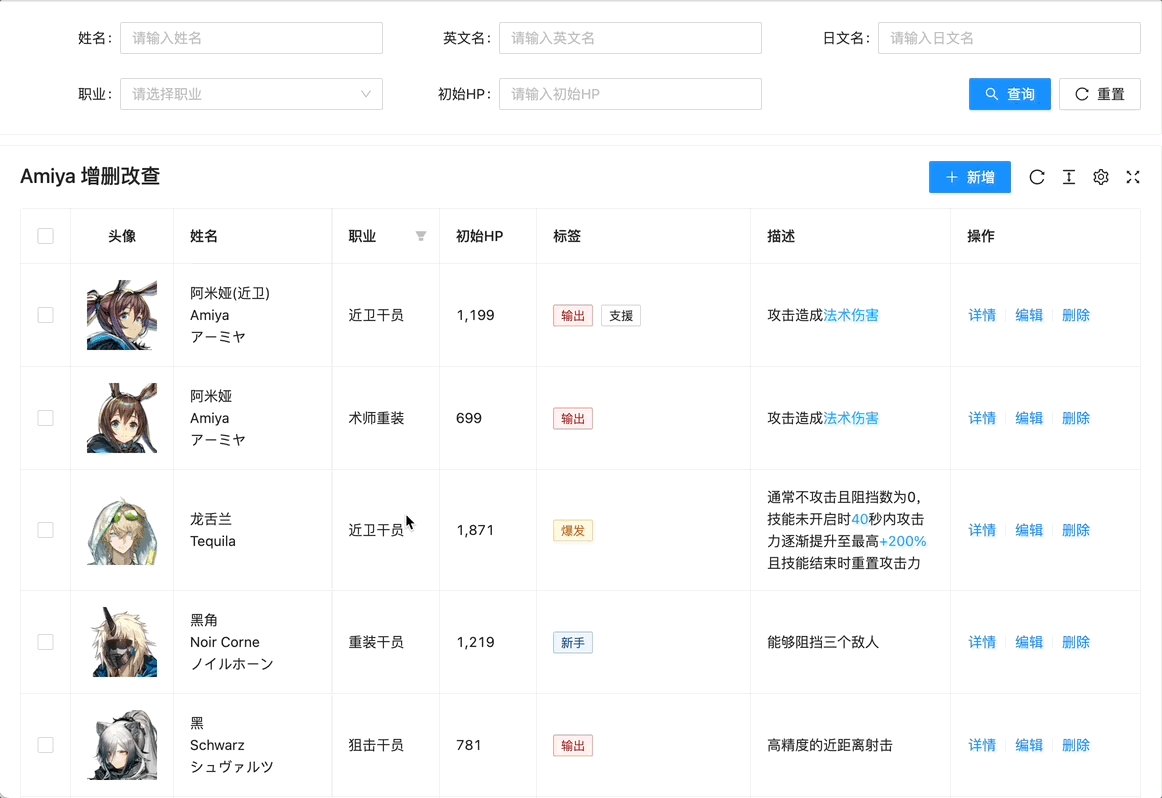
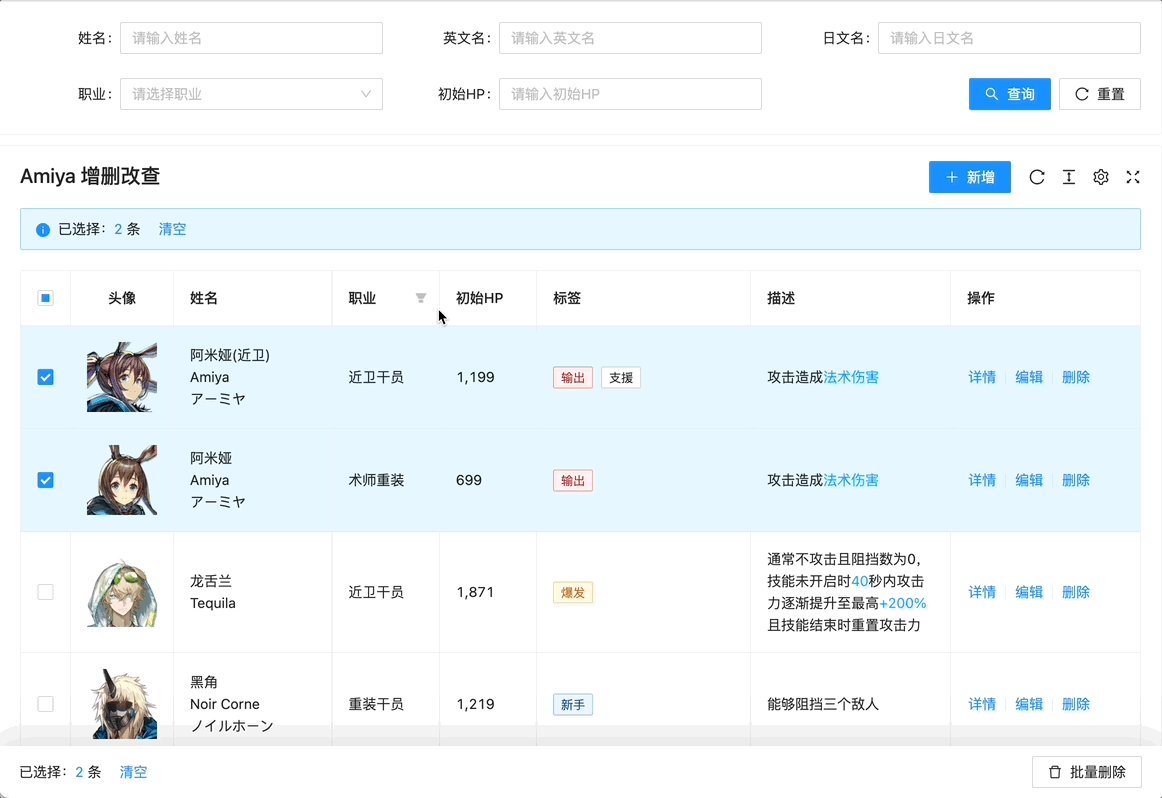
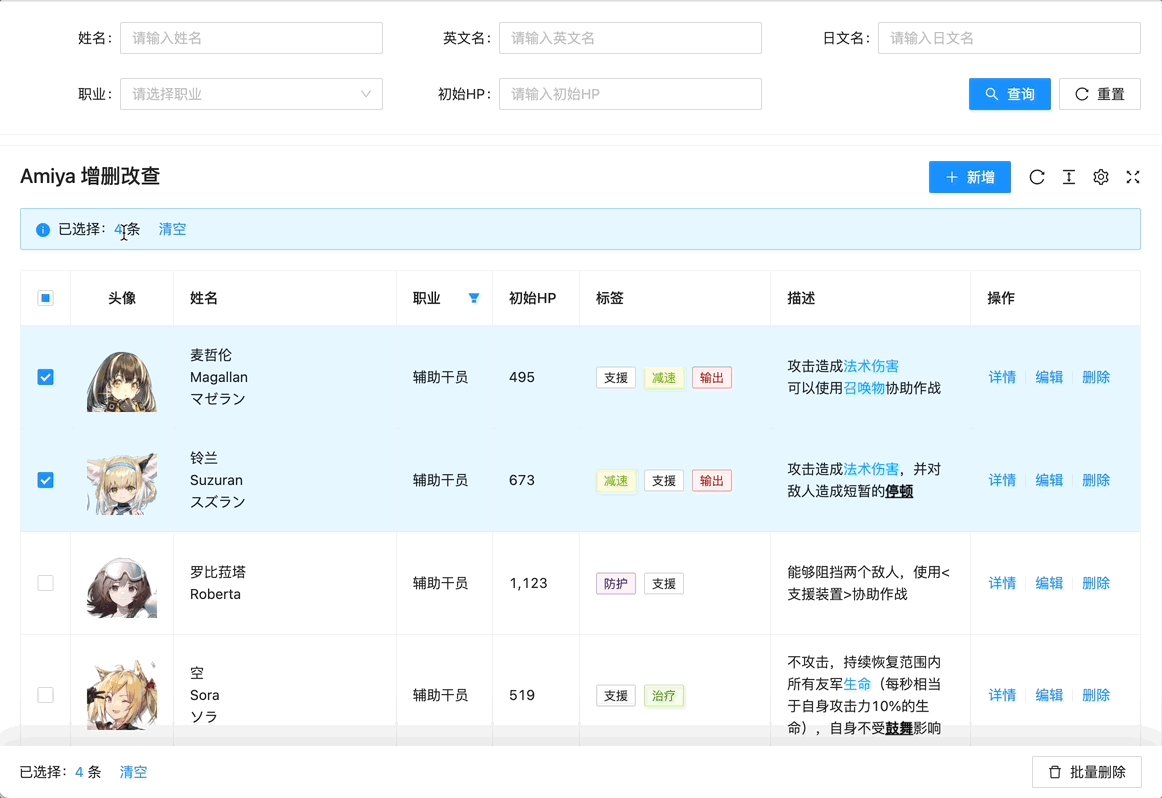
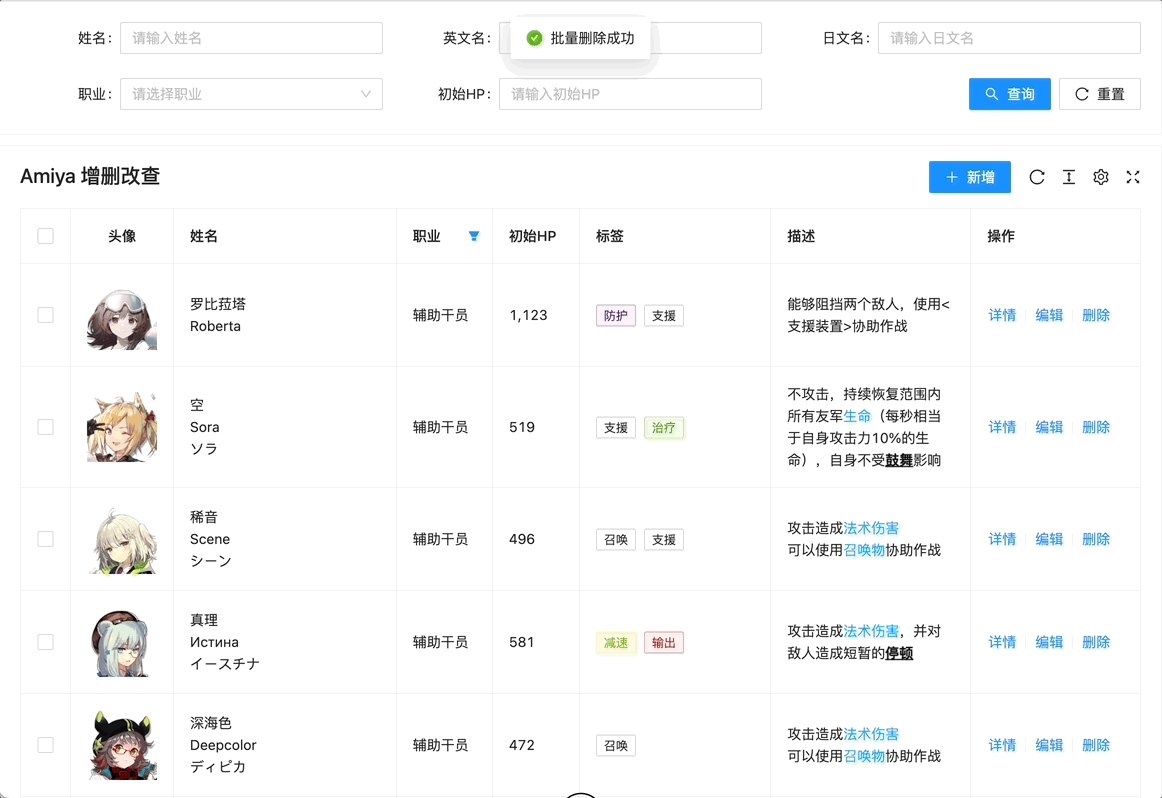
Table pagination check operation
Most of the traditional paging batch operations can only be performed on the current page. If you want to select several pieces of other pages, you can only increase the number of pieces per page or operate multiple times.
amiya can check several items on the current page, then turn to the second page, check several items, filter and check several items, and then operate in batch at one time.

It's actually a built-in shopping cart 🛒.
View an example of adding, deleting, and correcting differences in table processing
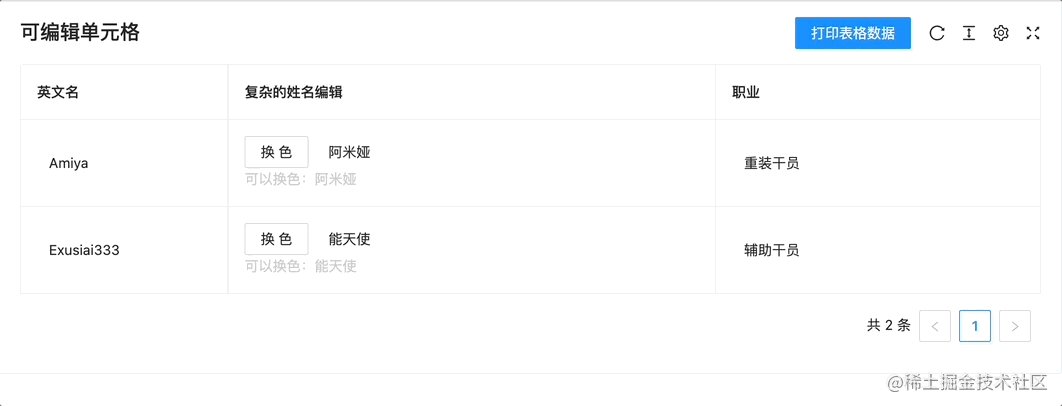
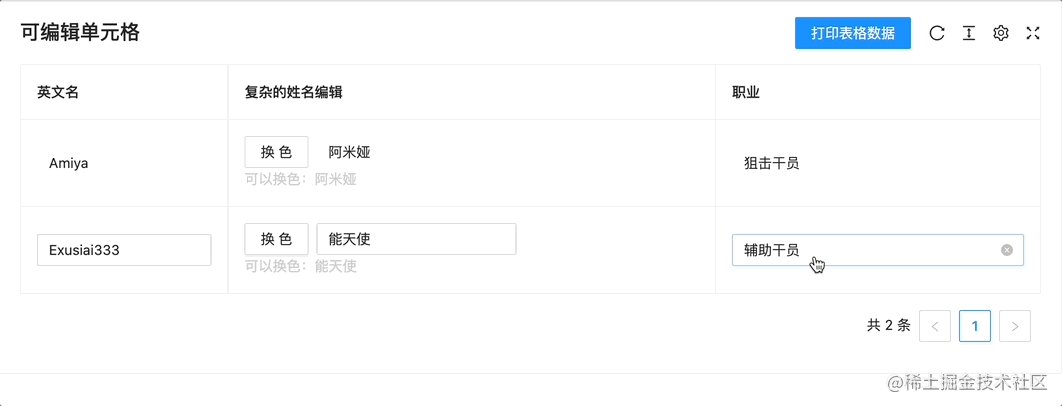
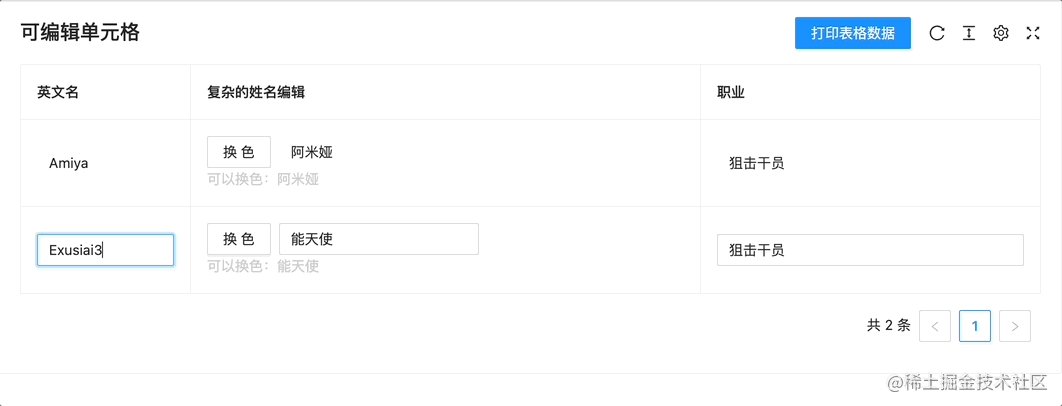
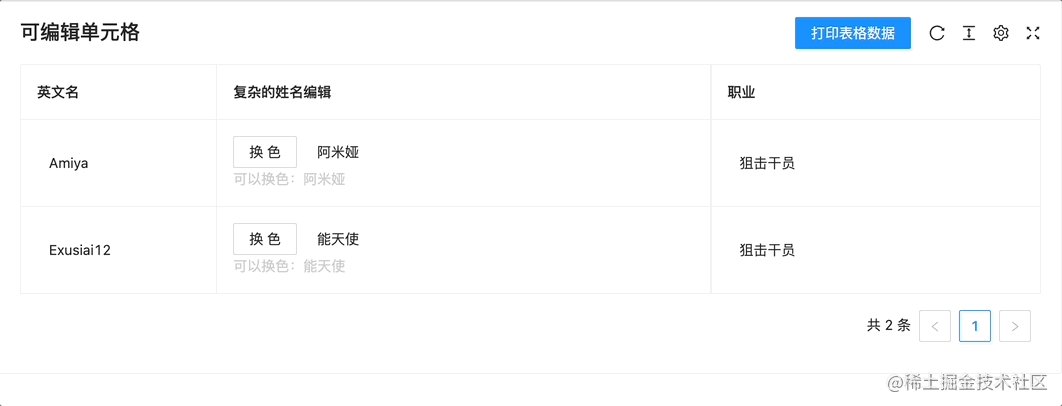
Editable table
amiya preset two editing modes, the first direct editing and the second line editing.
const fields: Array<AySearchTableField> = [
{
title: 'English name',
key: 'en',
width: 100,
// Specify that you can edit
editable: true,
// Specify input type
renderType: 'editable-cell-input'
}
]
<AySearchTable editMode="col" />

View an example of an editable table
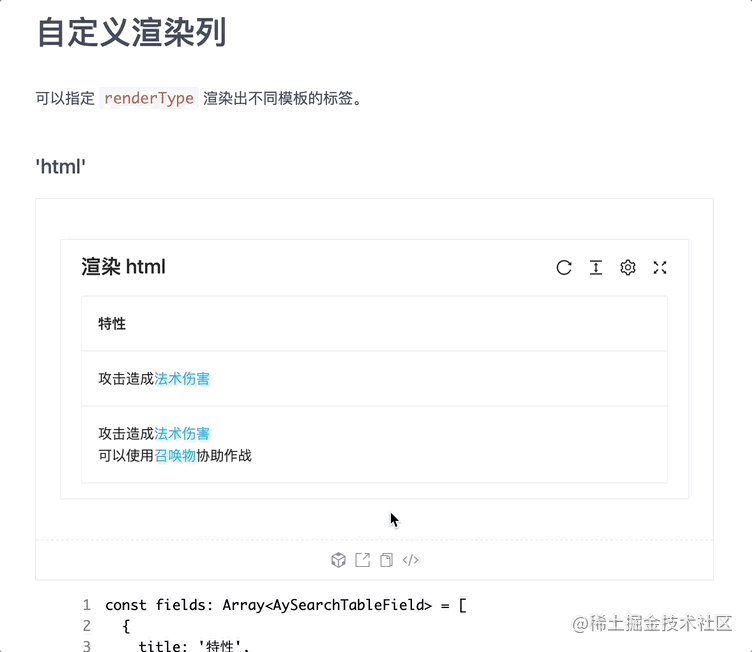
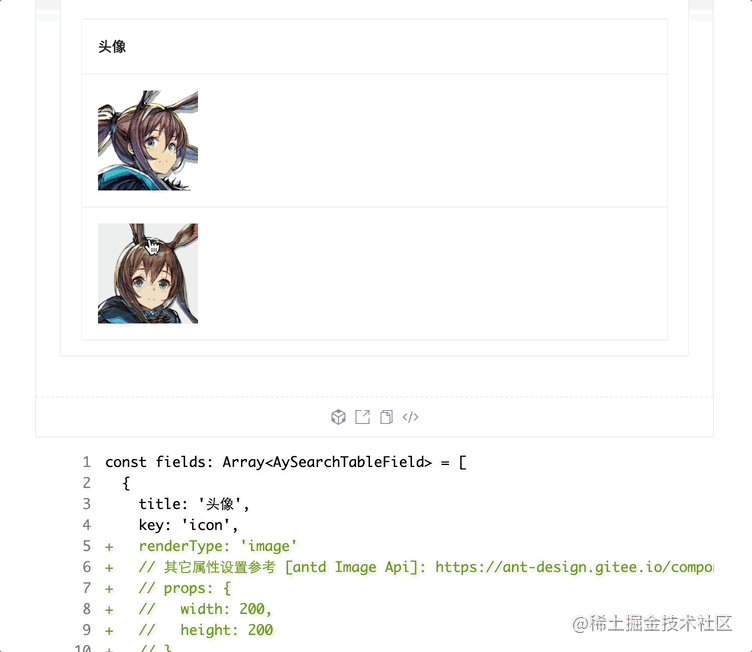
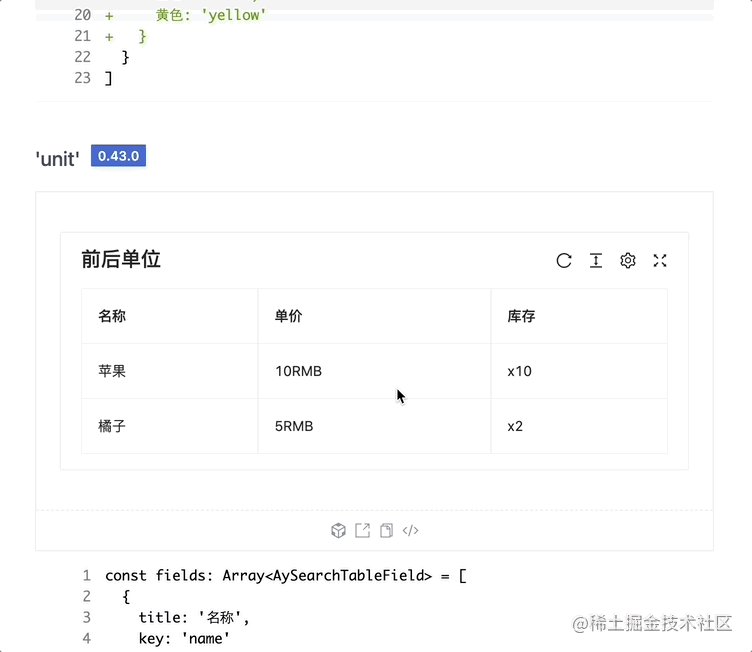
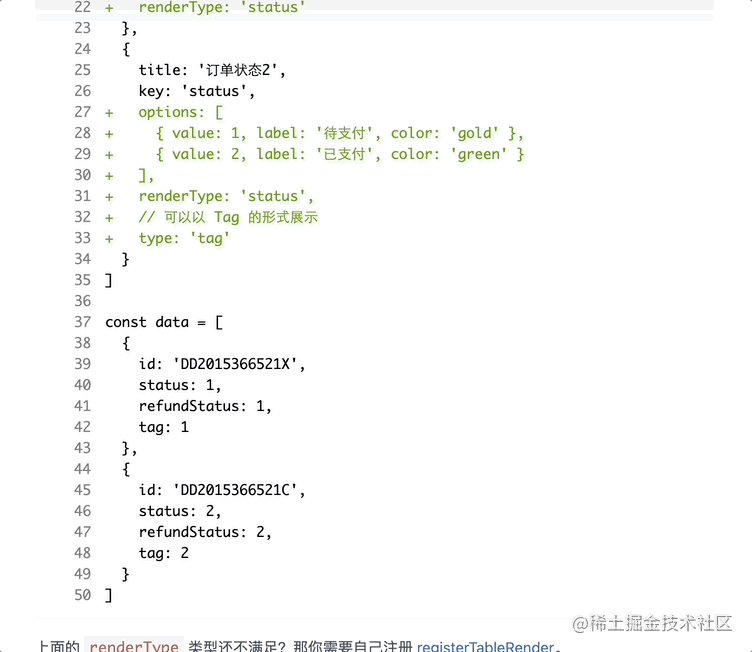
Table custom render type
Six types are preset, which can make the table directly render rich elements.

View preset table column types
If not, you can register user-defined types globally. Once registered, they can be used globally.
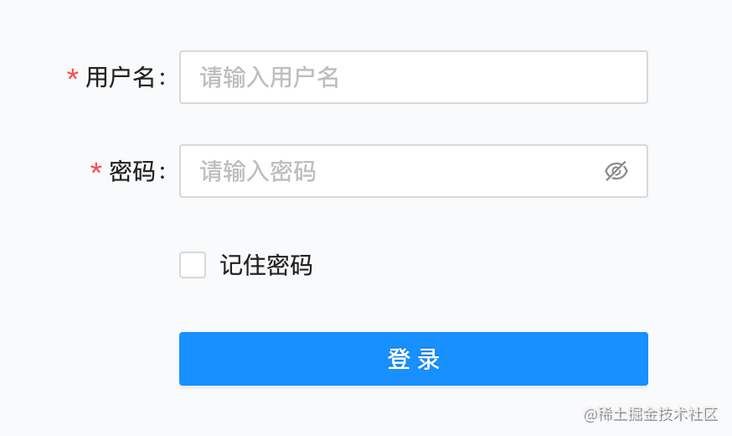
All forms support JSX writing
Both forms and tables support JSX syntax sugar, and the results are consistent.

JSON writing method:
import React from 'react'
import { AyForm, AyButton, AyFormField } from 'amiya'
const fields: Array<AyFormField> = [
{
title: 'user name',
key: 'name',
required: true
},
{
title: 'password',
type: 'password',
key: 'password',
required: true
},
{
type: 'checkbox',
key: 'remember',
props: {
style: {
marginLeft: 120
},
children: 'Remember the password'
}
}
]
export default function Demo() {
const handleConfirm = (form: any) => {
console.log(form)
alert(JSON.stringify(form))
}
return (
<AyForm fields={fields} onConfirm={handleConfirm} style={{ width: 400, margin: '0 auto' }}>
<AyButton style={{ marginLeft: 120 }} block type="primary" htmlType="submit">
Sign in
</AyButton>
</AyForm>
)
}
JSX writing method:
import React from 'react'
import { AyForm, AyButton, AyFields, AyField } from 'amiya'
export default function Demo() {
const handleConfirm = (form: any) => {
console.log(form)
alert(JSON.stringify(form))
}
return (
<AyForm onConfirm={handleConfirm} style={{ width: 400, margin: '0 auto' }}>
<AyFields>
<AyField key="name" required title="user name" />
<AyField key="password" type="password" required title="password" />
<AyField key="checkbox" type="checkbox" props={{ style: { marginLeft: 120 }, children: 'Remember the password' }} />
</AyFields>
<AyButton style={{ marginLeft: 120 }} type="primary" block htmlType="submit">
Sign in
</AyButton>
</AyForm>
)
}Some questions
How to use?
- The React version is greater than 16.8 because it is encapsulated with React hooks.
- Install ant design v4 version.
It can be installed according to the documentation.
https://viewweiwu.gitee.io/am...
What's the difference with Pro composites?
Similarly, as a professional component packaging, Pro Componnets has a 2.1K Star so far. It has rich components. There is no doubt that it is very excellent, and there are many maintainers, which also makes me learn a lot.
amiya is only completed by me. At present, there are only a few stars. At present, the users are mainly colleagues and friends. Welcome to PR and Star and give me more support.
amiya has also achieved what Pro Components has not yet done, such as One instruction completes the action,Pageable batch operation,Form elements are read-only wait.
Can I use it with Pro Components?
amiya only relies on antd v4 and can be mixed together.
Do you support Vue?
Not supported. Vue version is not considered for the time being.
You developed it alone. Is it stable?
At present, it has been stably used online. Welcome to use it.
Why the name amiya?
The character comes from the character amiya of tomorrow's Ark game. When it was first developed, it was playing this game. That's its name.
In addition, the logo is drawn by your girlfriend, using AI.
reference resources
- Pro Components: https://procomponents.ant.des...
- Current situation of low code industry: https://juejin.cn/post/704397...
- Look down on the implementation principle from the code: https://zhuanlan.zhihu.com/p/...
- Ant Design: https://ant-design.gitee.io/i...
- Secondary encapsulation of antd table based on react hooks + typescript: https://juejin.cn/post/684490...
- Drip-Form: https://github.com/JDFED/drip...
- Ant Design Pro: https://pro.ant.design/zh-CN/