After using microservice, there is a problem that the theme colors of the main application and sub application are inconsistent You want to dynamically transform the theme color of the sub application through the color of the main application
Ant Design Pro can be configured through config TS configure global theme color
All the best methods can be dynamically configured by changing the theme color The latest official version https://github.com/ant-design/ant-design-pro/releases/tag/v5.2.0 It is already supported. Set it through < settingdrawer >
Previous versions did not support modifying theme colors directly However, ant design supports global modification of component colors
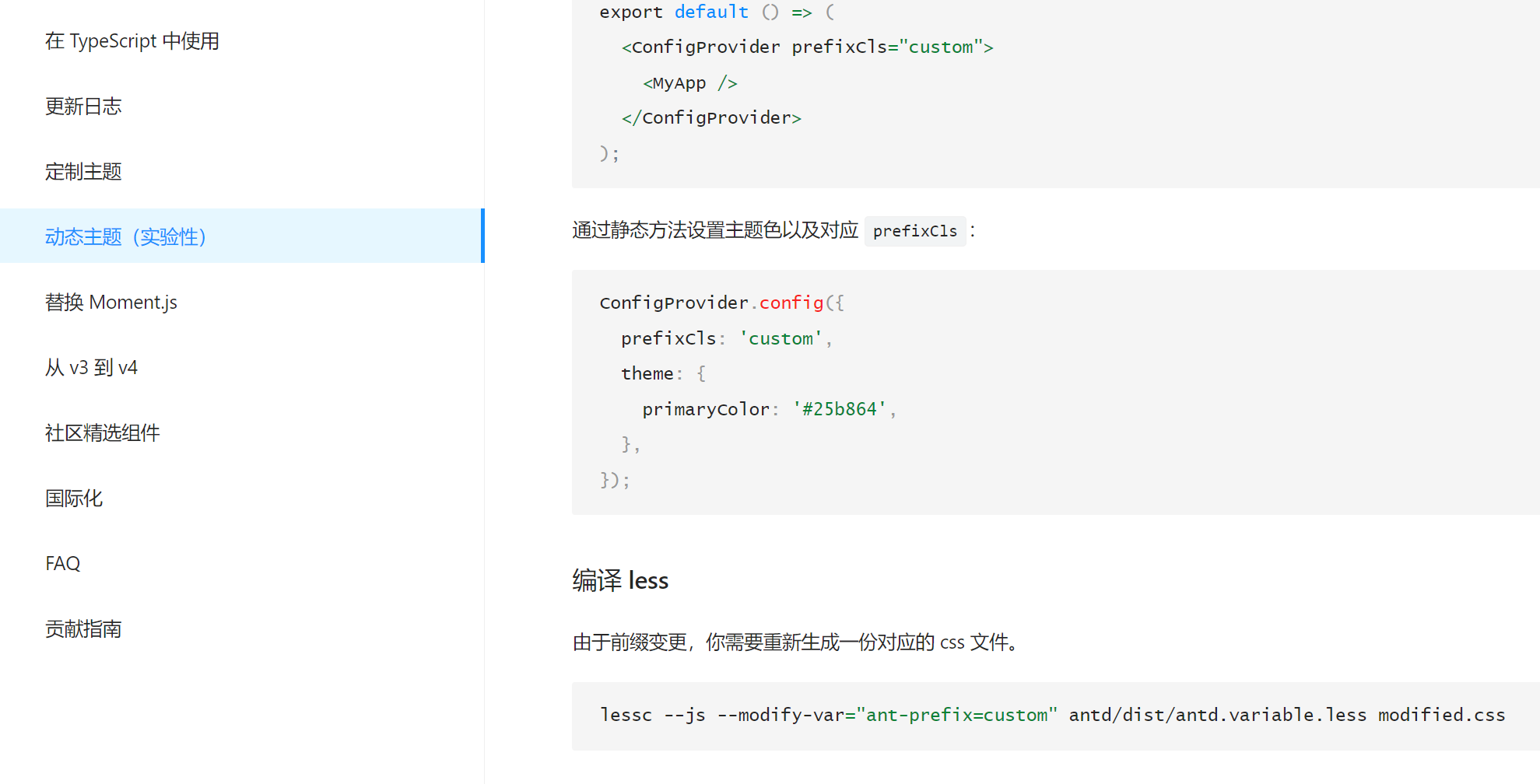
Follow the official steps to modify the configuration https://ant.design/docs/react/customize-theme-variable-cn

This implementation mainly uses the < configprovider > < / configprovider > component to wrap pages and set a prefix. ant will add prefix style names to all components You can modify the color in the file that introduces this prefix style
In fact, first write two sets of styles and dynamically change the class name
For example, < div class = "default" > < / div > becomes < div class = "pre default" > < / div > when the micro service is displayed Style of pre defaut
child modified by subapplication
Mr. css file into a prefix
lessc --js --modify-var="ant-prefix=custom" node_modules/antd/dist/antd.variable.less modified.css
If you do not have global less, you need to install global less # npm i less -g first
After execution, there will be one more custom. In the root directory of the project CSS file
Modify global Less file
@import (reference) '~antd/es/style/themes/index';
@import './custom.css';
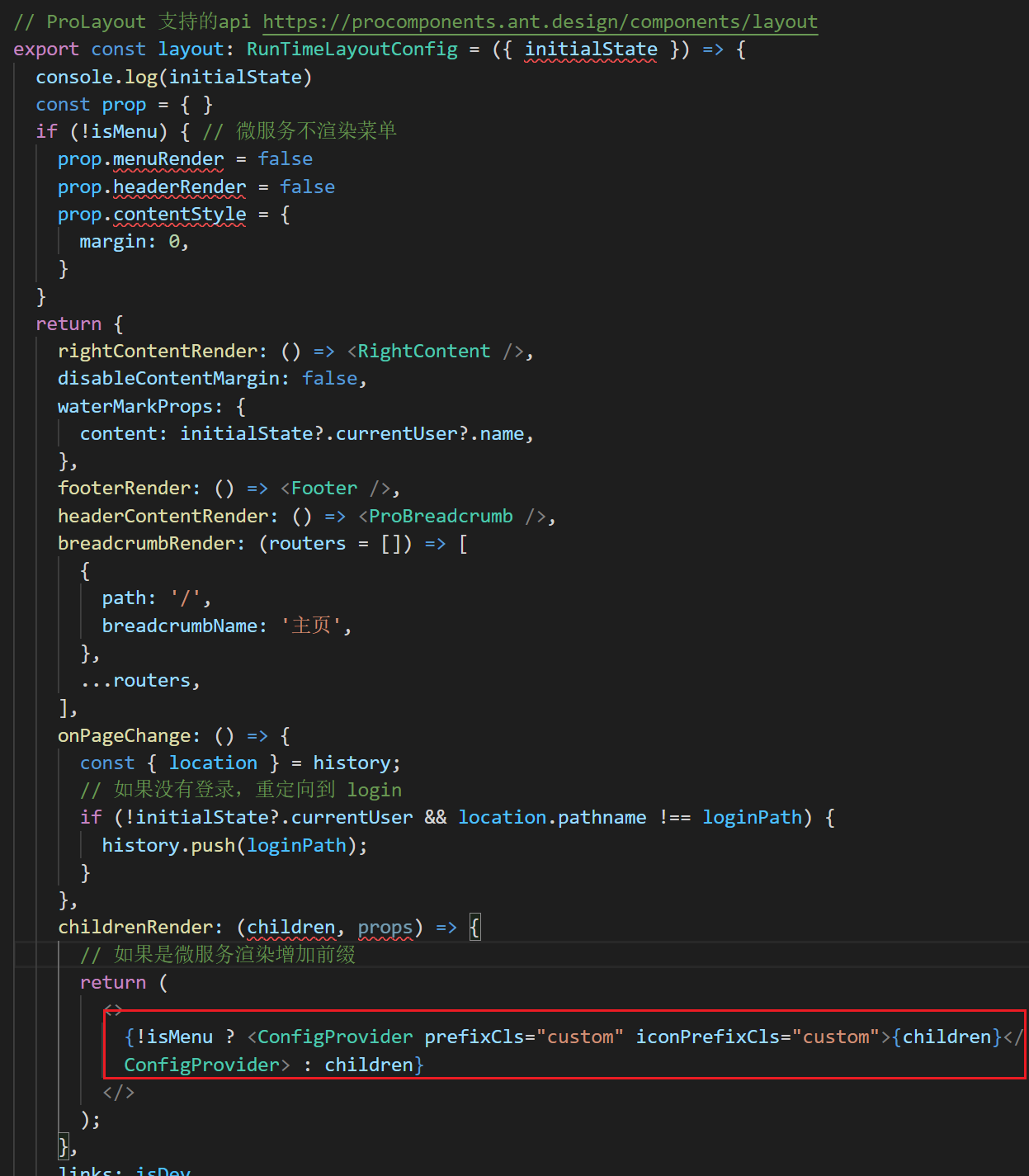
Modify app Tsx file

Main application modification
Modify app Tsx file
// Introduction component import { ConfigProvider } from 'antd'; // Set prefix,And theme colors ConfigProvider.config({ prefixCls: 'custom', iconPrefixCls: 'custom', theme: { primaryColor: '#1890ff', }, })
This is configured
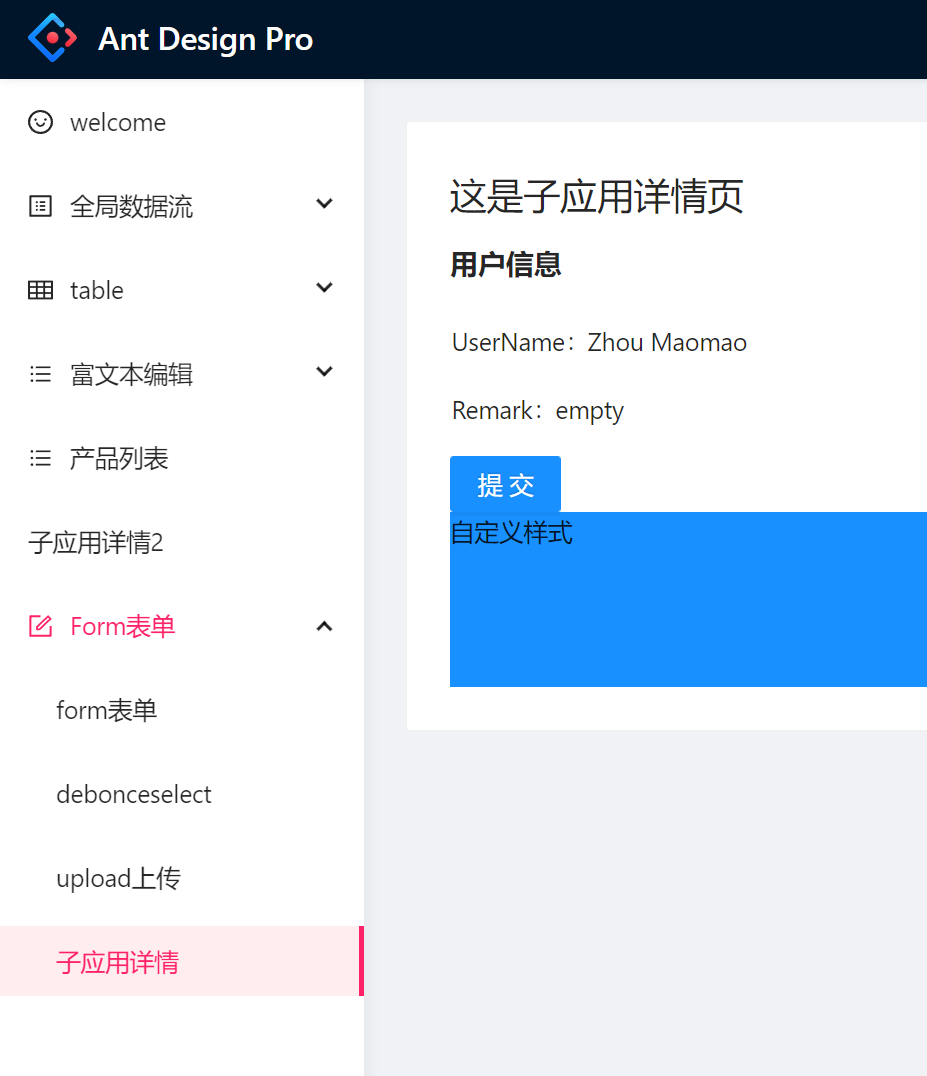
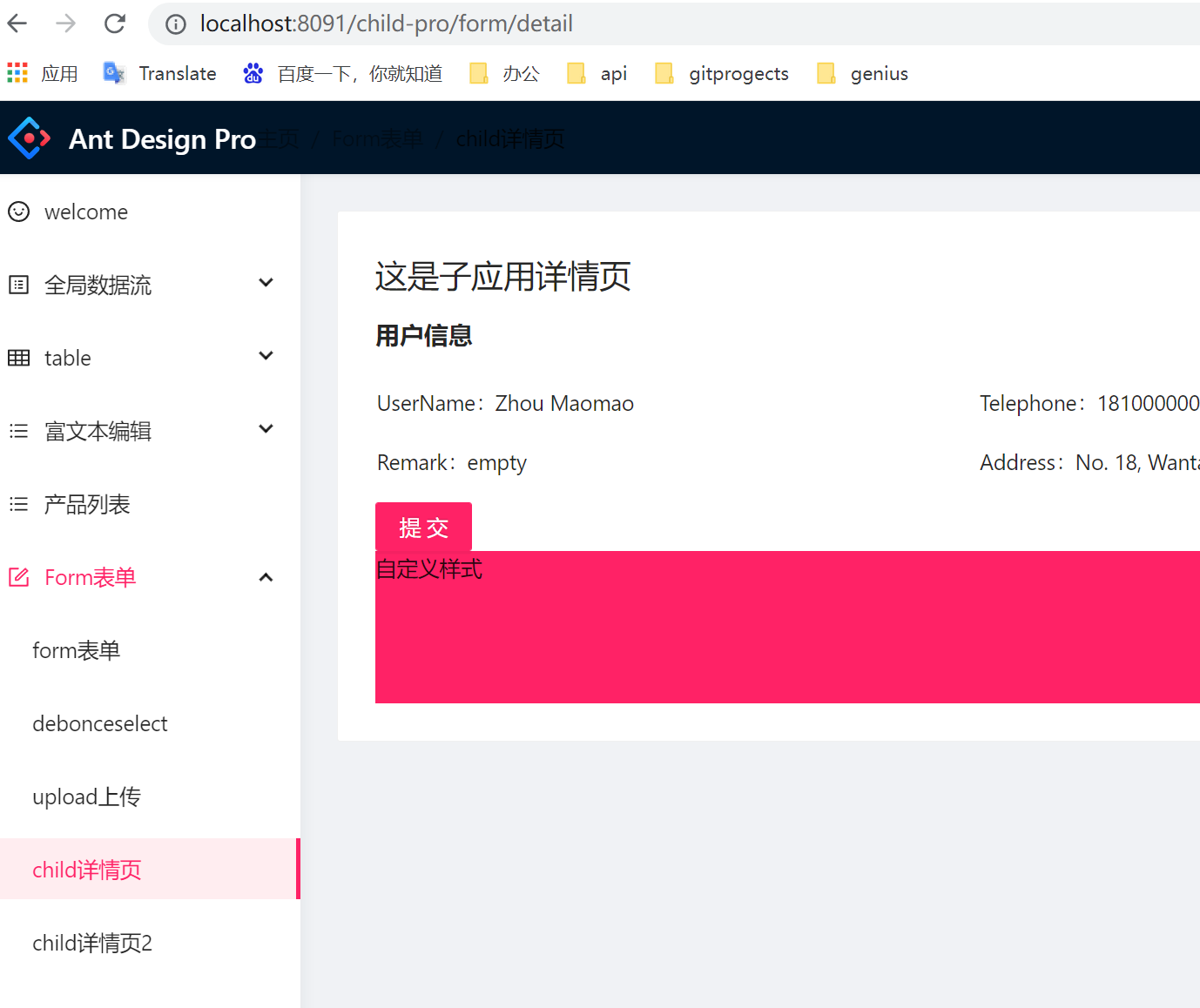
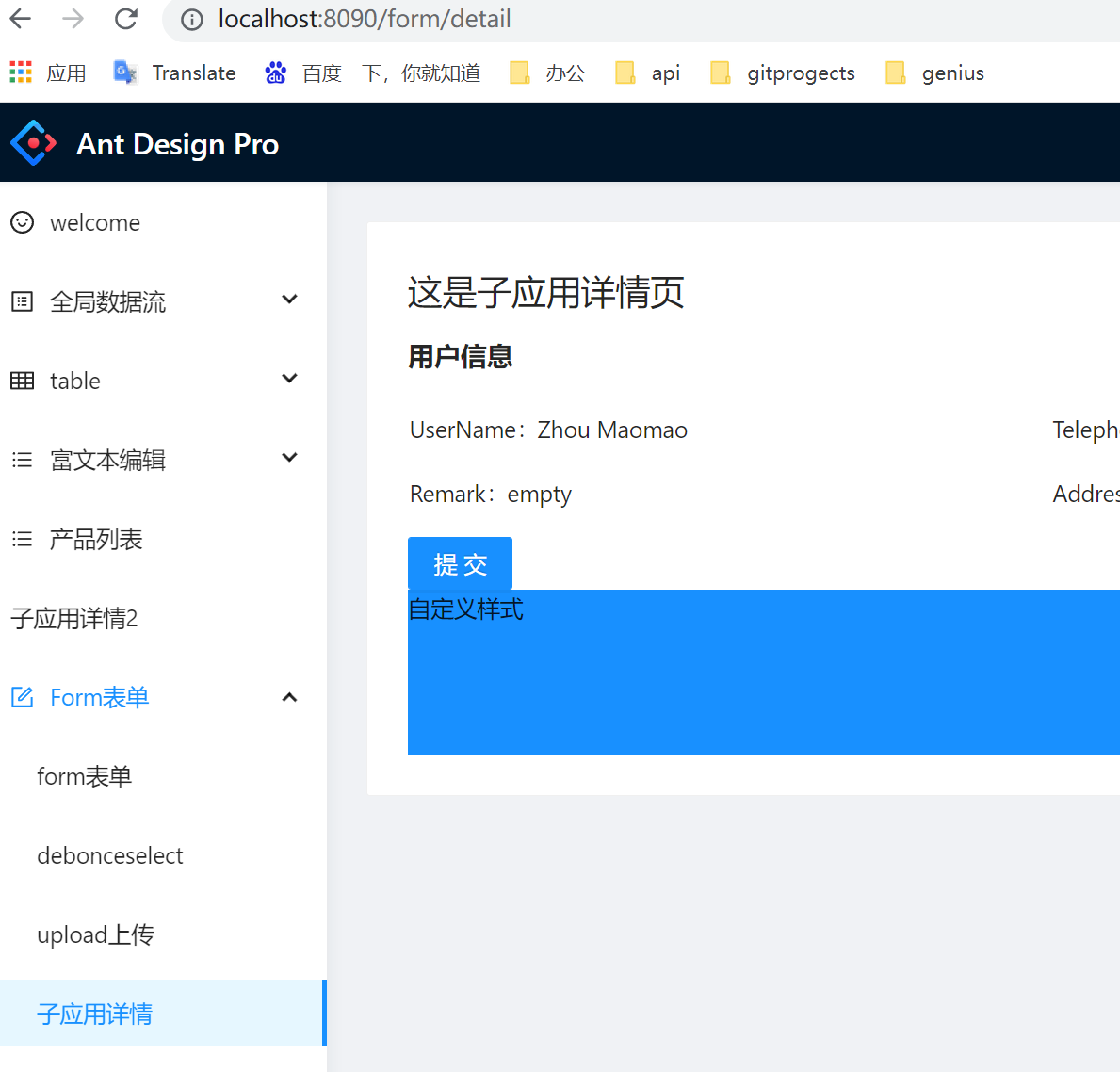
Take a look at the effect: the theme color of the main application itself is blue and the sub application is red

Now the color of the page has changed, but the menu has not changed
Because in app In TSX, we use < configprovider > < / configprovider > to package children, that is, the things in layout Layout is not wrapped
There are several solutions,
First, customize the layout without using the default layout However, this style should be written by yourself. If the project is not very customized, it is not recommended to use it
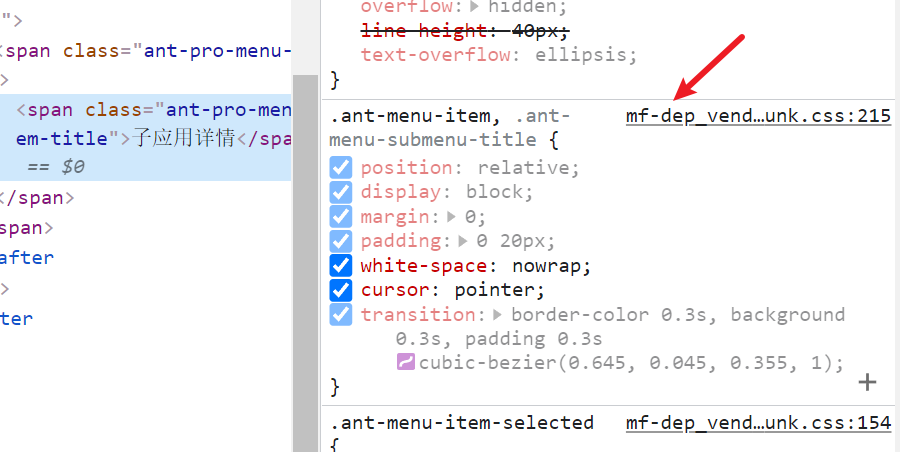
Second, introduce menu CSS, enhanced style level, cover component style Concrete implementation
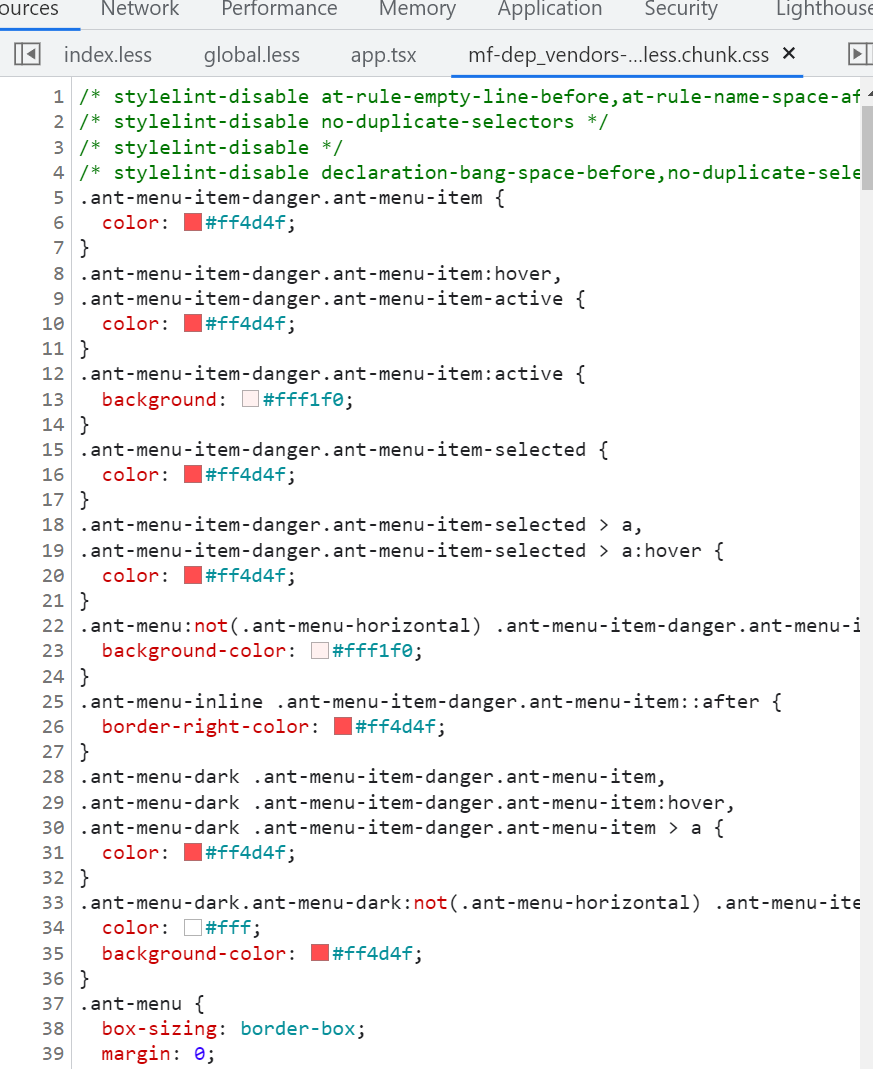
Locate the menu style file


Copy to a new file and add levels As follows, add an id class name package This id is the outermost id of your parent application
#root-master { /* stylelint-disable at-rule-empty-line-before,at-rule-name-space-after,at-rule-no-unknown */ /* stylelint-disable no-duplicate-selectors */ /* stylelint-disable */ /* stylelint-disable declaration-bang-space-before,no-duplicate-selectors,string-no-newline */ a { text-decoration: none; } ... }
Put it in the project, in global Less
import './menu.less';
III When style isolation is turned on in the parent application, styles with the same class name will not be overwritten
Parent app tsx
export const qiankun = fetch('/config').then(({ apps }: any) => ({
// Register sub application information
apps: [
{
name: 'child', // only id
// entry: '//localhost:8091', // html entry
entry: entryUrl[NODE_ENV || 'development'], // html entry
props: {
isMenu: false,
accountInfo: {
autoLogin: true,
password: "ant.design",
type: "account",
username: "admin"
}
}
},
],
sandbox: { strictStyleIsolation: true }, // Open sandbox,Style isolation
// For the full life cycle hook, see https://qiankun.umijs.org/zh/api/#registermicroapps-apps-lifecycles
lifeCycles: {
afterMount: (props: any) => {
console.log(props);
},
},
// Support more other configurations. See here for details https://qiankun.umijs.org/zh/api/#start-opts
}))
This solves the ant design style problem
However, if your style is self-defined, ant will not prefix it
You need to define a variable, for example:
Test page
<div className={style.back}>
custom style
</div>
. less file
.back { height: 100px; background-color: var(--chid-primary-color); // Write colors as variables }
In the sub application, global Defined in less
html { --chid-primary-color: #f26; }
Apply global at parent Defined in less
#root { --chid-primary-color: #1890ff; }
Final effect:
Child application = parent application


githup source code
Parent application: https://github.com/shengbid/antpro-parent
Subapplications: https://github.com/shengbid/antpro-child